ReactJS là một ngôn ngữ lập trình JavaScript phổ biến, dễ học và thân thiện với lập trình viên mới. Với cộng đồng hỗ trợ lớn và cú pháp dễ hiểu, ReactJS giúp tạo ra các ứng dụng web đẹp, tương tác và dễ bảo trì.
Giới thiệu về ReactJS
ReactJS là một thư viện Javascript mã nguồn mở được phát triển bởi Facebook, được sử dụng để xây dựng giao diện người dùng (user interface) cho ứng dụng web. Với khả năng tạo ra các thành phần UI tái sử dụng, ReactJS đã trở thành một công cụ hữu ích cho lập trình viên mới.
ReactJS mang lại một số ưu điểm cho người mới học lập trình. Trước hết, ngôn ngữ lập trình này có một cú pháp đơn giản và dễ hiểu, giúp cho việc học tập và áp dụng nhanh chóng. Cú pháp JSX của ReactJS kết hợp HTML và Javascript, giúp việc tạo ra các thành phần UI trở nên dễ dàng và rõ ràng hơn.
Tiếp theo, ReactJS có cộng đồng phát triển đông đảo và chia sẻ kiến thức rộng lớn. Việc tìm kiếm tư liệu và nhận giúp đỡ từ cộng đồng ReactJS là điều dễ dàng, giúp người mới học lập trình nhanh chóng tìm được câu trả lời cho các câu hỏi và giải quyết các vấn đề trong quá trình học.
.jpg)
Ngoài ra, ReactJS cũng hỗ trợ việc tạo ra các ứng dụng web hiệu suất cao. Thông qua việc sử dụng Virtual DOM (document object model) và thuật toán cập nhật hiệu quả, ReactJS giúp tối ưu hoá hiệu suất của ứng dụng, đồng thời đảm bảo hiệu năng tốt ngay cả khi giao diện người dùng phức tạp.
Không chỉ vậy, ReactJS còn cho phép lập trình viên xây dựng các ứng dụng web đa nền tảng (cross-platform), cho phép ứng dụng hoạt động trên nhiều thiết bị và hệ điều hành khác nhau. Điều này giúp lập trình viên tiết kiệm thời gian và công sức khi phát triển ứng dụng cho nhiều nền tảng khác nhau.
Tóm lại, ReactJS là một ngôn ngữ lập trình thích hợp cho lập trình viên mới. Với cú pháp đơn giản, cộng đồng phát triển lớn, khả năng tối ưu hiệu suất và hỗ trợ đa nền tảng, ReactJS đã trở thành một công cụ hữu ích trong việc xây dựng giao diện người dùng cho ứng dụng web.
Cài đặt và cấu hình môi trường
ReactJS là một ngôn ngữ lập trình phổ biến và phù hợp cho các lập trình viên mới. Để cài đặt và cấu hình môi trường ReactJS, chúng ta cần thực hiện các bước sau:
1. Cài đặt Node.js: ReactJS là một thư viện JavaScript nên chúng ta cần cài đặt Node.js trước tiên. Node.js cung cấp môi trường chạy mã JavaScript ở phía máy chủ và cung cấp npm, một trình quản lý gói để cài đặt các gói thư viện cần thiết. Để cài đặt Node.js, bạn có thể tải xuống phiên bản phù hợp với hệ điều hành của mình từ trang web chính thức của Node.js và thực hiện quá trình cài đặt bình thường.
2. Tạo một ứng dụng React: Sau khi cài đặt Node.js, chúng ta có thể tạo một dự án React mới bằng cách sử dụng công cụ Create React App. Đây là một công cụ mạnh mẽ giúp tạo ra một dự án React với cấu trúc ban đầu được chuẩn bị sẵn và cài đặt các gói cần thiết. Để tạo một dự án mới, hãy mở command line và chạy lệnh sau: npx create-react-app my-app. Trong đó, my-app là tên của dự án bạn muốn tạo.
3. Cấu hình ứng dụng React: Sau khi tạo dự án thành công, bạn có thể điều chỉnh cấu hình của ứng dụng tại thư mục root của dự án. Tệp tin package.json chứa các thông tin về dự án và danh sách các gói đã cài đặt. Bạn có thể chỉnh sửa các cài đặt này theo nhu cầu của mình.
4. Chạy ứng dụng React: Khi bạn đã cấu hình xong ứng dụng, bạn có thể chạy nó bằng cách sử dụng command line. Di chuyển đến thư mục gốc của dự án và chạy lệnh npm start. Ứng dụng sẽ tự động khởi động và chạy trên trình duyệt ở địa chỉ http://localhost:3000.
5. Thực hiện lập trình với React: Khi môi trường đã được cấu hình và ứng dụng đang chạy, bạn có thể bắt đầu lập trình với ReactJS. Các tệp tin JavaScript và JSX được đặt trong thư mục src và bạn có thể bắt đầu chỉnh sửa các tệp tin này để tạo giao diện người dùng và xử lý logic.
Trên đây là quy trình cài đặt và cấu hình môi trường ReactJS. Hi vọng những thông tin này sẽ giúp bạn bắt đầu làm việc với ReactJS một cách dễ dàng và hiệu quả.
Các khái niệm cơ bản của ReactJS
ReactJS là một ngôn ngữ lập trình phù hợp cho các lập trình viên mới bắt đầu với lập trình web. Dưới đây là một vài khái niệm cơ bản của ReactJS:
1. Components (Các thành phần): Đây là khái niệm quan trọng nhất trong ReactJS. Mỗi ứng dụng ReactJS được chia thành những thành phần nhỏ, độc lập và có thể sử dụng lại. Các thành phần này có thể là các thành phần cơ bản như các phần tử HTML hoặc các thành phần tùy chỉnh.
2. JSX: JSX là một phần mở rộng của JavaScript cho phép bạn viết mã HTML-like trong file JavaScript. Nó cho phép kết hợp mã HTML và JavaScript một cách dễ dàng và trực quan, giúp tạo ra các thành phần trong ReactJS một cách dễ dàng và rõ ràng hơn.
3. Virtual DOM: Virtual DOM là một bản sao của DOM thực tế. Khi có sự thay đổi trong ứng dụng, ReactJS sẽ tạo ra một bản sao Virtual DOM và so sánh nó với DOM hiện tại. Sau đó, ReactJS sẽ chỉ cập nhật những phần thay đổi thực sự trên DOM, thay vì cập nhật toàn bộ DOM. Điều này giúp cải thiện hiệu suất và tốc độ của ứng dụng.
4. State (Trạng thái): State là một khái niệm quan trọng trong ReactJS. Nó là nơi lưu trữ và quản lý các dữ liệu mà có thể thay đổi trong suốt quá trình chạy ứng dụng. Khi state thay đổi, ReactJS sẽ cập nhật giao diện người dùng tương ứng. Sử dụng state một cách đúng đắn giúp bạn tăng tính tương tác và độ phản hồi của ứng dụng.
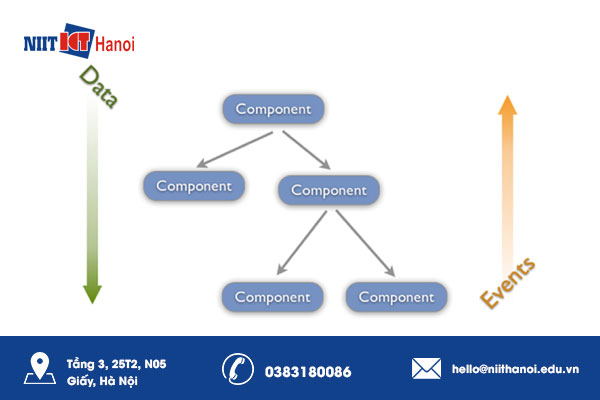
5. Props (Thuộc tính): Props là một cách để truyền dữ liệu giữa các thành phần. Các thành phần con có thể nhận dữ liệu từ thành phần cha thông qua các thuộc tính (props). Props chỉ được đọc và không được thay đổi, giúp ứng dụng có tính bảo thủ và dễ bảo trì.
6. Lifecycle Methods (Phương thức vòng đời): ReactJS cung cấp nhiều phương thức vòng đời cho các thành phần (component lifecycle methods) để chủ động kiểm soát sự xuất hiện và biểu diễn của các thành phần. Sử dụng các lifecycle methods, bạn có thể thực hiện các tác vụ như khởi tạo state, cập nhật UI khi state thay đổi, gọi API, xử lý sự kiện, và xóa các tài nguyên khi thành phần bị hủy.
Trên đây là những khái niệm cơ bản của ReactJS. Sử dụng các khái niệm này, lập trình viên có thể xây dựng các ứng dụng web phức tạp một cách hiệu quả và linh hoạt.
Các thành phần chính của ReactJS
ReactJS là một thư viện JavaScript phổ biến được sử dụng rộng rãi trong việc phát triển giao diện người dùng. Được tạo ra bởi Facebook, ReactJS đặc biệt phù hợp cho những lập trình viên mới bắt đầu học lập trình.

Có ba thành phần chính trong ReactJS: components (các thành phần), state (trạng thái) và props (thuộc tính).
1. Components (Các thành phần):
Trong ReactJS, các thành phần là các phần tử độc lập và có thể được sử dụng lại. Các thành phần giúp tái sử dụng mã, tăng tính tái sử dụng và dễ bảo trì của mã nguồn. Có hai loại thành phần trong ReactJS: functional components (thành phần hàm) và class components (thành phần lớp).
- Functional components: Đây là các hàm JavaScript được viết dưới dạng các hàm không có trạng thái. Chúng không lưu trữ và không thay đổi dữ liệu. Thành phần hàm nhận các giá trị đầu vào (props) và trả về JSX (JavaScript XML) để hiển thị giao diện người dùng.
- Class components: Đây là các lớp JavaScript được mở rộng từ lớp React.Component. Mỗi thành phần lớp có thể có các phương thức và trạng thái riêng. Chúng lưu trữ dữ liệu và có thể thay đổi nội dung trên giao diện người dùng thông qua việc thay đổi trạng thái.
2. State (Trạng thái):
Trong ReactJS, trạng thái đại diện cho dữ liệu có thể thay đổi trong thành phần. Khi trạng thái thay đổi, ReactJS sẽ tự động cập nhật lại nội dung của giao diện người dùng dựa trên trạng thái mới. Mỗi thành phần lớp có thể có một trạng thái riêng được khởi tạo bằng cách sử dụng phương thức `constructor` trong lớp.
Trạng thái có thể được sửa đổi bằng cách sử dụng phương thức `setState()` trong thành phần lớp. Khi trạng thái thay đổi, ReactJS tự động gọi lại phương thức `render()` để cập nhật nội dung của giao diện người dùng.
3. Props (Thuộc tính):
Props là các đối số được truyền vào thành phần từ thành phần cha. Khi thành phần cha gọi thành phần con, nó có thể truyền thông tin hoặc dữ liệu dưới dạng thuộc tính. Props không thể thay đổi bên trong thành phần và được coi là bất biến.
Props được truyền vào thành phần dưới dạng đối tượng và có thể truy cập bằng cách sử dụng `this.props` trong thành phần lớp hoặc bằng cách nhận đối số đầu vào trong thành phần hàm.
Nhờ có các thành phần, trạng thái và thuộc tính, ReactJS giúp lập trình viên tạo ra các ứng dụng web linh hoạt, dễ bảo trì và dễ mở rộng. Đồng thời, việc sử dụng ReactJS cũng giúp lập trình viên mới biến ý tưởng thiết kế giao diện người dùng thành hiện thực một cách dễ dàng và nhanh chóng.
Tổng kết và hướng dẫn thực hành
Tổng kết và hướng dẫn thực hành là một phần quan trọng trong quá trình học tập và thực hành của lập trình viên, đặc biệt là đối với những người mới bắt đầu. Trên thực tế, có rất nhiều ngôn ngữ lập trình mà người mới học có thể chọn, tuy nhiên, trong bài viết này, chúng tôi sẽ tập trung vào ReactJS - một ngôn ngữ lập trình phổ biến và rất thích hợp cho lập trình viên mới.
ReactJS là một thư viện JavaScript mã nguồn mở được phát triển bởi Facebook. Nó được sử dụng để xây dựng giao diện người dùng động và tương tác trên các ứng dụng web. ReactJS được xây dựng dựa trên các khái niệm cốt lõi như components (mảnh ghép), state (trạng thái) và props (thuộc tính), giúp cho việc phát triển ứng dụng trở nên linh hoạt và dễ dàng quản lý.
Với ReactJS, lập trình viên mới có thể học được các khái niệm cơ bản của lập trình web và phát triển những ứng dụng đơn giản. ReactJS giúp lập trình viên xây dựng các components riêng lẻ, sau đó kết hợp chúng để tạo thành những ứng dụng hoàn chỉnh. Cách tiếp cận này giúp rất nhiều trong việc quản lý mã nguồn và tạo ra những ứng dụng dễ bảo trì và mở rộng.
Để bắt đầu học và thực hành ReactJS, bạn cần có kiến thức căn bản về HTML, CSS và JavaScript. Một khi bạn đã có kiến thức cơ bản này, việc học ReactJS sẽ trở nên dễ dàng hơn. Bạn có thể tìm hiểu về ReactJS qua các tài liệu trực tuyến, video hướng dẫn hoặc các khóa học trực tuyến.
Trong quá trình học tập, bạn nên thực hành thường xuyên để làm quen và làm rõ các khái niệm của ReactJS. Bạn có thể tạo ra các dự án nhỏ để thực hành và áp dụng những gì đã học vào thực tế. Cách tốt nhất để học ReactJS là bằng cách làm và thử các ví dụ cụ thể. Bạn có thể bắt đầu bằng cách tạo một ứng dụng ghi chú đơn giản, sau đó mở rộng và phát triển nó theo ý muốn của mình.
Ngoài ra, việc tham gia vào các dự án mã nguồn mở cũng là một cách tốt để nâng cao kỹ năng ReactJS của bạn. Bạn có thể tìm kiếm các dự án mã nguồn mở trên GitHub hoặc tham gia vào các cộng đồng lập trình ReactJS để học hỏi và chia sẻ kinh nghiệm với những người khác.
Trong tổng kết và hướng dẫn thực hành ReactJS, việc lập trình viên mới hiểu được các khái niệm cơ bản và thực hành là yếu tố quan trọng. Việc thực hành và áp dụng những gì đã học vào thực tế sẽ giúp bạn trở thành một lập trình viên ReactJS thành thạo.