Nếu bạn muốn tìm hiểu những kiến thức về React cơ bản trong thời gian ngắn như “uống một tách trà”, thì đây là bài viết dành cho bạn. Bài viết này sẽ cung cấp những kiến thức tổng quan một cách “thân thiện” với người mới bắt đầu tìm hiểu về React, nó là gì và tại sao chúng ta cần nó?
React là gì?
Được Facebook phát triển vào năm 2011, React đã nhanh chóng trở thành một trong những thư viện JavaScript được sử dụng rộng rãi và phổ biến nhất. Theo HackerRank, 30% nhà tuyển dụng tìm kiếm các nhà phát triển biết React, nhưng chỉ khoảng một nửa số ứng viên thực sự có kiến thức và đạt đủ yêu cầu của những nhà tuyển dụng.
Vậy chính xác React là gì?
React là một thư viện JavaScript hiệu quả và linh hoạt để xây dựng giao diện người dùng (và bản thân React được viết bằng JavaScript). Nó chia nhỏ các giao diện người dùng từ phức tạp thành các mã nhỏ, biệt lập được gọi là “các thành phần”. Bằng cách sử dụng các thành phần này, React chỉ quan tâm đến những gì bạn nhìn thấy trên trang nhất của trang web.
Các thành phần là độc lập và có thể tái sử dụng. Chúng có thể là các hàm hoặc lớp JavaScript. Dù bằng cách nào, cả hai đều trả về một đoạn mã đại diện cho một phần của trang web.
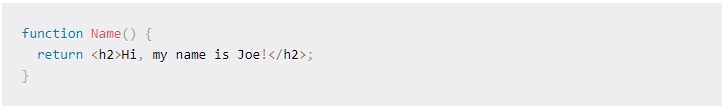
Dưới đây là ví dụ về thành phần chức năng hiển thị phần tử <h2> trên trang:

class Person extends React.Component {
render() {
return <h2>Hi again from Joe!</h2>;
}
}
Việc sử dụng một thành phần lớp tốn nhiều công sức hơn một chút ở chỗ bạn phải mở rộng React.Component (một phần của thư viện React), trong khi một thành phần chức năng chủ yếu là JavaScript đơn giản. Tuy nhiên, các thành phần lớp cung cấp một số chức năng quan trọng nhất định mà các thành phần chức năng thiếu.
Bạn có thể nhận thấy rằng có một hỗn hợp lạ giữa HTML và JavaScript bên trong mỗi thành phần. React thực sự sử dụng một ngôn ngữ gọi là JSX cho phép trộn lẫn HTML với JavaScript.

Bạn không chỉ có thể sử dụng JSX để trả về các phần tử HTML được xác định trước, mà bạn còn có thể tạo phần tử của riêng mình.
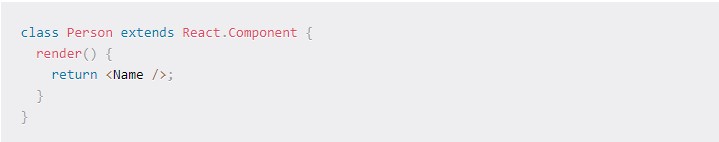
Ví dụ: thay vì hiển thị trực tiếp các phần tử <h2> trong thành phần lớp, bạn có thể hiển thị thành phần chức năng trả về điều tương tự:

Lưu ý '/>' tự đóng của thành phần.
Sức mạnh của React bắt đầu trở nên rõ ràng hơn khi bạn có thể tưởng tượng việc kết xuất nhiều thành phần đơn giản để tạo thành một thành phần phức tạp hơn.
Để xây dựng một trang, chúng ta có thể gọi các thành phần này theo một thứ tự nhất định, sử dụng kết quả mà chúng trả về và hiển thị chúng cho người dùng.
Tại sao chọn React Over Vanilla JavaScript?
Khả năng chia nhỏ các giao diện người dùng phức tạp thông qua việc sử dụng các thành phần mang lại cho React một lợi thế so với vanilla JavaScript (JS đơn giản không có bất kỳ thư viện hoặc khung bên ngoài nào).
Sự khác biệt giữa cách React và vanilla JS

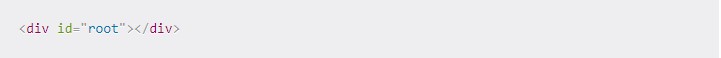
Nó thường chỉ là một phần tử <div> có id đóng vai trò là vùng chứa cho ứng dụng React. Khi React kết xuất các thành phần của nó, nó sẽ tìm id này để kết xuất. Trang trống trước khi hiển thị này.
Mặt khác, Vanilla JS xác định giao diện người dùng ban đầu ngay trong HTML.
Ngoài ra, vanilla JS đảm nhận chức năng trong khi HTML đảm nhiệm việc hiển thị nội dung (đánh dấu).
Lý do chính tại sao chúng ta có thể muốn sử dụng React thay vì vanilla JS có thể được tóm tắt trong một từ là “sự đơn giản”.

Với vanilla JS, thật dễ bị lạc trong mê cung tìm kiếm và cập nhật DOM. React buộc bạn phải chia nhỏ ứng dụng của mình thành các thành phần tạo ra mã dễ bảo trì hơn.
Do đó, đối với các ứng dụng phức tạp, bạn chắc chắn sẽ muốn học React.
Lời kết: ReactJs cơ bản dành cho tất cả những đối tượng đang muốn tìm hiểu và muốn trở thành một lập trình viên chính hiệu từ cơ bản đến nâng cao.
📌 Mạng xã hội của NIIT-ICT Hà Nội