Khóa học ReactJS từ cơ bản đến nâng cao giúp học viên hoàn toàn có thể triển khai xây dựng hoàn chỉnh một Website Front-End chỉ sau 56 giờ, với các chức năng tương đối hoàn chỉnh bao gồm: Login, thêm, sửa, xóa, hiển thị dữ liệu, menu với giao diện đẹp, mang tính tương tác cao.
Lộ trình học Front-End cơ bản với React 56h
-
Thời lượng: 56h trong 2.5 tháng (2.5h/buổi):
-
Kiến thức về Web tĩnh (HTML và CSS): 08 giờ
-
Các cú pháp cơ bản của JavaScript cơ bản: 16 giờ
-
Cơ bản về API và ReactJs: 32 giờ
HTML5, CSS3
-
HTML5: Nắm vững kiến thức HTML, cách dựng bố cục của một trang Web với HTML bằng các thẻ HTML cơ bản cũng như nâng cao. Cách sử dụng các thẻ HTML trong các trường hợp để xây dựng website một cách chuyên nghiệp và hợp lý.
-
CSS3: Kết hợp CSS với HTML để định hình một Website với bố cục mang tính thẩm mỹ tốt. Sử dụng CSS để bố cục Website thích ứng với mọi thiết bị như máy tính, mobile, tablet… (responsive).
Module JavaScript cơ bản
-
Nắm vững kiến thức JavaScript để kết hợp với website tăng tính tương tác với người dùng, vì JS là một phần không thể thiếu để xử lý Website.
-
Hiểu rõ cách sử dụng HTML DOM (hoặc Jquery) để tương tác các với các phần tử HTML nhằm thay đổi chúng.
-
Sử dụng Ajax để call webservice, nhận dữ liệu trả về, chuyển đổi kiểu dữ liệu, kết hợp với HTML DOM (hoặc Jquery) để hiển thị dữ liệu.
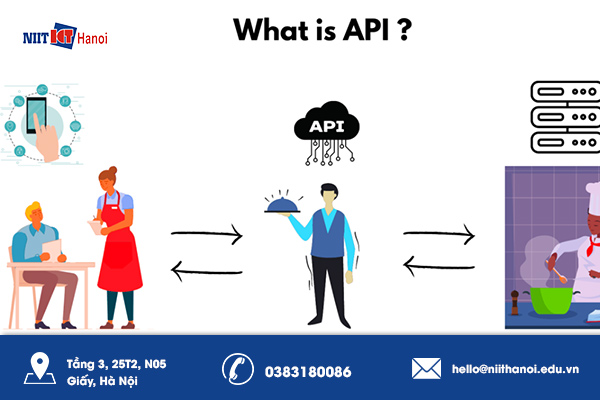
Kết nối API
-
Giảng giải các kiến thức cơ bản API trong ReactJS:
-
Hàm setState(): Cho phép chúng ta cập nhật giá trị của state.
-
Hàm forceUpdate(): Nếu trong trường hợp không có sự thay đổi nào về state thì chúng ta chỉ cần dùng hàm forceUpdate() để re-render.
-
Hàm findDOMNode(): Chúng ta có thể làm việc với DOM trong React, tuy nhiên việc này sẽ không được khuyến khích vì có thể gây ảnh hướng đến các Virtual DOM.

Sự khác nhau giữa Reactjs và React Native
-
ReactJS được phát triển dựa trên Reactdom trên nền tảng web, trong khi React Native được phát triển trên cốt lõi của chính nó.
-
ReactJS là một thư viện JavaScript cho phép các lập trình viên tạo các lớp giao diện người dùng hiệu suất cao và hấp dẫn, trong khi React Native là một khung hoàn chỉnh để xây dựng các ứng dụng đa nền tảng, có thể là Web, iOS hoặc Android.
-
Trong ReactJS, DOM ảo được sử dụng để hiển thị mã trong trình duyệt.
-
Trong React Native, API gốc được sử dụng để hiển thị các thành phần trên thiết bị di động.
-
Các ứng dụng được phát triển với ReactJS hiển thị HTML trong giao diện người dùng. Trong khi React Native sử dụng JSX để hiển thị giao diện người dùng, không gì khác ngoài JavaScript.
-
CSS được sử dụng để tạo kiểu trong ReactJS, trong khi stylesheet được dùng để styling trong React Native.
-
Trong ReactJS, có thể tạo animation bằng cách sử dụng CSS giống như trong Powerpoint. Trong React Native, animation API được sử dụng để tạo animation trên các component khác nhau của ứng dụng React Native.
-
React Js còn được biết đến rất thân thiện với SEO vì những khả năng mạnh mẽ và chuyên biệt dành cho việc viết Web, với server-side rendering các trang web/ứng dụng và thu hút nhiều organic traffic. Trong khi đó React Native nổi tiếng về khả năng tạo code trên đa nền tảng mobile (Cross Platform).
Đối tượng có thể tham gia khóa học React JS từ cơ bản đến nâng cao
Chương trình được xây dựng phù hợp với mọi đối tượng từ chưa biết gì đến có kiến thức cơ bản, với mong muốn tạo mọi cơ hội cho mọi học viên tìm đến NIIT-ICT Hà Nội.
Với những người chưa có kiến thức nền cơ bản
ReactJS và React Native thường là khóa học được lựa chọn nhiều nhất đối với những bạn chưa học lập trình hoặc chưa có kiến thức cơ bản, vì 90% những người học hoặc đi làm đều nhận định nó dễ học và bắt đầu nhất so với những ngôn ngữ lập trình khác. Khóa học còn đặc biệt được xây dựng để củng cố tư duy lập trình cũng như kiến thức cơ bản, thường dành cho những bạn chuyển nghề hoặc quan tâm tới cơ hội việc làm ngay sau một khóa học ngắn hạn.
Với những người chưa học lập trình
Đối với những học sinh C2, C3 có định hướng học nghề rõ ràng hoặc các bạn là sinh viên năm 2 hoặc năm 3 khối ngành CNTT, nhưng vẫn đang mơ hồ về các kiến thức lý thuyết học trên giảng đường. Khi học ReactJS cơ bản có thể được hướng dẫn kỹ hơn đối với phần HTML5, CSS3 và JavaScript cơ bản (03 vấn đề gốc dễ khi học lập trình).
Đối tượng chuyển ngành, chuyển nghề, CNTT
Nếu bạn là người chuyển ngành - nghề từ những lĩnh vực liên đến CNTT như toán tin, Marketing,... bạn hoàn toàn có thể vào nhịp khóa học nhanh hơn. Các khóa học cũng là cơ hội, để người học có thể làm dự án kết nối với các doanh nghiệp thực tế hơn việc học ở các trường đại học, tạo điều kiện việc làm ngay sau khi kết thúc khóa học trong thời gian ngắn.
Module nâng cao về React Native
Thực tế, khi học ReactJS từ cơ bản đến nâng cao hoặc React Native framework, thì việc học một framework khác cũng sẽ trở nên dễ dàng hơn. Tuy nhiên, nếu bạn dự định trở thành nhà phát triển chuyên biệt đa nền tảng trên các thiết bị di động thì bạn nên học thêm React Native. Để học được React Native, bạn nhất định phải học ReactJS trước để có những lợi thế về các kiến thức như JavaScript để học React Native dễ dàng hơn.
Khóa học tham khảo: Khóa học lập trình Frontend với React JS

Với nhu cầu thị trường ngày càng phát triển, đặc biệt là về phát triển các ứng dụng di động đang được các doanh nghiệp săn đón chú trọng như ngày nay, thì việc học React Native sẽ tạo cơ hội về nghề nghiệp cũng như thu nhập cho bạn.
Lời kết: phải nói React còn khá mới và khan hiếm về nguồn nhân lực làm việc trên thị trường, khi học ReactJs từ cơ bản đến nâng cao bạn có thể viết Web. Chỉ cần học thêm một chút về React Native là có thể xây dựng ứng dụng điện thoại, để phát triển chuyên biệt hơn về Mobile đa nền tảng.
📌 Mạng xã hội của NIIT-ICT Hà Nội