Điều chỉnh phần đệm (padding) của một phần tử
Bây giờ chúng ta hãy bỏ Cat Photo App của chúng ta qua một bên và tìm hiểu thêm về tạo kiểu HTML.
Bạn có thể đã nhận thấy điều này, nhưng tất cả các phần tử HTML về cơ bản là các hình chữ nhật nhỏ.
Có ba thuộc tính quan trọng kiểm soát không gian bao quanh mỗi phần tử HTML: padding, margin và border.
Padding (phần đệm) của phần tử kiểm soát khoảng trống giữa content (nội dung) của phần tử và border (đường viền) của phần tử.
 Padding trong CSS
Padding trong CSS
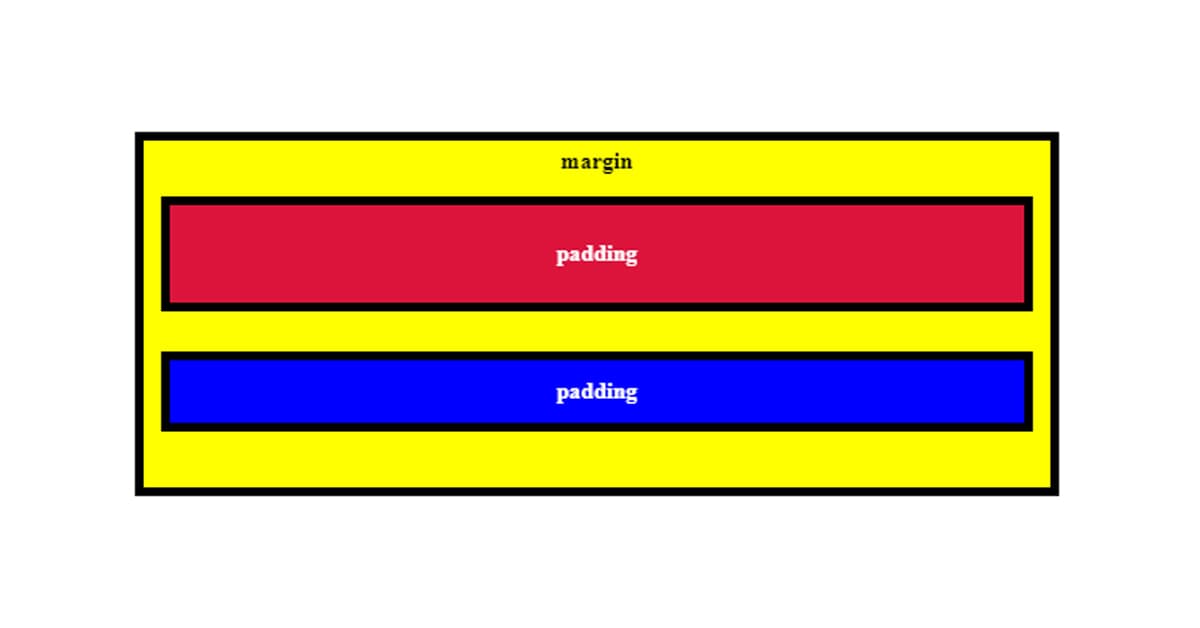
Ở đây, chúng ta có thể thấy rằng hộp màu xanh và hộp màu đỏ được lồng trong hộp màu vàng. Chữ padding là phần nội dung. Khoảng cách từ chữ padding đến viền màu đen đó là phần đệm (padding).
Lưu ý rằng hộp màu đỏ có phần padding lớn hơn hộp màu xanh lam.
HTML:
<h5 class="injected-text">margin</h5>
<div class="box yellow-box">
<h5 class="box red-box">padding</h5>
<h5 class="box blue-box">padding</h5>
</div>
CSS:
.injected-text {
margin-bottom: -25px;
text-align: center;
}
.box {
border-style: solid;
border-color: black;
border-width: 5px;
text-align: center;
}
.yellow-box {
background-color: yellow;
padding: 10px;
width: 500px;
margin: 0 auto;
}
.red-box {
background-color: crimson;
color: #fff;
padding: 20px;
}
.blue-box {
background-color: blue;
color: #fff;
padding: 10px;
}
Khi bạn tăng phần padding của hộp màu xanh, nó sẽ tăng khoảng cách (padding) giữa văn bản và đường viền xung quanh nó.
Bài tập 1
Thay đổi padding của hộp màu xanh của bạn để khớp với hộp màu đỏ của bạn.
Thêm phần padding khác nhau vào mỗi cạnh của một phần tử
Đôi khi bạn sẽ muốn tùy chỉnh một phần tử sao cho nó có các phần padding khác nhau trên mỗi cạnh của nó.
CSS cho phép bạn kiểm soát phần padding của tất cả bốn mặt riêng lẻ của một phần tử với các thuộc tính:
Bài tập 2
Thiết lập cho hộp màu xanh một padding 40px ở phía trên và bên trái của nó, nhưng chỉ 20px ở phía bên dưới và bên phải của nó.
Sử dụng viết tắt để chỉ định phần padding của một phần tử.
Thay vì chỉ định các thuộc tính padding-top, padding-right, padding-bottom và padding-left riêng lẻ, bạn có thể chỉ định tất cả chúng trong một dòng, như sau:
-
padding: 10px 20px 10px 20px;
-
Hoặc tương đương với:
padding: 10px 20px;
Bốn giá trị này hoạt động giống như một chiều của đồng hồ:
-
top (trên cùng)
-
right (bên phải)
-
bottom (dưới cùng)
-
left (bên trái)
Kết hợp chúng trên 1 dòng theo thứ tự sẽ tạo ra kết quả chính xác giống như sử dụng các thuộc tính padding cụ thể.
Bài tập 3
Hãy sử dụng cách viết tắt theo chiều kim đồng hồ để cung cấp cho class .blue-box padding khoảng:
-
40px ở phía trên và bên trái của nó
-
Nhưng chỉ
20px ở phía bên dưới và bên phải của nó.
Bạn đã hiểu về Padding trong CSS chưa?
Hiểu đơn giản, Padding là phần đệm giữa nội dung và viền của nó. Hãy thực hiện các bài tập để hiểu rõ về cách thiết lập padding và cách padding hoạt động như thế nào nhé.