Hãy cùng xem cách gỡ lỗi Ứng dụng Django trong Visual Studio Code (VS Code) trong hướng dẫn dưới đây.
Mục tiêu
Đến cuối hướng dẫn này, bạn sẽ có thể:
1. Tạo cấu hình chạy Mã VS để đính kèm vào vùng chứa Docker
2. Sửa đổi management.py để khởi động máy chủ gỡ lỗi (Công cụ Python cho Máy chủ gỡ lỗi Visual Studio)
3. Gỡ lỗi một Dự án Django trong VS Code
Tạo Run Configuration
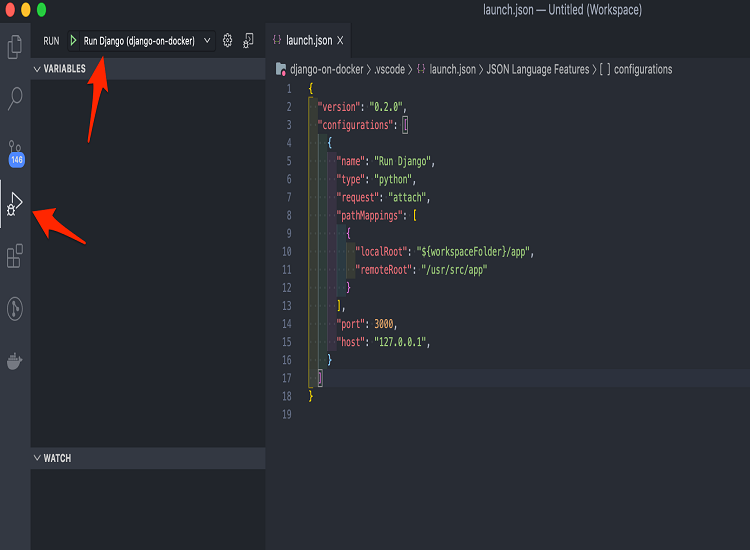
Nếu bạn chưa thiết lập Run Configuration cho dự án của mình, hãy thêm tệp .vscode/launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Run Django",
"type": "python",
"request": "attach",
"pathMappings": [
{
"localRoot": "${workspaceFolder}/app",
"remoteRoot": "/usr/src/app"
}
],
"port": 3000,
"host": "127.0.0.1",
}
]
}
Đảm bảo cập nhật các giá trị localRoot và remoteRoot mà VS Code sử dụng để ánh xạ các tệp nguồn giữa không gian làm việc của bạn và hệ thống tệp của máy chủ từ xa. Mặc dù các giá trị này sẽ khác nhau dựa trên cách thiết lập dự án của bạn, nhưng nhìn chung, bạn có thể lấy thông tin này từ cấu hình Docker volume.
Ví dụ: giả sử bạn có cấu hình sau trong tệp Docker Compose:
volumes:
- ./app/:/usr/src/app/
localRoot nên được cài đặt tới đường dẫn local folder,./app/ (ví dụ: "${workspaceFolder}/app") trong khi remoteRoot phải được cài đặt tới thư mục bên trong vùng chứa (ví dụ: "/usr/src/app"). Cần lưu ý rằng thư mục bên trong vùng chứa này cũng có thể là thư mục làm việc của bạn:
WORKDIR /usr/src/app
"request": "attach" nhằm kết nối trình gỡ lỗi của VS Code với một quy trình đã chạy. Trong cấu hình trên, chúng ta yêu cầu nó gắn vào cổng 3000 trên 127.0.0.1. Chúng ta sẽ sớm định cấu hình trình gỡ lỗi để chạy trên 127.0.0.1:3000.
Khi hoàn tất, hãy nhấp vào biểu tượng "Run" trong thanh hoạt động ở ngoài cùng bên trái. Bây giờ bạn sẽ thấy cấu hình Run Django bên cạnh nút play trong thanh bên:

Sửa đổi management.py
Với VS Code được thiết lập để đính kèm vào debugpy, hãy tích hợp nó vào ứng dụng của chúng tôi.
Để bắt đầu, hãy thêm gói debugpy vào tệp yêu cầu của bạn:
Vì debugpy chạy cùng với ứng dụng Django, chúng ta sẽ cần định cấu hình nó để chạy bên trong tệp management.py:
from django.conf import settings
if settings.DEBUG:
if os.environ.get('RUN_MAIN') or os.environ.get('WERKZEUG_RUN_MAIN'):
import debugpy
debugpy.listen(("0.0.0.0", 3000))
print('Attached!')
Tệp của bạn sẽ trông giống như sau:
#!/usr/bin/env python
"""Django's command-line utility for administrative tasks."""
import os
import sys
def main():
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'core.settings')
# start new section
from django.conf import settings
if settings.DEBUG:
if os.environ.get('RUN_MAIN') or os.environ.get('WERKZEUG_RUN_MAIN'):
import debugpy
debugpy.listen(("0.0.0.0", 3000))
print('Attached!')
# end new section
try:
from django.core.management import execute_from_command_line
except ImportError as exc:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
) from exc
execute_from_command_line(sys.argv)
if __name__ == '__main__':
main()
Ở đây, trước tiên chúng ta xác định xem dự án có đang chạy ở chế độ DEBUG hay không. Nếu có, chúng tôi đảm bảo rằng trình gỡ lỗi không được đính kèm nếu đó là bản tải lại của Django (nếu bạn thay đổi một số mã trong khi máy chủ đang chạy).
Phương thức debugpy.listen() khởi động máy chủ gỡ lỗi. Bạn cũng có thể chặn thực thi cho đến khi trình gỡ lỗi được đính kèm với wait_for_client():
from django.conf import settings
if settings.DEBUG:
if os.environ.get('RUN_MAIN') or os.environ.get('WERKZEUG_RUN_MAIN'):
import debugpy
debugpy.listen(("0.0.0.0", 3000))
debugpy.wait_for_client()
print('Attached!')
Vì debugpy sẽ chạy trên cổng 3000, bạn cần để cổng đó cho máy chủ lưu trữ. Nếu bạn đang sử dụng Docker Compose, bạn có thể hiển thị cổng như sau:
version: '3.8'
services:
web:
build: ./app
command: python manage.py runserver 0.0.0.0:8000
volumes:
- ./app/:/usr/src/app/
ports:
- 8000:8000
- 3000:3000
Nếu bạn không sử dụng Compose, hãy đảm bảo để lộ các cổng khi bạn chạy vùng chứa:
$ docker run -d -p 8000:8000 -p 3000:3000 web
Gỡ lỗi ứng dụng Django
Sau khi bạn xây dựng hình ảnh mới để cài đặt debugpy, hãy quay vùng chứa mới.
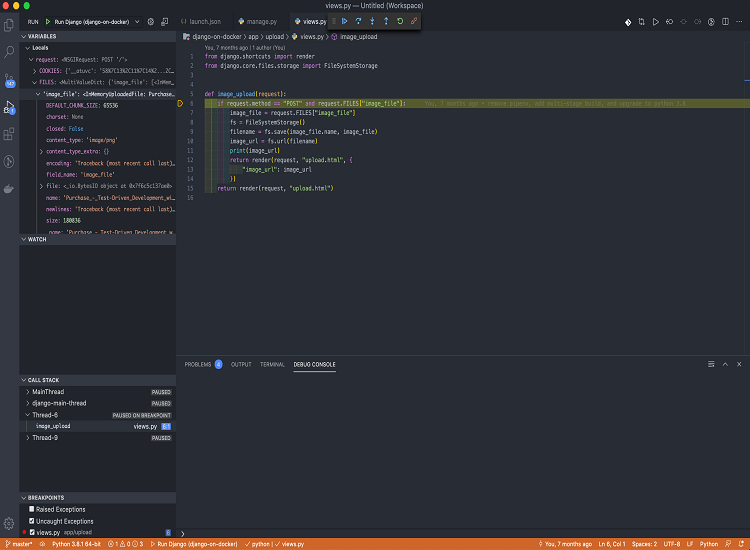
Đặt một breakpoint ở đâu đó trong mã của bạn. Sau đó, trong VS Code, hãy mở lại chế độ xem "Run" và đảm bảo rằng cấu hình Run Django mà chúng ta đã tạo trước đó đã được chọn. Nhấp vào nút play để bắt đầu phiên gỡ lỗi.
Bây giờ bạn có thể truy cập breakpoint và bắt đầu gỡ lỗi ứng dụng Django đang chạy bên trong vùng chứa Docker.

Kết luận
Trong hướng dẫn này, chúng tôi đã chỉ cho bạn cách định cấu hình VS Code để gỡ lỗi Ứng dụng Django chạy bên trong Docker.
MẸO: Nếu bạn đang sử dụng Python 3.7 trở lên, debugpy cũng hỗ trợ chức năng breakpoint()của Python