Cùng NIIT-ICT Hà Nội tìm hiểu cách tạo Menu Cài đặt trong phần mềm lập trình Game Unity như thế nào? Hầu như trong mọi trò chơi đều có thay đổi cài đặt đồ họa để có được hiệu suất và giao diện tốt nhất có thể trên thiết bị của mình. Các trò chơi này lưu các cài đặt đó và sau đó tải lại chúng bất cứ khi nào người dùng mở lại dự án.
Ngay sau đây là hướng dẫn bạn cách bạn truy cập các tham số và cho phép người dùng thay đổi chúng khi rảnh rỗi. Có các tùy chọn để chọn cài đặt trước chất lượng, trong đó trò chơi tự động chọn cài đặt dựa trên mức độ đẹp mắt của người dùng muốn trò chơi trông như thế nào, cũng như các tùy chọn để đặt trò chơi ở chế độ cửa sổ hoặc toàn màn hình. Họ cũng sẽ có thể chọn các tùy chọn chất lượng kết cấu và khử răng cưa chính xác mà họ có, cũng như độ phân giải và âm lượng chính.
Tổng quan về dự án
Để tải một dự án đã tồn tại, hãy nhấp vào nút Thêm trong Unity Hub và điều hướng đến dự án trong hộp thoại xuất hiện. Chọn thư mục chứa project, sau đó nhấn Select Folder.
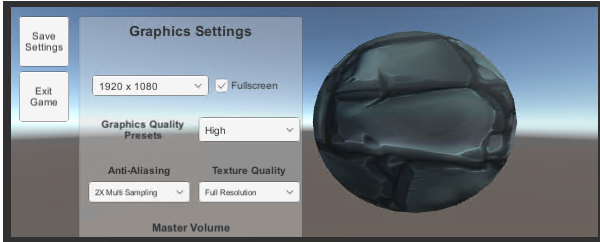
Đầu tiên, đây là tổng quan nhanh về dự án. Ngay từ đầu, bạn sẽ thấy giao diện người dùng đã được hoàn thiện như trong Hình 1, được tạo bằng tài sản mặc định của Unity với tất cả các cài đặt có thể thay đổi. Bên cạnh nó là một đối tượng hình cầu với kết cấu bằng đá được áp dụng, hình ảnh này đã được đưa vào để giúp người dùng phân biệt rõ hơn sự khác biệt giữa các cài đặt khác nhau.
.png)
Hình 1: The Graphics Settings menu
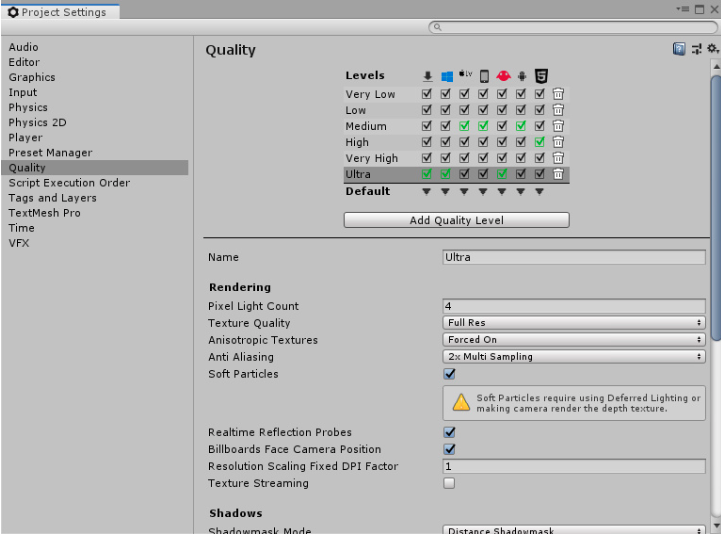
Menu phải bao gồm bốn trình đơn thả xuống, hộp kiểm và thanh trượt. Trình đơn thả xuống để chọn độ phân giải đã có một số tùy chọn, nhưng chúng chỉ là trình giữ chỗ và có thể bỏ qua vì Unity có khả năng tự động điền vào tất cả các tùy chọn độ phân giải có sẵn cho người dùng. Tất cả các tùy chọn trong ba menu thả xuống khác đều tương ứng với cài đặt đồ họa Unity tương ứng của chúng. Nếu bạn định tạo lại menu này từ đầu, bạn cần cẩn thận để khớp thứ tự của các tùy chọn thả xuống (ngoại trừ menu thả xuống độ phân giải) với thứ tự các tùy chọn được thấy trong cài đặt Unity . Thứ tự đó có thể được nhìn thấy bằng cách nhấp vào Edit->Project Settings, sau đó, trong cửa sổ xuất hiện (Hình 2), chọn Chất lượng ở phía bên tay phải.

Hình 2: The project’s visual quality settings
Nếu bạn muốn đặt giá trị đặt trước chất lượng mặc định, bạn có thể làm như vậy bằng cách nhấp vào mũi tên Mặc định phù hợp với loại bản dựng (PC, Android,...) và chọn giá trị đặt trước. Nếu tải xuống các dự án từ các liên kết Github, các cài đặt trước sẽ được sửa đổi để cung cấp cho mỗi tùy chọn nhiều định nghĩa hơn. Chẳng hạn, theo mặc định, Chất lượng kết cấu của giá trị đặt trước Rất thấp ở độ phân giải một nửa, nhưng mẫu được đặt ở độ phân giải thứ tám. Vui lòng chỉnh sửa chúng theo ý thích của bạn, nhưng không bắt buộc. Bạn cũng có thể xem các cài đặt riêng lẻ, chẳng hạn như Chất lượng kết cấu và Chống răng cưa, mà dự án này cho phép người dùng thay đổi. Có rất nhiều cài đặt khác ở đây, nhưng với mục đích của hướng dẫn này, các tùy chọn mà người dùng có thể thay đổi chỉ giới hạn ở một số. Việc truy cập các tùy chọn khác trong mã rất đơn giản và sẽ được giải thích trong phần viết mã.
Ở dưới cùng là thanh trượt âm lượng chính, hoạt động hơi khác so với các cài đặt khác. Thao tác với thanh trượt này sẽ thay đổi âm lượng của bộ trộn âm thanh Main Audio nhìn thấy trong cửa sổ Nội dung. Nếu bạn nhấp đúp vào nội dung này, cửa sổ Nội dung sẽ thay đổi thành cửa sổ Bộ trộn âm thanh nơi bạn có thể thay đổi cài đặt âm thanh từ đó. Nếu xây dựng tất cả những thứ này từ đầu, bạn sẽ tạo một bộ trộn âm thanh bằng cách nhấp chuột phải vào menu ngữ cảnh trong cửa sổ Nội dung, hiển thị tham số Âm lượng, sau đó liên kết tham số đó với đối tượng trò chơi AudioSource với trường Đầu ra.
Cuối cùng, có hai nút ở phía bên trái của menu, một để lưu cài đặt và một để đóng trò chơi. Giữa hai nút này, nút lưu là nơi bạn chú ý nhiều nhất. Như đã đề cập ở trên, hệ thống Tùy chọn người chơi được sử dụng để lưu cài đặt đồ họa. Khi người dùng tải lại dự án, mọi cài đặt họ đã lưu sẽ được tải theo tùy chọn đã lưu của họ.
Vui lòng nhấp xung quanh trình chỉnh sửa và kiểm tra các đối tượng khác ẩn dưới giao diện người dùng trong Hệ thống phân cấp để hiểu rõ hơn về tất cả các đối tượng khác nhau là gì. Khi bạn đã sẵn sàng, hãy nhấp đúp vào nội dung tập lệnh Settings Menu trong cửa sổ Nội dung để bắt đầu quá trình mã hóa.
Nhiệm vụ cuối cùng
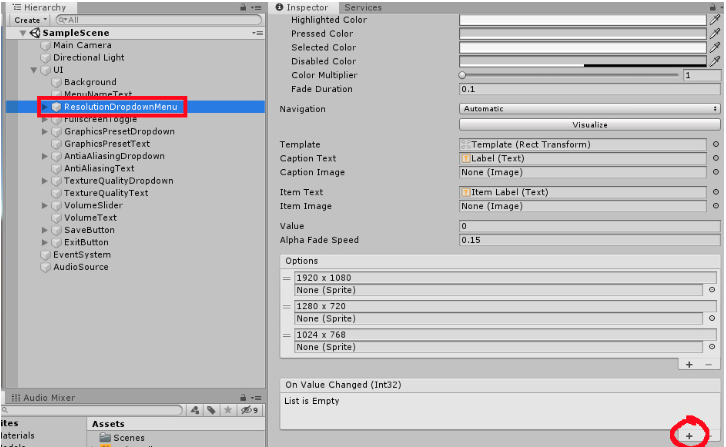
Để gán các phương thức khác nhau cho các thành phần giao diện người dùng tương ứng của chúng, trước tiên bạn phải đảm bảo rằng đối tượng giao diện người dùng được mở rộng để hiển thị tất cả các đối tượng con trong Hệ thống phân cấp. Điều này được thực hiện bằng cách nhấp vào mũi tên nhỏ bên cạnh đối tượng giao diện người dùng. Từ đây, quy trình gán phương thức cho các phần tử menu phần lớn giống nhau cho từng phần tử. Phần sau gán đối tượng Resolution Dropdown Menu cho phương thức tương ứng của nó. Đầu tiên, chọn đối tượng và cuộn xuống trong cửa sổ Trình kiểm tra cho đến khi bạn tìm thấy danh sách sự kiện Khi giá trị đã thay đổi. Sau khi tìm thấy, hãy nhấp vào nút dấu cộng nhỏ ở góc dưới bên phải của danh sách để thêm một sự kiện mới như trong Hình 3.

Hình 3: Creating a new On Value Changed event
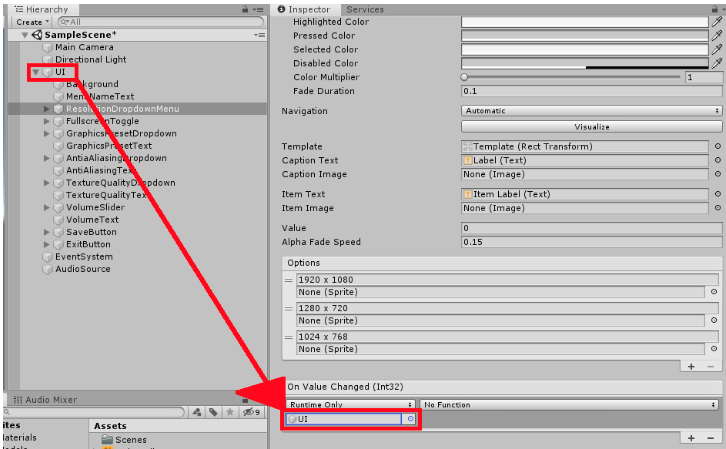
Nhấp và kéo giao diện người dùng từ Hệ thống phân cấp vào trường đối tượng. Làm điều này cho phép bạn sử dụng các chức năng từ tập lệnh Settings Menu hiện được đính kèm với giao diện người dùng. Lưu ý rằng mẫu phải có Settings Menu được đính kèm trước. Nếu làm từ đầu, bạn chỉ cần chọn giao diện người dùng và kéo tập lệnh Settings Menu vào đó như thể hiện trong Hình 4.

Hình 4: Setting the object field in the event
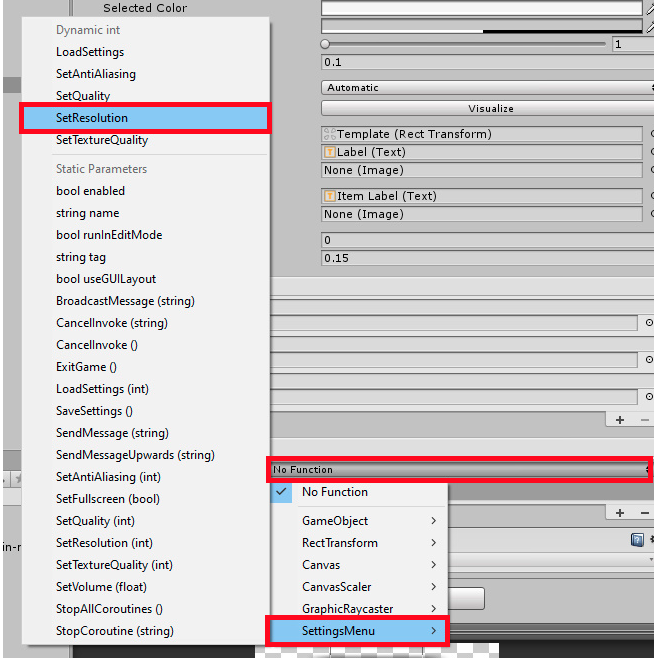
Tiếp theo, nhấp vào trình đơn thả xuống hiện có nội dung Không có chức năng. Điều hướng đến Settings Menu để hiển thị nhiều tùy chọn hơn. Bạn sẽ cần chọn tùy chọn SetResolution, nhưng có hai trong số chúng. Việc chọn một bên dưới Thông số tĩnh sẽ tạo một trường mới trong danh sách sự kiện nơi bạn có thể nhập đầu vào cho một thông số. Đầu vào thay đổi liên tục dựa trên mong muốn của người chơi, do đó, cách tốt hơn để xử lý việc này là chọn SetResolution trong Dynamic Int, là phần trên cùng của menu chức năng như trong Hình 5.

Hình 5: Chọn một chức năng từ phần Dynamic portion của menu phụ.
Mọi thứ trừ nút lưu và thoát đều được đặt theo cách này. Bảng 1 dưới đây hiển thị tất cả các thành phần menu với chức năng tương ứng của chúng. Hãy nhớ rằng các phần tử khác nhau có thể hiển thị phần Dynamic portion của danh sách chức năng theo cách khác. Chẳng hạn, khi cài đặt chức năng thay đổi giá trị của VolumeSlider thành SetVolume, bạn sẽ chọn chức năng này trong phần Dynamic Float của menu.
Hình 6: Cài đặt chức năng cho On Click
Bước cuối cùng trước khi kiểm tra là cho Settings_Menu biết tất cả các trình đơn thả xuống khác nhau cũng như bộ trộn âm thanh và thanh trượt âm lượng là gì. Chọn đối tượng UI từ Hệ thống phân cấp và tìm thành phần Settings Menu. Mỗi trường trống trong thành phần được cung cấp một đối tượng tương ứng. Audio Mixer nhận Main Audio từ cửa sổ Assets. Tất cả bốn trường thả xuống đều nhận được một đối tượng thả xuống (Hình 7), đảm bảo rằng đối tượng đã cho phù hợp với những gì trường đang yêu cầu. Ví dụ: Trình đơn thả xuống độ phân giải sẽ lấy đối tượng Resolution Dropdown Menu từ Hệ thống phân cấp. Cuối cùng, trường Volume Slider lấy đối tượng trò chơi cùng tên.
.png)
Hình 7: Filling in the empty Settings Menu fields
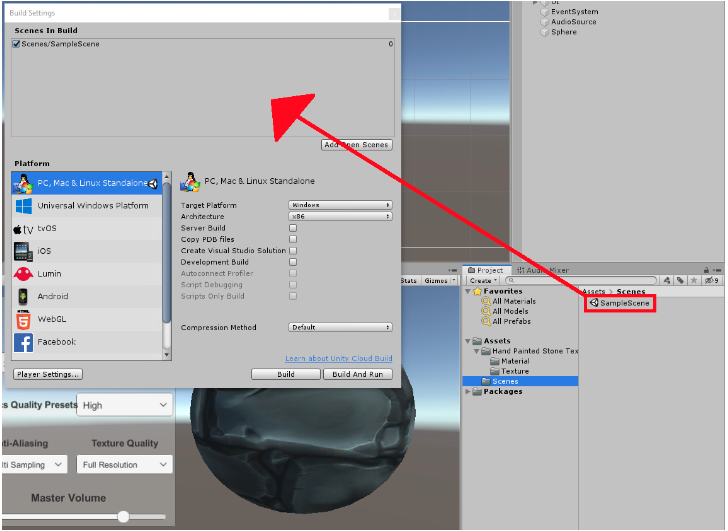
Mặc dù bạn có thể kiểm tra dự án từ trình chỉnh sửa, nhưng có thể bạn sẽ không thể thấy các thay đổi, nếu có, khi chọn các tùy chọn khác nhau trong menu. Bạn nên tạo một tệp exe và chơi trò chơi từ tệp exe. Để thực hiện việc này, hãy đi tới Tệp-> Cài đặt bản dựng trong menu trên cùng. Trong cửa sổ mở ra, hãy kéo cảnh Sample Scene từ thư mục Scenes trong cửa sổ Nội dung, vào hộp Scenes In Build như thể hiện trong Hình 8.

Hình 8: Chọn bối cảnh để dựng
Khi bạn đã hoàn thành việc đó, hãy nhấp vào nút Build, chọn vị trí xây dựng, sau đó chạy trò chơi sau khi quá trình xây dựng kết thúc. Hãy thử loay hoay với các cài đặt khác nhau và xem hình ảnh của trò chơi có chất lượng cao hơn hoặc thấp hơn tùy thuộc vào lựa chọn của bạn. Ở bên phải, bạn sẽ có thể thấy Sphere trông đẹp hơn hoặc xấu hơn, tùy thuộc vào cài đặt của bạn. Nếu thay đổi khử răng cưa, các cạnh có thể không mịn. Trong khi đó, việc thay đổi chất lượng kết cấu làm cho quả cầu có vẻ “hạt” hơn. Sự khác biệt có thể rất nhỏ, do đó, một cách dễ dàng để xem các hiệu ứng này là chuyển từ giá trị đặt trước đồ họa Ultra sang giá trị đặt trước Rất thấp. Bạn cũng có thể điều chỉnh âm lượng chính để có âm thanh đầu ra mong muốn. Lưu ý: nếu vì bất kỳ lý do gì mà thanh trượt âm lượng dường như không hoạt động, hãy kiểm tra kỹ tên của thông số âm lượng trong bộ trộn âm thanh. Bạn có thể thực hiện việc này bằng cách nhấp đúp vào Main Audio trong cửa sổ Nội dung, nhấp vào nút tham số được hiển thị và xem danh sách các tham số. Cần có một Tập có tên. Nếu không có, bấm chuột phải vào thông số được hiển thị và đổi tên nó hoặc bấm vào bộ trộn chính, điều hướng đến Trình kiểm tra, bấm chuột phải vào Âm lượng và chọn Phơi sáng.

Lời kết: Người ta thường mong đợi bất kỳ trò chơi nào cũng có một số cài đặt có thể được điều chỉnh và thay đổi theo ý thích của người dùng. Các tùy chọn có thể đơn giản như thay đổi âm lượng hoặc lớn như cách trò chơi hiển thị đồ họa của nó. Lúc đầu, người ta có thể nghĩ rằng việc tạo một menu như vậy cho người dùng có thể hơi khó khăn, nhưng hy vọng hướng dẫn này sẽ giúp bạn dễ dàng hơn trong phần mềm lập trình Game Unity.
📌 HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI