Câu lệnh switch case cũng thuộc loại câu lệnh rẽ nhánh như câu lệnh if else nhưng nó sẽ thực hiện các hành động dựa trên một loạt các điều kiện khác nhau.
Sơ đồ hoạt động:
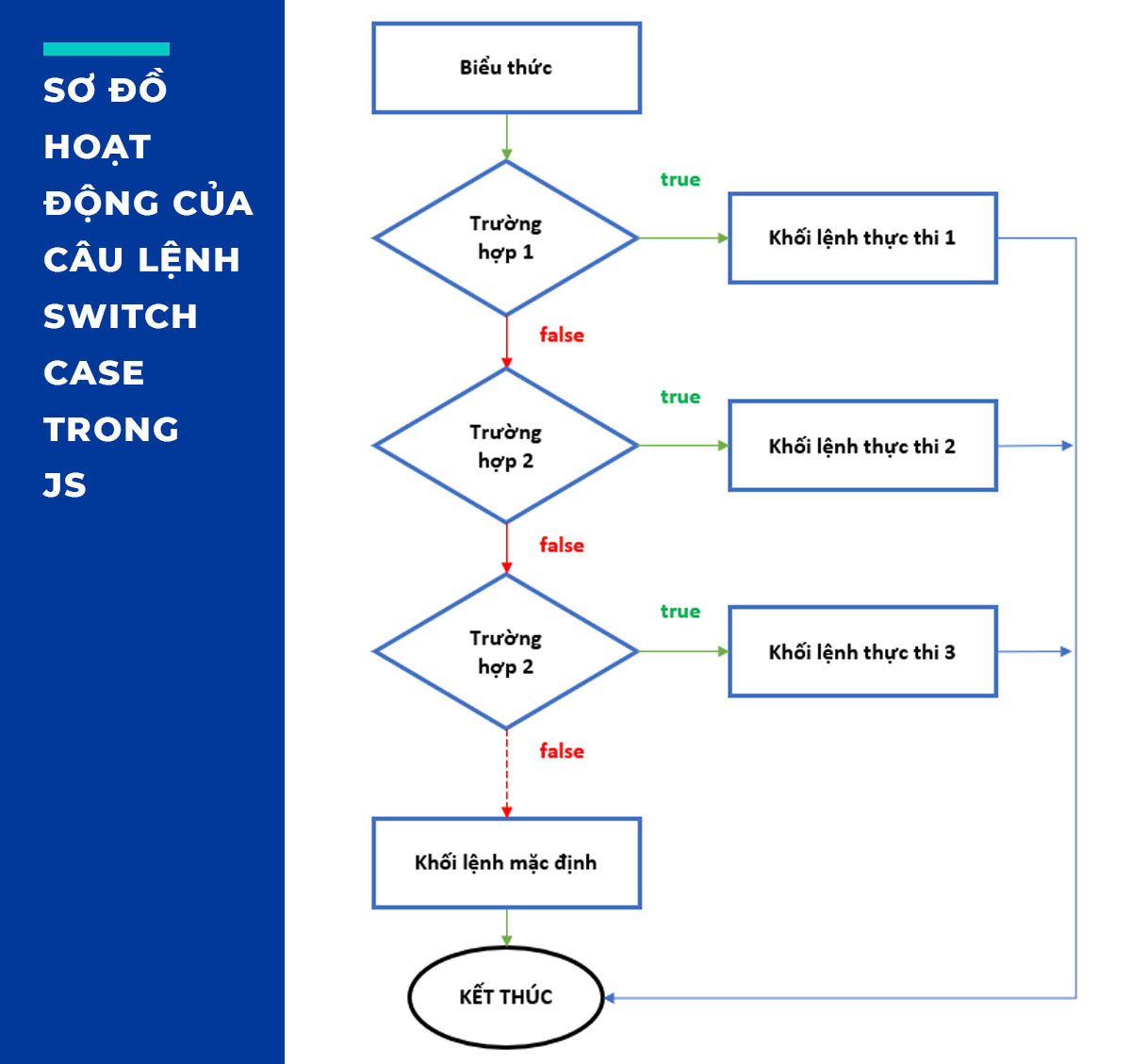
 Sơ đồ hoạt động của câu lệnh switch case trong JavaScript
Sơ đồ hoạt động của câu lệnh switch case trong JavaScript
Nó hoạt động đơn giản như thế này:
-
Khi mà biểu thức ban đầu được đưa ra, nó sẽ so sánh với các trường hợp như a, b, c, d, e
-
Nếu trùng với trường hợp nào sẽ thực thi câu lệnh trong trường hợp đó rồi kết thúc câu lệnh.
-
Nếu không có trường hợp nào đúng thì trường hợp mặc định sẽ được thực thi.
Cú pháp:
// Cú pháp câu lệnh switch case trong JS
switch (bieuThuc) {
case A:
// Khối lệnh 1
break;
case B:
// Khối lệnh 2
break;
default:
// Khối lệnh mặc định
}
Trong đó:
-
bieuThuc: Là biểu thức ban đầu sẽ trả về giá trị nào đó
-
case A, case B: khi bieuThuc bằng A (hoặc B) thì thực hiện khối lệnh tương ứng.
-
default: khi không có điều kiện nào phía trên được thực thi thì khối lệnh trong default sẽ được thực thi.
-
break: Đây là câu lệnh thoát khỏi chương trình
Ví dụ: Mình sẽ thực thi một câu lệnh switch case mô tả lựa chọn của người dùng nhé.
Bạn còn nhớ phương thức prompt không?
Chúng ta sẽ lấy lựa chọn từ phía người dùng nhé:
// Nhận dữ liệu từ người dùng
let x = parseInt(prompt("Vui lòng chọn số 1: Hiểu | số 2: Không hiểu"));
// Thực hiện xử lý thông qua switch case
switch (x) {
case 1:
alert("Bạn đã hiểu rồi đó");
break;
case 2:
alert("Bạn chọn không hiểu");
break;
default:
alert("Bạn chưa chọn gì cả");
break;
}
Lưu ý: Vì dữ liệu nhập vào từ người dùng đều là text nên mình sử dụng parseInt để chuyển thành number cho dễ thực hiện.
> Chưa hiểu thì xem lại bài học các hàm thao tác với String trong JS.
Kết quả khi chạy chương trình trên trình duyệt ta được như sau:

Phương thức prompt sẽ thông báo để người dùng nhập dữ liệu vào.

Trong trường hợp này mình nhập là 1, kết quả là...

Nếu mình không nhập gì nhưng vẫn nhấn OK thì...

Trong câu lệnh switch case, nếu bạn bỏ qua từ khóa break, chương trình sẽ tiếp tục thực thi câu lệnh tiếp theo, cho dù case đó là gì đi nữa.
// Cố tình quên break
let x = 1;
switch (x) {
case 1:
console.log("Bạn đã hiểu rồi đó");
case 2:
console.log("Bạn chọn không hiểu");
break;
default:
console.log("Bạn chưa chọn gì cả");
break;
}
Kết quả nhận được là:
Bạn đã hiểu rồi đó
Bạn chọn không hiểu
Hãy thử làm tiếp một ví dụ nữa để hiểu hơn về câu lệnh switch case nhé.
Ví dụ: In ra màn hình console xem hôm nay là thứ mấy
Đầu tiên, ta phải có dữ liệu đầu vào như sau:
// Khởi tạo đối tượng ngày giờ
let d = new Date();
// Lấy giá trị đại diện cho thứ trong tuần
let x = d.getDay();
Nếu bạn quên thì có thể xem lại bài Date trong JavaScript.
Sau khi có giá trị của thứ trả về từ câu lệnh d.getDay() rồi, ta có thể xử lý trong câu lệnh switch case như sau:
// Thực hiện xử lý, thông báo tên thứ trong tuần
switch (x) {
case 0:
console.log("Hôm nay là Chủ Nhật");
break;
case 1:
console.log("Hôm nay là Thứ Hai");
break;
case 2:
console.log("Hôm nay là Thứ Ba");
break;
case 3:
console.log("Hôm nay là Thứ Tư");
break;
case 4:
console.log("Hôm nay là Thứ Năm");
break;
case 5:
console.log("Hôm nay là Thứ Sáu");
break;
case 6:
console.log("Hôm nay là Thứ Bảy");
break;
default:
console.log("Có gì đó sai sai");
break;
}
Bạn thử chạy xem, hôm nay là thứ mấy?
Câu lệnh switch case có rất nhiều ứng dụng. Tuy nhiên, không phải lúc nào cũng sử dụng chúng.
Ví dụ, đây là chương trình chào buổi sáng tương ứng với ngày trong tuần:
// Khởi tạo đối tượng ngày giờ
let d = new Date();
switch (d.getDay()) {
case 0:
console.log("Chúc một ngày nghỉ vui vẻ!");
break;
case 1:
console.log("Chúc bạn một ngày làm việc hiệu quả");
break;
case 2:
console.log("Chúc bạn một ngày làm việc hiệu quả");
break;
case 3:
console.log("Chúc bạn một ngày làm việc hiệu quả");
break;
case 4:
console.log("Chúc bạn một ngày làm việc hiệu quả");
break;
case 5:
console.log("Chúc bạn một ngày làm việc hiệu quả");
break;
case 6:
console.log("Chúc một ngày nghỉ vui vẻ!");
break;
default:
console.log("Có gì đó sai sai");
break;
}
Tuy nhiên, chúng ta có thể xử lý như thế này:
// Khởi tạo đối tượng ngày giờ
let d = new Date();
// In câu chúc tương ứng
if (d.getDay() == 0 || d.getDay() == 6) {
console.log("Chúc một ngày nghỉ vui vẻ!");
} else {
console.log("Chúc bạn một ngày làm việc hiệu quả");
}
Kết quả nhận được tương tự nhau.
Ngắn gọn hơn nhiều phải không nào?
> Mình đã sử dụng toán tử hoặc || để xử lý trong biểu thức điều kiện. Đọc lại bài Toán tử trong JavaScript để nhớ lại nhé.
* Bài tập:
-
Sử dụng câu lệnh switch case để hoàn thành chương trình máy tính đơn giản.
-
Cho phép người dùng nhập vào 2 số
-
Lựa chọn phép tính
+, -, x, : để tính toán giữa 2 số đó. (Ví dụ a + b)
-
In kết quả hoặc thông báo ra màn hình