Nếu bạn đã biết trước số lần lặp thì nên sử dụng vòng lặp for hoặc vòng lặp for in để tối ưu hóa chương trình.
2.1. Vòng lặp for trong JavaScript
Vòng lặp for là vòng lặp được sử dụng lặp lại một nhiệm vụ nhất định với số lần lặp cho trước.
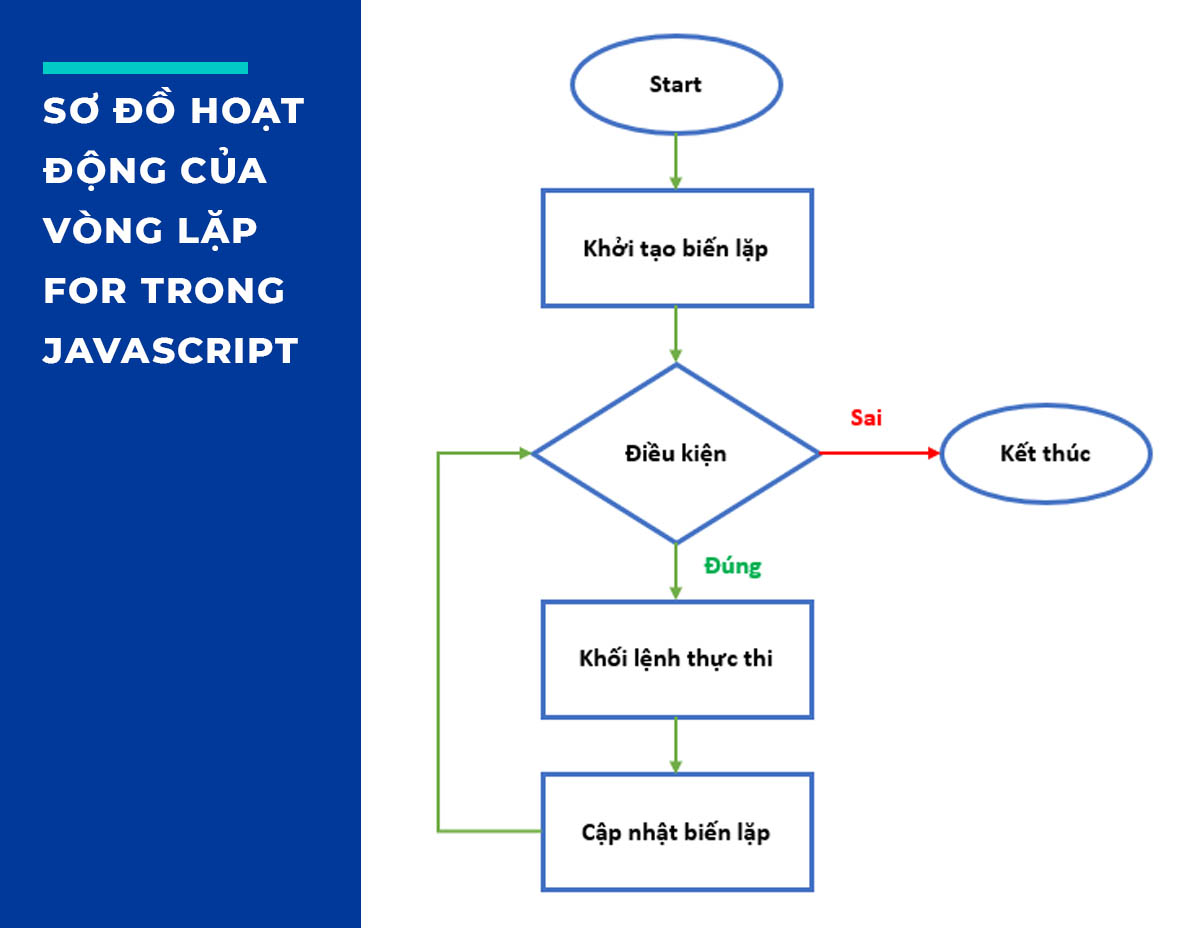
Để hiểu cách hoạt động của vòng lặp for ta có sơ đồ sau:
 Sơ đồ hoạt động của vòng lặp for trong JavaScript
Sơ đồ hoạt động của vòng lặp for trong JavaScript
Như bạn thấy, khi bắt đầu thì ta sẽ khởi tạo biến lặp cho biết số lần lặp chính xác luôn.
Cú pháp của vòng lặp for như sau:
for (khoiTaoBienLap; bieuThucDieuKien; capNhatBienLap) {
// Các câu lệnh thực thi này sẽ được lặp lại
}
Trong đó:
-
khoiTaoBienLap: Là khởi tạo một biến để đếm số lần lặp
-
bieuThucDieuKien: Là biểu thức kiểm tra số lần lặp (giới hạn)
-
capNhatBienLap: Là biểu thức cập nhật biến lặp để đếm số lần lặp
Ví dụ:
// Ví dụ vòng lặp for trong JS
for (let i = 0; i < 10; ++i) {
console.log("Học JS");
}
Khi chạy chương trình trên, trong màn hình console sẽ in ra 10 lần Học JS.
Ngoài ra, bạn cũng có thể cập nhật biến lặp ở trong thân của vòng lặp:
for (let i = 0; i < 10;) {
console.log("Học JS");
// Cập nhật biến lặp
++i;
}
Và vì JavaScript rất linh hoạt nên nếu bạn quên từ khóa khai báo biến lặp như thế này:
for (i = 0; i < 10; ++i) {
console.log("Học JS");
}
Thì cũng không có vấn đề gì cả.
JS cũng hỗ trợ bạn khai báo biến lặp ngoài vòng lặp, như thế này:
// Khai báo biến lặp ngoài vòng lặp
let i = 0;
for (i; i < 10; ++i) {
console.log("Học JS");
}
> Tại sao lại có thể làm như thế thì bạn có thể đọc bài phạm vi biến trong JavaScript nhé.
Nhưng bạn cũng nên cẩn thận khi khai báo biến lặp bên ngoài vòng lặp.
Đôi khi có thể khiến bạn khó kiểm soát nếu trong quá trình maintain có thêm code, sửa, xóa code.
Và, nếu bạn khai báo biến lặp như thế này:
// Khai báo biến lặp mà không có từ khóa
// Hoặc sử dụng từ khóa var
for (i = 0; i < 10; ++i) {
console.log("Học JS");
}
// Truy cập biến i
console.log(i); // Kết quả: 10
Thì bên ngoài vòng lặp, ta có thể truy cập vào biến đếm, thậm chí thay đổi nó.
Do đó, nếu muốn vòng lặp hoạt động an toàn, không bị can thiệp từ bên ngoài vòng lặp, mình recomment bạn nên sử dụng từ khóa let để khai báo biến trong vòng lặp:
// Khai báo biến lặp với từ khóa let
for (let i = 0; i < 10; ++i) {
console.log("Học JS");
}
// Truy cập biến i
console.log(i); // Kết quả: error...
Bạn có thể sử dụng vòng lặp for để lặp qua mảng đơn.
// Mảng số
let array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
// In ra giá trị các phần tử trong mảng
for (let i = 0; i < array.length; i++) {
console.log(array[i]);
}
Thêm nữa, bạn cũng có thể sử dụng vòng lặp bên trong vòng lặp.
Ví dụ:
// Lặp từ 0 đến 9
for (i = 0; i < 10; i++) {
// Lặp từ 0 đến 9
for (j = 0; j < 10; j++) {
console.log(i + " " + j);
}
}
Kết quả bạn tự kiểm nghiệm trong trình soạn thảo của mình nhé.
2.2. Vòng lặp for in trong JavaScript
Vòng lặp for in trong JavaScript dùng để lặp qua các thuộc tính của một đối tượng. Khối lệnh bên trong vòng lặp sẽ được thực thi một lần cho mỗi thuộc tính.
Với vòng lặp for in này mình không khuyến khích các bạn sử dụng cho mảng.
Thường thì nó sẽ được sử dụng để debug bởi vì nó dễ dàng kiểm tra các thuộc tính của một đối tượng (object).
Cú pháp:
for (bienDaiDien in tenDoiTuong) {
// Các câu lệnh thực thi
}
Trong đó:
-
bienDaiDien: Là khai báo một biến đại diện cho tên thuộc tính của đối tượng
-
tenDoiTuong: Là đối tượng cần được lặp qua
Ví dụ:
Đầu tiên, ta tạo một đối tượng:
// Tạo một đối tượng sinhVien
var sinhVien = {
MSSV: "B1704863",
hoVaTen: "Ngô Minh Trung",
gioiTinh: "Nam",
};
Bây giờ, ta sử dụng vòng lặp for in để lặp qua đối tượng này:
// Lặp qua đối tượng
for (const x in sinhVien) {
// In ra giá trị của các thuộc tính
// có trong đối tượng
console.log(sinhVien[x]);
}
// Kết quả như sau:
// B1704863
// Ngô Minh Trung
// Nam
Bạn cũng có thể in ra tên thuộc tính của đối tượng như sau:
// Lặp qua đối tượng
for (const x in sinhVien) {
// In ra tên thuộc tính của đối tượng
console.log(x);
}
// Kết quả như sau:
// MSSV
// hoVaTen
// gioiTinh
Ngoài ra, bạn cũng có thể thực hiện như thế này để in cặp key: value của đối tượng
// Lặp qua đối tượng
for (const x in sinhVien) {
// In ra cặp key: value của đối tượng
console.log(`${x}: ${sinhVien[x]}`);
}
// Kết quả như sau:
// MSSV: B1704863
// hoVaTen: Ngô Minh Trung
// gioiTinh: Nam
> Lưu ý: Mình sử dụng cặp dấu ` ` chứ không phải nháy đơn ' ' bạn nhé.
Sử dụng cặp dấu ` ` thì chương trình sẽ xét các giá trị bên trong ${ } như biến, tham chiếu... còn những thứ khác thì sẽ coi như là text.