Java là một trong số các ngôn ngữ lập trình được sử dụng nhiều nhất dùng để phát triển các ứng dụng Web. Phát triển ứng dụng với các Java Web Framework để máy tính sử dụng trình duyệt Web và các công nghệ thực hiện các tác vụ qua internet.
Java cung cấp một số công nghệ như là Servlet và JSP cho phép chúng ta triển khai và phát triển ứng dụng Web trên máy chủ một cách dễ dàng. Nó cũng cung cấp một số code được viết sẵn như là Spring, Spring Boot giúp đơn giản hóa công việc và cung cấp một cách hiệu quả để phát triển ứng dụng web.
Chúng ta có thể tạo trang Web bằng các trang HTML và tạo kiểu cho chúng bằng CSS, nhưng chúng ta cần có công nghệ bên phía máy chủ khi muốn tạo một trang Web.
Trong phần này, chúng ta sẽ xem cách tạo một trang web bằng Java Servlets và HTML. Hơn nữa, chúng ta sẽ xem những công nghệ này hữu ích như thế nào để phát triển ứng dụng web.
Trong phần này, chúng ta cùng tìm hiểu khái niệm cũng như một số thông tin cơ bản liên quan đến các thuật ngữ sau:
-
Java Server Faces.
-
Phát triển tầng giao diện với JSF.
-
Hibernate Framewor.
-
Mapping Query language & HQL.
-
Spring Framework, Spring Boot,...
-
Ứng dụng Web đầu tiên dùng ở Java
Ứng dụng Web là gì?
Ứng dụng web là phần mềm máy tính, có thể được truy cập bằng bất kỳ trình duyệt web nào. Thông thường, giao diện người dùng của ứng dụng web được tạo bằng các ngôn ngữ kịch bản như HTML, CSS và JavaScript và hầu hết các trình duyệt web đều hỗ trợ. Ngược lại, Backend được tạo bởi bất kỳ ngôn ngữ lập trình nào như Java, Python, PHP,... và cơ sở dữ liệu. Không giống như ứng dụng di động, không có công cụ cụ thể để phát triển ứng dụng web, chúng ta có thể sử dụng bất kỳ IDE nào được hỗ trợ để phát triển ứng dụng web.
HTML và HTTP
HTTP là viết tắt của Giao thức truyền siêu văn bản, nó là một giao thức giao tiếp giữa máy khách và máy chủ. Nó chạy trên giao thức TCP/IP.
Một số thành phần không thể thiếu của Yêu cầu HTTP như sau:
-
Phương thức HTTP: phương thức HTTP xác định một hành động sẽ được thực hiện; Thông thường, chúng là GET, POST, PUT,...
-
URL: URL là một địa chỉ web được xác định trong khi phát triển ứng dụng web.
-
Tham số biểu mẫu: tham số biểu mẫu giống như một đối số trong phương thức Java.
URL là gì
URL là viết tắt của Universal Resource Locator dùng để định vị máy chủ và tài nguyên. Nó là một địa chỉ của một trang web. Mỗi trang web trên một dự án phải có một tên duy nhất.
-
Một URL có dạng như sau: http: niithanoi.edu.vn
Chúng ta đã thảo luận về tất cả các thành phần chính của một ứng dụng web. Hãy chuyển sang cách để phát triển ứng dụng Web với Java Server Faces.
Servlet là gì?
Servlet là một chương trình Java chạy trong máy chủ web, nó nhận các yêu cầu và trả lời chúng bằng các giao thức liên quan (Thường là HTTP). Các Servlet có đủ khả năng để đáp ứng bất kỳ loại yêu cầu nào, chúng thường được sử dụng để làm cho ứng dụng hoạt động.
Chúng ta có thể tạo một trang web tĩnh chỉ bằng HTML và CSS, nhưng khi nói đến động, chúng ta cần một ngôn ngữ lập trình phía máy chủ. Đối với những ứng dụng này, Java cung cấp công nghệ Servlet, chứa các lớp servlet dành riêng cho HTTP.
Tại sao các Servlet hữu ích?
Các máy chủ web có đủ khả năng để phục vụ các yêu cầu HTML tĩnh, nhưng chúng không biết cách xử lý các yêu cầu và cơ sở dữ liệu động. Vì vậy, chúng ta cần một ngôn ngữ cho nội dung động; các ngôn ngữ này là PHP, Python, Java, Ruby on Rails,... Trong Java, có hai công nghệ Servlet và JSP, xử lý nội dung động và cơ sở dữ liệu. Java cũng cung cấp các framework như Spring, Spring Boot, Hibernate và Struts để sử dụng servlet và JSP một cách dễ dàng.
Để tạo một ứng dụng web, chúng ta cần các công cụ sau:
-
Jav
-
IDE (Nhật thực hoặc Netbeans)
-
Cơ sở dữ liệu (Oracle hoặc Mysql )
-
Máy chủ (Tomcat)

Trước khi tạo bất kỳ ứng dụng web nào, hãy đảm bảo rằng tất cả các công cụ trên được cài đặt đúng trên hệ thống của bạn.
Sau đó làm theo các bước dưới đây để phát triển một ứng dụng web:
Bước 1: Mở Eclipse Tạo một dự án web động.
-
Mở IDE Eclipse, điều hướng đến Tệp-> Mới-> Dự án web động.
Nếu dự án web động không được liệt kê trong IDE của bạn, thì hãy chuyển đến tùy chọn khác và tìm kiếm nó. Bấm vào nó để tiếp tục.
Bước 2: Cung cấp tên dự án
Bây giờ, nhập tên dự án và nhấp vào Tiếp theo để tiếp tục.
Làm theo lời nhắc và đánh dấu vào bộ mô tả triển khai web.xml được tạo.
Bây giờ, dự án của chúng ta đã sẵn sàng; Cấu trúc dự án sẽ như sau:
Bước 3: Tạo một Servlet
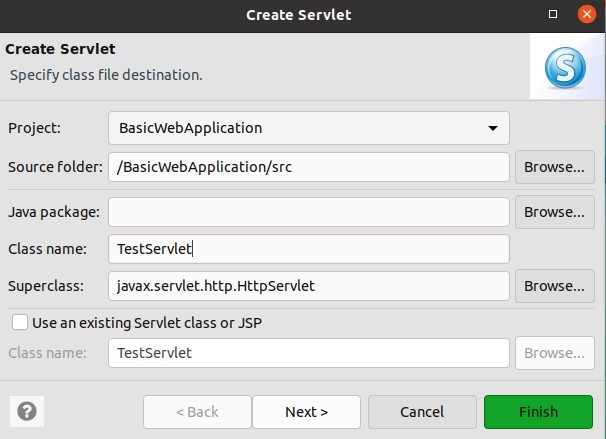
Bây giờ, hãy tạo một servlet bằng cách nhấp chuột phải vào thư mục Java Resources/src . Để tạo một servlet, nhấp chuột phải vào thư mục src và điều hướng đến menu New-> Servlet. Tại đây, cung cấp tên Servlet:

Nhấp vào nút Kết thúc . Nó sẽ tạo một TestServlet như đã chỉ định. Bạn có thể chọn bất kỳ tên Servlet nào của mình.
Bước 4: Thêm tệp Servlet Jar
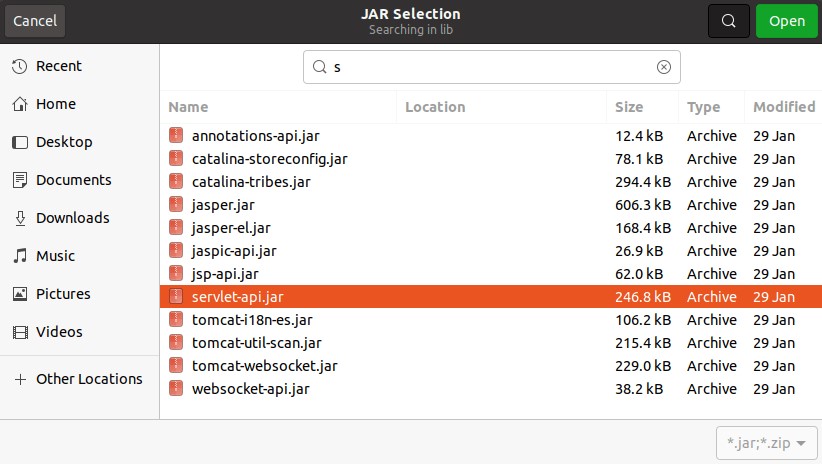
Chúng ta có thể thấy Servlet của chúng ta đang hiển thị rất nhiều lỗi, đó là do chúng ta chưa thêm tệp jar servlet-api . Để thêm tệp jar, nhấp chuột phải vào dự án và chọn tùy chọn cấu hình bằng cách điều hướng đến tùy chọn Build Path-> Configure Build Path . Bây giờ, hãy nhấp vào tùy chọn Thêm JAR bên ngoài.
TestServlet.java:
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class TestServlet
*/
@WebServlet("/TestServlet")
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public TestServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
Điều hướng đến thư mục mà bạn đã cài đặt máy chủ của mình và chọn tệp servlet-api.jar

Nhấp vào Mở để tiếp tục
Bây giờ chọn tùy chọn Áp dụng và Đóng. Nó sẽ thêm tệp jar vào dự án của chúng tôi
Bước 5: Tạo tệp HTML hoặc JSP
Bây giờ, ứng dụng web đầu tiên của chúng ta gần như đã sẵn sàng. Chúng ta có thể tạo các trang HTML mà chúng tôi muốn hiển thị trên trang web của mình.
Để tạo một trang HTML, nhấp chuột phải vào thư mục WebContent và chọn tùy chọn Tệp HTML mới từ menu Mới-> Tệp HTML với tên index.html.
Chúng tôi đã tạo tệp HTML sau:
chỉ mục.html:
<!DOCTYPE html>
<html>
<head>
<meta charset=<em>"UTF-8"</em>>
<title>First Web Application</title>
</head>
<body>
<h1>Welcome</h1>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</body>
</html>
Bước 6: Map the File
Bây giờ, Map the File này trong tệp web.xml. Web.xml là một bộ mô tả triển khai cho các ứng dụng Servlet. Kể từ Servlet 3.0, chúng ta có thể sử dụng các chú thích thay vì bộ mô tả triển khai.
Để ánh xạ một servlet, chúng ta phải cung cấp các chi tiết của servlet như tên và lớp của Servlet. Hãy xem xét đoạn mã dưới đây:
<servlet>
<servlet-name>MyHttpTestServlet</servlet-name>
<servlet-class>TestServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MyHttpTestServlet</servlet-name>
<url-pattern>/welcome</url-pattern>
</servlet-mapping>
Hãy xem xét đoạn mã dưới đây:
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>BasicWebApplication</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>MyHttpTestServlet</servlet-name>
<servlet-class>TestServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MyHttpTestServlet</servlet-name>
<url-pattern>/welcome</url-pattern>
</servlet-mapping>
</web-app>
Từ đoạn mã trên, chúng ta có thể thấy theo mặc định, servlet định nghĩa một số tệp chào mừng. Nếu bạn muốn sử dụng bất kỳ tệp nào ngoài các tệp được liệt kê, bạn có thể xác định tệp đó tại đây.
Bây giờ, ứng dụng web đầu tiên của chúng ta đã sẵn sàng.
Bước 7: Chạy ứng dụng
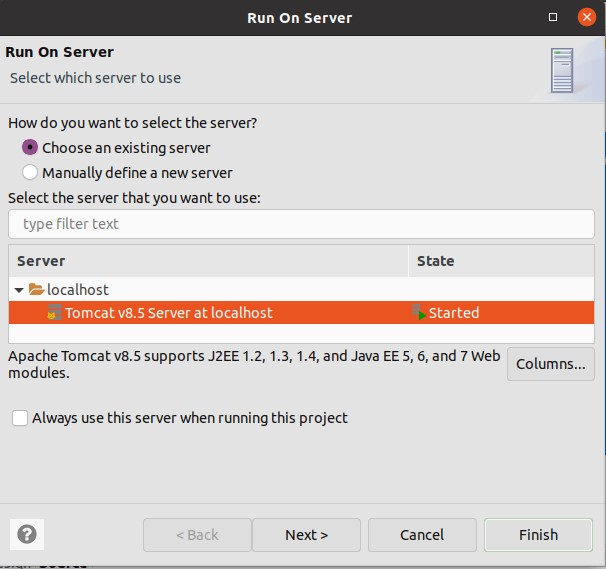
Để chạy ứng dụng, nhấp chuột phải vào dự án và chạy nó trên máy chủ bằng cách chọn tùy chọn Run-> Run on Server.

Sẽ mất một chút thời gian để tải ứng dụng.
Chúng ta cũng có thể kiểm tra nó trên các trình duyệt khác bằng cách nhập URL.
Trong màn hình trên, chúng ta đã cập nhật tệp index.html của mình như sau:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>First Web Application</title>
</head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
body {
background-color: #E6E6FA;
}
</style>
<body>
<h1>Welcome</h1>
<ul class="points">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
<img alt="image" src="image.jpg" width="300" height="200">
</body>
</html>
Trong phần này, chúng ta đã cùng thảo luận cách phát triển ứng dụng với các Java Web Framework. Ngoài ra bạn cũng có thể tìm hiểu thêm về Lập trình Web Front-end.

📌 Mạng xã hội của NIIT-ICT Hà Nội