Để tối ưu hóa được các tính năng của ReactJS, kết hợp ReactJS với các công nghệ khác là điều cần thiết. Trong bài viết này, chúng ta sẽ tìm hiểu về việc kết hợp ReactJS với hai công nghệ phổ biến khác là Redux và Next.js. Khám phá sự kết hợp lý tưởng giữa ReactJS và các công nghệ khác, cũng như cách sử dụng chúng cùng nhau để tạo ra các ứng dụng web chất lượng cao.
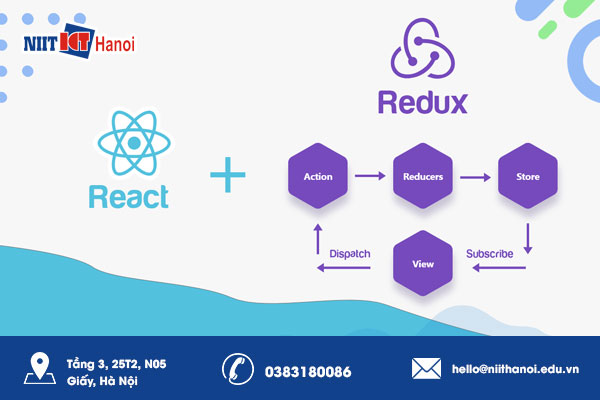
Tích hợp ReactJS với Redux là sự kết hợp mạnh mẽ cho việc quản lý trạng thái của ứng dụng. Redux là một thư viện quản lý trạng thái nền tảng với nguyên tắc "single source of truth" (nguồn thông tin duy nhất), khiến quá trình quản lý và cập nhật trạng thái của ứng dụng trở nên dễ dàng và có tổ chức.

Redux là gì?
Redux là một thư viện quản lý trạng thái (state management) cho ứng dụng web, được xây dựng dựa trên kiến trúc Flux và được sử dụng rộng rãi trong các ứng dụng ReactJS. Redux giúp quản lý trạng thái của ứng dụng một cách hiệu quả, giúp cho việc phát triển và bảo trì ứng dụng trở nên dễ dàng hơn.
Next.js là gì?
Next.js là một framework phát triển web dựa trên ReactJS, cho phép chúng ta xây dựng các ứng dụng web SSR (Server-Side Rendering) một cách dễ dàng. SSR cho phép trả về nội dung HTML được render từ server đến client, giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
Kết hợp ReactJS và Nextjs
ReactJS cung cấp nền tảng cho việc xây dựng giao diện người dùng linh hoạt và tương tác, trong khi Next.js là một framework React cho phép việc xây dựng ứng dụng web có server-side rendering và pre-rendering, cung cấp trải nghiệm tốt hơn cho người dùng và tối ưu hóa SEO.
Tại sao cần tích hợp Redux với ReactJS?
Mặc dù ReactJS có thể tự quản lý trạng thái của các component, nhưng khi ứng dụng trở nên lớn và phức tạp, việc quản lý trạng thái sẽ trở nên khó khăn hơn. Tích hợp Redux với ReactJS giúp cho việc quản lý trạng thái trở nên dễ dàng hơn, đồng thời cũng giúp cho ứng dụng có tính mở rộng cao hơn.
Để tích hợp Redux với ReactJS, chúng ta cần cài đặt các thư viện cần thiết như redux, react-redux và redux-thunk (hoặc redux-saga). Sau đó, chúng ta cần tạo ra các store để lưu trữ trạng thái của ứng dụng.
Tiếp theo, chúng ta cần tạo ra các reducer để xử lý các action và thay đổi trạng thái trong store. Reducer là một hàm nhận vào hai tham số là state hiện tại và action được gửi từ component.
Sau khi đã có store và reducer, chúng ta cần tích hợp Redux với ReactJS bằng cách sử dụng Provider component của react-redux. Provider sẽ cung cấp store cho toàn bộ ứng dụng và giúp cho các component có thể truy cập vào store và dispatch các action.
Ưu điểm khi kết hợp ReactJS và Redux
Khi kết hợp ReactJS và Redux, chúng ta có thể tận dụng được những ưu điểm của cả hai công nghệ, có thể tạo ra các component tái sử dụng và có tính tương tác cao. Còn với Redux, việc quản lý trạng thái trở nên dễ dàng hơn và giúp cho việc phát triển và bảo trì ứng dụng trở nên thuận tiện hơn.
Tại sao cần kết hợp ReactJS và Nextjs?
Mặc dù ReactJS có thể xử lý việc render trên client-side, nhưng khi ứng dụng trở nên lớn và phức tạp, việc render trên server-side sẽ giúp cho trang web tải nhanh hơn và tăng trải nghiệm người dùng. Đồng thời, Next.js cũng cung cấp nhiều tính năng hữu ích khác như routing, code splitting và prefetching, giúp cho việc phát triển ứng dụng trở nên thuận tiện hơn.
Sự kết hợp lý tưởng giữa ReactJS và các công nghệ khác
ReactJS là một công nghệ rất linh hoạt và có thể kết hợp với nhiều công nghệ khác nhau để tạo ra các ứng dụng web chất lượng cao. Bên cạnh Redux và Next.js, ReactJS còn có thể kết hợp với các công nghệ khác như GraphQL, TypeScript, Firebase,... để tăng tính mở rộng và hiệu suất của ứng dụng.
Kết luận: trong bài viết này, chúng ta đã tìm hiểu về việc kết hợp ReactJS với hai công nghệ phổ biến khác là Redux và Next.js. Kết hợp ReactJS với Redux giúp cho việc quản lý trạng thái của ứng dụng trở nên dễ dàng hơn và tăng tính mở rộng của ứng dụng. Tuy nhiên, việc kết hợp ReactJS với các công nghệ khác cũng cần được thực hiện một cách cẩn thận và chú ý đến việc tối ưu hóa hiệu suất và tính bảo mật của ứng dụng.