Để tìm hiểu về GET và POST trong PHP chúng ta sẽ thử xây dựng một form đăng ký (Form Submit) để xử lý dữ liệu người dùng nhập vào.

Tìm hiểu về GET và POST trong PHP qua ví dụ Form Submit
Bài này sẽ giúp bạn hiểu:
-
Khi nào và tại sao chúng ta đang sử dụng GET và POST?
-
Cách tạo Form Submit với HTML
-
Phương thức POST
-
Phương thức GET
-
Sự khác nhau của Phương thức GET và Phương thức POST
-
Quy trình xử lý dữ liệu ở Form Submit
-
Và các ví dụ khác
1. Form là gì?
Ví dụ, khi bạn đăng nhập vào một facebook hoặc vào email, đấy là bạn đang tương tác với Form
Form được sử dụng để lấy dữ liệu từ phía người dùng và submit lên server để yêu cầu xử lý.
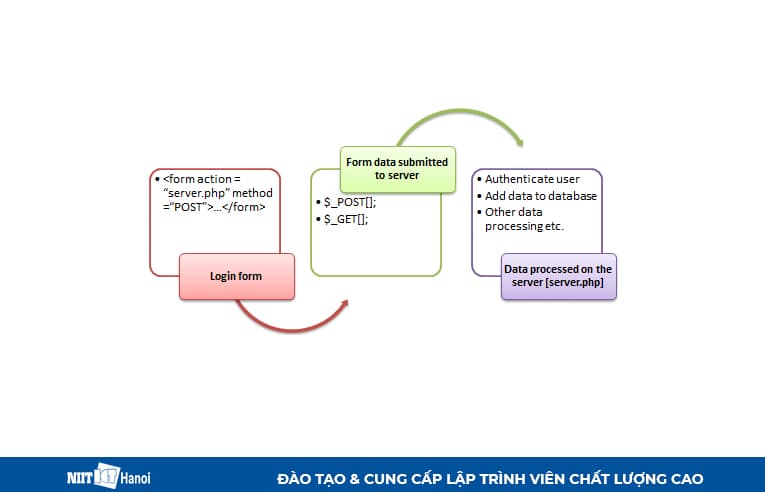
Sơ đồ dưới đây, cho bạn thấy qui trình xử lý đơn giản.
 Quy trình xử lý Dữ liệu trong Form Submit
Quy trình xử lý Dữ liệu trong Form Submit
Khi nào và tại sao chúng ta lại sử dụng Form
Khi chúng ta cần lấy thông tin từ người dùng để xử lý dữ liệu.
Form có thể sử dụng lấy thông tin giúp chỉnh sửa, cập nhật dữ liệu trong Database
2. Tạo một Form để chuẩn bị xử lý dữ liệu
Chúng ta sẽ sử dụng các thẻ HTML để tạo ra một Form. Dưới đây mà một thành phần tối thiểu các bạn cần phải có để tạo một Form.
-
Form phải có thẻ mở và thẻ đóng <form></form>
-
Phương thức submit dữ liệu POST hoặc GET
-
URL xử lý dữ liệu sẽ submit
-
Các trường nhận dữ liệu đầu vào như: Button, Check box, text areas, ...
-
-
Đoạn code dưới đây sẽ tạo một Form đăng ký:
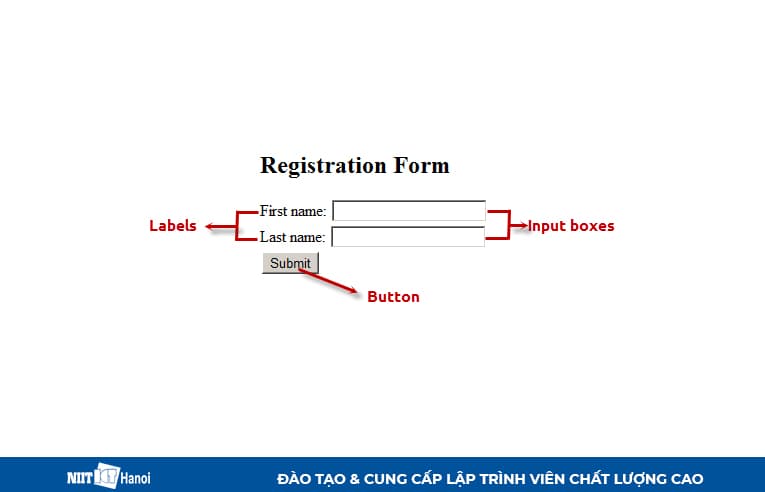
Kết quả mà form chúng ta đã tạo sẽ hiển thị trên trình duyệt như sau:


Form Submit
Giải thích về Code:
-
<form>...</form> là thông báo cho trình duyệt biết đây là một form của tôi.
-
<form action='registration_form.php' method='POST'> là chỉ định dữ liệu sẽ được gửi với phương thứ POST đến xử lý tại registration_form.php
-
<input type="text"...> đây là box để người dùng nhập dữ liệu
-
<br> đây là thông báo xuống dòng
-
<input type="hidden" name="form_submitted" value="1"/> Đây là một cách kiểm tra xem dữ liệu đã được submit hay chưa.
-
<input type="submit" value="Submit"> Đây là một nút để người dùng kết thúc nhập liệu, chuyển sang gửi dữ liệu
3. Xử lý dữ liệu người dùng nhập vào Form
Thuộc tính action của các hình thức ghi rõ địa chỉ dữ liệu được submit gửi vào. Các method sẽ xác định kiểu gửi dữ liệu.
3.1. Gửi dữ liệu bằng phương thức POST trong PHP
-
Đây là biến mảng supper global được PHP cung cấp sẵn. Sử dụng để lấy dữ liệu submit thông qua phương thức HTTP POST
-
Biến mảng này có thể được truy cập từ bất kỳ chỗ nào. Đây là phạm vi global.
-
Sử dụng phương thức POST khi bạn không muốn hiển thị các thông tin cho người dùng biết.
-
Phương thức POST thường được sử dụng khi có các thông tin nhạy cảm như mật khẩu, số thẻ ngân hàng...
Chúng ta xem cú pháp sau:
Giải thích:
-
$_POST[...] là một mảng PHP
-
variable_name là địa chỉ của trường cần lấy dữ liệu
3.2. Lấy dữ liệu bằng Phương thức GET
-
Đây cũng là một biến mảng Super Global. Lấy dữ liệu bằng phương thức HTTP GET.
-
GET có thể được truy cập từ bất kỳ đâu, nó có phạm vi toàn cầu.
-
Phương thức GET sẽ hiển thị các giá trị trong các địa chỉ URL
-
Phương thức GET thường sử dụng khi dữ liệu không nhạy cảm và cần cho người dùng biết rằng có sự thay đổi trong các hành động.
Cú pháp của Phương thức GET
4. Phương thức GET và POST khác nhau cụ thể như thế nào?
|
Phương thứ POST |
Phương thứ GET |
|
Không hiển thị giá trị trên URL |
Có hiển thị giá trị trên URL |
|
Không giới hạn độ dài của giá trị được submit |
Thông thường giới hạn độ dài là 255 ký tự. Tuy nhiên phụ thuộc vào hỗ trợ của trình duyệt |
|
Mất nhiều thời gian để thực thi hơn là Phương thức GET |
Thực thi nhanh hơn phương thức POST |
|
Hỗ trợ nhiều kiểu dữ liệu khác nhau: String, Numeric, Binary, ... |
Chỉ hỗ trợ dữ liệu kiểu String bởi vì nó hiển thị chúng trên URL |
|
Không làm lộ dữ liệu |
Thây được dữ liệu trên thanh URL |
Hình dưới đây mô tả cách phương thức GET và Phương thức POST làm việc:
9. HÌnh 1
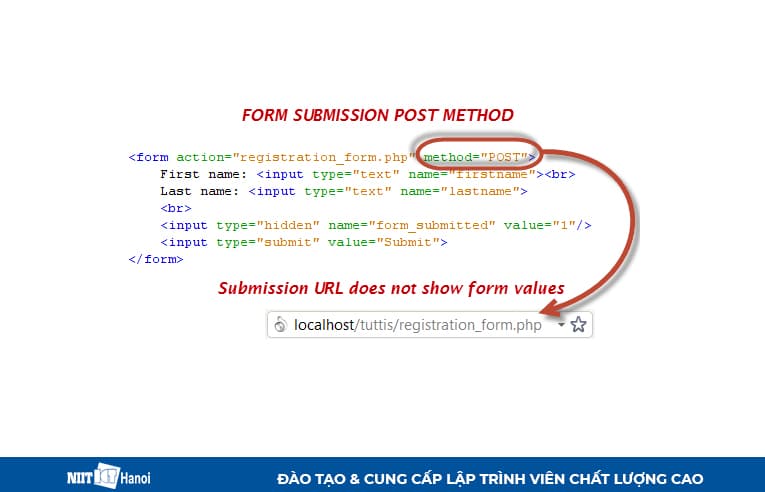
 Phương thức POST không làm lộ dữ liệu của Form Submit
Phương thức POST không làm lộ dữ liệu của Form Submit
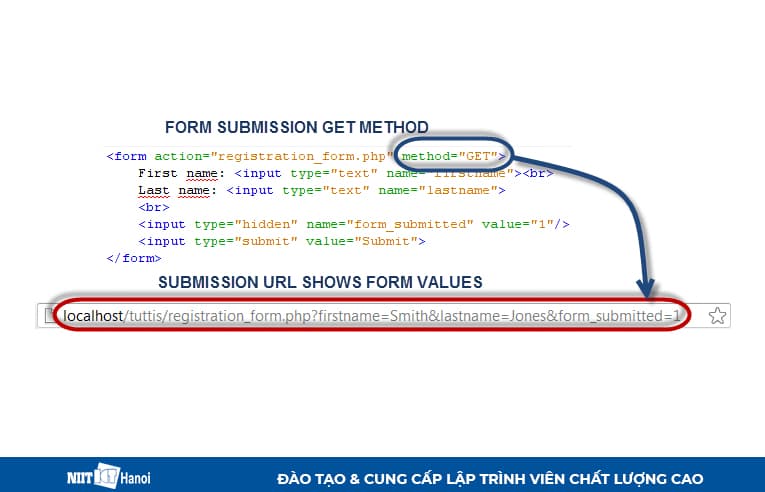
9. Hình 2
 Phương thức GET sẽ hiển thị nội dung Form submit đã gửi lên URL
Phương thức GET sẽ hiển thị nội dung Form submit đã gửi lên URL
5. Ví dụ về Xử lý dữ liệu Form đăng ký trong PHP
5.1. Xử lý dữ liệu bằng Phương thức POST
Form đăng ký gửi dữ liệu để tiếp tục xử lý
Một khi dữ liệu được submit. Chúng sẽ nằm trong biến mảng $_POST
Chúng ta sẽ sử dụng hàm isset để kiểm tra xem các giá trị đã có trong biến mảng $_POST chưa trước khi thực hiện các hành động tiếp theo.
Hãy xem đoạn mã dưới đây:
<?php if (isset($_POST['form_submitted'])): ?> sử dụng để kiểm tra form_submitted đã có chưa và và hiển thị thông báo cảm ơn với firstname.
Nếu form_fobmitted lĩnh vực này chưa tồn tại trong $_POST[] mảng, form vẫn hiển thị.
5.2. Một ví dụ về chức năng Search sử dụng phương thức GET
Chúng ta sẽ thiết kế một công cụ tìm kiếm đơn giản mà sử dụng phương thức GET trong PHP.
Để đơn giản, chúng ta sẽ sử dụng cấu trúc if để xác định output
Chúng ta sẽ sử dụng cùng một đoạn mã HTMl gần giống như ví dụ From đăng ký ở trên và thay đổi nó đi một chút.
Tổng kết
Như vậy là mình đã giúp các bạn tìm hiểu về phương thức GET và POST trong PHP thông qua ví dụ về các loại Form Submit, Công cụ Search.
Hi vọng qua bài này các bạn hiểu được:
-
Các hình thức được sử dụng để lấy dữ liệu từ các người sử dụng
-
Tự tạo một form HTML
-
Form có thể gửi dữ liệu đến server bằng một trong 2 cách: GET và POST
-
Phương thức POST được sử dụng với các loại dữ liệu nhạy cảm và đa dạng
-
Phương thức GET được sử dụng với các dữ liệu có thể hiển thị trên URL
>>> Trong Khóa học Lập trình Web PHP thì bạn cũng sẽ được hướng dẫn xây dựng các Form đăng nhập, đăng ký, Admin ... bằng các phương thức này. Đăng ký ngay nếu muốn học Lập trình Web PHP nhé.