Sau khi tìm hiểu qua về CSS Grid tôi quyết định đọc kỹ hơn các đặc điểm kỹ thuật của CSS Grid.
Đến nay đó là các đặc điểm kỹ thuật tuyệt vời nhất mà tôi đã từng đọc. Nếu bạn là lập trình viên cao cấp, hãy đánh dấu trang đó để tham khảo trong tương lai.
Vì vậy, điều này có hữu ích gì?
Tôi tin rằng sự khác biệt giữa các lập trình viên tốt và tuyệt vời, là việc dành thời gian của họ để hiểu những gì thực sự diễn ra phía dưới. Họ hiểu cách mọi thứ hoạt động, thay vì học bằng cách “Copy và Paste”.
Vậy, bạn có muốn trở thành một lập trình viên tuyệt vời không?
Trong khi đọc bản đặc tả, tôi đã học được một số chi tiết rất tinh tế và sâu sắc.
Trong bài viết này, tôi sẽ chia sẻ chúng với bạn.
Mục lục:
1. CSS Grid là cách khai báo
2. Đơn vị phân đoạn (fr) không phải lúc nào cũng tạo ra các hàng và cột cách đều nhau
3. Bạn thực sự không biết grid có kích thước như thế nào?
4. Theo mặc định, các grid item được kéo dài để vừa với khu vực lưới (Grid-ares) của chúng - ngoại trừ trong một số trường hợp nhất định
5. Bạn có thực sự biết Grid Item là gì không?
6. The margins gần kề của grid items không hề thu gọn.
7. auto-fill (tự động điền) và tự auto-fit (tự động chỉnh). Có gì khác biệt?
8. Trong định nghĩa grid-template-areas, số lượng từ trong một chuỗi phải bằng nhau.
9. Tránh sử dụng tỷ lệ phần trăm trong paddings hoặc margins trên toàn bộ các grid-item.
10. Kích thước của lưới rõ ràng được giải quyết như thế nào khi có xung đột?
11. Kích thước của Grid không hoàn toàn là tổng các kích thước đường ray (track-size)
1. CSS Grid là cách khai báo
Khi các trang web đã phát triển từ các trang đơn giản thành các ứng dụng phức tạp, tương tác, bố cục web dần trở nên khó điều chỉnh. Đó là cơn ác mộng, nếu bạn nhận được công việc chỉnh sửa web lại như vậy trước kia.
Nhưng hiện tại, bạn không cần lo lắng, CSS Grid sinh ra để giải quyết việc đó.
CSS Grid loại bỏ quy trình rườm rà của bằng việc tạo các bố cục thông minh và thay thế nó bằng một bộ quy tắc khai báo ngắn gọn để làm cho quy trình trở nên dễ dàng.
Đây là thời điểm tuyệt vời trong lịch sử của CSS.
2. Đơn vị phân đoạn (fr) không phải lúc nào cũng tạo ra các hàng và cột cách đều nhau
Một trong những điều đầu tiên mà mọi người học và yêu thích về CSS Grid là đơn vị phân đoạn.
Các đơn vị phân đoạn loại bỏ tỷ lệ phần trăm để dễ dàng làm việc với nó.
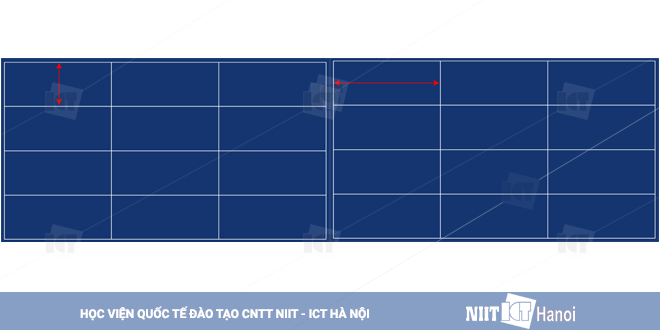
Hầu hết mọi người được chỉ rằng đơn vị phân đoạn (fr) tạo ra các cột hoặc hàng cách đều nhau.
Ví dụ, một khai báo như 1fr 1fr 1fr dự kiến sẽ cung cấp cho bạn các cột hoặc hàng có khoảng cách bằng nhau. Xem hình minh họa dưới đây:

Sự thật là, điều này KHÔNG phải lúc nào cũng đúng.
Sau đây là từ bản đặc tả kỹ thuật:
Đơn vị fr lấp đầy không gian có sẵn NHƯNG không bao giờ nhỏ hơn kích thước tối thiểu của vùng chứa grid hoặc nội dung của hàng hoặc cột.
Về cơ bản, nếu bạn có một hình ảnh, img hoặc bất kỳ grid item nào, với khai báo min-width hoặc min-height, bạn có thể có kết quả không mong muốn với đơn vị phân đoạn.
3. Bạn thực sự không biết Grid có kích thước như thế nào?
Định nghĩa Grid luôn bắt đầu bằng dòng này:
display: grid
Thông thường, theo sau nó sẽ là định nghĩa các hàng và cột.
Giống như thế này:
grid-template-rows: 10px 1fr 3fr
grid-template-columns: 1fr
Và cuối cùng, bạn có thể đặt các grid item với bất kỳ kỹ thuật nào phù hợp với bạn.
Vì có rất nhiều cách để đặt các grid item, tôi sẽ bỏ qua đoạn code bắt buộc để cho ngắn gọn.
Vì vậy, đây là vấn đề.
Phía bên dưới, bạn phải giả định rằng kích thước của rows và columns đầu tiên được tính toán trước khi các mục được đặt. Có đúng vậy không?
Vâng, có vẻ như sự thật là hoàn toàn ngược lại.
Sau đây là từ bản đặc tả kỹ thuật:
Khi các grid item đã được đặt, kích thước của grid-track (hàng và cột) được tính toán, tính toán kích thước nội dung của chúng và không gian có sẵn như được xác định trong định nghĩa grid.
Lưu ý:
1. Các grid-item được đặt.
2. Kích thước của grid-tracks được tính toán
Bạn có thể có câu hỏi về vấn đề này. Vì vậy, tôi sẽ cố gắng giải quyết những mối quan tâm của bạn ở bên dưới.
Thứ nhất, lưu ý rằng mỗi grid-item được gán một vùng lưới (grid-area)
Các grid item sau đó được dán trong khu vực này. Vậy, các grid item được đặt chính xác như thế nào mà không tính toán kích thước?
Nếu bạn nhìn vào phần Place Grid Items của bản đặc tả kỹ thuật, bạn sẽ tìm thấy một đầu mối.
Rất nhiều được xem xét khi xác định sizing grids (cỡ lưới) và phần lớn bao gồm kích thước của các grid item.
Việc định cỡ lưới có thể dựa trên các yếu tố sau:
1. Một function xác định cỡ cố định (lenght hoặc tỷ lệ %).
2. Hàm xác định kích thước nội tại (min-content, max-content, auto, fit-content ()),...
3. Một function xác kích thước linh hoạt (flex).
Tức là, khối chứa cho item được xác định, chức năng xác định cỡ cho item được xác định. Điều này lần lượt ảnh hưởng đến kích thước của đường ray (Grid-track).
Bạn thấy không?
Không giống như những gì bạn nghĩ ban đầu.
4. Theo mặc định, các grid item được kéo dài để vừa với khu vực lưới (Grid-ares) của chúng - ngoại trừ trong một số trường hợp nhất định
Vì vậy, nếu bạn có một đoạn code như vậy:
grid-template-areas: 'header header header'
'sidebar main main'
'sidebar footer footer'
Và bạn có các div được gán cho các vùng lưới cụ thể, như sau:
.div1 {
grid-area: header
}
.div2 {
grid-area: sidebar
}
.div3 {
grid-area: main
}
.div4 {
grid-area: footer
}
Bạn không cần khai báo witdh và height của các div trên 100%.
Nó sẽ tự động kéo dài để lấp đầy các khu vực tương ứng của nó.
Hãy nắm bắt lấy điểm này.
Như được chỉ ra bởi Rachel Andrew, đặc điểm này gây ra hành vi khác nhau đối với các grid item có tỷ lệ khung hình nội tại (intrinsic aspect ratio).
Đừng để những điều đó làm bạn sợ.
Hình ảnh theo mặc định là inline-block. Chúng có kích thước tự nhiên liên kết với chúng. Hình ảnh có thể rộng 400px x 600px hoặc bất kỳ kích thước nhất định nào.
Tuy nhiên, các phần tử block thông thường như các div, không có kích thước nội tại. Đó là, nó không có kích thước tự nhiên thuộc về nó.
Vì vậy, trong khi các grid item KHÔNG CÓ kích thước nội tại sẽ kéo dài ra để vừa với khu vực lưới của chúng, điều này không đúng đối với các mục grid item có kích thước nội tại, ví dụ như hình ảnh.
5. Bạn có thực sự biết Grid Item là gì không?
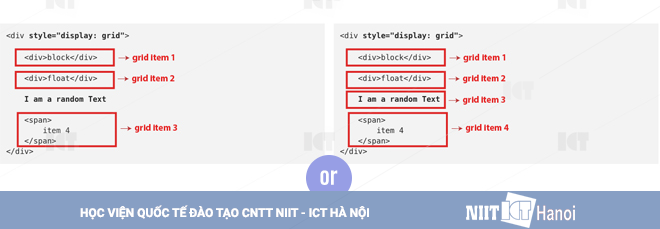
Hãy xem xét đoạn code bên dưới:
<div style="display: grid">
<div>block</div>
<div>float</div>
I am a random Text
<span>
item 4
</span>
</div>
Trong đoạn code ở trên, bạn có thể phát hiện các grid item không?
Có bao nhiêu grid item trong đoạn code, 3 hoặc 4?
Tôi đã thất bại trong câu hỏi này.
Lưu ý rằng đoạn text là một văn bản ngẫu nhiên không được bao bọc bởi bất kỳ thẻ html nào.

Vậy, câu trả lời của bạn là gì?
Vâng, nếu bạn trả lời 3, bạn đã sai.
Theo như bản đặc tả kỹ thuật, một grid item ẩn danh được bao quanh xung quanh mỗi lần chạy văn bản trong một lưới.
Có, điều đó có nghĩa là một văn bản ngẫu nhiên cũng là một grid item.
<div style="display: grid">
<div>block</div>
<div>float</div>
<!-- the text below is a grid item -->
I am a random Text
<span>
item 4
</span>
</div>
Vâng, câu trả lời là 4. Chúng ta có 3 grid item rõ ràng và 1 grid item ẩn danh!
Bạn có nắm bắt kịp không?
6. Margins gần kề của grid items không hề thu gọn.
Có sự khác biệt lớn giữa các phần tử khối (block element) và vùng chứa lưới (grid container).
Ý của tôi là, một phần tử có display: block và một phần tử khác có display: grid có rất nhiều sự khác biệt cơ bản.
Sự khác biệt mà tôi chọn để thảo luận ở đây là phải làm với các margin có thể thu gọn.
Một trong những điều đầu tiên bạn học với CSS là khái niệm về các lề (margin) có thể thu gọn. Tôi không muốn dành nhiều thời gian giải thích về margins có thể thu gọn có ý nghĩa gì. Hãy google điều này hoặc để lại bình luận ở bên dưới.
Vì vậy, quay trở lại với Grid.
Với mỗi grid item, các lề không bao giờ bị thu gọn.
Vâng, điều này là dễ hiểu. Để tôi chỉ cho bạn hiểu vì sao.
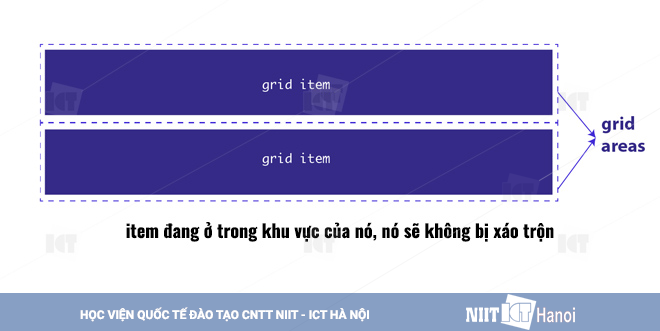
Các grid item liền kề được độc lập chứa trong khối chứa được hình thành bởi các khu vực lưới của chúng.
Những gì mà đoạn phức tạp trên có nghĩa là điều này. Mỗi grid item sống và thở trong một grid-area.

Vì vậy, về mặt kỹ thuật, bạn có thể nói grid item không phải là kề cạnh của các grid item khác. Nhưng được chứa trong một không gian khép kín không bị gián đoạn - grid-area.
Nếu bạn tò mò về sự khác biệt giữa các phần tử khối và phần tử lưới, tôi sẽ có một bài viết thú vị về chủ đề này.
7. auto-fill (tự động điền) và tự auto-fit (tự động chỉnh). Có gì khác biệt?
Trong khi tính năng auto-fill và auto-fit trông giống nhau nhưng nó khác nhau trong hoàn cảnh khác.
Chúng tương tự theo ý nghĩa rằng chúng cho phép tự động tạo các khối lấp đầy vùng lưới theo một cách nào đó.
Ví dụ, đoạn code sau sẽ tạo ra nhiều cột 200px sẽ phù hợp với chiều rộng cửa sổ. Nếu còn bất kỳ không gian còn lại nào, nó sẽ được phân đều cho các cột.
body {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
}
Vậy thì khác nhau điều gì?
Tính năng auto-fill sẽ tự động tạo ra các khoảng trống như nhau ngay cả khi không có các item đặt vào nó. Nó sẽ làm các bố trí của bạn không được như mong muốn.
8. Trong định nghĩa grid-template-areas, số lượng từ trong một chuỗi phải bằng nhau.
Bạn có nhớ các giá trị của thuộc tính grid-template-areas trông giống như một bản đồ không?
Vâng, nó sinh ra để sắp xếp những thứ lên đó thật nhanh chóng.
Trong một khai báo grid-template-areas, tất cả các chuỗi phải có cùng số cột, nếu không khai báo không hợp lệ.
Ví dụ:
/* this is valid */
grid-template-areas: "header header header sidebar"
"main main main sidebar"
"main main main sidebar"
/* this is WRONG */
grid-template-areas: "header header header sidebar"
"main main main sidebar"
"main main sidebar"
Số từ trong mỗi hàng, phải bằng nhau.
9. Tránh sử dụng tỷ lệ phần trăm trong paddings hoặc margins trên toàn bộ các grid-item.
Lý do đằng sau điều này rất đơn giản. Tại thời điểm viết bài này, các trình duyệt khác nhau vẫn đang hỗ trợ theo cách khác nhau.
Để có hiển thị nhất quán trên hầu hết các trình duyệt, tránh sử dụng tỷ lệ phần trăm trong padding hoặc margin của các grid-item.
Quan trọng hơn, đã có một vài bit khó hiểu với CSS Grid. Đừng bắn vào chân mình bằng việc sử dụng tỷ lệ phần trăm padding và margin cho grid-item.
10. Kích thước của lưới được giải quyết như thế nào khi có xung đột?
Giả sử rằng bạn có một khai báo lưới như sau:
grid-template-areas: "header header header sidebar"
"main main main sidebar"
"main main main sidebar"
Trong khối code ở trên, bạn có 4 cột và 3 hàng.
Điều gì nếu bạn khai báo thêm điều này:
grid-template-columns: repeat(5, 1fr)
grid-template-rows: repeat(4, 1fr)
Bây giờ bạn có nhiều cột và hàng hơn. Chính xác là 5 cột và 4 hàng.
Hiểu rồi chứ?
Hiện tại có xung đột trong các khai báo. Vậy, cách này được giải quyết như thế nào?
Theo bản đặc tả kỹ thuật, kích thước của lưới rõ ràng được xác định bởi số lượng lớn các row / column được xác định bởi các grid-template-areas và số row / column có kích thước bằng grid-template-rows/ grid-template-column.
Bản đặc tả kỹ thuật có vẻ như đang làm phức tạp một điều đơn giản. Trong ngôn ngữ đơn giản, điều đó có nghĩa là, nếu cùng lúc khai báo 2 cách như trên thì cách khai báo số hàng hoặc cột lớn hơn sẽ thắng.
Trong ví dụ trên, lưới sẽ chiếm 5 cột và 4 hàng KHÔNG còn là 4 cột và 3 hàng.
*EDIT:
Thuộc tính grid-template-areas được sử dụng để đặt các grid-item trên lưới. Vậy, tại sao chúng ta lại có một cuộc xung đột trong định nghĩa grid? Grid không phải là nghĩa vụ phải được xác định chỉ với các thuộc tính grid-template-columns và grid-template-rows? Hãy để lại bình luận để thảo luận về vấn đề này..
11. Kích thước của Grid không hoàn toàn là tổng các kích thước đường ray (track-size)

Trong khi điều này là đơn giản, trường hợp đáng nói đến là khi bạn thiết lập một lưới có chiều rộng cố định.
Kích thước của lưới có thể bị ảnh hưởng bởi khoảng cách grid-row-gap, grid-column-gap and justify-content, align-content...
Vì vậy, hãy cẩn thận trong khi tính toán độ rộng cố định trong lưới.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp