Điểm mặt các framework trong cuộc chiến
Cuộc chiến giữa các framework là một chủ đề nóng trong cộng đồng JavaScript, và nó là một trong nhiều cuộc chiến thần thánh trong giới lập trình. Cuộc chiến diễn ra khốc liệt bắt đầu với jQuery, sau đó là AngularJS cho đến các framework hiện đại.

Nhiều framework đã thất bại, như Backbone hoặc Sencha, để lại tàn dư là hàng tấn legacy code phải duy trì. Những framework khác tồn tại, như jQuery, thật đáng ngạc nhiên khi vẫn có một cộng đồng lớn người sử dụng. Còn Angular, dường như không phát triển như mong đợi hoặc đã hứa hẹn.
jQuery
Nó có thể là framework lâu đời nhất còn tồn tại. Jquery rất phổ biến vì nó cố định khả năng tương tác giữa các trình duyệt, nhưng các ứng dụng lại rất khó mở rộng. Ngày nay, jQuery không phải là một trong những xu hướng chính, và cũng không phải là lựa chọn tốt nhất cho hầu hết các dự án.
AngularJS
Angular JS đã ở chế độ LTS, và bị thay thế bởi người anh lớn của nó. Không còn nghi ngờ vì đó là một bước tiến nhảy vọt trong hệ sinh thái framework, và một trong số chúng ta vẫn bỏ lỡ nó.
>>> Tham gia khóa học angular tại NIIT - ICT Hà Nội để được hướng dẫn với lộ trình bài bản hơn.
Angular
Nhưng nó không còn là một thí sinh trong cuộc chiến framework nữa vì nó không còn được duy trì mang lại hiệu quả nữa.
Angular đến với thế giới để cạnh tranh với React. AngularJS đã trở nên cũ kỹ, nó gặp vấn đề về hiệu suất độ bền. Khi React trở nên tốt hơn, nhiều lập trình viên đã nhìn React với ánh mắt ghen tị. Angular đã hiện đại hóa AngularJS để tận dụng những cải tiến cuối cùng của ECMAScript 6, và cố gắng thực hiện những lời hứa hẹn để cạnh tranh hiệu quả với React.
Qúa trình học Angular thực sự rất khó. Nó đòi hỏi bạn cần hiểu nhiều khái niệm, và không phải mọi thứ đều trực tiếp dễ hiểu mà nó có rất nhiều ngõ cụt. Học tốt Angular rất khó: giống như học AngularJS, nhưng cộng với những khó khăn mới, ví dụ như RxJS hoặc dependency injection phân cấp.
Angular đã nhiều lần thất hứa. Ví dụ: mọi người đều mong đợi kể từ phiên bản V2 có một cách đơn giản để tạo các trang hiển thị phía máy chủ, nhưng hiện nay, ngày 24 tháng 2 năm 2022, bản thân trang web Angular.io không thể hoạt động nếu không có JavaScript.
Nhưng vấn đề lớn nhất của Angular là phân mảnh và nâng cấp phiên bản. Rất khó để nâng cấp phiên bản và quá khó đến nỗi người dùng không mạo hiểm để nâng cấp các ứng dụng của nó. Nó được thể hiện trên: npm website
.png)
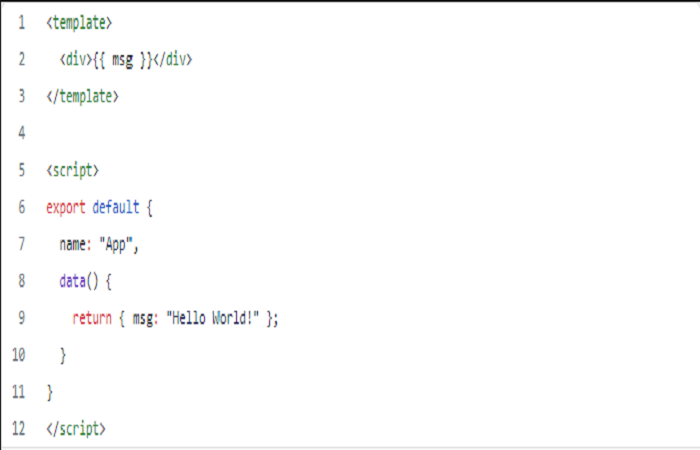
VueJS
Nếu nhiều lập trình viên đang cần thứ gì đó hiệu quả hơn AngularJS, nhưng ổn định và dễ sử dụng hơn Angular thì Vue chính là câu trả lời. Vue trong hệ thống tạo mẫu khá giống với Angular gốc ban đầu, giữ được sự đơn giản của AngularJS, nhưng đồng thời cũng đạt được một số tính năng mạnh mẽ từ React.
Nhưng VueJS đã gặp phải một vấn đề nghiêm trọng trong phiên bản 1 và 2: nó xử lý các mảng không tốt và những người tạo ra VueJS đã đổ lỗi cho JavaScript vì việc lựa chọn thuật toán cập nhật kém hiệu quả đó. Nếu bạn không sử dụng một thư viện như Vuex hoặc Redux thì bạn có thể hoàn tthiện một ứng dụng với các vấn đề nghiêm trọng. Bạn có thể thấy ở đây một ứng dụng hoạt động trong AngularJS, nhưng không hoạt động trong VueJS.

Trích đoạn việc đổ lỗi cho JavaScript tạo ra các hạn chế của thuật toán nhận diện thay đổi.
Về lý thuyết, vấn đề này được giải quyết trong phiên bản 3. Tuy nhiên, các nhà sàng lập đã đổ lỗi cho Javascript mà không nhận lỗi về chính mình khiến cộng đồng lập trình thấy bất hợp lý.
SvelteJS
Nó là một framework đang phát triển trong cuộc chiến giữa các framework và đưa ra những hứa hẹn lớn. SvelteJS tuyên bố rằng sức mạnh chính của nó là dịch các component sang một ngôn ngữ mệnh lệnh, mà theo các nhà sáng lập, nó tốt hơn so với cách khai báo của React.

Thực sự SvelteJS sử dụng đơn giản hơn, nhưng việc dịch sang mệnh lệnh và tạo ra component được dịch không dễ dự đoán tưởng tượng. SvelteJS không thể phát hiện chính xác các thay đổi trong một số trường hợp. Khi đó, state có thể bị hỏng và các chế độ xem không được cập nhật chính xác. Vấn đề này làm dấy lên nhiều lo ngại đến mức khó có thể biện minh cho bất kỳ dự án nào trong SvelteJS, giống VueJS trước đó.
StencilJS
Về mặt kỹ thuật, nó không phải là một framework, mặc dù nó được coi là một framework. StencilJS cho phép viết một component và dịch nó sang các framework khác. Ngày nay, nó dịch các component sang các component Angular, React, Vue và WebComponents.

Nhưng, có một cái gì đó tò mò khi học framework này. Nó thực sự giống với một thứ khác, phải không?
Mitosis
Có thể bạn chưa nghe về Mitosis, nhưng đó là thứ đã khiến tôi tạo ra bài viết này. Mitosis là framework mới nhất được tạo ra bởi Misko Hevery, tác giả của Angular. Đúng vậy, Misko đã tạo ra một khuôn khổ khác sau Angular.
Mitosis có cùng mục đích với StencilJS, nó chuyển các component của nó sang nhiều framework. Và tiện đây tôi hỏi bạn code của Mitosis có giống với bất kỳ framework nào khác không?
React
React là một trong những framework hiện đại lâu đời nhất, với hơn 10 năm trong kho lưu trữ npm. Mặc dù đã thay đổi rất nhiều nhưng nó vẫn có khả năng tương thích với hầu hết các phiên bản trước đó. Và tất cả những thay đổi đã trở nên tốt hơn. Một số người nói rằng React with hooks đã tạo ra một framework thậm chí còn tốt hơn.

Và framework chiến thắng là…Nhưng chất lượng tốt nhất của React không phải là nó có hook, hay bất kỳ chức năng hiển thị nào, mà ngược lại. React đã thúc đẩy các tiêu chuẩn mới nhất của JavaScript và nó đã thúc đẩy JSX. React nó không còn là một framework nữa, có thể nó chưa bao giờ là như vậy, nó chỉ là một thư viện. Nó đã đẩy mạnh các tiêu chuẩn đến nỗi cuối cùng, nó đã tự xóa mình khỏi mã người dùng.
JSX. Chính là React, nhưng không phải bản thân React, mà là triết lý đằng sau nó. Bản thân React là một thư viện, nhưng nó có thể được thay thế bằng nhiều thư viện khác, như Preact hoặc React Native. Nhưng nếu bạn xem xét kỹ, StencilJS hoặc Mitosis rất giống với React, và đó không phải là sự trùng hợp ngẫu nhiên, đó là bởi vì:
«Framework tốt nhất là framework tự loại bỏ khỏi mã người dùng.»
>>> Tham gia khóa học React tại NIIT - ICT Hà Nội để được hướng dẫn với lộ trình bài bản hơn.
React tận dụng mạnh mẽ JavaScript và JSX —JavaScript có nhúng XML— và mã người dùng không phù hợp với React đến nỗi chỉ với một vài chỉnh sửa, một mã giống chính xác có thể hoạt động trong các framework khác.
Vì vậy, không nghi ngờ gì nữa, React là người chiến thắng trong cuộc chiến framework. Bởi vì nó không phải là một framework bên trong mã người dùng.

HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #icthanoi #niithanoi #icthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python