CSS Cutsom Properties (được hiểu là biến CSS) là một bước tiến lớn cho các Front-end developer. Nó mang lại sức mạnh của các biến cho CSS, khiến nó ít lặp lại, dễ đọc và linh hoạt hơn.
Thêm vào đó, không giống với các biến trong CSS Preprocesors, CSS Variables thực sự là một phần của DOM (DOM là gì?), có nhiều lợi ích. Vì vậy, chúng về cơ bản giống như SASS là LESS (Các CSS Preprocesors). Trong bài này, chúng tôi sẽ trình bày về cách công nghệ này hoạt động.
Chúng tôi cũng có khóa học về HTML, CSS free nếu bạn có quan tâm.
Tại sao lại học CSS Variables?
Có nhiều lý do để sử dụng các biến trong CSS. Một trong những điềuhấp dẫn nhất là nó làm giảm sự lặp lại trong file CSS của bạn.

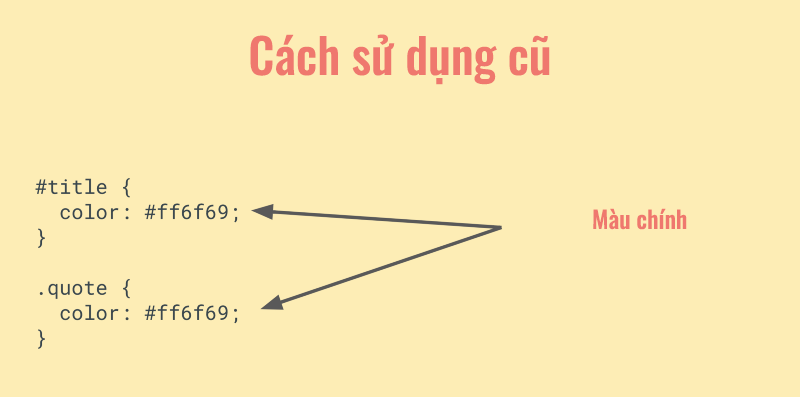
Cách sử dụng cũ của CSS
Trong ví dụ ở trên, tạo ra một biến color cho màu #ff6f69 tốt hơn là lặp lại nó như chúng ta làm ở đây:

Cách sử dụng biến trong CSS
Điều này không chỉ làm cho Code của bạn dễ đọc hơn mà nó còn cho phép bạn linh hoạt hơn trong trường hợp bạn muốn thay đổi.
Bây giờ điều này đã có thể làm bằng SASS và LESS. Tuy nhiên, có một vài lợi ích lớn với các biến CSS.
-
Bạn có thể bắt đầu mà không cần thiết lập nào như làm với SASS và LESS.
-
Nó ở bên trong DOM, và có rất nhiều lợi ích mà chúng ta sẽ bắt đầu tìm hiểu dưới đây.
Bây giờ chúng ta hãy bắt đầu học CSS Variables.
1. Khai báo biến CSS
1.1. Khai báo biến đầu tiên của CSS Variables của bạn.
Để khai báo một biến trước tiên bạn cần quyết định phạm vi của biến hoạt động. Nếu bạn muốn nó là biến toàn cục (Biến toàn cục là gì?) thì chỉ cần định nghĩa class giả :root. Nó khớp với phần tử gốc trong Document Tree (thường là thẻ <html>)
Khi các biến được thừa hưởng, điều này sẽ làm cho biến của bạn có sẵn trong toàn bộ bởi tất cả các phần tử trong file của bạn đều là phần tử con của thẻ <html>
:root {
--main-color: #ff6f69;
}
Như bạn thấy, bạn khai báo một biến giống như cách bạn đặt bất kỳ thuộc tích CSS nào. Tuy nhiên, biến phải bắt đầu bằng dấu 2 dấu gạch ngang.
Để truy cập vào một biến, bạn cần sử dụng hàm var(), và truyền tên biến đó làm tham số:
#title {
color: var(--main-color);
}
Và nó sẽ cho tiêu đề của bạn màu #ff6f69:

1.2. Khai báo biến cục bộ.
Ngoài biến toàn cục dùng được ở mọi nơi thì bạn cũng có thể tạo biến cục bộ.
Biến cục bộ chỉ có thể truy cập tại các phần tử con của nó. Vì thế khi bạn thiết lâp biến cục bộ thì chỉ có thể gọi biến trong phạm vi nhất định.
Trong một số trường hợp bạn sẽ chỉ muốn khai báo biến cục bộ thay vì biến toàn cục.
.alert {
--alert-color: #ff6f69;
}
Biến alert-color trên chỉ được sử dụng trong mục con của nó:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}
Nếu bạn đã sử dụng biến alert-color ở một nơi khác, vị dụ trong thanh điều hướng, nó sẽ không hoạt động, trình duyệt sẽ bỏ qua dòng CSS đó.
2. Dễ dàng responsive với các biến CSS.
Một lợi thế lớn của CSS variables là nó có quyền truy cập vào DOM. Điều này không xảy ra với SASS và LESS vì các biến của chúng được biên dịch thành CSS thông thường.
Ví dụ, thay đổi các biến dựa trên chiều rộng của màn hình:
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}
Với bốn dòng mã đơn giản trên, bạn đã cập nhật font-size chính lại nếu ứng dụng hay website của bạn được xem trên màn hình nhỏ. Rất tuyệt đúng không?
3. Làm thế nào để truy cập các biến với Javascript
Một ưu điểm khác là bạn có thể truy cập các biến bằng Javascript và thậm chí là cập nhật chúng.
Điều này hoàn hảo nếu bạn muốn cung cấp cho người dùng khả năng thay đổi trang web của bạn ( chẳng hạn như thay đổi font-size, background-color,...)
Chúng ta tiếp tục ví dụ đầu tiên của bài này. Bắt lấy một biến CSS trong Javascript cần 3 dòng code:
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var mainColor = rootStyles.getPropertyValue('--main-color');
console.log(mainColor);
--> '#ff6f69'
Để cập nhật các biến CSS đơn giản chỉ cần gọi phương thức setProperty trên phần từ mà trong đó có các biến được khai báo và truyền tên biến vào tham số đầu tiên và new value vào giá trị thứ hai.
root.style.setProperty('--main-color', '#88d8b0')
main-color này có thể thay đổi toàn bộ giao diện. Vì thế nó hoàn hảo để cho phép người dùng thay đổi chủ đề trang web của bạn.

Trước sử dụng biến để thay đổi màu

Sau khi sử dụng biến để thay đổi màu
5. Các trình duyệt hỗ trợ CSS variables
Hiện tại, hơn 87% website trên thế giới đều hỗ trợ CSS Variables. Tại Việt nam là 76,67%. Bấm vào để xem chi tiết: tại đây

Đây là sức mạnh của CSS Variables. Hi vọng bạn học được thêm điều mới mẻ.
Nếu bạn muốn bắt đầu học lập trình web hoặc bắt đầu học lập trình, các kiến thức cơ bản về CSS là điều bạn nên học. Nhưng đối với bài viết này là điều hơi khó đối với người mới bắt đầu. Lần tới tôi sẽ viết bài về vấn đề dễ tiếp cận hơn.