CSS Grid là một cách mới để tạo layout trên website. Lần đầu tiên chúng ta có một hệ thống layout phù hợp, có sẵn trong trình duyệt, điều này mang lại cho các lập trình viên, nhất là lập trình viên Front-end rất nhiều lợi ích.
Những lợi ích này đặc biệt rõ ràng nếu bạn so sánh CSS Grid với Framework phổ biến nhất như Bootstrap.
Không chỉ giải quyết được vấn đề trước kia, khi mà tạo một số dạng layout bắt buộc phải giới thiệu về JavaScript.
Hiện tại, CSS Grid giải quyết được mà code cũng rất dễ dàng hiểu và duy trì.
Trong bài này tôi sẽ giải thích tại sao.
Bây giờ chúng ta hãy xem ba lý do hàng đầu về tại sao CSS Grid tốt hơn Bootstrap.
Mục lục bài viết:
1. Bố cục bằng HTML sẽ đơn giản hơn
1.1. Sử dụng Bootstrap để tạo Layout
1.2. Sử dụng Grid để tạo Layout
4. Grid linh hoạt hơn như thế nào?
4.1 CSS Grid
4.2 Bootstrap
5. Không còn giới hạn cột 12 như Bootstrap
Bố cục bằng HTML sẽ đơn giản hơn nhờ CSS GRID
Thay thế Bootstrap bằng CSS Grid sẽ giúp bạn làm sạch HTML. Mặc dù đây không phải là lợi ích quan trọng nhất nhưng có thể đây là lần đầu tiên bạn nhận thấy.
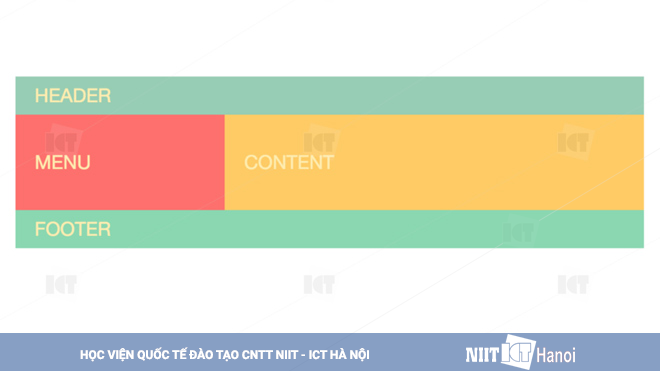
Để minh hoạ cho điều này, tôi đã tạo một bố cục giả cho một trang web, để chúng ta có thể so sánh code cần thiết cho hai phiên bản:

Layout sẽ tạo như hình
Lưu ý: Tôi đã thêm một chút CSS để cho dễ nhìn hơn. Tuy nhiên, điều này không liên quan gì đến việc so sánh giữa CSS Grid và Bootstrap, vì vậy tôi sẽ giữ phần CSS này bên ngoài ví dụ.
Sử dụng Bootstrap để tạo Layout
Đầu tiên hãy xem đoạn HTML cần thiết để tạo layout này bằng Bootstrap.

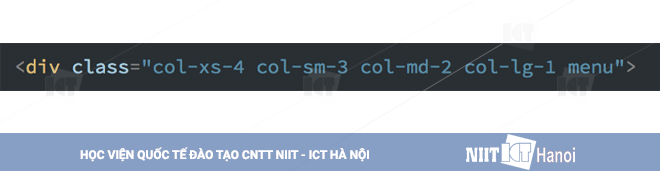
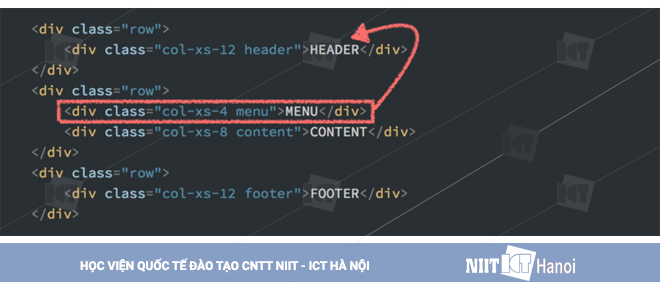
Đoạn code HTML chia bố cục
Có hai điều tôi muốn bạn chú ý ở đây:
- Mỗi hàng phải là thẻ <div> riêng.
- Bạn phải tên class sử dụng để chỉ định bố cục (col-xs-2).
- Vì layout này phát triển phức tạp nên HTML cũng vậy.
Nếu đây là một trang web responsive bằng các tag thông thường thì nó thậm chí còn loằng ngoằng hơn thế này.

Các class cần phải đặt đối với Bootstrap
Sử dụng Grid để tạo Layout
Đoạn HTML cần thiết để tạo layout này bằng Grid:

Bố cục cho Grid đơn giản hơn rất nhiều
Chúng ta có thể thấy rằng đoạn code này đơn giản hơn. Không có class xấu xí và các thẻ div phụ cần cho mỗi hàng. Nó chỉ cần một container cho grid, và các itme bên trong nó.
Và khác với Bootstrap, loại này sẽ không phát triển nhiều khi xây dựng các bố cục phức tạp.
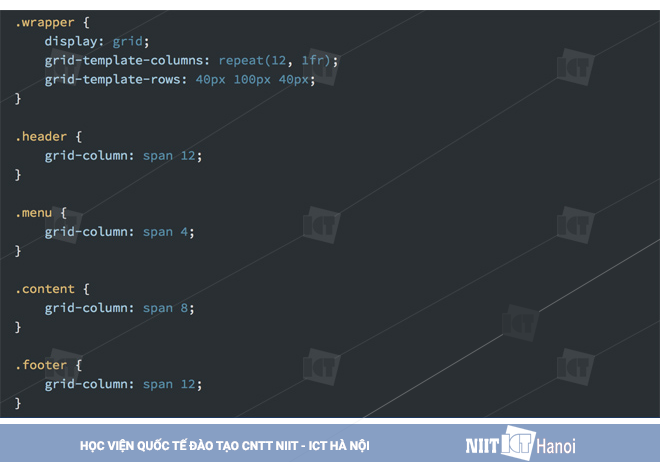
Tuy nhiên, trong khi ví dụ Bootstrap không yêu cầu bạn thêm bất kỳ CSS nào, ví dụ CSS Grid tất nhiên là có yêu cầu. Cụ thể bạn sẽ phải thêm đoạn code này:

CSS Grid cho bố cục
Và đó có thể là một ưu điểm của Bootstrap đối với một số người: Bạn không phải lo lắng về CSS vì bạn chỉ đơn giản cần xác định cách bố trí trong HTML.
>> Xem bài viết này để hiểu rõ hơn về Responsive trong Css Grid
Nhưng như bạn sẽ hiểu ở điểm tiếp theo, biến các đoạn đã đánh dấu thành bố cục như mong muốn thì thực sự là một điểm yếu khi nói chúng ta bàn đến tính linh hoạt.
Grid linh hoạt hơn như thế nào?
Giả sử bạn muốn thay đổi layout theo kích thước màn hình. Ví dụ: kéo menu lên hàng trên cùng khi được xem trên thiết bị di động.
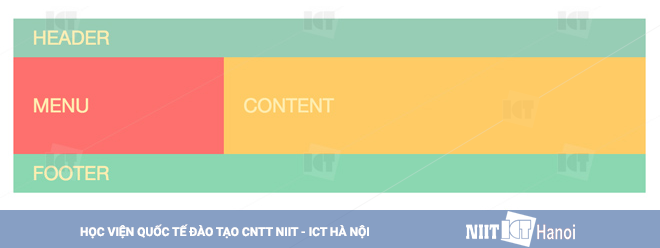
Nói cách khác, thay đổi layout từ đây:

Thành như thế này:

Chuyển Menu lên ngang với Header, Content tràn hàng thứ 2
CSS Grid
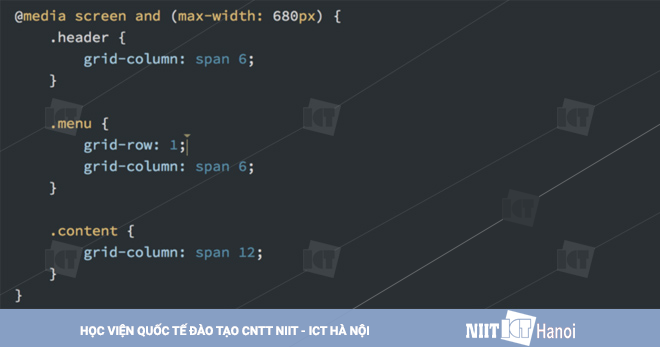
Thực hiện điều này với CSS Grid rất đơn giản. Chúng ta sẽ chỉ thêm một truy vấn media và xáo trộn xung quanh các item mà chúng ta muốn:

Thực tế là bạn có thể sắp xếp lại layout như thế này, mà không phải lo lắng về cách viết HTML được gọi là source order independence (Độc lập với mã nguồn), và đó là một bước tiến to lớn cho các developer và designers.
CSS Grid cho phép bạn tạo HTML với bản chất mà dó sinh ra là "Đánh dấu nội dung". Không phải về hình ảnh, đó thuộc về CSS.
Bootstrap
Nếu chúng ta muốn làm điều tương tự trong Bootstrap, chúng ta phải thay đổi HTML.
Chúng ta phải di chuyển thẻ menu lên hàng đầu, bên cạnh tiêu đề, vì menu đang được đặt ở hàng thứ hai.

Làm thế nào để đổi vị trí của thẻ div trong HTML bằng CSS?
Làm điều này dựa trên truy vấn media không phải đơn giản. Không thể thực hiện được bằng cách sử dụng HTML và CSS, vì vậy bạn phải bắt đầu với JavaScript.
Ví dụ này minh họa lợi ích lớn nhất tôi đã thấy từ khi nghiên cứu CSS Grid cho đến nay.
Không còn giới hạn 12 cột như Bootstrap
Đây không phải là vấn đề lớn, nhưng nó đã làm bạn khó khăn nhiều lần. Khi lưới Bootstrap được chia thành 12 cột, bạn sẽ gặp rắc rối nếu bạn muốn bố trí 5, 7, 9 hoặc bất cứ điều gì mà không thêm đến mười hai.
Với CSS Grid, đây không phải là khó khăn. Bạn có thể làm cho grid của bạn có chính xác số lượng cột mà bạn muốn. Ví dụ một hàng 7 cột.

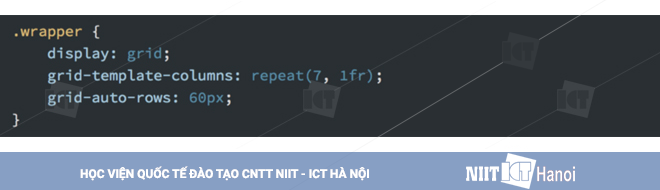
Thiết lập bất kỳ số lượng cột theo ý muốn mà không phải là 12
Điều này được thực hiện bởi thiết lập grid-template-columns: repeat(7, 1fr);

CSS grid để thay đối số lượng cột mong muốn
Bây giờ Bootstrap 4 đang sử dụng Flexbox để làm cho điều này dễ dàng hơn. Nhưng nó vẫn chưa hỗ trợ tốt nhất.
CSS Grid là một layout module. Nó cho phép chúng ta thay đổi cách bố trí của một document mà không can thiệp vào mã nguồn của nó.
Nói cách khác, CSS Grid là một công cụ thuần túy trực quan và được sử dụng đúng cách, không có ảnh hưởng đến việc truyền đạt nội dung của document.
Từ điều này, có sự thật đơn giản nhưng đáng ngạc nhiên: Việc thiếu hỗ trợ cho CSS Grid trong những trình duyệt cũ không ảnh hưởng đến trải nghiệm của khách truy cập, mà chỉ làm cho trải nghiệm trở nên khác biệt.
"Tôi càng sử dụng CSS Grid, càng cảm thấy bị thuyết phục rằng không có lợi ích gì khi thêm một lớp trừu tượng vào nó. CSS Grid là layout framework. Phải ném ngay nó vào trình duyệt."
- Jen Simmons, Developer advocate at Mozilla.
Kể cả Lập trình viên Front-end hay Back-end đều nên tìm hiểu về Grid để phối hợp làm việc tốt hơn, nhưng bên cạnh đó, Bootstrap là Framework mạnh mẽ, nó có nhiều trợ giúp để giải quyết các vấn đề của bạn dễ gặp phải.
>> Xem ngay: Nên học Frontend hay Backend
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp