Trong quá khứ, CSS đã tự gắn với kích thước vật lý và các hướng, để xác định vị trí left, right and top and bottom.
Chúng ta muốn float một phần tử sang trái hoặc phải sử dụng thuộc tính positioning offset vị trí top, left, bottom, right.
Chúng ta thiết lập margins, padding, and borders như margin-top và padding-left. Những tính chất vật lý và giá trị này có ý nghĩa nếu bạn đang làm việc theo hướng ngang, top to bottom, left to right.
Chúng không có ý nghĩa nếu bạn sử dụng chế độ viết theo chiều dọc, cho dù là cho cả bố cục của bạn hay cho một số phần tử.
Trong bài này, tôi sẽ giải thích cách CSS đang thay đổi để hỗ trợ chế độ viết, và làm như vậy, tôi sẽ làm rõ một số điều có thể gây nhầm lẫn cho bạn về Flexbox và Grid.
Khi tôi lần đầu tiên bắt đầu làm việc với CSS Grid và giải thích đặc điểm kỹ thuật mới cho mọi người, tôi lưu ý rằng thuộc tính Grid có thể viết tắt trên 1 dòng.
Do đó, ba ví dụ bên dưới sẽ dẫn đến vị trí đặt các item giống nhau. Đầu tiên sử dụng xác định độ dài, thứ hai chỉ định đường bắt đầu và kết thúc cho mỗi chiều, và thứ ba sử dụng grid-area (vùng lưới).
.item {
grid-row-start: 1;
grid-column-start: 2;
grid-row-end: 3;
grid-column-end: 4;
}
.item {
grid-row: 1 / 3;
grid-column: 2 / 4;
}
.item {
grid-area: 1 / 2 / 3 / 4;
}
Thứ tự của các dòng khi chúng ta sử dụng grid-area như sau:
1. grid-row-start
2. grid-column-start
3. grid-row-end
4. grid-column-end
Câu hỏi đầu tiên có lẽ bạn đang thắc mắc tại sao không phải là Top, Right, Bottom, Left như chúng ta vẫn thường làm? Có phải nhóm phát triển CSS đang cố gắng làm mọi thứ trở nên khó khăn?
Câu trả lời là các giá trị này đã di chuyển ra khỏi giả định giao diện trang web gắn với các kích thước vật lý của màn hình.
Thứ tự của các đường dây trong lưới grid-area sẽ có ý nghĩa nếu bạn muốn viết tắt nó.
Có 4 đường để xác định:
-
Đường bắt đầu dòng, Đường bắt đầu cột
-
Đường kết thúc dòng, đường kết thúc cột
Điều này có nghĩa là nếu chúng ta thay đổi chế độ viết của Document sang dạng đứng thì vị trí của khối vẫn tương đối so với Document chứ không phải là các kích thước vật lý của màn hình.
Bạn có thể thử điều này trong ví dụ dưới đây, chuyển writing-mode cho bố cục và xem cách chúng xoay.
Biết được thực tế như vậy bạn sẽ hiểu tại sao CSS Grid và Flexbox lại đề cập đến đường bắt đầu và đường kết thúc hơn là ánh xạ lưới vào các kích thước vật lý top, right, bottom, left như chúng ta thường sử dụng với Position Absolute (vị trí tuyệt đối).
Trong ví dụ trên item đầu tiên được sử dụng để định vị vị trí bằng cách sử dụng lưới và đường kẻ.
grid-area: 1 / 2 / 3 / 4;
Nếu chúng ta sử dụng cách viết diễn giải dễ hiểu thì sẽ như sau:
grid-row-start: 1;
grid-column-start: 2;
grid-row-end: 3;
grid-column-end: 4;
Chúng ta thiết lập cả 2 dòng bắt đầu và 2 dòng kết thúc. Cho dù lưới grid được bố trí như thế nào thì đường đầu và đường cuối vẫn liên quan đến chế độ viết.
Kích thước Block và Inline
Tôi đang đề cập đến một chìa khóa để hiểu bố cục mới, khái niệm Block và Inline. Những thuật ngữ này sẽ tiếp tục xuất hiện khi bạn làm việc với CSS3 và sau này.
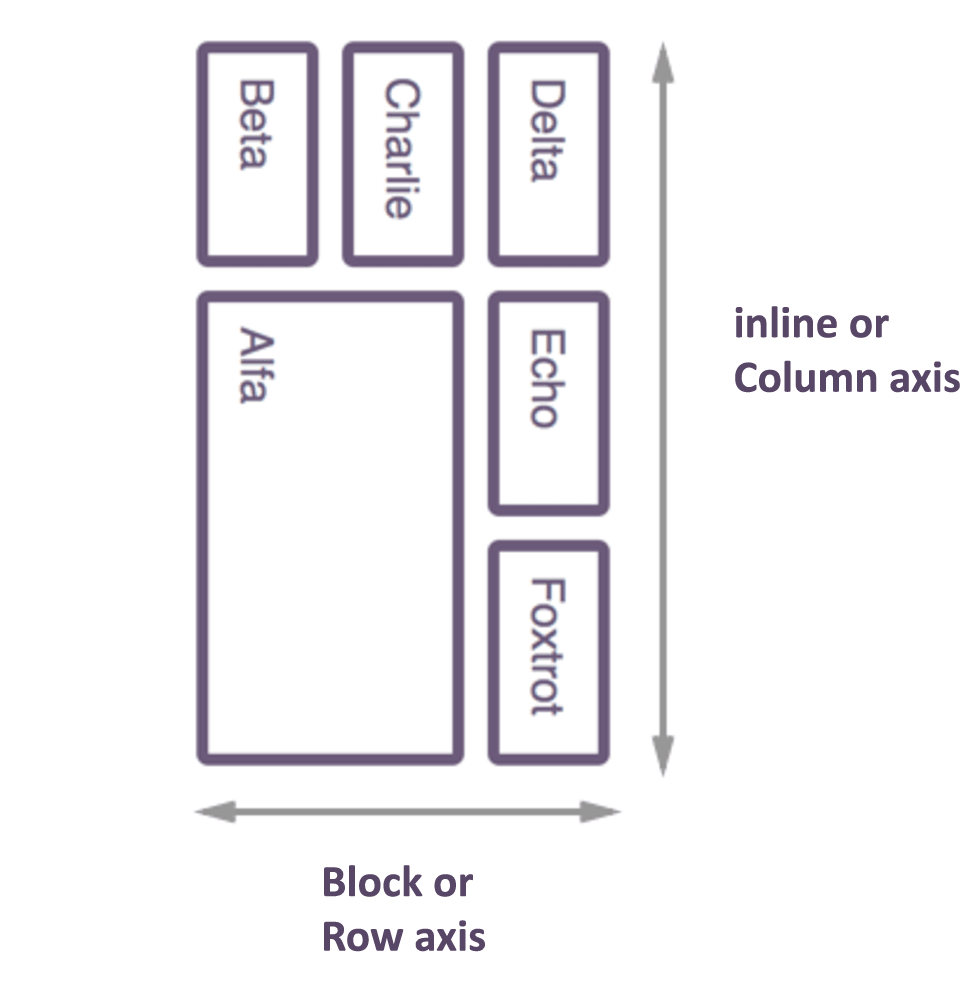
Hai chiều rộng này rất dễ hiểu trong ngữ cảnh khi chúng ta làm việc với một Block và trục nội tuyến (Inline axis) trong Grid Layout, vì thế tôi sẽ sử dụng một ví dụ demo để giải thích.
Kích thước của Block tương ứng với thứ tự nơi mà khối được trình bày trên trang. Mỗi phần từ đặt ra dưới một cái khác, hướng đặt ra là kích thước khối và trong Grid Layout được gọi là khối ngăn (Block Axis).
Trong CSS Grid của CSS, Khối ngăn được gọi là trục cột, đó là lý do vì sao các thuộc tính của khối ngang lại bắt đầu bằng grid-row-start grid-row-end.

Block or Row axis
Trong Grid Layout, trục nội tuyến là trục cột với các thuộc tính grid-column-start và grid-column-end.

Inline hoặc column axis trong CSS Grid
Nếu chúng ta thay đổi chế độ viết của ví dụ của chúng ta thành vertical-lr, chế độ viết bây giờ là theo chiều dọc, có nghĩa là trục block chạy theo chiều ngang và trục nội tuyến dọc theo các đường (từ trên xuống dưới).

Các trục trong chế độ vertical
Kích thước logical
Các thuộc tính logical xác định thuộc tính start và end cho khối và trục nội tuyến. Đối với thuộc tính height và width, chúng ta sử dụng block-size and inline-size thay thế.
Chúng ta cũng có thể đặt max-block-size, min-block-size, max-inline-size và min-inline-size.
Bạn có thể thấy điều này trong bản demo dưới đây. Khối của tôi có width là 150 pixel và inline-size 250 pixel. Thay đổi thuộc tính chế độ viết để xem cách bố trí điều chỉnh.
Logical Border
Chúng ta có các thuộc tính border để kiểm soát biên theo kích thước vật lý:
-
border-top
-
border-top-size
-
border-top-style
-
border-top-color
-
border-right
-
border-right-size
-
border-right-style
-
border-right-color
-
border-bottom
-
border-bottom-size
-
border-bottom-style
-
border-bottom-color
-
border-left
-
border-left-size
-
border-left-style
-
border-left-color
Chúng ta ánh xạ chúng sang kiểu viết của Grid và Flexbox
-
border-block-start
-
border-block-start-size
-
border-block-start-style
-
border-block-start-color
-
border-inline-start
-
border-inline-start-size
-
border-inline-start-style
-
border-inline-start-color
-
border-block-end
-
border-block-end-size
-
border-block-end-style
-
border-block-end-color
-
border-inline-end
-
border-inline-end-size
-
border-inline-end-style
-
border-inline-end-color
Trong ví dụ sau, có hai khối, thuộc tính logical đầu tiên sử dụng để thiết lập một đường border-block-start-color: green; và border-inline-end-style: dotted;.
Khối thứ hai sử dụng các thuộc tính vật lý của border-top-color và border-right. Thay đổi chế độ viết để xem chúng hoạt động như thế nào.
Margins And Padding
Margins và Padding cũng giống như Border, thuộc tính đối với kích thước vật lý:
-
margin-top
-
margin-left
-
margin-bottom
-
margin-right
-
padding-top
-
padding-right
-
padding-bottom
-
padding-left
Ánh xạ sang...
-
margin-block-start
-
margin-inline-start
-
margin-inline-start
-
margin-inline-end
-
padding-block-start
-
padding-inline-start
-
padding-inline-start
-
padding-inline-end
Trong ví dụ tiếp theo này, tôi đã thiết lập padding-block-start trên khối đầu tiên, và padding-top trên khối thứ hai, thay đổi chế độ viết để thấy sự khác biệt khi Block và Inline axises được bật.
Positioning Offsets
Bình thường đối với các kích thước vật lý.
Ánh xạ theo cách thuộc tính trên ta có:
-
offset-block-start
-
offset-inline-start
-
offset-block-end
-
offset-inline-end
Hãy thử những điều này trong ví dụ dưới đây.
Box có đường viền có position: realtive (vị trí tương đối) và vị trí hình vuông tím nhỏ có Positon: absolute (vị trí tuyệt đối)
Trong ví dụ vật lý, hình vuông được đặt top: 50px và right: 20px.
Phiên bản logical có offset-block-start: 50px và offset-inline-end: 20px.
Logical Values
Đối với float, clear chúng ta có một số phiên bản hợp lý của các giá trị trái và phải:
Hãy thay đổi để xem sự khác biệt khi sử dụng các thuộc tính logical.
Ngoài ra còn có các giá trị start và end cho thuộc tính text-align cũng tương tự.
Thêm vào giá trị start và end cho text-align để xem nó thay đổi thế nào.
Trình duyệt hỗ trợ CSS Logical Properties

Trình duyệt hỗ trợ CSS Logical Properties
Grid và Flexbox là bước đột phá trong CSS, việc giải thích bằng lời khó có thể hiểu được hoàn toàn, tôi khuyến khích bạn nên tự thực hiện các ví dụ để thực sự hiểu cách mà Grid và Flexbox làm việc.