CSS Flexbox đã trở nên cực kỳ phổ biến trong vài năm gần đây. Điều này không đáng ngạc nhiên, bởi vì nó giúp chúng ta tạo ra các bố cục động và sắp xếp nội dung trong các container dễ dàng hơn rất nhiều.
-
Một chiều và Hai chiều
-
Content-frist vs Layout-frist
-
Sử dụng Flexbox
-
Sử dụng Grid
-
Kết hợp Grid và Flex
Tuy nhiên, có một đứa trẻ mới ra đời được gọi là CSS Grid và nó có nhiều khả năng giống như Flexbox. Một số trường hợp nó tốt hơn so với Flexbox, trong khi một số trường hợp khác thì không.
Đây có vẻ là dễ gây nhầm lẫn cho các nhà phát triển front-end. Vì vậy, trong bài này tôi sẽ so sánh hai module, cả mức vi mô và vĩ mô.
Tìm hiểu cách Flexbox và Grid hoạt động khác nhau như thế nào, và khi nào bạn nên sử dụng một trong số chúng.
Note: Nếu bạn muốn học front-end từ cơ bản đến nâng cao, trước tiên hãy tham dự Khóa học HTML, CSS miễn phí của NIIT - ICT Hà Nội
Hãy bắt đầu!
Một chiều với hai chiều
Nếu bạn muốn mình sẽ học điều gì đó từ bài viết này, hãy để nó là một trong những điều sau:
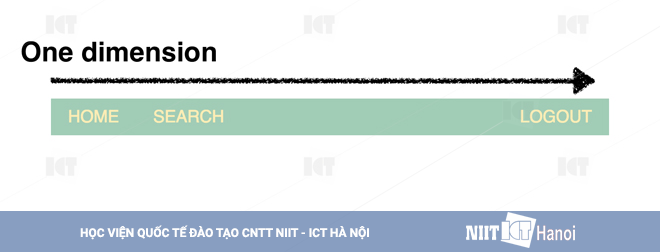
Flexbox được làm cho bố cục một chiều và Grid được làm cho bố cục hai chiều.
Điều này có nghĩa là nếu bạn đặt các mục theo một hướng (ví dụ ba nút bên trong tiêu đề), thì bạn nên sử dụng Flexbox:

Bố cục một chiều bằng Flexbox
Nó sẽ cho bạn sự linh hoạt hơn là CSS Grid. Flexbox sẽ dễ dàng hơn để duy trì và yêu cầu ít code hơn.
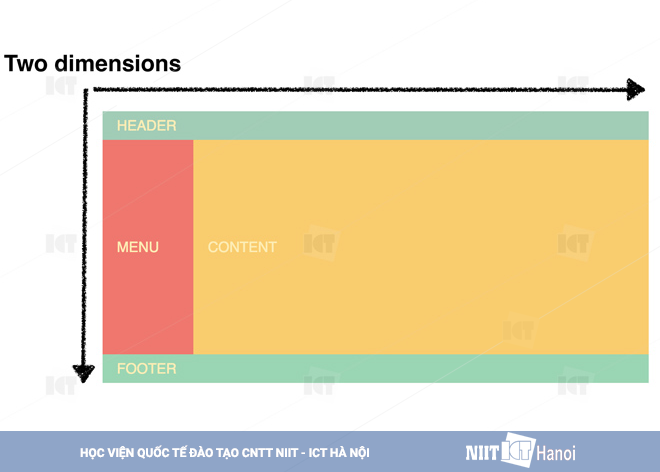
Tuy nhiên nếu bạn định tạo toàn bộ bố cục theo hai chiều - với cả hàng và cột - thì bạn nên sử dụng CSS Grid:

Bố cục hai chiều bằng Grid
Trong trường hợp này, CSS Grid sẽ cung cấp cho bạn sự linh hoạt hơn, làm cho đánh dấu của bạn đơn giản hơn và mã sẽ được dễ dàng hơn để duy trì.
Tất nhiên là bạn có thể kết hợp cả hai.
Trong ví dụ ở trên nó sẽ là hoàn hảo để sử dụng Grid cho việc bố trí trang, và sau đó Flexbox để align nội dung bên trong tiêu đề.
Điều này sẽ cung cấp cho bạn ưu điểm của cả hai. Và tôi sẽ chỉ cho bạn chính xác cách thực hiện ở cuối bài viết này.
Content-frist vs Layout-frist
Một khác biệt cơ bản giữa Css Grid và Css Flexbox là Flexbox mất cơ sở trong nội dung trong khi Grid mất cơ sở trong cách bố trí.
Điều này có vẻ trừu tượng, vì vậy hãy xem xét một ví dụ cụ thể, nó sẽ làm bạn dễ hiểu hơn.
Chúng ta sẽ sử dụng tiêu đề từ đoạn trước. Đây là HTML cho nó:
<header>
<div>Home</div>
<div>Search</div>
<div>Logout</div>
</header>
Trước khi chúng ta biến nó thành một bố cục Flexbox, các div này sẽ được xếp chồng lên nhau như sau:

Tạo menu cơ bản với HTML
Tôi đã thêm một chút css cơ bản để dễ nhìn, chưa làm gì với Flexbox hoặc Grid.
Sử dụng Flexbox header
Tuy nhiên, khi chúng ta cho nó thuộc tính display: flex; các item sẽ được đặt trên một đường dây.
header {
display: flex;
}

Header đã kích hoạt Flexbox
Để di chuyển nút Logout sang bên phải ta chỉ việc đơn giản là target vào element đó và áp dụng margin-left:
header > div:nth-child(3) {
margin-left: auto;
}
Kết quả sẽ được như sau:

Di chuyển Logout sang bên phải
Những gì tôi muốn bạn lưu ý ở đây là chúng ta chỉ cần để nó lê các item sẽ tự quyết định chúng được đặt như thế nào.
Chúng tôi không phải xác định trước bất cứ điều gì khác ngoài display: flex;.
Đây là cốt lõi của sự khác biệt giữa Flexbox và Grid, và nó sẽ trở nên rõ ràng hơn khi chúng ta tái tạo tiêu đề này bằng cách sử dụng Grid.
Mặc dù CSS Grid không được xây dựng để tạo tiêu đề một chiều, nhưng vẫn có một bài tập hay để làm tiêu để 1 chiều trong bài viết này vì nó cho chúng ta biết về sự khác biệt cốt lõi giữa Flexbox và Grid.
Sử dụng Grid header
Chúng ta có thể tạo tiêu đề theo nhiều cách khác nhau bằng cách sử dụng CSS Grid. Nhưng tôi sẽ tạo Grid có mười cột, mỗi cột là một đơn vị fr.
> Xem bài viết này để hiểu rõ hơn về đơn vị fr.
header {
display: grid;
grid-template-columns: repeat(10, 1fr);
}
Nó giống hệt như là sử dụng Flexbox.

Sử dụng CSS Grid cho header.
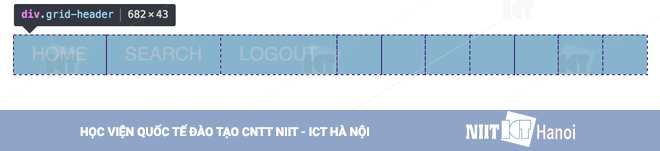
Tuy nhiên, chúng ta hãy kiểm tra các hàng, cột để thấy sự khác biệt. Tôi sử dụng F12 của Chorme.

Kiểm tra phần tử để thấy sự khác biệt với Flexbox
Sự khác biệt chính với cách này là chúng ta phải xác định số lượng cột.
Chúng ta bắt đầu với việc xác định chiều rộng của các cột, và sau đó chúng ta đặt nội dung vào các ô grid có sẵn.
Cách tiếp cận này buộc chúng ta phải có suy nghĩ về số lượng cột chúng tôi muốn chia ban đầu.
Khi chúng ta thay đổi grid, chúng ta bị mắc kẹt với 10 cột. Một hạn chế mà chúng ta sẽ không phải đối mặt trong Flexbox.
Để di chuyển Logout sang phía bên tay phải, chúng ta sẽ đặt nó vào cột thứ mười, như sau:
header > div:nth-child(3) {
grid-column: 10;
}
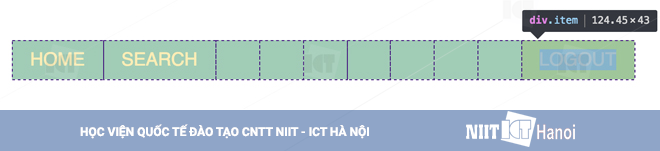
Dưới đây là cách mà nó hiển thị, hãy kiểm tra phần tử xem thế nào:

Chuyển Logout sang bên phải
Chúng ta không thể chỉ đơn giản là cho nó một margin-left: auto; vì nút Logout đã được đặt trong một ô cụ thể trong bố cục, ô thứ 3.
Để di chuyển nó, chúng ta phải tìm một ô lưới khác cho nó. Và tôi đã để nó vào ô thứ 10
Kết hợp cả Grid và Flexbox
Bây giờ chúng ta hãy xem làm thế nào để sử dụng kết hợp cả hai, kết hợp tiêu đề của chúng ta vào bố cục trang web. Chúng ta sẽ bắt đầu bằng cách xây dựng bố cục trang web.

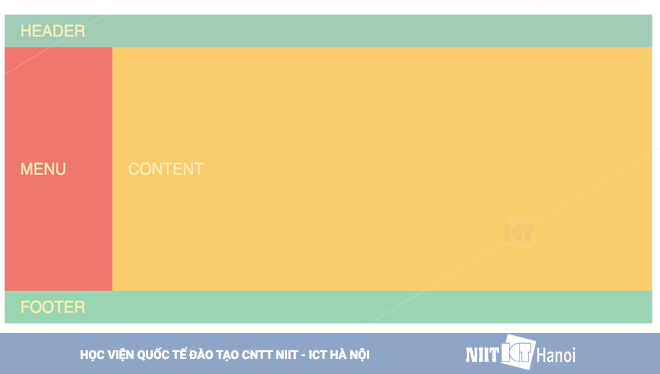
Tạo bố cục với Grid
Đây là Code HTML:
<div class="container">
<header>HEADER</header>
<aside>MENU</aside>
<main>CONTENT</main>
<footer>FOOTER</footer>
</div>
Đây là CSS:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
}
Chúng ta sẽ đặt các item vào grid, cụ thể như sau:
header {
grid-column: span 12;
}
aside {
grid-column: span 2;
}
main {
grid-column: span 10;
}
footer {
grid-column: span 12;
}
Bây giờ chúng ta chỉ cần thêm tiêu đề:
header {
display: flex;
}
Tiếp đến là thiết lập nút Logout ở bên phải:
header > div:nth-child(3) {
margin-left: auto;
}
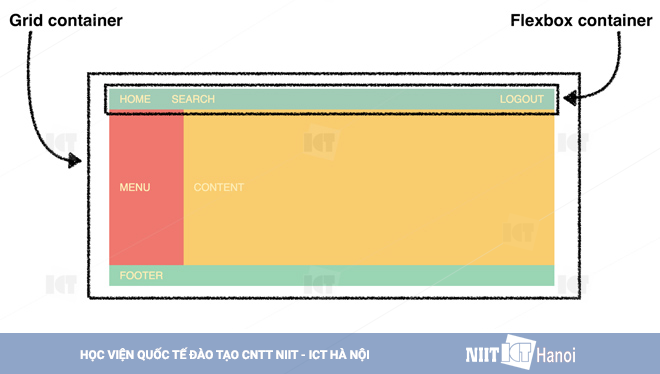
Và chúng ta có một bố cục hoàn hảo, sử dụng ưu điểm từ cả Grid và Flexbox.
Đây là kết quả:

Bố cục sau khi kết hợp CSS Grid với Flexbox
Và bây giờ bạn đã biết được sức mạnh và ưu điểm của CSS Grid và Flexbox, nắm được cách chúng sử dụng với nhau.
Theo Per Harald Borgen Co-founder of Scrimba
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp