Grid layout là thiết yếu cho việc thiết kế trang web và CSS Grid module là công cụ mạnh mẽ và dễ dàng nhất để tạo nó.
Cá nhân tôi nghĩ rằng nó tốt hơn nhiều so với sử dụng Bootstrap.
Module này được hỗ trợ bởi các trình duyệt chính (Googlechorme, Safari, Firefox, Edge). Các nhà phát triển Font - End Developer sẽ sớm phải học cách sử dụng công nghệ này để CSS layout cho website của mình.
Trong bài này tôi sẽ giới thiệu cho bạn các khái niệm cơ bản về CSS Grid càng nhanh càng tốt, tôi sẽ bỏ qua tất cả mọi thứ không cần thiết cho đến khi bạn hiểu những điều cơ bản.
Thiết kế Grid layout đầu tiên của bạn.
Hai thành phần cơ bản của Grid layout là wrapper (Cha) và items (Con). Wrapper là lưới và items là nội dung bên trong đó.
Tạo một class với tên wrapper (tên tùy chọn) cho khối div sau:
<div class="wrapper">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
Để kích hoạt tính năng grid thì trong CSS ta làm như sau:
.wrapper {
display: grid;
}
Tôi đã CSS một chút cho dễ nhìn (Bạn không cần quan tâm vội).

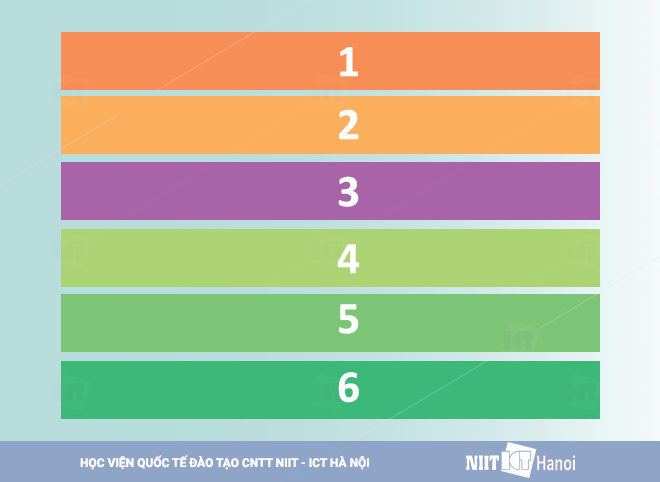
6 khối div hiển thị mặc định xếp chồng lên nhau bởi CSS Grid
Nhưng đến đây chưa xong, đến đây thì trình duyệt chỉ hiểu là 6 khối div được xếp chồng lên nhau. Hãy tiếp tục tìm hiểu bên dưới.
Cột và hàng trong CSS Grid
Để làm cho nó trở thành 2 chiều thì chúng ta sử dụng thuộc tính grid-template-row và grid-template-column. Hãy thêm vào .wrapper như sau:
.wrapper {
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
Như chúng ta đã viết 3 giá trị trong grid-template-columns chúng ta sẽ có 3 cột với width là 100px.
2 giá trị trong grid-template-rows chúng ta sẽ có 2 hàng với height là 50px.
Đây là kết quả.

Layout sau khi thêm thuộc tính cloumns và rows
Để đảm bảo bạn hiểu mối quan hệ giữa giá trị (value) và grid trông như thế nào thì hãy làm ví dụ bên dưới:
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}
Cố gắng nắm bắt cách bố cục, đây là cách nó diễn ra:

Thử điều chỉnh value để hiểu cách css grid làm việc
Đặt items trong Grid như thế nào?
Sau khi đã bố cục được Layout thì đây là điều tiếp theo bạn phải học. Đây là nơi bạn nhận được quyền lực siêu nhiên. Nó giúp bạn "quá đơn giản" để tạo được layout.
Đầu tiên, hãy thử tạo một Grid 3x3, sử dụng thuộc tính rows, columns như trên:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
Kết quả sẽ như hình bên dưới:

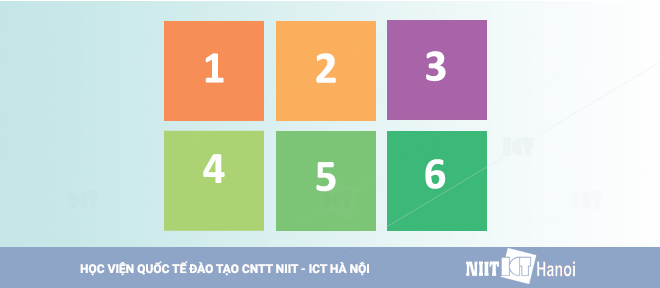
Tạo CSS Grid 3x3 height 100px và width 100px
Chú ý: Chúng ta chỉ thấy 3 cột và 2 dòng. Đó và bởi vì chúng ta chỉ có 6 khối div dể hiển thị, nếu bạn thêm 3 khối div nữa thì hàng bên dưới cùng sẽ được lấp đầy.
Để định vị (position) hoặc điều chỉnh kích thước (resize) các mục chúng ta sử dụng thuộc tính grid-columns và grid-rows:
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}

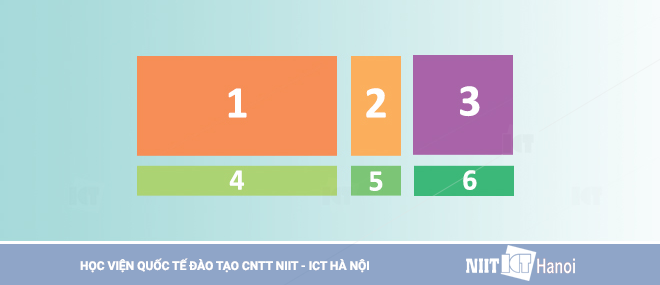
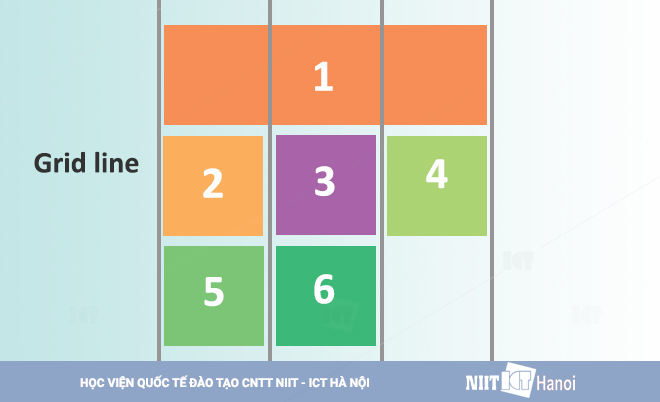
Sau khi đã set vị trí start và vị trí end
Điều chúng ta muốn nói cho trình duyệt hiểu ở đây là item1 sẽ bắt đầu từ dòng cột đầu tiên và kết thúc tại dòng cột thứ 4. Nó sẽ hiển thị như thế này:
Chú ý rằng chúng ta đang để item1 chiếm tất cả các hàng trong lưới, vì thế nó sẽ đẩy các mục còn lại xuống dưới.
Bạn đang nghĩ có sự nhầm lẫn dòng cột thứ 4 với cột thứ 3? Tôi sẽ vẽ lại các dòng cột để các bạn dễ nhìn:

Grid line trong CSS
Cuối cùng, tôi muốn viết nó ngắn gọn hơn:
.item1 {
grid-column: 1 / 4;
}
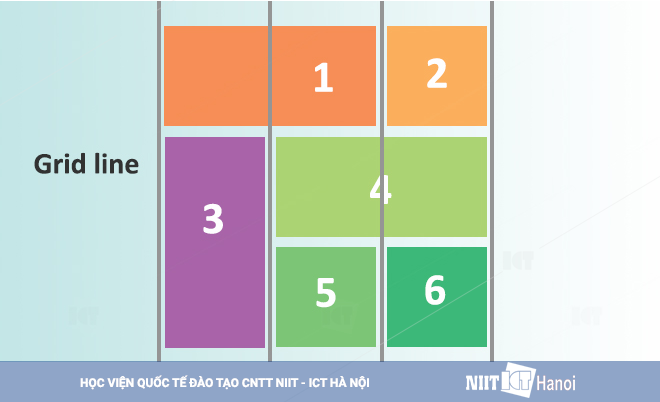
Để đảm bảo rằng bạn hiểu khái niệm này, hãy sắp xếp lại các hạng mục cột một chút.
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}
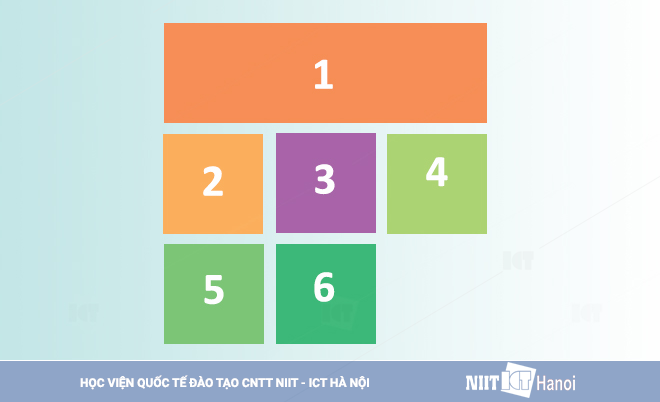
Và đây là cách nó hiển thị. Hãy cố gắng hiểu từng item trước. Nó không quá khó.

Ví dụ thêm về thuộc tính start, end trong Css Grid
Trên đây là các khái niệm cơ bản về CSS Grid, nếu bạn muốn học nhiều hơn hãy: Bấm vào đây
Học CSS Grid thông qua trò chơi thú vị: CSS Grid Garden
Kỳ tới chúng ta sẽ tìm hiểu về thuộc tính Flex trong CSS. Hãy bắt đầu với 5 phút mỗi ngày. Tôi chắc chắn bạn sẽ giỏi lên thôi.