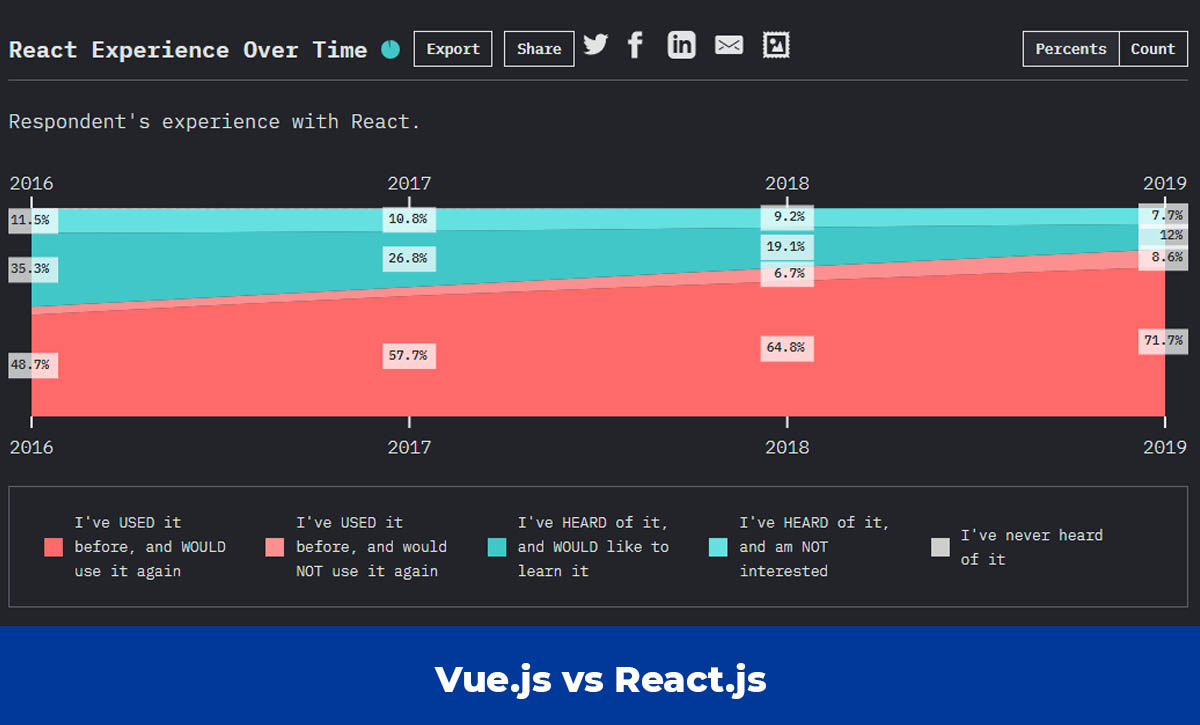
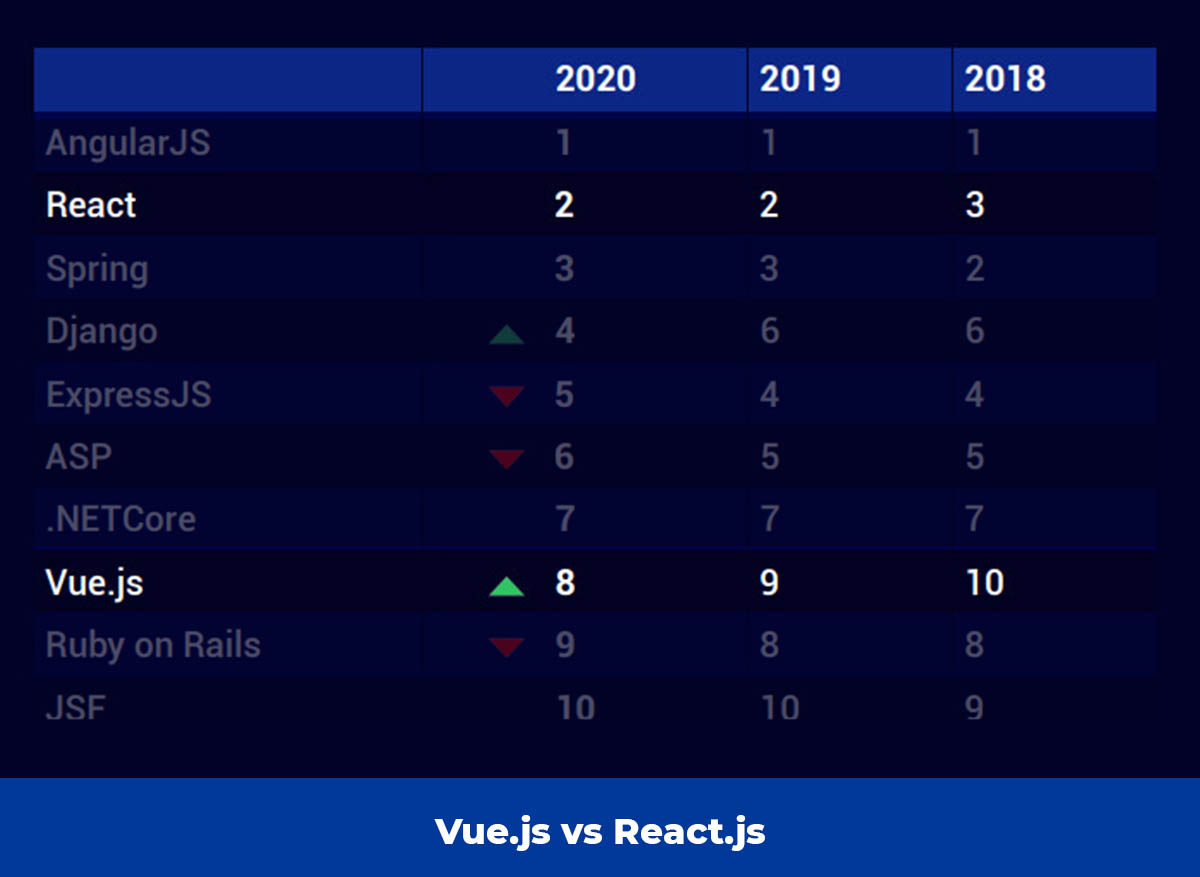
Vue.js và React.js là hai Front end framework của JavaScript. Chúng rất phổ biến, trong đó React liên tục chiếm vị trí hàng đầu bảng trong ba năm liên tiếp.
Cả hai Framework đều cung cấp cho các lập trình viên một cách tiếp cận hiệu quả để xây dựng các ứng dụng Web khác nhau.
Nhưng mỗi framework đều có cách sử dụng riêng và đáp ứng các nhu cầu khác nhau.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu đó là gì để giúp bạn biết nên học Vue.js hay React.js.
1. TẠI SAO VUE.JS VÀ REACT.JS PHỔ BIẾN?
Có nhiều lý do giải thích cho sự phổ biến của Vue và React trong giới lập trình viên, nhưng trước khi chúng ta tìm hiểu sâu hơn về các tính năng đặc biệt của chúng, hãy cùng điểm qua những điểm chính mà khiến chúng phổ biến.
-
Virtual DOM — thay vì hiển thị lại toàn bộ trang web như trường hợp của DOM thông thường, React và Vue chỉ cập nhật những đối tượng đã thay đổi, tiết kiệm thời gian và tài nguyên mà các thao tác DOM khác.
-
Phát triển giao diện người dùng dựa trên components - Số lượng thư viện component đáng kể của Vue và React tạo điều kiện cho tái sử dụng lại code, cải thiện năng suất của lập trình viên và tăng tốc quá trình phát triển website.
-
Tập trung vào thư viện view
-
Thư viện component chính thức để xây dựng ứng dụng di động
2. VUE JS VÀ REACT JS RA ĐỜI NHƯ THẾ NÀO?
React.js được tạo ra với mục đích nhắm vào các nhu cầu cụ thể tại Facebook và nó vẫn tiếp tục được duy trì bởi gã khổng lồ công nghệ này.
Trước đây, có những nghi ngờ liên quan đến giấy phép của React. Tuy nhiên, hiện nay, React hoạt động theo Giấy phép MIT. Nó là mã nguồn mở.
Sự ủng hộ đối với React, đặc biệt là từ một công ty lớn như vậy, cho thấy sự ổn định trong tương lai và ngụ ý rằng React sẽ tiếp tục được phát triển với sự hỗ trợ lâu dài.
Mặt khác, Vue.js ban đầu được xây dựng bởi một người - Evan You, nhằm cải thiện các công cụ JS có sẵn.
Là một cựu nhân viên trong nhóm phát triển Angular của Google, Evan You muốn tạo một framework kết hợp các phương pháp tốt nhất để phát triển giao diện người dùng từ Angular, Ember và React với các tính năng khác giúp viết ứng dụng Web nhanh hơn, dễ dàng hơn và dễ chịu hơn.
Ngay từ đầu, Vue là một dự án mã nguồn mở thực sự, dựa vào cộng đồng đóng góp và huy động vốn từ cộng đồng để tiếp tục phát triển.
3. CÚ PHÁP CỦA VUE VÀ REACT?
Một trong những điểm khác biệt lớn nhất giữa Vue và React là cách xây dựng view layer.
Theo mặc định, Vue sử dụng các HTML templates, nhưng có thêm một tùy chọn để viết bằng JSX.
Mặt khác, trong React, chỉ có JSX.
Việc tách các mối quan tâm thành HTML, CSS và JS như truyền thống của Vue giúp các lập trình viên mới bắt đầu học Front end có thể tạo ứng dụng Web dễ dàng hơn.
> Tham khảo ngay: KHÓA HỌC HỌC LẬP TRÌNH WEB (Full Stack) giúp bạn trở thành nhà phát triển web "CỨNG" trong thời gian ngắn nhất.
Các HTML templates cũng quen thuộc với hầu hết các nhà thiết kế Web và do đó cải thiện sự hợp tác giữa các lập trình viên và nhà thiết kế.
React’s JavaScript Expressions (JSX) kết hợp HTML và CSS với nhau trong JavaScript.
Cú pháp giống XML này cho phép các lập trình viên xây dựng các thành phần giao diện người dùng độc lập với các hướng dẫn view-rendering kèm theo.
Chúng ta sẽ nói về ý nghĩa của điều này ở phần sau của bài viết.
4. NHU CẦU TUYỂN DỤNG VUE VÀ REACT
Mặc dù Vue.js rất dễ học, nhưng có nhiều Lập trình viên React hơn (đáng kể) trên thị trường.
Vì vậy, nếu các doanh nghiệp có nhu cầu về một ứng dụng phức tạp hơn, việc tìm một Lập trình viên React có kinh nghiệm có thể tham gia vào dự án và bắt đầu làm việc ngay lập tức có thể dễ dàng hơn.

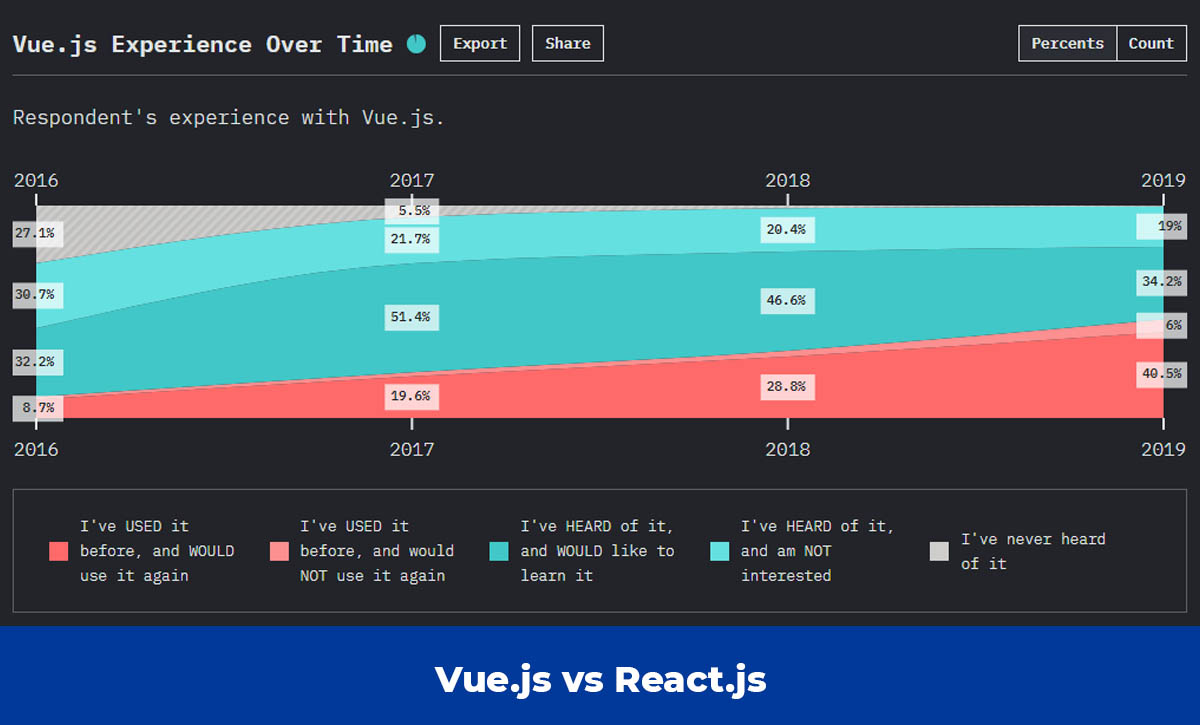
Theo Báo cáo trạng thái của JavaScript (Xem BC chi tiết ở đây) thì các lập trình viên có kinh nghiệm với React nhiều hơn Vue.

React cũng được xếp hạng là Công nghệ JavaScript được sử dụng nhiều nhất trong báo cáo State of JavaScript mới nhất.
Điều thú vị là theo Developer Skills Report năm 2021 của HackerRank tiết lộ rằng kiến thức của lập trình viên về hai framework này rất cao, và Vue.js đang gia tăng nhanh chóng.
 Kiến thức của các lập trình viên về Vue JS và React JS (theo BC của Hackerrank)
Kiến thức của các lập trình viên về Vue JS và React JS (theo BC của Hackerrank)
5. LÝ DO LẬP TRÌNH VIÊN CHỌN VUE HAY REACT JS LÀ GÌ?
Cách các chuyên gia nhìn nhận React và Vue có thể giúp những người khác quyết định cái nào trong hai cái này phù hợp hơn với kỳ vọng và khả năng hiện tại của họ.
Các lập trình viên chọn Vue.js vì:
Các lập trình viên chọn React.js vì:
Trong Khảo sát Stack Overflow năm 2021, 35,9% người trả lời đã bầu chọn React.js là Web Framework phổ biến nhất.
Vue.js đã xếp thứ 7 trong cuộc khảo sát Stack Overflow về độ phổ biến. Với mức độ phổ biến ngày càng tăng đều đặn của nó, chúng ta có thể thấy trong những năm tiếp theo Vuejs sẽ ngày càng tốt hơn.
Cả React.js và Vue.js đều là các framework Web được yêu thích nhất trong cuộc khảo sát Stack Overflow 2021, React thứ 2 và Vue thì chiếm vị trí thứ 3, thấp hơn 3%.
6. KHI NÀO NÊN CHỌN VUEJS VÀ REACT JS?
Vuejs hay Reactjs đều có những ưu điểm nổi trội và phục vụ các đối tượng khác nhau.
Khi nào chọn Vuejs?
Là một framework hiện đại, Vue có thể được tích hợp dần dần vào một dự án hiện có, theo yêu cầu của dự án.
Ví dụ, như một thư viện nhẹ để thêm một số tương tác vào ứng dụng Web.
Trên thực tế, 76% lập trình viên tham gia khảo sát State of Vuejs (của Hubspot)coi việc tích hợp dễ dàng là ưu điểm lớn nhất của Vue.
Với tính dễ học và các công cụ như Vue CLI 3 và Vue UI, Vue là ứng viên hoàn hảo để giúp bạn phân phối nhanh chóng các MVP (Sản phẩm khả thi tối thiểu) và các ý tưởng khởi nghiệp.
Vì những lý đó, Vue cũng là một giải pháp tiết kiệm chi phí cho các ứng dụng vừa và nhỏ.
Nhưng đừng cho là Vue không phù hợp với các ứng dụng Web lớn.
Hoàn toàn ngược lại.
Vue có một hệ sinh thái rộng lớn gồm các công cụ và thư viện đồng hành, cho phép nó đáp ứng các nhu cầu phức tạp của các ứng dụng cấp doanh nghiệp.
Khi nào chọn React.js?
Vì React được tạo ra cho các dự án Web quy mô lớn nên việc chọn nó cho các ứng dụng nhỏ và đơn giản có thể là quá mức cần thiết.
Mặc dù nó yêu cầu rất nhiều code để một dự án có thể hoạt động, nhưng kiến trúc của React cuối cùng sẽ có lợi về lâu về dài.
Cũng vì lý do này mà React phổ biến hơn nhiều so với Vue. Nhiều công ty tuyển hơn -> nhiều người học hơn.
> Xem ngay: LỘ TRÌNH HỌC REACT.JS
JSX cung cấp cho các lập trình viên toàn bộ sức mạnh của JavaScript — điều khiển luồng và các tính năng IDE nâng cao.
Không giống như Vue, React không có các package chính thức để định tuyến hay quản lý trạng thái.
Để xây dựng các ứng dụng phức tạp, bạn phải sử dụng các giải pháp của bên thứ ba cho hầu hết mọi thứ.
Nhưng có rất nhiều giải pháp tốt để lựa chọn.
Và các lập trình viên có kinh nghiệm sẽ biết sử dụng thư viện nào trong số các thư viện có sẵn để đáp ứng nhu cầu kinh doanh của một ứng dụng Web cụ thể.
7. CÁC WEBSITE ĐÃ ĐƯỢC TẠO BẰNG VUE VÀ REACT
Cả Vue và React đều được sử dụng bởi nhiều dịch vụ và ứng dụng nổi tiếng quốc tế.
Dưới đây là 5 công ty hàng đầu sử dụng Vue:
Và 5 công ty hàng đầu khác chọn React:
Điều đáng chú ý là React cũng được sử dụng trong Instagram và WhatsApp — các sản phẩm thuộc Facebook.
CUỐI CÙNG: NÊN HỌC VUE.JS HAY REACT.JS?
Vue.js và React đều là những công cụ tuyệt vời để xây dựng giao diện người dùng tương tác.
Đối với những bạn mới bắt đầu học Front end thì có lẽ là quan tâm đến khả năng học tập hơn nhỉ?
Nếu như vậy thì mình đề xuất bạn nên học Vuejs vì nó dễ học và có thể phục vụ bạn trong thời gian dài.
Chỉ cần có nền tảng HTML, CSS và JavaScript thì bạn có thể bắt đầu với Vuejs.
> Bắt đầu chinh phục Vuejs bằng cách HỌC JAVASCRIPT ngay!
Còn nếu bạn là người đã có kinh nghiệm trong lập trình web, lập trình front end.
Để chọn cái nào tốt hơn, bạn phải tính đến một số yếu tố, bao gồm:
-
Nhu cầu học cụ thể là gì?
-
Framework có đáp ứng được nhu cầu kinh doanh mà công ty bạn cần?
-
Môi trường phát triển có phù hợp trong tổng thể?
Vue nhẹ, dễ học và dễ viết.
Do cú pháp và cách sử dụng quen thuộc, việc tích hợp hoặc di chuyển các dự án hiện có sang Vue nhanh hơn và mượt mà hơn.
Vì lý do đó, Vue.js rất tốt cho các công ty khởi nghiệp nhưng cũng có thể được sử dụng trong các ứng dụng quy mô lớn.
Về mặt hiệu suất: Vue.js nhanh như React.
Tuy nhiên, kết quả cuối cùng về cơ bản phụ thuộc vào nỗ lực tối ưu hóa và kích thước ứng dụng.
Tài liệu Vue thì rất tuyệt vời, giải thích mọi thứ chi tiết từng li từng tí.
Vue có các gói chính thức để quản lý nhà state, routing hoặc server-side rendering, đi kèm với hỗ trợ cập nhật và đảm bảo đồng bộ hóa trong toàn bộ hệ thống của bạn.
Với Vue CLI 3 và Vue UI, việc thiết lập dự án và chuẩn bị triển khai diễn ra nhanh như chớp.
Điều này sẽ giúp xây dựng MVPs một cách nhanh chóng và hiệu quả.
Mặt khác, React là một người kỳ cựu trong lĩnh vực JS.
Với sự hỗ trợ của công ty, một cộng đồng lớn và một hệ sinh thái thậm chí còn lớn hơn Vue rất nhiều, React là lựa chọn tuyệt vời để xây dựng các ứng dụng cấp doanh nghiệp phức tạp.
Ngoài ra, thị trường việc làm đang bùng nổ với các Lập trình viên React có kinh nghiệm, vì thế bạn sẽ không phải lo lắng nếu gặp vấn đề gì khó.
Việc tìm kiếm câu trả lời chi tiết và nhanh chóng ít nhiều được đảm bảo hơn vuejs.
> Hey! Nếu bạn là người mới đang tích cực học để làm lập trình web thì hãy tham khảo ngay KHÓA HỌC JAVA hoặc KHÓA HỌC PHP (Full Stack) tại NIIT - ICT Hà Nội.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #python #java #php