Lập trình Front end đang là một trong những lĩnh vực đang thay đổi nhanh chóng với cộng đồng ngày càng tăng và yêu cầu phát triển nhanh hơn.
Nhiều thư viện và framework đã ra đời hỗ trợ các lập trình viên phát triển bắt đầu từ jquery đến react, angular, ... và bây giờ có bao nhiêu thư viện Front end hay ho mình cũng chẳng thể đếm được nữa.
Mỗi công nghệ, khái niệm, thư viện và framework đều có ưu và nhược điểm riêng. Nhưng nó đều phục vụ được một nhóm nhu cầu khác nhau.
Trong bài viết này, mình sẽ thảo luận về 4 Phương pháp lập trình Front end khác nhau để bạn hình dung concept cơ bản và biết được ưu nhược điểm của chúng.
#1. Front end truyền thống
Front end truyền thống là dạng thô của các trang web mà chúng ta xây dựng bằng cách sử dụng HTML, CSS, JavaScript. Chúng được gửi trực tiếp từ máy chủ web hoặc CDN.
Ưu điểm:
-
Nó rất dễ dàng để bắt đầu học tập.
-
Nói chung, không quá phức tạp để hiểu.
Nhược điểm:
-
Khó cập nhật / bảo trì các trang vì chúng ta cần viết lại rất nhiều code giống nhau cho mỗi trang.
-
Request mới đến máy chủ cho mọi trang.
-
Nói chung, Front end truyền thống không chứa dữ liệu động
> Note: Nếu bạn chưa biết: SEO là phương pháp tối ưu hóa công cụ tìm kiếm để nhằm có thứ hạng cao hơn trên các kết quả tìm kiếm. Từ đó mang lại lượng truy cập nhiều hơn, tiếp cận tốt hơn đến các khách hàng tiềm năng.
> Lưu ý: Đây là phương pháp đầu tiên mà người mới học lập trình web phải học trước. Các phương pháp tiếp theo là phương pháp cải tiến hơn.
#2: Client-Side Rendering
Có thể bạn đã nghe thuật ngữ này nhiều lần, nó còn được gọi ngắn gọn là CSR. Vậy điều gì xảy ra trong Client-Side Rendering?
Khi chúng ta xây dựng một trang web bằng React, Angular hoặc Vue, nó sẽ tạo ra một SPA (Single Page Application - Ứng dụng trang đơn). Trước đó, không có bất kỳ trang HTML nào được kết xuất trước.
Khi trình duyệt gửi request đến máy chủ web, request ban đầu dành cho một trang HTML trống và sau đó nó tìm nạp các tập lệnh JS thao tác với DOM và hiển thị các trang.
Định tuyến, xử lý dữ liệu, v.v., cũng được thực hiện trong chính trình duyệt.
Ưu điểm:
-
Dễ dàng duy trì codebase.
-
Nó nhanh ngoại trừ yêu cầu ban đầu.
Ưu điểm:
-
Nó không thân thiện với SEO.
-
Nó có thể trở nên phức tạp.
React.js, Angular, Vue có thể được sử dụng để xây dựng các SPA.
Đây là phương pháp mà các website TMĐT hay các mạng xã hội thường sử dụng để tạo ra các giao diện phức tạp, module hóa, dễ bảo trì, mở rộng.
> Tham gia HỌC FRONT END ngay để nắm giữ phương pháp lập trình front end hiện đại này.
#3: Server-Side Rendering
Trong Server-Side Rendering, các trang được hiển thị trên máy chủ theo mọi request. Máy chủ tổng hợp dữ liệu từ nguồn của nó giống như một cơ sở dữ liệu và đưa nó vào các mẫu để hiển thị các trang HTML được yêu cầu.
Và các trang được kết xuất sau đó được gửi trở lại trình duyệt, để hiển thị cho người dùng.
Ưu điểm:
-
Dễ dàng duy trì codebase.
Nhược điểm:
-
Độ trễ mạng có thể ảnh hưởng.
-
Yêu cầu mới cho mọi trang.
Next.js cho React và Nuxt.js cho Vue có thể được sử dụng cho Server-Side Rendering.
Tuy nhiên....
Có một cách tiếp cận kết hợp để có được lợi ích của cả CSR và SSR đó là...
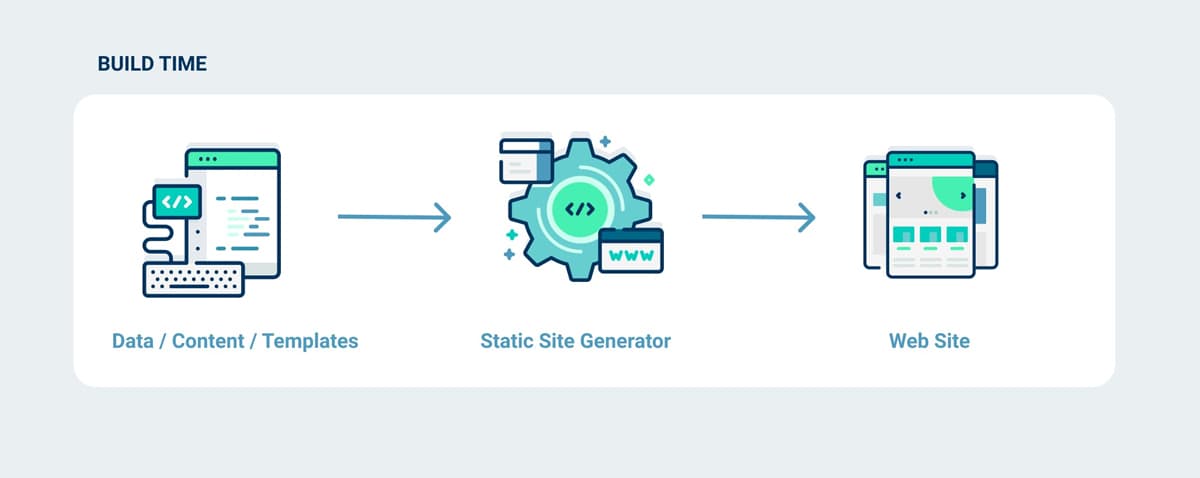
#4: Static-Site Generator
Trong Static-Site Generator, các trang tĩnh được biên dịch tại build-time, tức là trước khi triển khai với một số dữ liệu ban đầu.
Các trang tĩnh sau đó được triển khai đến một máy chủ web. Sau yêu cầu ban đầu, trang web hoạt động giống như Single-Page Application.

Ưu điểm:
-
Dễ dàng duy trì codebase.
-
Cách tiếp cận mô-đun.
-
Thân thiện với SEO.
Nhược điểm:
Gatsby.js với React có thể được sử dụng cho Static-Site Generator
Tổng kết
Theo mình, Client-Side Rendering phù hợp với các ứng dụng mà người dùng sẽ ở lại lâu hơn và sẽ tương tác thường xuyên và muốn có trải nghiệm người dùng tương tự như ứng dụng trên máy tính.
Còn phương pháp lập trình Front end truyền thống thì rất phù hợp với các trang web giới thiệu doanh nghiệp, tin tức bình thường.
Nói chung, việc lựa chọn phương pháp nào còn phụ thuộc rất nhiều yếu tố chứ không phải chỉ là về công nghệ.
Nó phụ thuộc vào yêu cầu của ứng dụng, chiến lược phát triển, ngân sách, trình độ....
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #icthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python