Các trang web hiện đại ngày nay đang sử dụng cách làm các phần hiển thị toàn màn hình hay là làm backgroud full màn hình trên trang chủ của họ.
Nếu chúng không làm toàn màn hình thì cũng làm cho nó chiếm ít nhất 80% - 90% của chiều rộng.
Việc này cần thời gian phát triển và rất nhiều code javascript.
Mục lục:
1. Ví dụ về trang web hiển thị background full màn hình
1.1. Spotify
1.2. Exposure
1.3. Nimber
1.4. Flickr
2. Cách tạo hiển thị toàn màn hình bằng 1 dòng CSS
3. Các trình duyệt hỗ trợ làm background full màn hình
Để cung cấp cho bạn một ví dụ về những gì mình đang nói đây. Mình sẽ dẫn chứng cho bạn thấy các trang web lớn đang sử dụng cách bố trí này.
1. Ví dụ về trang web hiển thị với background full màn hình
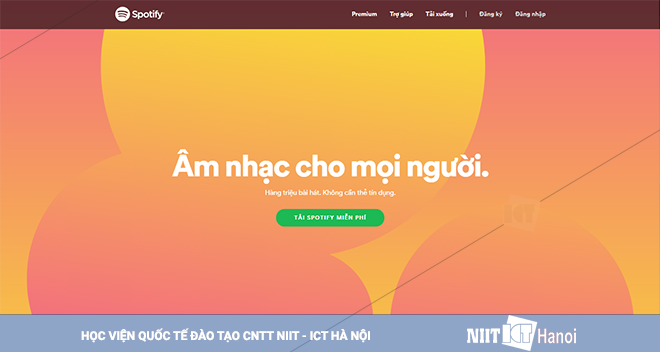
1.1. Spotify
Spotify đang là dịch vụ stream nhạc có số lượng người dùng áp đảo nhất trên toàn cầu. Và họ đang sử dụng cách làm toàn màn hình này.

Trang web Softify hiển thị Full màn hình
Họ sử dụng các thuộc tính dữ liệu để lưu trữ tỷ lệ chiều cao ví dụ data-autosize = "0.6" và sau đó đặt chiều cao của mỗi phần với javascript.
1.2. Exposure

Trang web của Exposure
Exposure giữ chiều cao khoảng 90% cố định cho phần đầu trang và thay đổi height bằng javascript khi được xem trên các thiết bị có kích thước màn hình khác nhau.
1.3. Nimber

Trang web của Nimber
Nimber sử dụng một kỹ thuật tương tự như spotify.
Chiều cao được đặt bằng javascript là 90% nhưng cũng giữ chiều cao tối thiểu để đảm bảo rằng các phần cao hơn khung nhìn, thường là trên điện thoại di động, sẽ được hiển thị chính xác.
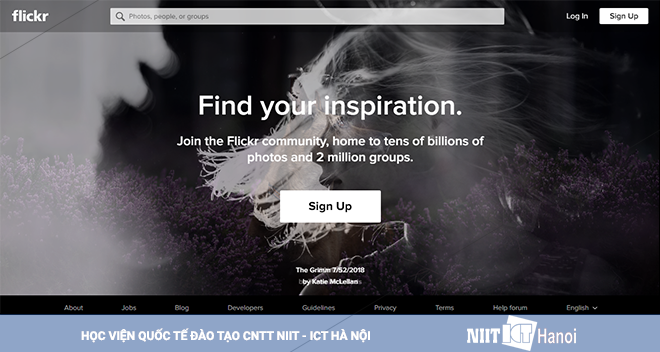
1.4. Flickr

Trang web Flickr
Yahoo đã tung ra hồi đầu năm phiên bản toàn màn hình của flickr, đặt chiều cao của mỗi phần lên 100% và chúng cũng được thay thế bằng một con số giả định.
Tất cả các ví dụ trước đó đang sử dụng javascript để đạt được bố cục này, nhưng liệu chỉ bằng CSS thuần có làm được như vậy? Các trình duyệt hiện tại có hỗ trợ không?
2. Cách làm Background Full màn hình với 100vh CSS
Bạn sẽ cảm thấy thế nào nếu chúng ta có thể làm background full màn hình chỉ với 1 dòng CSS ...
.section { height: 100vh; }
Vâng, chính nó, giá trị 1vh = 1% chiều cao của trình duyệt.
Thật đơn giản phải không nào, trình duyệt biết rõ chiều cao khung nhìn của bạn tại mọi thời điểm vì thế bạn có thể thoải mái sử dụng nó.
Mình đã thực hiện một đoạn demo code sử dụng phương pháp này và dường như nó làm việc hoàn hảo cả sau khi một số trình duyệt thay đổi kích thước.
Chú ý: Để xem được Code, bạn cần đăng nhập Codepen.io, vượt mã CAPTCHA trước sau đó load lại trang này. (Bởi vì Codepen hiện đang chống Spam)
Phương pháp CSS này rất mạnh, bởi vì bạn có thể kết hợp vô vàn bố cục.
Có phải bạn đang thắc mắc về phần đầu chỉ hiển thị khoảng 90% không? Đó là để tạo cảm giác trang của bạn liên tục, nối từ phần này sang phần kia.
Nếu thích như vậy thì bạn cần thêm một dòng nữa:
.section { height: 100vh;}
.section—first { height: 90vh; }
Nó có vẻ quá tốt được sử dụng rộng rãi nên mình chẳng thể nói được những nhược điểm của kỹ thuật này là gì và tại sao bạn nên hoặc không nên sử dụng.
Nhưng bạn có thể tự mình thử nghiệm nếu phù hợp với nhu cầu của bạn.
Ngoài ra, nếu bạn thấy hứng thú với lập trình web và muốn theo nghề này.
3. Các trình duyệt hỗ trợ tính năng thiết lập background full màn hình bằng CSS

Các trình duyệt hỗ trợ tính năng viewport units
Đó là một cách tiếp cận khác để giải quyết vấn đề toàn màn hình với các ưu và khuyết điểm khác nhau, nhưng là một ví dụ tuyệt vời mà không cần bất kỳ đoạn JS nào.
Mình rất muốn nghe ý kiến của bạn về cách làm backgroud full màn hình bằng CSS này. Hãy để lại comment bên dưới đây nhé.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #icthanoi #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python