CSS Grid là một công cụ tuyệt vời để tạo các mockup cho các trang web. Nó cho phép bạn thay đổi cách bố trí layout nhanh hơn bất kỳ hệ thống nào khác.
Trong bài này, tôi sẽ giới thiệu cho các bạn.
Mục lục bài viết:
1. Tạo Grid đầu tiên
1.1. Bố cục bằng HTML
1.2. Thiết lập cơ bản trong CSS
1.3. Bổ sung grid-template-areas
1.4. Đặt các item và khu vực đã thiết lập
2. Thử nghiệm thay đổi cách bố trí Layout
3. Thêm Responsive
1. Tạo Grid đầu tiên
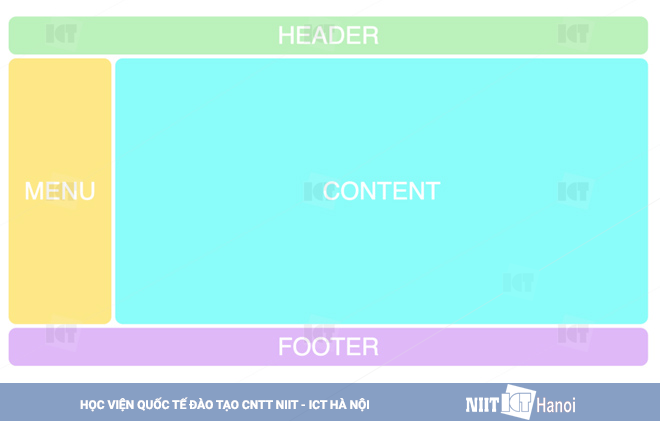
Chúng ta sẽ bắt đầu với một grid rất cơ bản bắt chước một trang web cổ điển:

Mục tiêu tạo Layout trang web như trên
Tôi đã tạo thêm một chút css, nhưng nó không liên quan đến CSS Grid để không làm phân tâm, tôi sẽ không đề cập đến ở đây.
Trước hết, tôi sẽ giải thích về HTML và CSS cần thiết để thực hiện công việc này, tôi đã chia thành bốn phần. Khi bạn đã hiểu những điều đó, chúng tôi sẽ chuyển sang thử nghiệm layout.
Nếu bạn hoàn toàn chưa biết gì với CSS Grid, có thể bạn sẽ muốn đọc qua bài Học CSS Grid trong 5 phút.
1.1. Bố cục bằng HTML
Điều đầu tiên chúng ta cần là một chút HTML. Container (phần tử chúng ta sẽ chuyển thành grid) và các item (header, menu, content, footer).
<div class="container">
<div class="header">HEADER</div>
<div class="menu">MENU</div>
<div class="content">CONTENT</div>
<div class="footer">FOOTER</div>
</div>
1.2. Thiết lập cơ bản trong CSS
Sau đó, chúng ta cần phải thiết lập Grid của chúng ta, và xác định có bao nhiêu hàng và cột mà chúng ta cần. Đây là CSS đầu tiên để làm điều đó:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
}
Tôi sẽ bổ sung thêm sau này, nhưng trước hết tôi muốn bạn hiểu điều này.
Đây là những gì mã trên nói: tạo một lưới với mười hai cột, mỗi một là một phần đơn vị rộng (1/12 của tổng chiều rộng).
Tạo ba hàng, trong đó người hàng đầu tiên sẽ cao 50px, hàng thứ hai 350px và hàng thứ ba 50px. Cuối cùng, thêm khoảng trống giữa các mục trong lưới bằng grid-gap.
1.3. Bổ sung grid-template-areas
Tính năng sẽ cho phép chúng ta dễ dàng thử nghiệm với bố cục được gọi là các vùng mẫu.
Để thêm nó vào grid, chúng ta sẽ chỉ đơn giản cung cấp cho container một grid-template-areas. Cú pháp có thể là một chút lạ, vì nó không giống như bất kỳ cú pháp CSS nào khác. Đây là cách viết nó:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-template-areas:
"h h h h h h h h h h h h"
"m m c c c c c c c c c c"
"f f f f f f f f f f f f";
}
Tính logic đằng sau thuộc tính grid-template-areas là tạo một biểu diễn bằng thị giác.
Như bạn thấy, nó có 3 hàng và 12 cột, giống như chúng ta đã xác định trong các grid-template-columns và các grid-template-rows.
*Mỗi dòng đại diện cho 1 hàng và mỗi ký tự đại diện cho mỗi ô grid
Mỗi 4 ký tự bây giờ tạo thành một vùng lưới hình chữ nhật.
Như bạn có thể thấy, tôi đã chọn các ký tự h, m, c, f bởi vì lưới của chúng tôi bao gồm header, menu, content và footer.
Tất nhiên bạn có thể đặt khác đi, nhưng nó nên có ý nghĩa để sử dụng cùng với các phần đã tạo.
1.4. Đặt các item và khu vực đã thiết lập
Bây giờ chúng ta cần phải kết nối các vùng này với các item của chúng ta trong grid. Để làm điều đó chúng ta sẽ sử dụng thuộc tính grid-area:
.header {
grid-area: h;
}
.menu {
grid-area: m;
}
.content {
grid-area: c;
}
.footer {
grid-area: f;
}
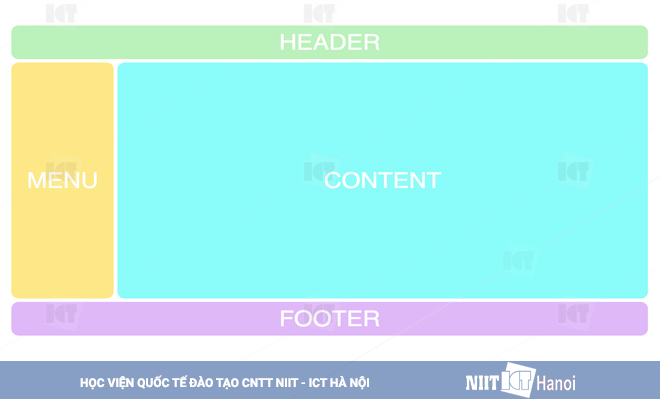
Đây là kết quả:

Layout sau khi đã đặt item vào grid-template-areas
2. Thử nghiệm thay đổi cách bố trí Layout
Bây giờ chúng ta đên cuối cùng để tiếp cận tính năng tuyệt vời của grid, vì chúng ta có thể thử nghiệm với cách layout siêu dễ dàng.
Nó chỉ là vấn đề thay đổi các ký tự của thuộc tính grid-template-areas. Ví dụ: di chuyển menu sang bên phải:
grid-template-areas:
“h h h h h h h h h h h h”
"c c c c c c c c c c m m”
“f f f f f f f f f f f f”;
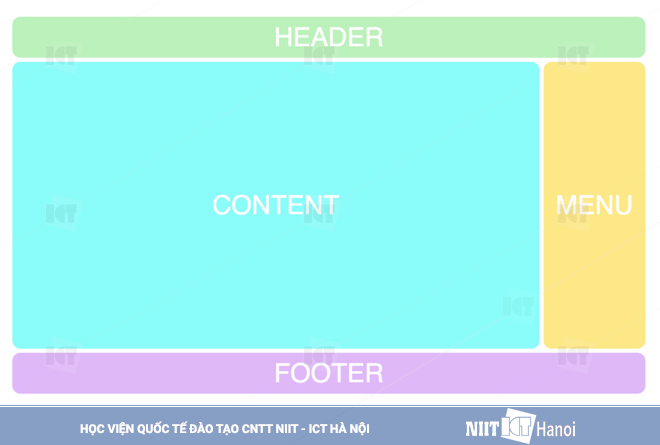
Layout sẽ trông như sau:

Thay đổi vị trí các item thật đơn giản với grid-template-areas
3. Thêm Responsive
Kết hợp tính năng này với tính năng responsive cũng là một tính năng giết chết người, vì điều này trước đây là không thể làm được chỉ bằng HTML và CSS.
Giả sử bạn muốn menu bên cạnh header khi nó được xem trên điện thoại di động. Sau đó, bạn có thể chỉ cần làm như thế này:
@media screen and (max-width: 640px) {
.container {
grid-template-areas:
"m m m m m m h h h h h h"
"c c c c c c c c c c c c"
"f f f f f f f f f f f f";
}
}
Và nó sẽ hoạt động như sau:
Hãy nhớ rằng tất cả những thay đổi này được thực hiện bằng CSS thuần, mà không cần chạm vào HTML.
Chúng ta có thể xáo trộn xung quanh tuy nhiên chúng ta muốn, bất kể thẻ div được đặt ra sao trong HTML.
Điều này được gọi là "source order independence" , và đó là một bước tiến lớn đối với CSS.
Nó cho phép HTML là những gì nó được dự định làm: Đánh dấu cho nội dung. Và không phải cho style, đó là công việc của CSS.
Cảm ơn đã đọc hết bài viết của tôi. Còn nhiều bài viết liên quan đến CSS Grid dưới đây. Hãy khám phá.