Có thể bạn đang sử công cụ Chrome Developer hàng ngày, đặc biệt là các Lập trình viên Web. Tuy nhiên, có một vài Thủ thuật Chorme DevTools chắc chắn bạn sẽ ước mình biết nó từ trước sau khi đọc bài viết này.
 10 Thủ thuật Chrome DevTools có thể bạn chưa biết
10 Thủ thuật Chrome DevTools có thể bạn chưa biết
1. Thủ thuật tham chiếu đến bất kỳ phần tử nào
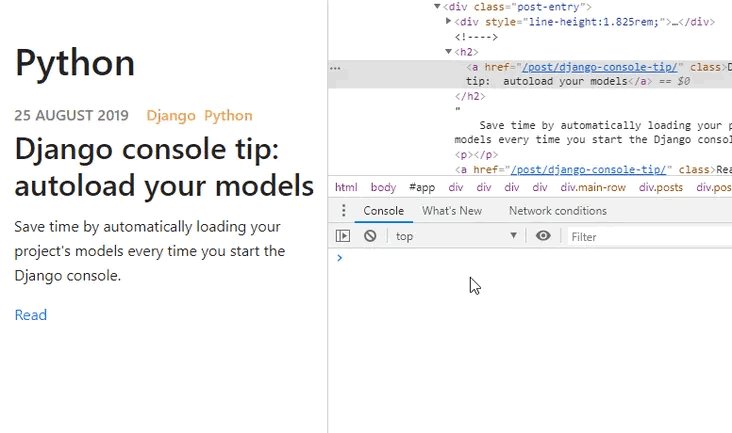
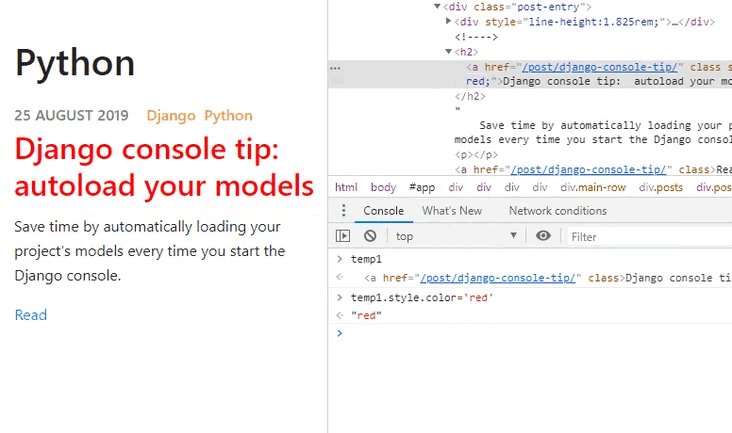
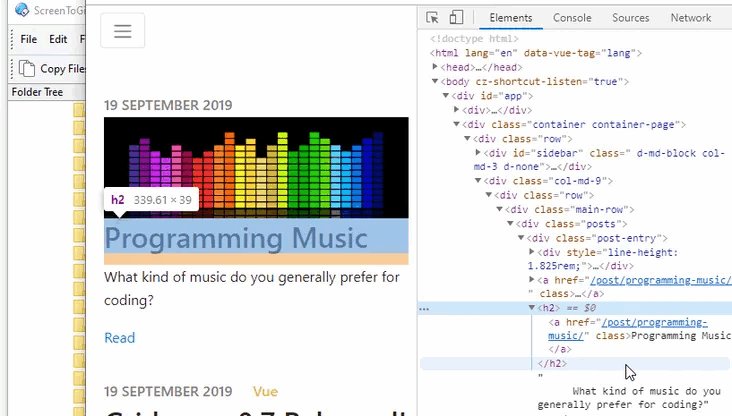
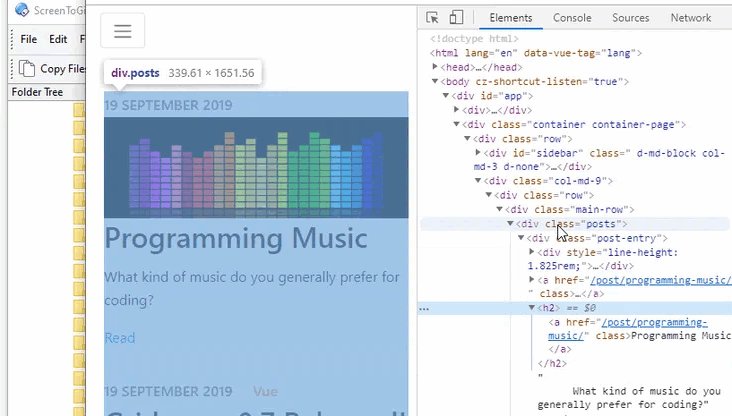
Bạn có thể dễ dàng tham chiếu đến bất kỳ phần tử được kiểm tra nào từ bảng điều khiển console bằng cách nhấp chuột phải vào phần tử trong chế độ xem "Elements" và chọn "Store as global variable".
 Tham chiếu đến bất kỳ phần tử nào
Tham chiếu đến bất kỳ phần tử nào
2. Tạo biểu thức thực thi liên tục được ghim vào bảng điều khiển console
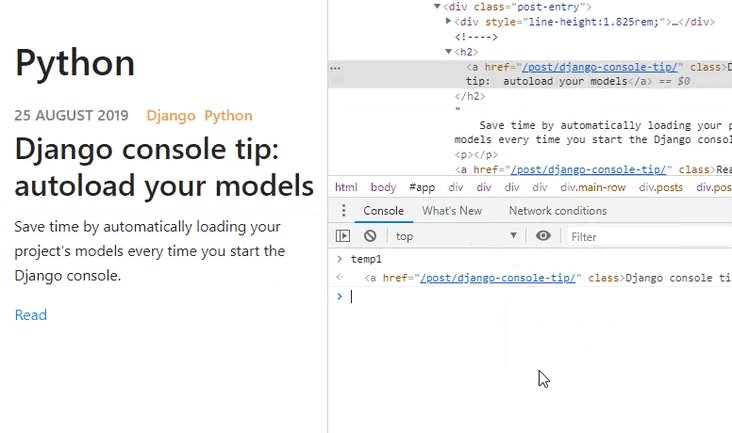
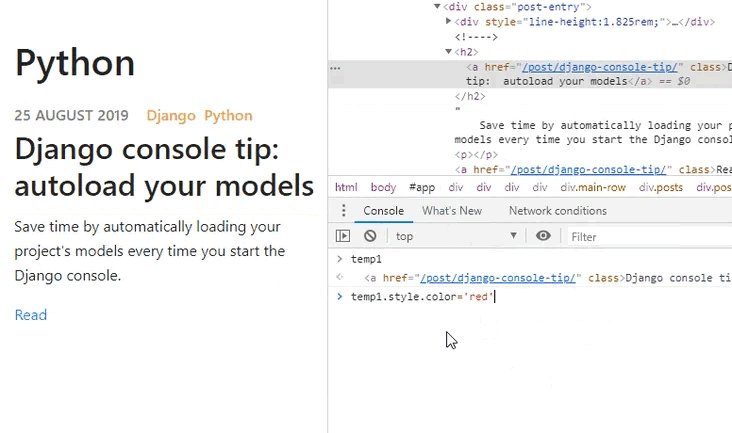
Bạn có thể tạo một biểu thức thực thi liên tục và ghim vào đầu bảng điều khiển console của bạn. Điều này có thể giúp ích nếu bạn muốn xem các phần tử nhất định mà bạn biết cần cập nhật trên trang.
 Tạo biểu thức thực thi liên tục
Tạo biểu thức thực thi liên tục
3. Mô phỏng mạng internet chậm
Chức năng này rất hữu ích nếu bạn muốn tối ưu tốc độ tải trang trên cả tốc độ mạng chậm.
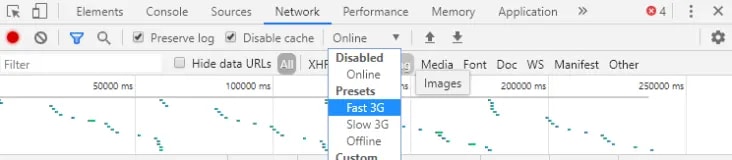
Bạn có thể mô phỏng các tốc độ internet khác nhau trực tiếp từ tab Network. Bạn có thể xem code của mình phản ứng như thế nào khi phải tải trong điều kiện mạng khác nhau.
 Mô phỏng mạng internet nhanh / chậm khác nhau
Mô phỏng mạng internet nhanh / chậm khác nhau
4. Vô hiệu hóa Cache và Bảo toàn nhật ký
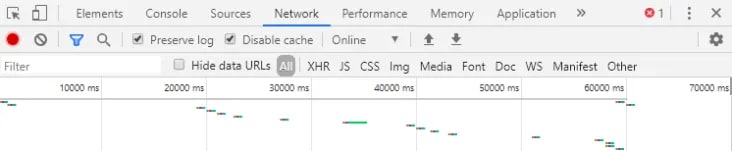
Mình đã có nhiều vấn đề khi lập trình mà hóa ra không phải là lỗi gì cả, chỉ đơn giản là code lưu trữ bị lưu sai. Để ngăn chặn, bạn có thể tắt tất cả bộ nhớ Cache từ tab Network. (Lưu ý: Nó sẽ chỉ tắt bộ Cache khi cửa sổ DevTools đang mở)
Preserve log là một tính năng hữu ích khác để giữ log / console output của bạn không bị xóa khi bạn chuyển sang các trang khác nhau.
 Vô hiệu hóa Cache và Bảo toàn Log
Vô hiệu hóa Cache và Bảo toàn Log
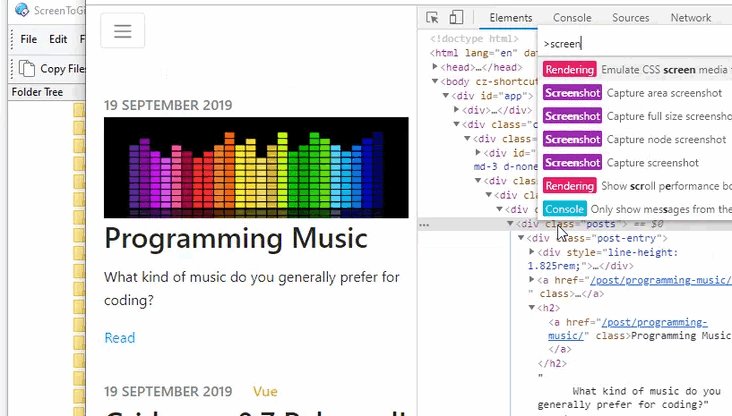
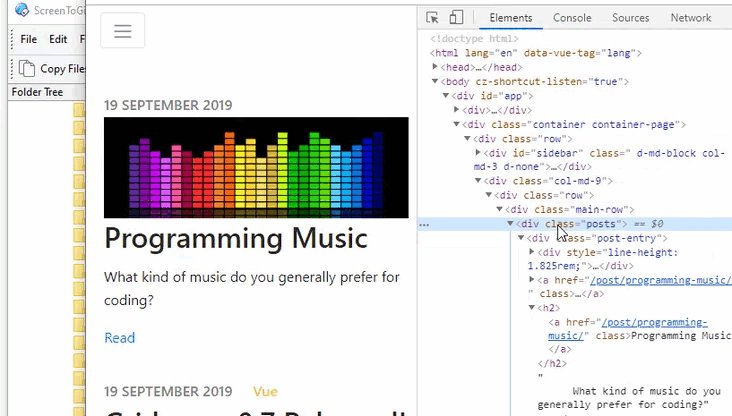
5. Chụp ảnh màn hình trực tiếp từ bảng điều khiển console dành cho Lập trình viên
Chrome devtools có một công cụ chụp màn hình tích hợp. Để sử dụng, hãy nhập ctrl + shift + p (với cửa sổ devtools mở), sau đó nhập 'screenshot'.
 Chụp ảnh màn hình ngay trong Console
Chụp ảnh màn hình ngay trong Console
6. Có nhiều thứ đáng để sử dụng hơn là console.log
Tất cả chúng ta đều sử dụng console.log để gỡ lỗi, nhưng trong Chorme DevTools có thêm tùy chọn cho bạn sử dụng.
-
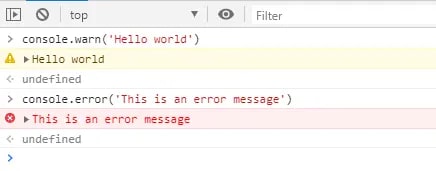
console.warn, console.error
console.warn và console.error in ra một thông điệp có màu khác và bạn có thể lọc các log level.
 Sử dụng console.warn và console.error thay vì chỉ sử dụng console.log
Sử dụng console.warn và console.error thay vì chỉ sử dụng console.log
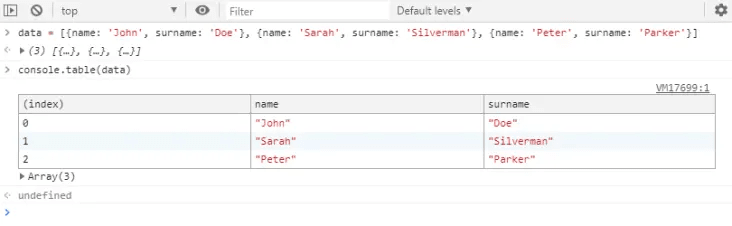
Nếu dữ liệu của bạn có cấu trúc, console.table sẽ in nó ở định dạng bảng cho bạn dễ đọc hơn.

Xuất dữ liệu ở dạng bảng thay vì dạng chuỗi / object như thông thường
Có nhiều thứ khác như console.assert, console.group, bạn có thể tìm hiểu thêm tại đây.
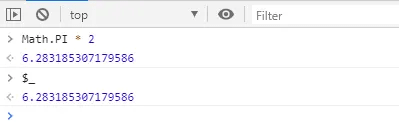
7. $_ trả về biểu thức được thực hiện gần đây nhất
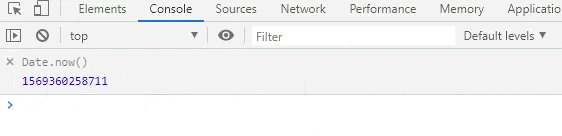
Sử dụng $_ để tham chiếu giá trị trả về của thao tác trước đó được thực hiện trong console.
 Trả về biểu thức thực hiện trước đó
Trả về biểu thức thực hiện trước đó
8. $ là rút gọn của document.querySelector
Bạn có thể sử dụng $ để nhanh chóng chọn các phần tử từ bảng điều khiển console mà không cần jquery.
Chọn phần tử giống như jQuery
Tương tự $$ là phím tắt cho document.querySelector ALL
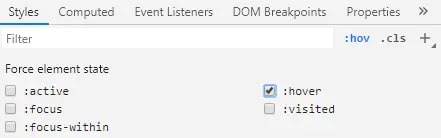
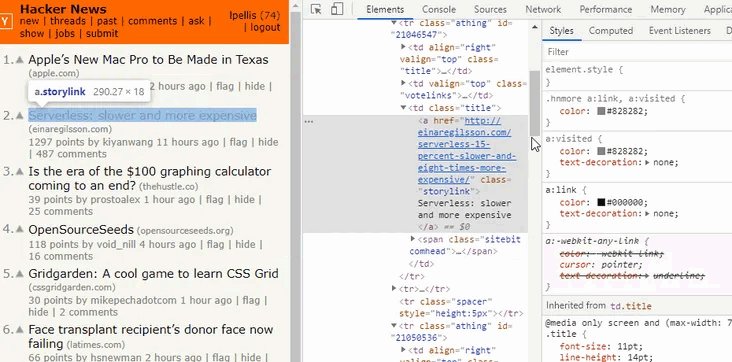
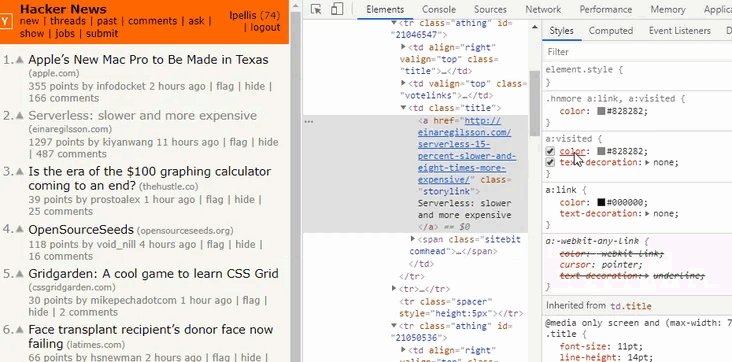
9. Kích hoạt trạng thái hover và focus trong console
Các trạng thái hover có thể khó kiểm tra vì bạn phải di chuyển chuột qua phần tử đó, nhưng có một cách dễ dàng hơn: Trong tab Style, bạn có thể tích chọn để kích hoạt chúng.
 Kích hoạt trạng thái Hover, Focus trong tab Style
Kích hoạt trạng thái Hover, Focus trong tab Style
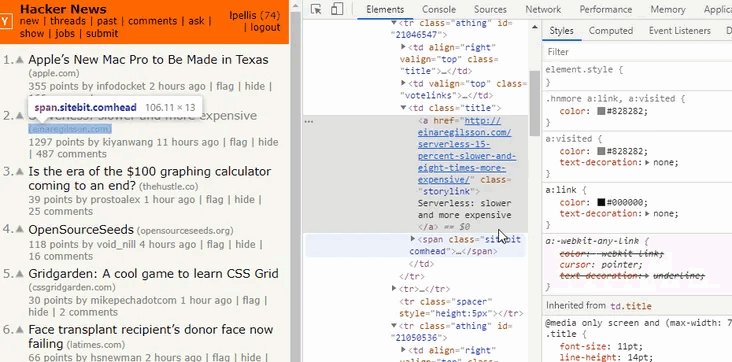
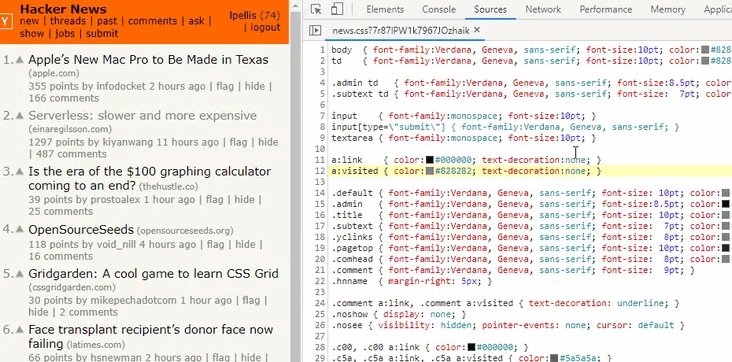
10. Ctrl + Click để tìm nơi thuộc tính CSS được định nghĩa
Đã bao giờ tự hỏi chính xác nơi một thuộc tính css nhất định được định nghĩa? Hay là kéo hết file css để đọc?
-
Đừng làm như thế! Chúng ta có cách dễ dàng hơn.
Bạn có thể chỉ cần ctrl + click (cmd + click trên máy Mac) theo quy tắc.
Ctrl + Click sẽ đưa bạn đến nơi thuộc tính css được định nghĩa.
 Tìm kiếm nơi thuộc tính CSS được định nghĩa
Tìm kiếm nơi thuộc tính CSS được định nghĩa
Lời kết
Kỹ năng sử dụng Chrome DevTools giúp ích rất nhiều cho Lập trình viên Web hay chính xác là Lập trình viên Front end.
-
Lưu ý: Tất cả kỹ năng về Chrome DevTools đều được hướng dẫn trong khóa Lập trình PHP Web Fullstack.
Và nếu bạn muốn trở thành Lập trình viên Front end hay Fullstack, sử dụng thành thạo Chrome DevTools chắc chắn là một điểm sáng trong CV của bạn.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp