Lời mở đầu
React là một phần không thể thiếu trong bối cảnh lập trình web frontend với Javascript hiện nay. Với những ai làm việc với JS về frontend, có kỹ năng về React là một yêu cầu bắt buộc.
React luôn nằm trong top những framework Javascript hàng đầu và có lẽ sẽ tiếp tục giữ vững vị trí trong tương lai. Mặc dù được cho là một front-end framework, React thực ra lại là một thư viện front-end.
Trên thực tế, React làm tốt công việc của một framework lập trình web đến mức nó được liệt kê trong danh sách những web framework tốt nhất.
Top các câu hỏi và trả lời phỏng vấn về React
Bởi vậy, React là một trong những framework JavaScript quan trọng nhất mà bất kì lập trình viên JS nào cũng phải biết đến. Sau đây là những câu hỏi thường gặp mà bạn nên biết để chuẩn bị cho buổi phỏng vấn lập trình viên web front-end sắp tới của mình:

Câu hỏi #1: React là gì ? Một vài đặc điểm nổi bật của nó ?
Trả lời: React là một thư viện JavaScript front-end được phát triển bởi Facebook vào năm 2011. Nó tăng cường hiệu năng ứng dụng và cho phép làm việc từ cả phía máy chủ và phía máy khách.
Viết các trường hợp kiểm thử UI khá đơn giản với React, và cũng dễ tích hợp với Angular, Meteor, và các framework JS phổ biến khác. Sau đây là một số đặc điểm nổi bật của React:
-
Rất thích hợp để phát triển các trang web tương tác phức tạp và UI di động
-
Đi theo phương pháp tiếp cận dựa trên thành phần và giúp xây dựng các thành phần UI có thể tái sử dụng
-
Nhận được hỗ trợ nhiều nhất từ cộng đồng.
-
Sử dụng virtual DOM thay cho real DOM
-
Phụ thuộc vào server-side rendering (tạm dịch: kết xuất phía máy chủ)
-
Hỗ trợ luồng dữ liệu một hướng hoặc liên kết dữ liệu
Câu hỏi #2: React có một khái nhiệm đó là state. Nó là gì và được sử dụng như thế nào ?
Trả lời: State là nguồn dữ liệu cho các thành phần (components) của React. Hay nói cách khác, chúng là các đối tượng chịu trách nhiệm cho việc quyết định hành vi của các thành phần và quá trình render. Bởi vậy, chúng phải càng đơn giản càng tốt.
Có thể sử dụng với this.state(), state có thể biến đổi và tạo ra các thành phần tương tác động. Ứng dụng của state có thể được trình bày dưới dạng đoạn code sau:
class App extends React.Component {
constructor() {
super();
this.state={
foo: 'bar'
}
}
Câu hỏi #3: Tại sao lại dùng render() trong React?
Trả lời: Trong React, mỗi thành phần phải có một hàm render(). Nó trả về nột nguyên tố React đơn, và thực tế, nó đại diện cho thành phần native DOM.
Khi cần thiết phải render nhiều hơn 1 nguyên tố HTML, chúng ta nhóm chúng vào một thẻ bao bọc, hoặc một số thẻ khác. Cần thiết phải có hàm render() để trả về cùng một kết quả mỗi lần nó được gọi lên hay nói cách khác là nó cần giữ tính thuần khiết.
Câu hỏi #4: Vẽ sơ đồ luồng dữ liệu đi qua Redux.
Trả lời:
Câu hỏi #5: Giải thích các điểm khác biệt giữa cú pháp ES5 và ES6. Lấy ví dụ liên quan.
Trả lời: Cú pháp có đã có sự thay đổi lớn từ ES5 sang ES6. Khác biệt giữa 2 phiên bản của ECMAScript là:
-
Require vs. Import – Hàm require sử dụng trong ES5 được thay bằng
import.var, React = require('react'); // được thay thế bằng
import React từ 'react'; // trong ES6
-
Export vs. Exports – Thay vì exports, giờ export là
used.export default Component; // thay cho
module.exports = Component; // trong ES6
-
Thành phần và Hàm – Cách sử dụng Thành phần và Hàm cũng có thay đổi từ ES5 sang ES6.
Trong ES5:
var MyComponent = React.createClass({
render: function() {
return
Hello World!
;
}
});
Trong ES6:
class MyComponent extends React.Component {
render() {
return
Hello World!
;
}
}
-
Props – Quy tắc sử dụng props cũng thay đổi từ ES5 sang ES6
Trong ES5:
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
Hello, !
;
}
});
Trong ES6:
class App extends React.Component {
render() {
return
Hello, !
;
}
}
-
State – Sử dụng state cũng được chỉnh sửa trong ES6.
Trong ES5:
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
Hello, !
;
}
});
Trong ES6:
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
Hello, !
;
}
}
Câu hỏi #6: Giải thích về DOM ảo và cách nó hoạt động.
Trả lời: DOM ảo là một đối tượng JS nhẹ. Nó chỉ đơn giản là một bản sao của DOM thực. DOM ảo là một node tree (danh sách dạng cây) liệt kê các nguyên tố, thuộc tính của chúng, nội dung của đối tượng và các đặc tính.
Hàm render() trong React chịu trách nghiệm tạo ra một node tree từ các thành phần React. Danh sách này sẽ được cập nhật theo các biến đổi trong mô hình dữ liệu gây ra bởi hành động của người sử dụng hệ thống.
DOM ảo vận hành theo 3 bước đơn giản:
-
Step 1 – Toàn bộ UI được render lại trong DOM ảo ngay khi có các thay đổi cơ bản về dữ liệu.
-
Step 2 – Sau đó, khác biệt giữa DOM trước đó và DOM mới (xảy ra do thay đổi cơ bản về dữ liệu) được tính toán.
-
Step 3 – Sau khi các tính toán được thực hiện thành công, DOM thực được cập nhật theo từng dòng ở những điểm đã được thay đổi.
Câu hỏi #7: DOM thực khác với DOM ảo như thế nào?
Trả lời:
-
Thao tác DOM– Real DOM hỗ trợ một thao tác DOM tốn kém. Virtual DOM, trái lại, lại có thao tác DOM ít tốn kém hơn.
-
Cập nhật nguyên tố – Real DOM tạo ra một DOM mới khi một nguyên tố được cập nhật. Virtual DOM lại không làm vậy. Thay vào đó, nó cập nhật JSX.
-
Tốn bộ nhớ – DOM thực tốn nhiều bộ nhớ trong khi DOM ảo không tốn bộ nhớ.
-
Tốc đọ cập nhật – DOM thực cập nhật khá chậm. Mặt khác DOM ảo cập nhật nhanh hơn.
-
Cập nhật HTML – DOM thực có thể trực tiếp cập nhật HTML, trong khi DOM lại không thể cập nhật HTML trực tiếp.
Câu hỏi #8: Giải thích về các lifecycle methods của các thành phần React.
Trả lời:
-
componentDidMount() – Thực thi ở phía máy khách sau lần render đầu tiên
-
componentDidUpdate() – Gọi ngay sau khi render trong DOM
-
componentWillMount() – Thực thi ngay trước khi bắt đầu render ở cả phía máy chủ và phía máy khách.
-
componentWillReceiveProps() – Gọi lên khi nhận được props từ parent class và trước khi một lượt render khác được gọi.
-
componentWillUnmount() – Sử dụng để dọn bộ nhớ. Được gọi ngay sau khi thành phần được unmount từ DOM
-
componentWillUpdate() – Được gọi ngay trước khi thực hiện render trong DOM
-
shouldComponentUpdate() – Trả về giá trị true hoặc false. Mặc dù giá trị mặc định là false, cần phải đặt giá trị trả về là true nếu thành phần cần được cập nhật
Câu hỏi #9: Giải thích JSX bằng code. Tại sao trình duyệt lại không đọc được nó ?
Trả lời: JSX là viết tắt của JavaScript XML. Nó sử dụng tính biểu cảm của JavaScript để khiến cho code HTML dễ hiểu hơn. Các tệp JSX khiến ứng dụng trở nên mạnh mẽ hơn và tăng cường hiệu năng. Ví dụ mẫu về code JSX:
render(){
return(
React learning made better by Hackr.io!!
);
}
JSX không phải là một đối tượng JS thông thường. Các trình duyệt không đọc được JSX là bởi chúng chỉ đọc được các đối tượng JS thông thường.
Để một trình duyệt web đọc được tệp JSX, nó cần được biến đổi về dạng đối tượng JavaScript thông thường. Để làm được điều này, chúng ta sử dụng các trình biến đổi JSX, chẳng hạn như Babel.
id="cau-10" Câu hỏi #10: Viết code để trình bày cách nhúng 2 hay nhiều thành phần vào làm 1?
Trả lời:
class MyComponent extends React.Component{
render(){
return(
Hello
);
}
}
class Header extends React.Component{
render(){
return
Header Component
};
}
ReactDOM.render(
, document.getElementById('content')
);
id="cau-11" id="cau-10" Câu hỏi #11: Viết code trình bày cách module hóa code trong React.
Trả lời: Để module hóa code trong React, đặc tính export và import được sử dụng. Chúng hỗ trợ việc viết các thành phần một cách riêng biệt trong các tệp khác nhau:
export default class ChildComponent extends React.Component {
render() {
return(
This is a child component
);
}
}
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
);
}
}
id="cau-12" id="cau-11" Câu hỏi #12: Bộ định tuyến (router) của React khác biệt như thế nào so với định tuyến thông thường ?
Trả lời:
-
Thay đổi trong URL – Trong định tuyến thông thường, một yêu cầu HTTP được gửi tới máy chủ để nhận lại một trang HTML tương ứng. Định tuyến React chỉ yêu cầu thay đổi trong thuộc tính History.
-
Di chuyển trang – Trong định tuyến thông thường, người dùng thực tế phải di chuyển qua các trang web khác nhau với mỗi lượt xem.Tuy nhiên, trong định tuyến React, người dùng có cảm giác họ đang di chuyển qua các trang web riêng biệt nhưng trên thực tế lại không phải vậy.
-
Các trang – Trong định tuyến React thì chỉ liên quan đến một trang HTML duy nhất, với định tuyến thông thường thì mỗi lượt xem lại tương ứng với một tệp mới.
Câu hỏi #13: Trong React, state khác với props như thế nào ?
Trả lời:
-
Thay đổi bên trong các thành phần con có khả năng xảy ra với props nhưng không phải với state
-
Thay đổi bên trong thành phần không xảy ra với props nhưng có thể xảy ra với state
-
Props cho phép một thành phần cha thay đổi giá trị, state thì không.
Câu hỏi #14: Bạn phân biệt giữa Redux và Flux như thế nào ?
Trả lời:
-
Các thành phần – Các thành phần của React được ký vào store trong flux trong khi ở redux, các thành phần container sử dụng kết nối
-
Bộ phận gửi đi – Không có bộ phận gửi đi trong redux. Mặt khác, flux có một bộ phận gửi đi duy nhất
-
Số lượng Store – Trong khi flux có một vài store, chỉ có một store duy nhất cho redux
-
State – có thể biến đổi với flux nhưng bất biến với redux
-
Store – Trong flux, store chứa state cũng như change logic. Trái lại, store trong redux lại tách biệt với change logic
-
Kiểu Store – Tất cả store trong flux không kết nối và phẳng. Tuy nhiên với redux, chỉ có một store với các bộ giảm tốc (reducer) phân bậc.
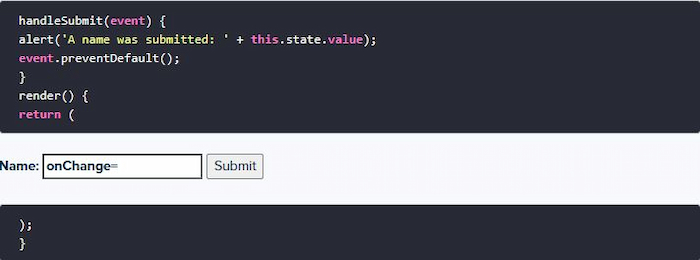
Câu hỏi #15: Cách tạo form trong React ?
Trả lời: Form của React tương đồng với form của HTML. Tuy nhiên, state được chứa trong state property của thành phần trong React và chỉ được cập nhật qua setState() method.
Vì vậy, các nguyên tố trong một form React không thể trực tiếp cập nhật state của chúng. Quá trình gửi dữ liệu của form sẽ được xử lý bởi một hàm JS , mà nó có toàn quyền truy cập vào dữ liệu được điền vào form bởi người dùng.
Đoạn code sau trình bày cách tạo form trong React:

Câu hỏi #16: Những lợi thế khi sử dụng Redux?
Trả lời:
-
Tổ chức code tốt hơn – Redux rất chính xác trong cách mà code cần được tổ chức. Kết quả một code đồng nhất và có thể làm việc được bởi bất kỳ nhóm phát triển nào.
-
Các công cụ lập trình viên – Cho phép các lập trình viên theo dõi tất cả mọi thứ, từ các hoạt động đến các thay đổi của state diễn ra trong ứng dụng theo thời gian thực.
-
Dễ dàng kiểm thử – Code Redux chủ yếu bao gồm các hàm bị cô lập, thuần khiết, và nhỏ. Bởi vậy, kiểm thử sẽ đơn giản và dễ dàng hơn
-
Cộng đồng lớn – Redux được nâng đỡ bởi một cộng đồng khổng lồ. Họ đóng góp vào một thư viện đã được tinh chỉnh và luôn luôn phát triển cùng các ứng dụng sẵn sàng-để-sử-dụng (ready-to-use)
-
Khả năng bảo trì – Nhờ có kết cục dễ đoán và cấu trúc chặt chẽ, code sẽ dễ bảo trì hơn.
-
Khả năng dự đoán đầu ra – Sẽ không có sự lẫn lộn giữa đồng bộ state hiện tại với các hoạt động cũng như các phần khác của ứng dụng khi chỉ có một nguồn sự thật duy nhất (single source of truth), đó là store
-
Render phía máy chủ – Chỉ cần đưa store được tạo trên phía máy chủ sang phía máy khách. Điều này không chỉ giúp ích cho việc render ban đầu, nó cũng cũng cung cấp trải nghiệm người dùng bởi nó tối ưu hóa hiệu năng ứng dụng.
Câu hỏi #17: Bạn hiểu về props trong React như thế nào ?
Trả lời: Props là viết tắt của Properties (đặc tính) trong React. Những thành phần chỉ đọc này cần phải được giữ bất biến (hay thuần khiết). Trong ứng dụng, props được chuyển từ các thành phần cha đến các thành phần con.
Để duy trì luồng dữ liệu một hướng, một thành phần con bị hạn chế gửi prop trở lại thành phần cha của nó. Điều này cũng giúp cho quá trình render các dữ liệu động được tạo ra.
Câu hỏi #18: Bạn sẽ đặt các cuộc gọi AJAX ở đâu trong code React của bạn?
Trả lời: Có thể sử dụng bất kì thư viện AJAX nào với React, chẳng hạn như Axios, jQuery AJAX, và trình duyệt window.fetch được tích hợp sẵn.
Dữ liệu với các cuộc gọi AJAX cần được thêm vào componentDidMount() lifecycle method. Bằng cách này, có thể sử dụng setState() method để cập nhật các thành phần ngay khi dữ liệu được lấy về.
Câu hỏi #19: Viết một đoạn code mẫu để cập nhật state của một thành phần React?
Trả lời: State của một thành phần trong React được cập nhật với this.setState(), được trình bày như trong đoạn code dưới đây:
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Akhil',
id: '101'
}
}
render()
{
setTimeout(()=>)},2000)
return (
Hello
Your Id is
);
}
}
ReactDOM.render(
, document.getElementById('content')
);
Câu hỏi #20: Bạn đã nghe rằng “Trong React, mọi thứ đều là một thành phần.” Bạn hiểu gì từ câu nói này ?
Trả lời: Các khối xây dựng của một UI ứng dụng trong React được gọi là các thành phần (components). Bất kì UI ứng dụng nào được tạo ra sử dụng React có thể được chia ra thành các mảnh nhỏ độc lập và có thể tái sử dụng, gọi là các thành phần.
React render mỗi thành phần độc lập với nhau. Bởi vậy không có ảnh hưởng gì khi render một thành phần đối với phần còn lại của UI ứng dụng.
Câu hỏi #21: Những tính năng đặc trưng của React ?
Trả lời: Các tính năng đặc trưng của React bao gồm:
-
Sử dụng DOM ảo thay cho DOM thực
-
Áp dụng render phía máy chủ
-
Đi theo luồng dữ liệu một hướng
-
Có liên kết dữ liệu
Câu hỏi #22: Những lợi thế của React?
Trả lời: Những lợi thế của React bao gồm:
-
Cải thiện hiệu năng của ứng dụng.
-
Có thể sử dụng cho phía máy khách và phía khách hàng.
-
Tăng khả năng đọc được của code sử dụng JSX.
-
Dễ dàng tích hợp với các framework khác, bao gồm Angular, Meteor, ..v..v..
-
Giao diện người dùng trở nên tiện nghi hơn với React.
Câu hỏi #23: React có hạn chế nào không?
Trả lời: React có một vài hạn chế bao gồm :
-
Nó hoạt động như một thư viện, không phải là framework.
-
Nội dung của thư viện là rất lớn nên phải mất một khoảng thời gian dài để có thể hiểu được.
-
Khó hiểu đối với người mới học.
-
Quá trình code trở nên phức tạp hơn khi inline template và JSX được áp dụng.
Câu hỏi #24: Các trình duyệt có thể đọc được JSX không ?
Trả lời: Không, các trình duyệt không đọc được JSX bởi nó không phải là một đối tượng JavaScript thông thường.
Câu hỏi #25: Những khác biệt giữa React và Angular ?
Trả lời: Có một vài khác biệt giữa React và Angular như sau:
|
Tiêu chí khác biệt |
React |
Angular |
|
Kiến trúc |
Chỉ hỗ trợ hiển thị của MVC |
Hỗ trợ hoàn toàn hiển thị MVC |
|
Render |
Render phía máy chủ |
Render phía máy khách |
|
DOM |
Áp dụng DOM ảo |
Áp dụng DOM thực |
|
Liên kết dữ liệu |
Hỗ trợ liên kết dữ liệu một chiều |
Hỗ trợ liên kết dữ liệu hai chiều |
|
Gỡ lỗi |
Áp dụng gỡ lỗi trong thời gian biên dịch (compile time) |
Áp dụng gỡ lỗi trong thời gian chạy (runtime) |
|
Nhà phát triển |
Facebook |
Google |
Câu hỏi #26: Mối quan hệ giữa React và các thành phần của nó ?
Trả lời: React và các thành phần của nó có mối liên hệ chặt chẽ với nhau. Các thành phần của React hoạt động như các khối xây dựng của ứng dụng React cho giao diện người dùng. React chia toàn bộ giao diện người dùng thành các mảnh nhỏ, độc lập, và có thể tái sử dụng
Câu hỏi #27: Khái niệm về Props trong React ?
Trả lời: Props là các đặc tính (properties) trong React, bao gồm các thành phần con và thành phần cha bất biến, ..v..v...
Câu hỏi #28: Khái niệm về states trong React?
Trả lời: States trong React hoạt động như một nguồn dữ liệu để các đối tượng quyết định quá trình render và hành vi của các thành phần trở nên có thể biến đổi ngoài props và phát triển các thành phần tương tác động.
Câu hỏi #29: Thành phần cha có thể thay đổi giá trị trong States và Props không ?
Trả lời: Thành phần cha có thể thay đổi giá trị trong Props nhưng không thay đổi được trong state.
Câu hỏi #30: Có thể thay đổi bên trong thành phần không ?
Trả lời: Có thể thay đổi bên trong states nhưng không phải trong props.
Câu hỏi #31: Có thể thay đổi bên trong các thành phần con không ?
Trả lời: Có, chúng ta có thể thay đổi bên trong các thành phần con trong props nhưng không thể thay đổi trong states.
Câu hỏi #32: Thành phần stateful là gì ?
Trả lời: Một thành phần stateful chứa các thay đổi trong bộ nhớ đến React. Nó có quyền thay đổi state và chứa các thông tin cốt yếu về các thay đổi trong quá khứ, hiện tại và tương lai.
Câu hỏi 33#: Thành phần khác với thành phần stateful như thế nào ?
Trả lời: Thành phần stateless tính toán các thay đổi bên trong thnàh phần nhưng không có quyền thay đổi state. Nó không có các tri thức về quá khứ, hiên tại và tương lai nhưng lại nhận props từ thành phần stateful, và đó được coi là hàm callback.
Câu hỏi #34: Định nghĩa Sự kiện ảo (Synthetic Events) trong React?
Trả lời: Các Sự kiện ảo trong React là các đối tượng trong React hoạt động như một trình bao bọc liên trình duyệt xung quanh các sự kiện cục bộ của trình duyệt (browser's native event). Mục đích chính là gộp các trình duyệt khác nhau trên API để sự kiện hiện lên nhiều đặc tính.
Câu hỏi #35: Định nghĩa Refs trong React?
Trả lời: Refs là viết tắt của References (Tham chiếu) trong React. Nó giúp cho việc lưu một tham chiếu đến một nguyên tố react cụ thể hay một thành phần có thể được trả về bởi hàm cấu hình render thành phần (component render configuration function).
Câu hỏi #36: Refs chủ yếu được sử dụng khi nào ?
Trả lời: Refs chủ yếu được sử dụng trong các trường hợp sau:
-
Khi cần quản lý tập trung, chọn văn bản, chạy các tệp đa phương tiện.
-
Để khởi tạo các hoạt ảnh cần thiết.
-
Để nối với các thư viện DOM của bên thứ ba.
Câu hỏi #37: Có thể modulue hóa code trong React không ? Và làm như thế nào ?
Trả lời: Có, chúng ta có thể module hóa code trong React. Có thể thực hiện bằng cách sử dụng các đặc tính export và import.
Câu hỏi #38: Thành phần được kiểm soát (controlled components) trong React là gì ?
Trả lời: Thành phần được kiểm soát trong React là các thành phần có thể duy trì state của chúng. Dữ liệu được kiểm soát bởi thành phần cha của chúng, và chúng xét các giá trị hiện tại sử dụng props và thereafter, thông báo về các thay đổi sử dụng callback.
Câu hỏi #39: Thành phần không được kiểm soát (uncontrolled components) khác với thành phần được kiểm soát như thế nào?
Trả lời: Các thành phần không được kiểm soát duy trì state của chúng, và dữ liệu của chúng được kiểm soát bởi DOM. Các Refs được sử dụng trong thành phần không được kiểm soát để lấy các giá trị hiện tại của chúng thay vì sử dụng props như đối với thành phần được kiểm soát.
Câu hỏi #40: Định nghĩa HOC trong React?
Trả lời: HOC viết đầy đủ là Higher-Order Component. Đây là một kĩ thuật nâng cao để sử dụng lại các logic thành phần (component logic), mà gói các thành phần khác cùng với nó.
Câu hỏi #41: Nêu các lợi ích của HOC?
Trả lời: HOC có một số các lợi ích như sau:
-
Sử dụng lại Code.
-
Ứng dụng logic và bootstrap abstraction
-
Cung cấp phương tiện hacking cấp độ cao
-
Hỗ trợ thao tác và state abstraction
-
Cung cấp thao tác props
Câu hỏi 42#: Thành phần thuần khiết (pure components) là gì ?
Trả lời: Thành phần thuần khiết bao gồm các thành phần đơn giản và dễ dàng được viết. Chúng có thể thay thế có bất kì thành phần nào như là một render().
Câu hỏi 43#: Định nghĩa Reducer trong React?
Trả lời: Reducer là các hàm thuần túy chỉ ra rõ ràng trạng thái ứng dụng thay đổi như thế nào khi khi một hành động cụ thể xảy ra. Bằng cách này, nó xét đến trạng thái trước đó và các hành động để chuyển sang một trạng thái mới.
Câu hỏi 44#: Store trong Redux là gì ?
Trả lời: Store trong Redux là một đối tượng JavaScript có thể giữ trạng thái của các ứng dụng để truy cập và thực hiện các dispatch action cùng với các register listener.
Câu hỏi 45#: Tại sao lại cần một bộ định tuyến (router) đến React?
Trả lời: Chúng ta cần một router đến React để có thể xác định nhiều tuyến mỗi khi người dùng nhập một URL cụ thể. Bằng cách này, ứng dụng của một router có thể được tạo ra khi URL khớp với đường dẫn được xác định trong router.
Kết luận
Và trên đây bài viết đã tổng hợp cho bạn các câu hỏi và trả lời phỏng vấn thường gặp về React. Ngoài các kĩ năng chuyên môn thì bạn cần trình bày một cách rõ ràng và tự tin. Và hãy luôn nhớ giữ thái độ và xử sự đúng mực khi đưa ra câu trả lời trước các nhà tuyển dụng.
> Đăng ký học khóa học "Lập trình Frontend với ReactJs" để trở thành React Developer ngay hôm nay <
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Website: https://niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #icthanoi #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp