Có rất nhiều cơ hội để gia tăng trải nghiệm người dùng khi đăng nhập, đặc biệt là khi nhập mã xác thực hai yếu tố.
Là lập trình viên đứng ở quan điểm kinh doanh, chúng ta nên xây dựng các ứng dụng hỗ trợ nhu cầu bảo mật tài khoản nhưng không làm mất đi trải nghiệm người dùng.
Nhưng nói thì dễ, làm thì mới khó.
Bởi lẽ, bảo mật và trải nghiệm như đứng ở hai phía đối lập.
Tuy nhiên...
Cũng có những cách gia tăng trải nghiệm người dùng rất đơn giản chỉ với HTML.

Cải thiện trải nghiệm người dùng với HTML
Trong bài viết này, chúng ta sẽ xem xét đến phần tử <input> và các thuộc tính HTML sẽ giúp gia tăng trải nghiệm xác thực hai yếu tố..
Trải nghiệm xác thực 2 yếu tố mặc định
Khi bạn triển khai xác thực hai yếu tố cho một ứng dụng web, có lẽ với API nào đó, bạn sẽ cần một biểu mẫu để người dùng của bạn nhập mã khi bạn gửi cho họ qua tin nhắn di động.
Bạn có thể tạo một cái gì đó tương tự như HTML sau:
<form action="/sessions/check-2fa" method="POST">
<div>
<label for="token">Please enter the code you were sent:</label>
<input type="text" name="token" id="token" />
</div>
<button type="submit">Check token</button>
</form>
Đây là một cách làm mặc định khá tốt.
<input> có name và id duy nhất và <label> đang sử dụng thuộc tính chính xác để liên kết rõ ràng với nó, điều này rất quan trọng đối với khả năng truy cập.
Bạn cũng có thể bọc <label> xung quanh <input> để có hiệu ứng tương tự.
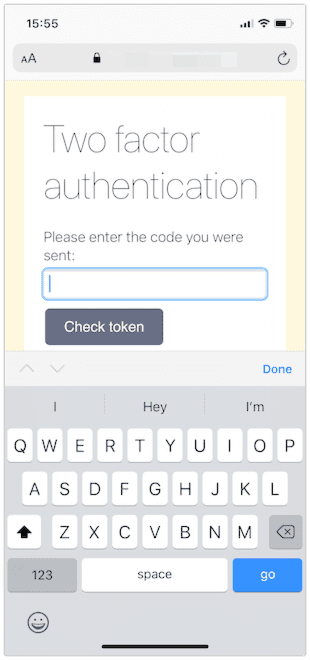
Thêm một chút CSS, cái này có thể trông giống như thế này:

Xác thực 2 yếu tố mặc định (Ảnh minh họa)
Tuy nhiên, chúng ta không nên dừng ở đây.
Chúng ta có thể tăng dần trải nghiệm chỉ với một vài thuộc tính HTML nữa.
Lấy đúng bàn phím
Trên điện thoại di động hoặc thiết bị có bàn phím trên màn hình, điều đầu tiên cần chú ý là chúng ta lấy đúng loại bàn phím.
Mật khẩu / mã code bằng các ký tự số thì tốt hơn hết là lấy bàn phím số để cho người dùng nhập.
Bạn có thể nghĩ rằng việc chuyển type của <input> từ "text" sang "number":
<input type="number" name="token" id="token" />
Bạn sẽ SAI.
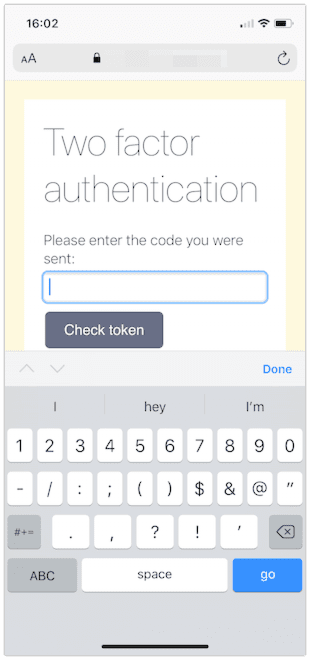
Mặc dù, điều này không kích hoạt một bàn phím khác trên iOS, nhưng nó vẫn bao gồm một số phím vô dụng.
 Lấy bàn phím số bằng thuộc tính type (Ảnh minh họa)
Lấy bàn phím số bằng thuộc tính type (Ảnh minh họa)
Thay đổi type là thay đổi cách trình duyệt diễn giải trường đó.
Nó cũng có thể gây ra lỗi.
Nếu mã xác thực hai yếu tố bắt đầu bằng 0, trường number có thể giảm đi mất số 0 đó.
Vì thế, chúng ta có:
inputmode
Thuộc tính inputmode thay đổi bàn phím mà trình duyệt sẽ hiển thị mà không thay đổi ý nghĩa của dữ liệu mà trường thu thập.
Chúng ta muốn <input> của chúng ta nhận đầu vào dạng text, nhưng từ bàn phím số.
Vì vậy, chúng ta thêm inputmode="nummeric"
<input type="number" name="token" id="token" inputmode="numeric" />
inputmode có một số giá trị khác, bao gồm "tel" cho các số điện thoại, "email", "decimal", "url", "search" và "none" trong trường hợp bạn muốn kết xuất bàn phím của riêng mình.
Cụ thể về các giá trị này bạn có thể tham khảo thêm tại đây:
Ngày nay, hỗ trợ trình duyệt cho inputmode rất tốt cho các hệ điều hành di động, nhưng một vài năm trước đây thì rất tệ.
Đối với các trình duyệt cũ hơn, có một mẹo khác để kích hoạt bàn phím số bao gồm một chút xác thực bổ sung khác.
pattern
Thuộc tính pattern cho phép bạn xác thực nội dung của đầu vào bằng biểu thức chính quy.
Sử dụng pattern [0-9]* để cho trình duyệt biết rằng chúng ta chỉ chấp nhận các số trong trường và cũng kích hoạt bàn phím số trong các trình duyệt mà không có hỗ trợ inputmode.
Bây giờ, HTML của chúng ta sẽ trông như thế này:
<input
type="text"
name="token"
id="token"
inputmode="numeric"
pattern="[0-9]*"
/>
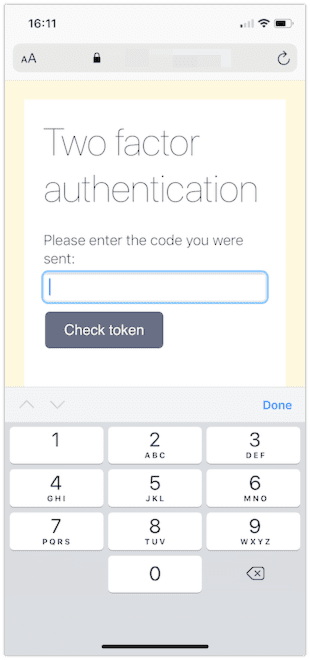
Và bàn phím nhập mã code trở nên đơn giản hơn nhiều:

Lấy đúng bàn phím số với inputmode và pattern
Một lần nữa, chúng ta có thể làm tốt hơn bằng thuộc tính
HTML autocomplete
Theo MDN, "autocomplete cho phép các lập trình viên phát triển web chỉ định nếu bất kỳ sự cho phép mà người dùng phải cung cấp hỗ trợ tự động trong việc điền các giá trị trường biểu mẫu, cũng như hướng dẫn cho trình duyệt về loại thông tin dự kiến trong trường."
Nghe có vẻ hơi mông lung nhỉ.
Nhưng trong trường hợp này, tóm lại là nó sẽ tự động lấy mã code được gửi đến trong tin nhắn để bạn ấn chọn điền vào mà không cần mở tin nhắn.
Để làm điều này, bạn thêm thuộc tính autocomplete với giá trị "one-time-code" như thế này:
<input
type="text"
name="token"
id="token"
inputmode="numeric"
pattern="[0-9]*"
autocomplete="one-time-code"
/>
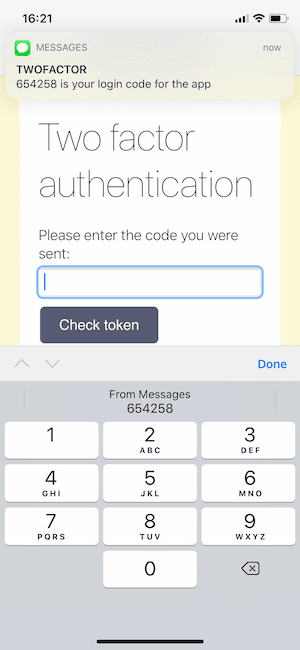
Với biểu mẫu này,
Khi chúng ta cần người dùng nhập mã code (đã gửi qua tin nhắn cho KH) xác thực 2 yếu tố.
Thì,
Màn hình điện thoại của người dùng sẽ hiển thị tương tự thế này.

Kết quả nỗ lực gia tăng trải nghiệm xác thực 2 yếu tố bằng HTML
Note: Nếu bạn để ý, một số ứng dụng tài chính như Vietcombank, Techcombank, ViettelPay đã thêm tính năng này để bạn không cần phải dời khỏi màn hình ứng dụng. Tăng tốc giao dịch nhanh hơn.
Các giá trị autocomplete hữu ích khác
Có nhiều giá trị autocomplete khác có sẵn, bao gồm mọi thứ từ tên và địa chỉ đến thẻ tín dụng và các chi tiết tài khoản khác.
Để đăng ký và đăng nhập, có một vài giá trị tự động hoàn thành nổi bật dưới dạng gợi ý hữu ích: username, email, new-password, current-password.
Bạn cũng có thể sử dụng nhiều giá trị tự động hoàn thành cùng một lúc.
Nếu username của bạn cũng là một địa chỉ email, bạn có thể cung cấp cho trình duyệt và bất kỳ trình quản lý mật khẩu liên quan nào một gợi ý với autocomplete="username email"
Trình duyệt và trình quản lý mật khẩu có các heuristic rất tốt để tìm các biểu mẫu đăng nhập trên các trang web, nhưng việc sử dụng tên người dùng và giá trị mật khẩu hiện tại làm cho nó rất rõ ràng.
Bạn chắc chắn muốn xem xét sử dụng các thuộc tính này nếu bạn đang xây dựng một hình thức đăng nhập với tên người dùng và mật khẩu trên các trang khác nhau.
Trong biểu mẫu đăng ký, đảm bảo sử dụng giá trị "new-password" vì nó kích hoạt đề xuất mật khẩu trong một số trình duyệt.
Hình 5
Tự động hoàn thành mật khẩu một lần trong các trình duyệt khác
Hành vi tự động hoàn tất này hiện chỉ tồn tại trong Safari trên iOS và macOS, nhưng Chrome team đang tìm các ý tưởng tương tự để hợp lý hóa quy trình này.
Hiện tại có một thử nghiệm với SMS Receiver API bắt buộc được mô hình hóa trên Android's SMS Receiver API.
Điều này sẽ cho phép các lập trình viên trích xuất mật khẩu một lần từ SMS và, vì nó bằng JavaScript, ngay lập tức gửi biểu mẫu, tiết kiệm cho người dùng nhiều thời gian hơn.
Tại thời điểm viết API này là một phần của bản dùng thử gốc cho phép bạn kiểm tra nó và đưa lại cho Chrome team.
Nếu nó làm bạn quan tâm, hãy đăng ký dùng thử tại đây.
Gia tăng trải nghiệm bằng HTML
Trong bài đăng này, chúng ta đã thấy rằng chỉ cần thêm một vài thuộc tính HTML, chúng ta có thể cải thiện trải nghiệm đăng nhập cho người dùng, đặc biệt là trên các thiết bị di động.
Phần tử <input> là một trong những phần tử HTML thú vị nhất mà chúng ta có quyền truy cập. Tùy thuộc vào các thuộc tính, nó có thể cung cấp nhiều loại đầu vào khác nhau.
Phil Nash
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #python #java #php