Trong bài viết này chúng ta sẽ đi về CSS Nâng cao một chút: Tìm hiểu về cách định vị phần tử HTML với Advanced Postioning (Định vị nâng cao).

Định vị nâng cao - CSS Nâng cao
Static positioning là nói đến luồng tĩnh của trang mà chúng ta đã biết khi tìm hiểu CSS cho đến thời điểm này.
Tất cả các sơ đồ bố trí CSS Box Model, float, và flexbox đều hoạt động trong luồng tĩnh này, nhưng đó không phải là cách định vị có sẵn duy nhất trong CSS.

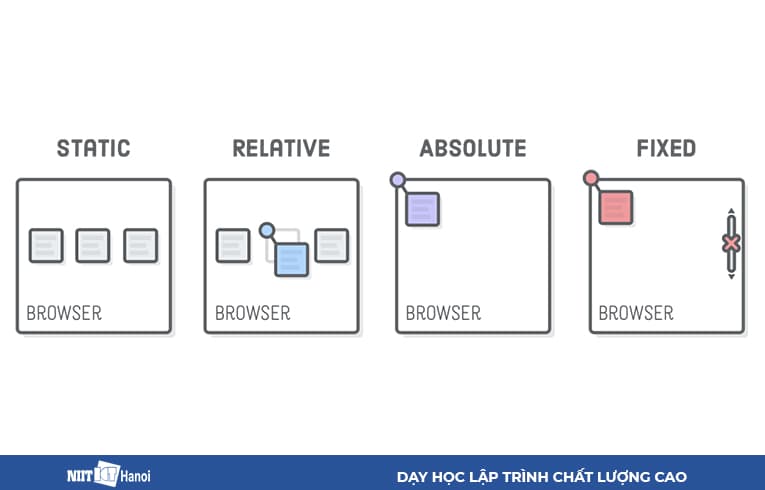
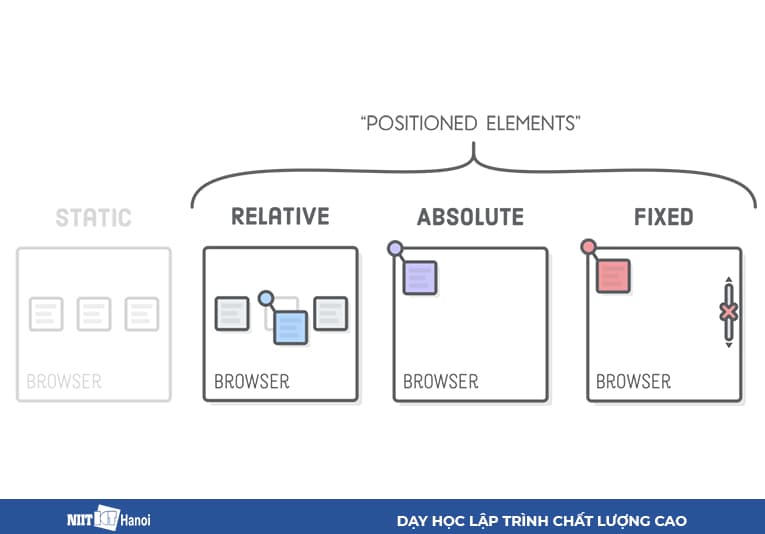
Ba loại định vị thuộc định vị nâng cao (Advanced Postioning)
Có ba loại định vị khác thuộc Advanced Postioning (Định vị nâng cao) là 'relative', 'absolute', và 'fixed'.
Mỗi loại trong số chúng cho phép bạn định vị vị trí các phần tử bằng cách sử dụng tọa độ cụ thể, trái với kiểu định vị ngữ nghĩa (trái, phải, trên, dưới, giữa...) như Flexbox hay là Float.
Thay vì nói:
'Dính hộp này vào giữa container'
Định vị nâng cao cho phép bạn làm như là:
'Đặt cái hộp đó ở trên 20px, cách bên phải (phần tử cha của nó) 50px.'
Phần lớn các phần tử trên một trang web nên được đặt ra theo luồng tĩnh của trang.
Các lược đồ định vị relative, absolute, fixed phát huy tác dụng khi bạn muốn thực hiện định vị nâng cao hơn như: Định vị vị trí của một phần tử cụ thể mà không làm rối các phần tử xung quanh.
Bài viết này được chia thành hai phần. Chúng ta sẽ bắt đầu tìm hiểu từng phần về relative (vị trí tương đối), absolute (vị trí tuyệt đối) và fixed (cố định), sau đó chúng tôi sẽ áp dụng mọi thứ chúng tôi vừa học để tạo một menu dropdown lạ mắt.
1. Thiết lập ban đầu chuẩn bị cho CSS Advanced Positioning
Tạo một dự án tên là advanced-positioning và tạo một file gọi là schemes.html với đoạn code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'/>
<title>Positioning Is Easy!</title>
<link href='styles.css' rel='stylesheet'/>
</head>
<body>
<div class='container'>
<div class='example relative'>
<div class='item'><img src='images/static.svg' /></div>
<div class='item item-relative'><img src='images/relative.svg' /></div>
<div class='item'><img src='images/static.svg' /></div>
</div>
</div>
<div class='container'>
<div class='example absolute'>
<div class='item'><img src='images/static.svg' /></div>
<div class='item item-absolute'><img src='images/absolute.svg' /></div>
<div class='item'><img src='images/static.svg' /></div>
</div>
</div>
<div class='container'>
<div class='example fixed'>
<div class='item'><img src='images/static.svg' /></div>
<div class='item item-fixed'><img src='images/fixed.svg' /></div>
<div class='item'><img src='images/static.svg' /></div>
</div>
</div>
</body>
</html>
Chúng ta đã có ba ví dụ để làm việc, tất cả đều có cùng cấu trúc HTML. Thay đổi cách định vị bên trong chúng sẽ mang lại hiệu ứng khác nhau đáng kể.

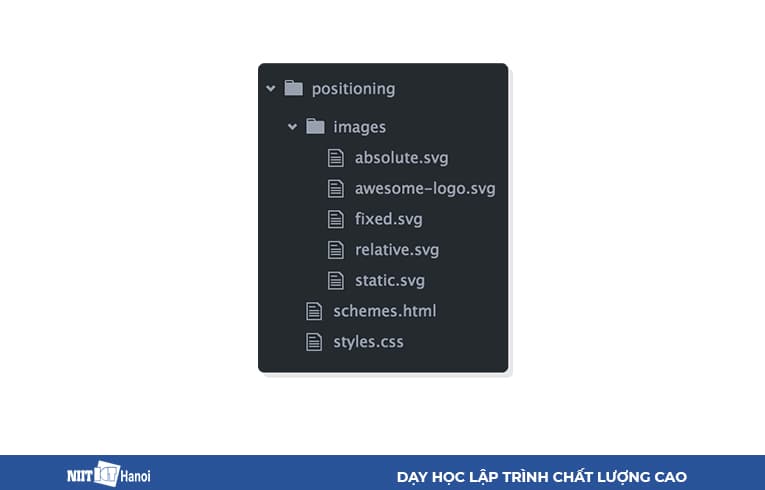
Cấu trúc thư mục dự án Định vị nâng cao
Trang này dựa vào một số hình ảnh để làm cho ví dụ của chúng ta rõ ràng hơn một chút. Giữ thư mục ảnh cha khi giải nén các file vào dự án của bạn, như hiển thị ở trên.
Và chắc chắn bạn đã tạo file style.css và viết vào đó với các css cơ bản cần thiết.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 1200px;
}
.container {
display: flex;
justify-content: center;
}
.example {
display: flex;
justify-content: space-around;
width: 800px;
margin: 50px 0;
background-color: #D6E9FE;
}
.item img {
display: block;
}
Đoạn mã CSS ở đây không có gì mới cả, chỉ là một số kỹ thuật flexbox quen thuộc để tạo ra một lưới cho các item.
Điều lạ duy nhất là thuộc tính height trong body, cho phép body đủ cao để chúng ta cuộn màn hình lên và xuống trang để xem các hành vi định vị khác nhau.
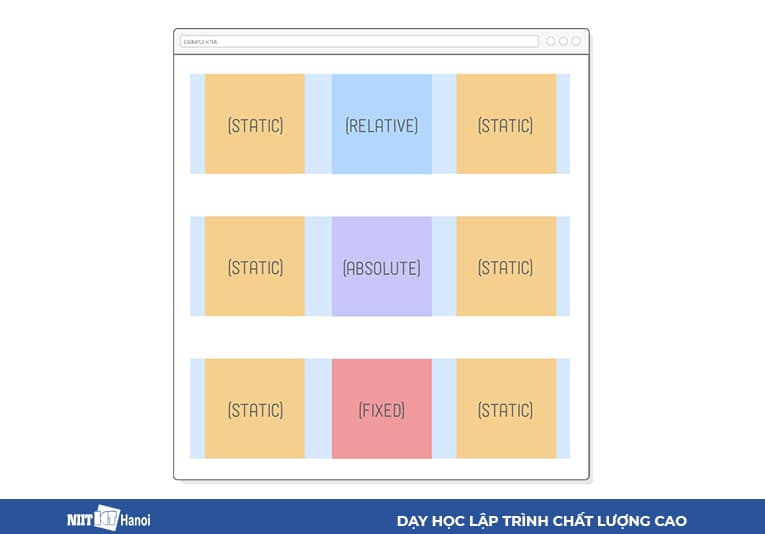
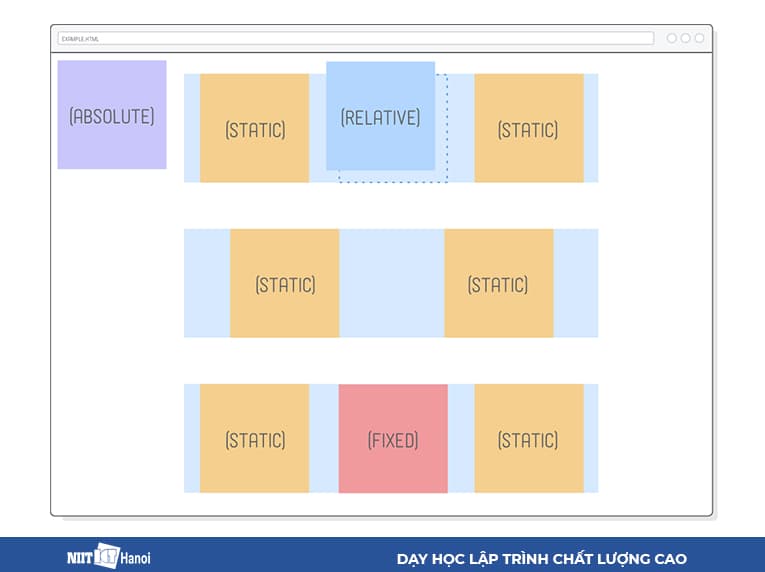
 Các phần tử HTML sau khi dàn layout bằng flexbox và một chút CSS cơ bản cho dễ nhìn
Các phần tử HTML sau khi dàn layout bằng flexbox và một chút CSS cơ bản cho dễ nhìn
2. Các phần tử Định vị nâng cao - Position Elements
Thuộc tính CSS Position cho phép bạn thay đổi sơ đồ định vị của một phần tử cụ thể. Thông thường các phần tử trong trang web có giá trị mặc định là static.
Và khi nó không còn là stactic nữa thì người ta gọi nó là Position Elements. Chúng ta sẽ nói về chúng trong suốt bài viết này.

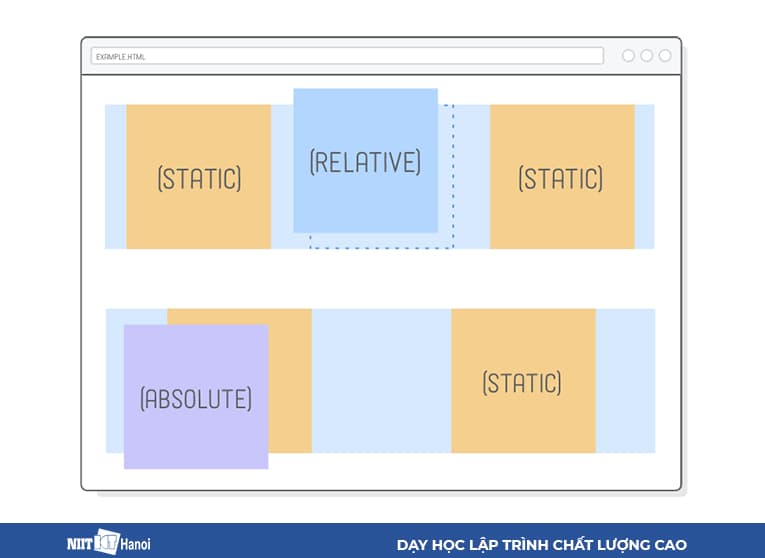
Các phần tử được định vị (Position Elements)
Các trang web có thể trộn lẫn và kết hợp các sơ đồ định vị khác nhau. Hầu hết các phần tử trong trang web được định vị tĩnh.
Nhưng cũng rất dễ dàng tìm thấy các phần tử được định vị tương đối và tuyệt đối bên trong các phần tử được định vị tĩnh.
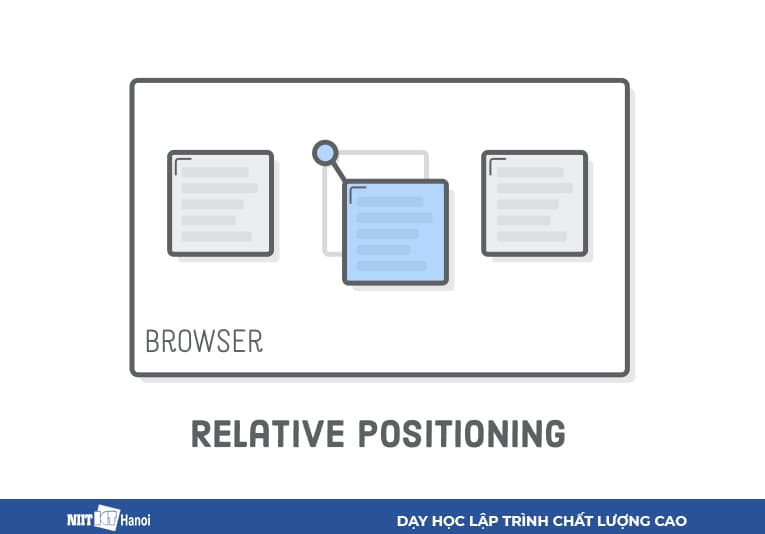
3. Tìm hiểu về Định vị tương đối (postion: relative)
Định vị tương đối (Relative Positioning) di chuyển các phần tử tương đối xung quanh với nơi chúng thường xuất hiện trong luồng tĩnh của trang.

Phần tử được định vị tương đối (Position: relative;)
Bây giờ hãy thử định vị tương đối cho phần tử có class là .item-relative trong file HTML, thêm đoạn CSS sau vào trong styles.css
.item-relative {
position: relative;
top: 30px;
left: 30px;
}
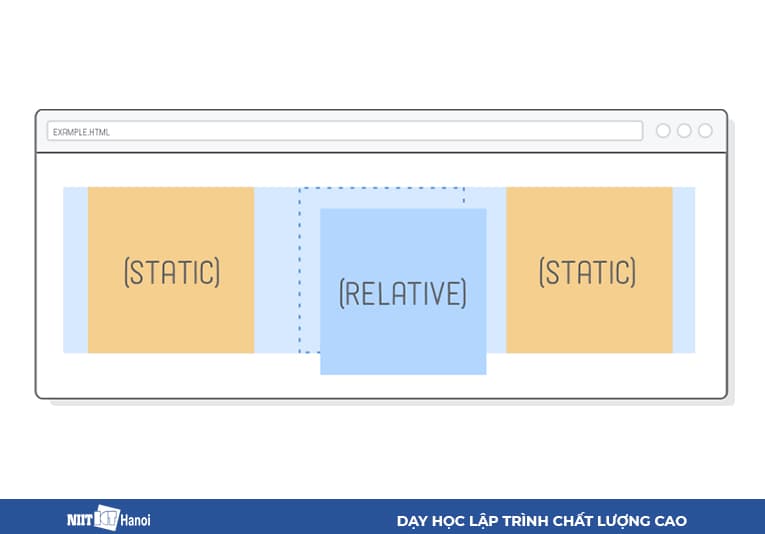
Định vị position: relative; làm cho nó trở thành một phần tử được định vị (positioned element), và các thuộc tính top và left cho phép bạn xác định khoảng cách mà nó bù đắp từ vị trí tĩnh của nó.
Đây là cách giống như thiết lập tọa độ (x, y) cho phần tử.

Định vị giống như thiết lập tọa độ cho phần tử
positon: relative; (định vị tương đối) hoạt động tương tự như margin, với một điểm khác biệt là: Cả các phần tử xung quanh hoặc phần tử cha đều bị ảnh hưởng bởi các giá trị top và left.
Mọi thứ khác biểu hiện như thể .item-relative nằm ở vị trí ban đầu.
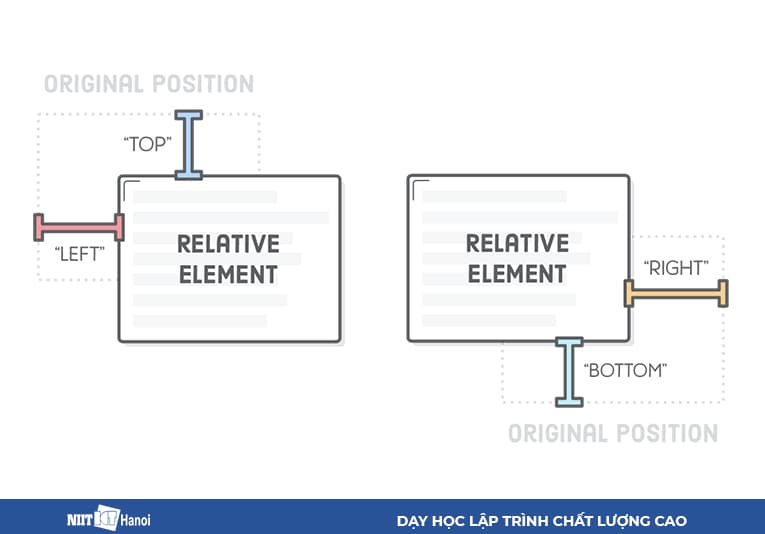
Các thuộc tính top và left đo từ các cạnh trên và cạnh trái của hộp ban đầu. Chúng ta có thể bù tương đối với các cạnh khác với các thuộc tính bottom và right.

Bạn có thể định vị với tọa độ top, left và bottom, right
Ví dụ sau chúng ta sẽ định vị hộp theo hướng ngược lại.
.item-relative {
position: relative;
bottom: 30px;
right: 30px;
}
Lưu ý rằng các thuộc tính này chấp nhận các giá trị âm, có nghĩa là có hai cách để xác định cùng một giá trị bù.
Chúng ta có thể dễ dàng sử dụng top: -30px; và bottom: 30px; ở trong cách khai báo bên trên.
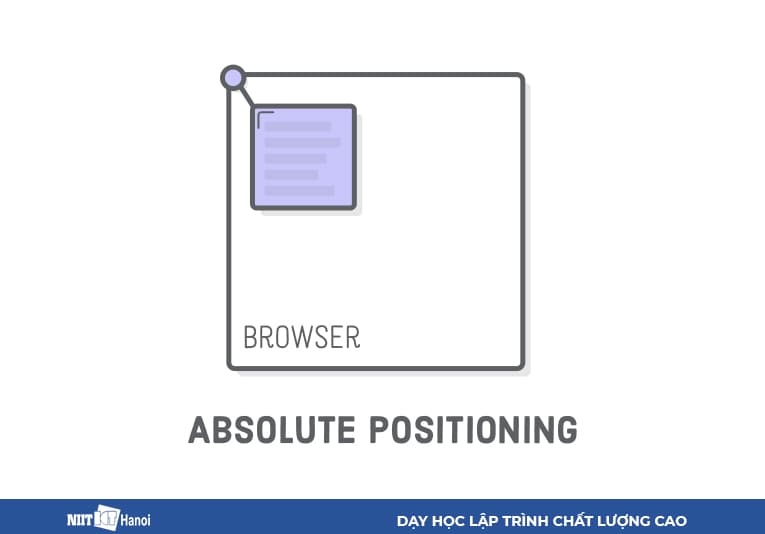
4. Tìm hiểu về Định vị tuyệt đối (position: absolute)
'Định vị tuyệt đối' giống như định vị tương đối, nhưng offset là so với toàn bộ cửa sổ duyệt thay vì vị trí ban đầu của các phần tử.
Kể từ đó không còn bất kỳ mối quan hệ với các dòng chảy tĩnh của trang.

Phần tử được định vị tuyệt đối
Đây là đoạn mã để định vị tuyệt đối phần tử:
.item-absolute {
position: absolute;
top: 10px;
left: 10px;
}
Cấu trúc HTML của chúng ta giống hệt như ví dụ trước, nhưng cách này sẽ dán hình ảnh màu tím ở góc trên cùng bên trái của cửa sổ trình duyệt.
Bạn cũng có thể thử đặt giá trị bottom hoặc right để hình dung rõ ràng hơn về cách position: absolute; hoạt động.
 Phần tử được định vị tuyệt đối được căn chỉnh với cửa sổ trình duyệt
Phần tử được định vị tuyệt đối được căn chỉnh với cửa sổ trình duyệt
Hiệu ứng thú vị khác của định vị tuyệt đối là nó loại bỏ hoàn toàn một phần tử ra khỏi dòng chảy bình thường của trang.
Điều này dễ thấy hơn với các phần tử được căn trái, vì vậy, hãy tạm thời thay đổi thuộc tính justify-content của class .example:
.example {
display: flex;
justify-content: flex-start;
}
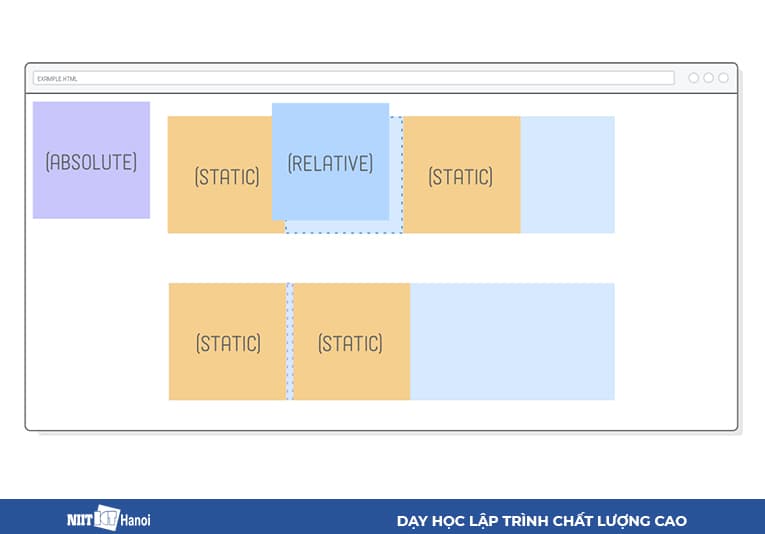
Trong định vị tương đối của chúng ta (hàng đầu tiên), vẫn còn một không gian nơi mà các phần tử được định vị sử dụng, nhưng với định vị tuyệt đối, không gian đó đã biến mất.
Nó như thể .item-absolute không còn tồn tại với phần tử cha và các yếu tố xung quanh.
Hãy chắn thay đổi justify-content trở lại space-around trước khi bạn tiếp tục.

Phần tử được định vị tuyệt đối làm mất vị trí cũ
Hành vi này không thực sự rất hữu dụng trong hầu hết trường hợp bởi vì điều đó có nghĩa là mọi thứ trên trang của bạn cần được định vị tuyệt đối nếu không chúng ta sẽ nhận được sự chồng chéo không thể đoán trước của các phần tử tĩnh với các phần tử absolute. Vì vậy, tại sao absolute tồn tại?
Định vị tuyệt đối trở nên thực tế hơn nhiều khi nó liên quan đến một số phần tử khác trong dòng tĩnh của trang. May mắn là, có một cách để thay đổi hệ tọa độ của một phần tử được định vị tuyệt đối.

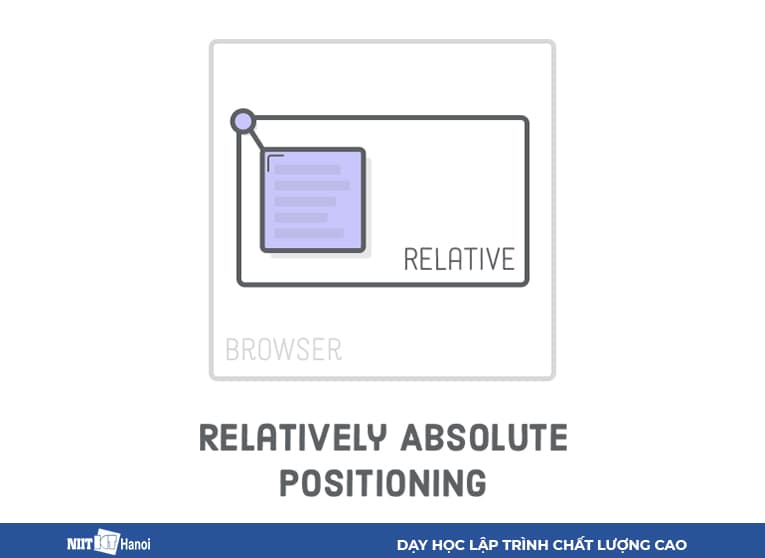
Kết hợp định vị tuyệt đối phần tử với phần tử định vị tương tối
Tọa độ cho phần tử absolute luôn có liên quan đến container gần đó là một phần tự được định vị.
Nó chỉ định vị theo trình duyệt khi không có phần tử cha được chỉ định. Vì vậy, nếu chúng ta thay đổi phần tử cha của .item-absolute là vị trí tương đối (position: relative;), nó sẽ xuất hiện ở góc trên bên trái của phần tử cha thay vì cửa sổ trình duyệt.
.absolute {
position: relative;
}
Div .absolute được trình bày với dòng chảy bình thường của trang và chúng ta có thể tự di chuyển xung quanh .item-perfect bất cứ nơi nào chúng ta cần.
Điều này rất tốt, bởi vì nếu chúng ta muốn thay đổi dòng chảy bình thường của container, giả sử, bố cục trên thiết bị di động, mọi phần tử được định vị tuyệt đối sẽ tự động di chuyển theo nó.
 Phần tử được định vị tuyệt đối với phần tử định vị tuyệt đối sẽ di chuyển theo nó
Phần tử được định vị tuyệt đối với phần tử định vị tuyệt đối sẽ di chuyển theo nó
Lưu ý cách chúng ta không chỉ định tọa độ offset nào cho phần tử .absolute. Chúng ta sử dụng positon: relative cho mục đích duy nhất là để cho phần tử absolute của chúng ta quay trở lại dòng chảy bình thường của trang.
Đây là cách chúng ta kết hợp an toàn position: absolute; (định vị tuyệt đối) với định vị tĩnh.
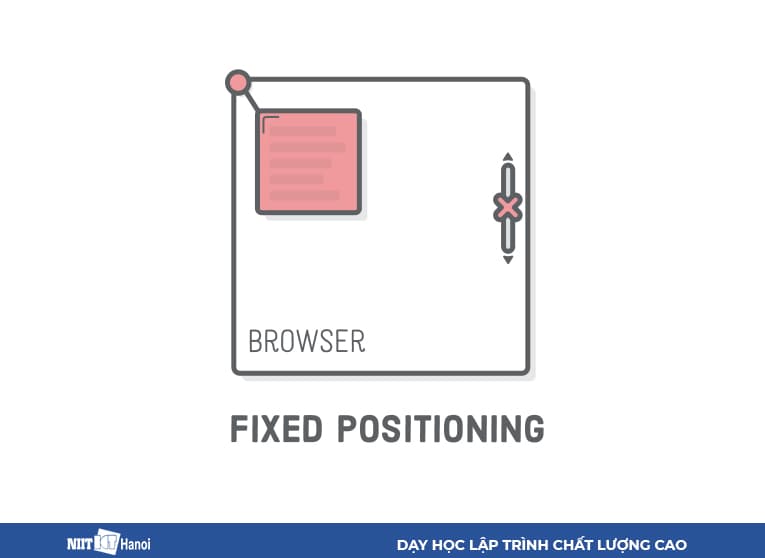
5. Cố định vị trí (Fixed Positioning)
'Cố định vị trí' có rất nhiều điểm chung với vị trí tuyệt đối: Các phần tử được lấy ra từ dòng chảy bình thường của trang, và hệ tọa độ có liên quan với cửa sổ trình duyệt.
Sự khác biệt chính là phần tử cố định không bị cuộn mất mà được dính khi cuộn trang.
 Phần tử được cố định vị trí
Phần tử được cố định vị trí
Hãy tiếp tục và cập nhật ví dụ thứ ba của chúng ta để sử dụng định vị cố định:
.item-fixed {
position: fixed;
bottom: 0;
right: 0;
}
Điều này sẽ đặt ảnh màu đỏ ở dưới góc trên bên phải màn hình. Khi cuộn trang, bạn sẽ nhận ra là nó không di chuyển cùng với các phần còn lại trên trang.
Điều này cho phép bạn tạo gắn thanh điều hướng đó luôn luôn ở trên màn hình, cũng như các popup, nút gọi ngay hoặc icon chat luôn hiện trên màn hình.
Phần 2 (updating...)
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp