Pesudo element hay còn gọi là phần tử giả. Chúng ta thường bắt gặp chúng được tạo như thế này div::after hoặc div::before.
Hậu tố ::after và ::before được gọi là Pesudo-element trong CSS.

Pesuto-element trong CSS
Về bản chất thì ::after cho phép chúng ta chèn nội dung vào sau một phần tử HTML bằng cách điều chỉnh từ file CSS (thay vì phải chỉnh sửa HTML). Nó giống như thế này:

Tạo phần tử giả (pesudo-element) trong CSS

Phần tử giả (pesudo-element) xuất hiện trong HTML
Còn ::before thì cho phép chúng ta chèn nội dung vào trước phần tử HTML bằng CSS thay vì sau như ::after.
Lý do sử dụng pesudo element (::after và ::before) là:
Bạn muốn sinh ra nội dung mà không cần thay đổi cấu trúc HTML, định vị nội dung đó theo một phần tử HTML nào đó có sẵn.
Các giá trị có thể có của pesudo element là
-
Một chuỗi: content: "a string"; - các ký tự đặc biệt cần được mã hóa đặc biệt dưới dạng unicode
-
Một hình ảnh: content: url(/path/to/image.jpg); - Hình ảnh này là kích thước chính xác và không thể thay đổi. Cũng có thể là một gradient.
-
Không có gì: content: ""; - Thường được sử dụng để clearfix và chèn ảnh nền dạng background-images (Ảnh này thì có thể set width, height và thay đổi kích cỡ với background-size)
-
Bộ đếm: content: counter(li); - Nó thực sự hữu ích cho kiểu list cho đến khi :marker xuất hiện.
* Lưu ý rằng bạn không thể chèn HTML như là: content: "<h1>nope</h1>";
Sử dụng cú pháp dấu hai chấm đôi :: hay dấu hai chấm đơn : khi tạo pesudo element?
Hầu như mọi trình duyệt đều hỗ trợ kiểu cú pháp hai dấu hai chấm ::
Khi lên CSS3 thì chúng hỗ trợ cú pháp một dấu hai chấm :
Tuy nhiên, ở trình duyệt IE8 chỉ hỗ trợ dấu hai chấm đơn. Vì thế, hiện tại để tốt nhất, bạn nên sử dụng dấu hai chấm đơn : khi tạo các phần tử giả.
Và nếu bạn không cần hỗ trợ IE8 thì cứ dùng dấu hai chấm đôi :: thoải mái.
Cách áp dụng transiton / animation cho phần tử giả ::before và ::after:
Đây là một lỗi đã có từ lâu trong WebKit, các phần tử giả (như ::before và ::after) không thể được tạo animation hoặc transition. Nhưng hiện tại nó đã được sửa và bạn có thể tạo animation và transition cho phần tử giả.
Tuy nhiên, cũng cần có chút thay đổi trước khi áp dụng animation hoặc transition:

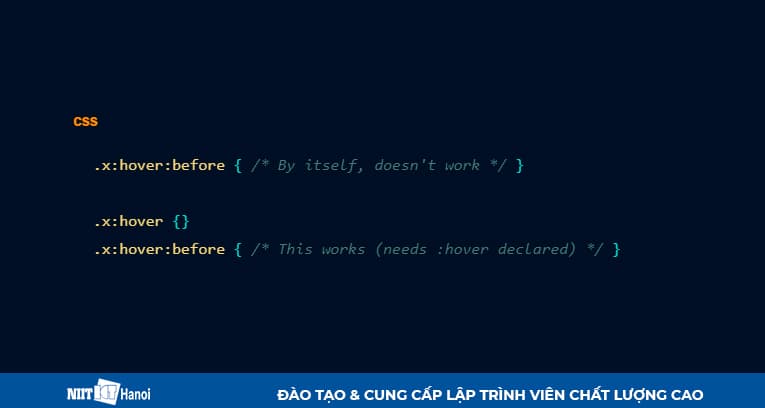
Cách áp dụng animation và transition cho phần tử giả (pesudo-element0
Đơn giản là chúng ta cần khai báo trước khi áp dụng animation hoặc transition cho phần tử giả.
Chính xác thì phiên bản trình duyệt nào hỗ trợ animation / transition cho pesudo element?
Bảng dưới đây cho thấy sự hỗ trợ của các trình duyệt nổi bật về animation và transition cho phần tử giả.
|
Trình duyệt |
Hỗ trợ |
Không hỗ trợ |
|
Firefox |
4.0 và cao hơn |
3.6 và thấp hơn |
|
Safari |
6.1 và cao hơn |
6.0.5 và thấp hơn |
|
Chrome |
26 và cao hơn |
25 và thấp hơn |
|
Opera |
15 và cao hơn |
12.16 và thấp hơn |
|
IE |
10 và cao hơn |
9 và thấp hơn |
Trên thiết bị di động, ở trên Safari thì từ iOS 6.1 trở xuống, chúng không hoạt động, nhưng chúng hoạt động trên Safari từ iOS 7 trở lên.
Phiên bản chrome 32 trở lên đã hỗ trợ fixbug pesudo element trên DevTools. Bạn có thể thoải mái thao tác trực quan trên chorme.
Một số vấn đề nhỏ đối với trình duyệt về phần tử giả
-
Từ phiên bản Firefox 3.5 trở xuống không cho phép định vị tuyệt đối phần tử giả.
-
Trong Opera 9.2, khoảng trắng luôn được hiển thị bên trong phần tử giả này như thể nó có pre text
-
IE 8 không hỗ trợ chỉ mục z cho chúng
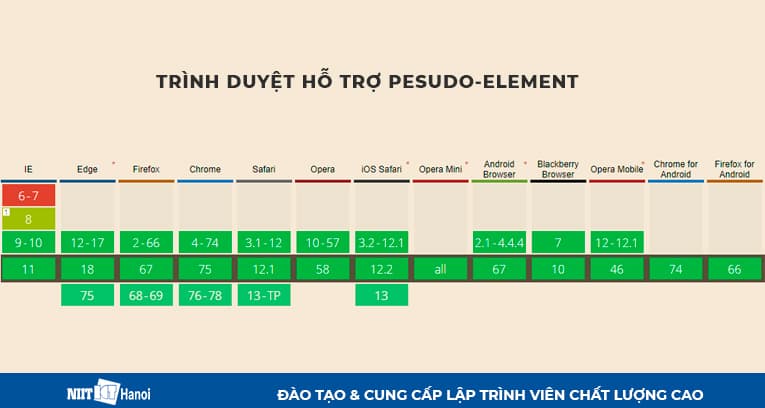
Các phiên bản của trình duyệt hỗ trợ pesudo element?
Phương pháp hiển thị văn bản hoặc hình ảnh trước hoặc sau nội dung của phần tử HTML bằng cách sử dụng ::before và ::after pesudo-element. Tất cả các trình duyệt có hỗ trợ cũng hỗ trợ attr() trong thuộc tính nội dung.

Các phiên bản của trình duyệt hỗ trợ pesudo-element
Ngoài ra đối với các trình duyệt khác thì bạn có thể xem chi tiết tại đây
>>> Học nhiều hơn với Khóa học Lập trình Web PHP từ Front-end đến Back-end tại NIIT - ICT Hà Nội. Đăng ký ngay!
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp