Xin nhắc lại!!! HTML không phải là Ngôn ngữ Lập trình. HTML là Ngôn ngữ đánh dấu siêu văn bản.
 HTML là gì? HTML có thể làm gì?
HTML là gì? HTML có thể làm gì?
HTML là viết tắt của từ Hypertext Markup Language
-
Hypertext: Văn bản chứa link hay còn gọi là Siêu văn bản
-
Markup: Đánh dấu
-
Language: Ngôn ngữ
HTML và HTTP (Giao thức truyền tải Siêu văn bản) được Ngài Tim Berners-Lee - Chủ tịch W3C tạo ra vào năm 1989 khi còn làm việc ở trung tâm nghiên cứu CERN, Thụy Sĩ.
HTML cùng với HTTP là công nghệ cốt lõi giúp internet trở nên phổ biến như ngày nay.
HTML được sử dụng để tạo ra các thành phần cơ bản của trang web như: Tiêu đề, Link, đoạn văn bản, neo ảnh, ...
Còn HTTP thì được dùng thông tin siêu văn bản giữa các máy chủ và máy sử dụng dịch vụ (máy khách).
Note: Bài này mình chỉ đi về HTML, HTTP thì để bài khác nhé!
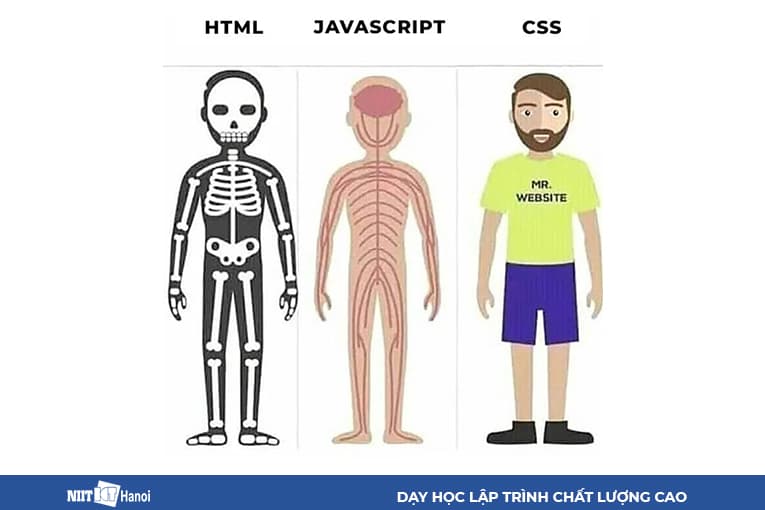
Để bạn hiểu rõ hơn HTML là gì thì mời bạn xem ảnh:

Ảnh minh họa về HTML, JS và CSS
Như vậy là bạn cũng đã biết sơ qua HTML là gì?
Tuy nhiên đó chỉ là da lông, còn cụ thể HTML có thể làm gì mới trả lời đúng nhất cho câu hỏi HTML là gì?
Chúng ta sẽ đi ngay vào các ví dụ:
10 ví dụ về HTML giúp bạn hiểu ngay HTML là gì?
1. HTML có thể tạo hộp chọn Textbox Dropdown
Bạn có thể dùng HTML để tạo ra các lựa chọn cho người dùng chọn (Nếu có nhiều phương án.
Tạo ra các dropdown chỉ với HTML
2. HTML có thể tạo các hộp thoại Dialog box
Bạn có thể dùng HTML để tạo ra các hộp thoại, khi click thì mới xuất hiện các nội dung cần thiết.
Tạo ra các hộp thoại chỉ với HTML
3. HTML có thể tạo thanh đo tiến độ (Measuring progress)
HTML có thể tạo ra các thanh đo như Progress và Meter, bạn có thể sử dụng chúng để đo tiến độ hoặc đo cái gì đó tùy thích.
Thanh tiến độ bằng HTML
Note: Mình chỉ thêm 1 tý tẹo CSS để dễ nhìn hơn, bạn có thể chạy HTML mà không cần CSS. Để CSS đẹp hơn thanh đo này bạn có thể tham khảo thêm tại CSS-Trick
4. HTML có thể tạo các phần Mở rộng / thu gọn nội dung (Expand/collapse details)
Trong trường hợp có nhiều nội dung mà bạn chỉ muốn hiển thị tiêu đề thôi, tạm ẩn nội dung đi.
Khi nào người dùng click vào đó thì mới mở rộng ra chi thiết thì HTML hoàn toàn có thể làm được với Expand / Collapse
Thu gọn / Mở rộng nội dung với HTML
5. HTML có thể giúp hiển thị bàn phím nhập liệu trên di động
Vì màn hình di động quá nhỏ nên khi hiển thị bàn phím nhập liệu sẽ không thể hiển thị hết tất cả các phím (Như gõ text hoặc số?)
Chính vì thế, nếu bạn cần hiển thị chính xác loại bàn phím nào đó cho người dùng nhập liệu thì đây là ví dụ.
Hãy thử chạy ví dụ này trên di động của bạn để xem chúng hiển thị chính xác như thế nào.
Hiển thị bàn phím đúng kiểu dữ liệu cần nhập với HTML
6. HTML có thể thêm mục chọn mã màu
Nếu bạn cần chọn mã màu, lấy mã màu giống như trong Photoshop??
>> HTML có thể làm.
Thêm bảng chọn mã màu chỉ với HTML
7. Làm nổi bật văn bản (Highlight text)
Đôi khi bạn muốn đoạn văn bản của bạn có một chỗ nào đó nổi bật. Bạn có thể dễ dàng làm thế bằng chức năng Highlight text mà HTML cung cấp.
Làm nổi bật đoạn văn bản bằng HTML
8. Tạo chuyển hướng gọi đến số điện thoại hoặc gửi Email
Tương tự như chuyển hướng liên kết email với mailto, chúng ta cũng có thể tạo liên kết trực tiếp đến số điện thoại.
Khi người dùng click vào đó thì điện thoại sẽ tự động mở hộp thoại hỏi xem có cho phép gọi đến số đó hay không.
Chuyển hướng Cuộc gọi hoặc Email bằng HTML
9. Hiển thị việc Xóa hoặc Chèn văn bản nào đó
Đôi khi việc Xóa hoặc Chèn văn bản bạn muốn cho người đọc thấy mình đã xóa gì, chèn gì mà ngại sử dụng CSS thì có thể sử dụng ngay thẻ HTML.
Hiển thị việc Xóa hoặc Chèn văn bản
10. Bạn có thể sử dụng HTML tạo trang có thể chỉnh sửa
Tạo trang HTML và cho phép người dùng chỉnh sửa nội dung trên đó chứ không phải chỉnh sửa nội dung trên file HTML.
Tạo trang HTML cho khách có thể chỉnh sửa nội dung
Nếu bạn muốn làm trình soạn thảo của riêng bạn? Bạn cũng có thể làm điều đó...
BONUS: Cách tạo trình chỉnh sửa trình duyệt bằng html.
Trình soạn thảo code Real-time ngay trên trình duyệt
Lưu ý: Không phải tất cả các trình duyệt đều có sẵn các phần tử và thuộc tính này. Nhưng chúng ta vẫn có thể sử dụng những thứ này ngày nay với những cải tiến mới hơn! 🙂
Nếu bạn chú ý đến thiết kế DOM (Cấu trúc HTML) thì còn có thể hỗ trợ SEO rất tốt.
> Học HTML cho người mới bắt đầu
Thậm chí, chỉ với thuộc tính link của HTML, bạn cũng có thể tăng tốc độ tải trang nhanh đến bất ngờ!
Với sự ra đời của HTML5 thì còn có rất nhiều điều mà HTML có thể làm thêm nữa (Tham khảo thêm HTML5 tại W3C)
Tổng kết về HTML là gì? HTML có thể làm gì?
HTML là nền tảng của bất kỳ trang web nào. HTML rồi đến HTML5 ra đời giúp bạn có thể làm rất nhiều thứ mà có thể bạn có thể không ngờ tới.
Nếu bạn muốn tìm hiểu kỹ hơn về HTML cũng như LẬP TRÌNH WEB. Hãy liên hệ với NIIT - ICT Hà Nội ngay!
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Website: https://niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #icthanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python