Bạn đang cố gắng học lập trình web, nhưng không biết bắt đầu từ đâu?
Thế thì, ngay bây giờ!
Tất cả những gì bạn cần là những khái niệm cơ bản về Lập trình Web, một số giải thích chung và hướng dẫn tham khảo về Lộ trình học Lập trình Web chuẩn.
Hiểu được tổng quan bạn sẽ có lựa chọn đúng đắn và phù hợp với định hướng cá nhân trên con đường lập trình Web.
Đầu tiên, đây là các bước cơ bản bạn sẽ cần làm theo để trở thành Lập trình viên Web (Web Developer).
-
Đọc là Wép Đi-vi-lốp-pơ :D :D
6 Bước để học Lập trình Web
Đây là các bước để học lập trình web. Trong từng phần này mình sẽ giới thiệu và giải thích về các khái niệm đầu tiên bạn cần biết.
1. Cơ bản: Hiểu cách hoạt động của một trang web
2. Cơ bản: HTML, CSS và JavaScript
3. Kỹ năng front-end trung cấp: Thiết kế đáp ứng (responsive), Build tools, Git
4. Front end Framework: React, Vue hoặc Angular (Có thể nghiên cứu sau)
5. Kỹ năng back end (nếu bạn muốn làm Fullstack)
6. Kỹ năng server và deploy cơ bản

Lộ trình Học Lập trình Web TOÀN TẬP 2022
Nội dung chính của Lộ trình học Lập trình Web năm 2022.
* Bạn có thể Click vào từng phần để nhảy ngay đến phần nội dung chi tiết
-
Lập trình Web là gì: Giải thích những gì thực sự xảy ra khi bạn tải một trang web bằng trình duyệt của bạn.
-
HTML, CSS và JavaScript: Nền tảng của mọi trang web.
-
Các công cụ hữu ích: Sử dụng trình soạn thảo (Code editor) và Git
-
Font-end là gì và Back-end là gì?
-
Thiết kế đáp ứng: Đảm bảo trang web của bạn hiển thị đẹp trên máy tính, di động và máy tính bảng (thậm chí cả ti vi).
-
Grunt, Gulp và WebPack: Sử dụng các công cụ xây dựng (Build tools) để thực hiện một số công việc lập trình!
-
Giới thiệu về Front-end Framework của JavaScript: React, Vue và Angular
-
Tổng quan về các Ngôn ngữ Lập trình Back-end được sử dụng phổ biến nhất và cách chúng giao thoa với nhau.
-
Giới thiệu nhanh về cơ sở dữ liệu và ngôn ngữ cơ sở dữ liệu nào bạn nên học.
-
Những điều cơ bản của việc thiết lập một trang web trên một máy chủ.
-
Một danh sách ngắn các khóa học, các hướng dẫn học Lập trình Web online.
* Hoặc nếu bạn đã biết những khái niệm cơ bản. Bạn có thể nhảy ngay đến:
Trước khi chúng ta đi vào chi tiết về việc HỌC LẬP TRÌNH WEB, hãy bắt đầu với chính bản thân bạn!
Mục đích tối thượng bạn muốn Học Lập trình Web là gì?
Trong cuốn sách "7 thói quen của những người có hiệu quả cao", Stephen R. Covey khẳng định rằng để thành công, bạn phải:
"BẮT ĐẦU VỚI SỰ KẾT THÚC TRONG TÂM TRÍ"
Điều này có nghĩa là bạn phải biết mình làm việc này để cuối cùng đạt được kết quả cụ thể gì?
Khắc họa rõ ràng kết quả ngay tại thời điểm bắt đầu.
Vậy, để có thể học lập hiệu quả cao, hãy xem xét lý do bạn học Lập trình Web là muốn nhắm đến mục đích gì?
Mục tiêu cuối cùng của bạn là gì?
Bạn đang học vì sở thích, hay muốn thay đổi sang nghề lập trình web, tìm kiếm một công việc linh hoạt, nơi bạn có thể trở nên tự do hơn, kiếm nhiều tiền hơn?
> Tham khảo ngay: KHÓA HỌC JAVA (Full stack) hoặc KHÓA HỌC PHP (Full stack) Học nhanh - Làm nhanh. (Dành cho các bạn sinh viên, người đi làm)
Toàn bộ cách bạn Học Lập trình web nên tập trung vào việc đạt được mục tiêu này.
Mình khuyên bạn nên viết ra mục tiêu rõ ràng của mình và đặt nó ở một đập vào mắt bạn hàng ngày, như dán trước gương phòng tắm hay ngay trên máy tính của bạn.
Rồi khi bạn đọc xong bài viết này, hãy ghi nhớ mục tiêu của bạn và để mục tiêu đấy quyết định: Học ngôn ngữ nào, thậm chí cả cách học như thế nào.
Nếu bạn chưa hiểu rõ chính mình, hãy liên hệ ngay để được tư vấn lộ trình học lập trình web cụ thể:
Như những gì mình đã nói:
HÃY BẮT ĐẦU HỌC LẬP TRÌNH WEB TỪ NHỮNG ĐIỀU CƠ BẢN NHẤT!
> Lưu ý: Phần tiếp theo đây sẽ nói vào chi tiết các công nghệ và các khái niệm cơ bản (phải biết) trong học lập trình web. Nếu bạn chỉ muốn nắm các ý chính, hãy kéo đến phần cuối để xem tóm tắt lại.
Phần 1:
BẮT ĐẦU VỚI NHỮNG ĐIỀU CƠ BẢN CỦA LẬP TRÌNH WEB
Điều này có vẻ hiển nhiên, nhưng mình muốn nhấn mạnh nó:
Về cốt lõi, Lập trình web là tất cả công việc về xây dựng trang web.
Một trang web có thể là một trang web đơn giản hoặc nó có thể là một ứng dụng web cực kỳ phức tạp.
Nếu bạn có thể thấy nó trên trình duyệt, thì nó phải liên quan đến lập trình web.
Đây là một lời giải thích đơn giản về cách các trang web hoạt động trên Internet:
-
Các Trang Web (Website) về cơ bản là một loạt các tệp được lưu trữ trên các máy tính được gọi là máy chủ.
-
Máy chủ (Server) là máy tính được sử dụng để lưu trữ trang web, có nghĩa là chúng lưu trữ các tệp trang web. Các máy chủ này được kết nối với mạng khổng lồ có tên World Wide Web, hoặc Internet.
-
Trình duyệt (Browser) là chương trình mà bạn chạy trên máy tính của bạn. Nhiệm cụ của chúng là tải các tập tin trang web thông qua kết nối internet của bạn. Máy tính của bạn còn được gọi là Máy khách (Tiếng Anh là Client), kết nối với Máy chủ (Tiếng Anh là Server).
3 Thành phần tạo nên mọi trang Web
Như đã đề cập ở trên, các trang web được tạo thành từ các tệp, chủ yếu là các tệp HTML, CSS và JavaScript.
Hãy cùng xem xét kỹ hơn về từng công nghệ:
HTML hay Ngôn ngữ Đánh dấu Siêu văn bản
HTML là nền tảng của tất cả các trang web. Nó là loại tệp chính được tải trong trình duyệt của bạn khi bạn xem một trang web bất kỳ.
Bạn có thể tạo một trang web rất cơ bản chỉ bằng cách sử dụng HTML và không cần công nghệ nào khác.
Mặc dù nó không thể hiển thị nội dung đủ hấp dẫn,.
Nhưng đó là mức tối thiểu mà bạn cần để biến một trang nội dung trở thành một trang web.
> Nếu bạn chưa hình dung ra thì hãy xem ngay bài viết: HTML là gì?
> Và bài viết: Ví dụ về HTML chắc chắn sẽ có ích cho bạn.
(Nếu bạn quan tâm đến những điều cơ bản của HTML, bạn có thể xem tại: Hướng dẫn Tự học HTML cơ bản. Mình vẫn chưa cập nhật hết. Nhưng chừng đó đủ để bạn sử dụng rồi)
CSS hay Ngôn ngữ định kiểu văn bản
CSS là tên viết tắt của từ Cascading Style Sheet.
Không có CSS, một trang web sẽ nhìn giống như một bản Word.
Với CSS, bạn có thể thêm các loại màu sắc, phông chữ, sắp xếp, bố cục trang web theo bất kỳ cách nào bạn muốn.
> Hướng dẫn tự học CSS cơ bản rất chi là cơ bản
> Bài viết CSS là gì? sẽ cho bạn hình dung cụ thể hơn về CSS.
Đối với CSS, quan trọng là bạn cần nắm được các CSS Selector, độ ưu tiên, định vị phần tử, CSS Box Model và CSS Flexbox. Còn lại những thứ khác chỉ là ghi nhớ, thực hành theo các ví dụ nhiều rồi sẽ quen.
Ngoài ra, Bạn thậm chí có thể thêm hình động (Animation) và vẽ hình bằng CSS nâng cao hơn.
> Hướng dẫn tự học CSS Animation
Javascript
JavaScript là ngôn ngữ cho phép bạn tương tác với các thành phần trên trang web và thao tác với chúng.
Trong khi CSS thêm kiểu dáng vào tệp HTML, JavaScript thêm "hành vi", "tương tác" và làm cho trang web "sống động" hơn.
Ví dụ: Bạn có thể sử dụng JavaScript để cuộn lên đầu trang khi bạn click vào nút nào đó hoặc có thể hiển thị thông báo tương ứng khi người dùng click,...
Để làm việc với các tệp HTML, CSS và JavaScript, bạn sẽ cần sử dụng một phần mềm trên máy tính của mình được gọi là trình chỉnh soạn thảo mã (Hay còn gọi là Code Editor).
Biết được thuật ngữ "Code Editor" sẽ đưa chúng ta đến phần tiếp theo:
Nên sử dụng Trình soạn thảo mã nào?
Đây là một câu hỏi rất phổ biến, đặc biệt nếu bạn chỉ mới bắt đầu nhập môn Lập trình web.
Trình soạn thảo mã tốt nhất cho bạn sẽ phụ thuộc nhiều vào loại mã bạn viết.
Nếu bạn làm chủ yếu là HTML, CSS và JavaScript, bạn có thể viết mã trong cả Notepad hoặc TextEdit trên Mac nếu bạn muốn.
Thậm chí cả Word cũng không vấn đề gì.
Nhưng có gì thú vị trong Code Editor chuyên nghiệp?
Các Code Editor như Sublime Text hoặc Visual Studio Code (VS Code) đi kèm với rất nhiều tính năng giúp lập trình dễ dàng hơn.
Chúng cho phép bạn thụt lề nhiều dòng văn bản sang phải hoặc trái
Chúng có thể làm nổi bật văn bản (hightlight text) theo các cách khác nhau tùy thuộc vào ngôn ngữ của tệp.
Đối với các ngôn ngữ Lập trình Back-end (chúng ta sẽ được giới thiệu trong phần sau), thì bạn sẽ cần một trình soạn thảo mã mạnh mẽ hơn được gọi là IDE (Integrated Development Environment - Môi trường phát triển tích hợp).
IDE có các tính năng cho phép bạn Gỡ lỗi (Debug) và Biên dịch (xử lý) mã của bạn.
Dưới đây là một số Code Editor phổ biến:
-
VS Code: Phiên bản nhẹ này của Visual Studio (IDE chính của Microsoft). Dù chỉ mới vài năm tuổi nhưng nó đã trở nên cực kỳ phổ biến, một phần do tốc độ, dễ sử dụng và các tính năng mạnh mẽ. VS Code là Code Editor yêu thích của mình, vì vậy mình đề xuất cho bạn đầu tiên. :D
-
Atom: Được tạo bởi GitHub và được quảng cáo là một "Trình soạn thảo có thể hack ra code", Atom cũng là một trình soạn thảo được yêu thích. Một trong những thế mạnh chính của nó là khả năng tùy biến. Bạn có thể cài đặt các gói (packages) và themes (chủ đề) để tăng thêm các tính năng cho chương trình.
-
Sublime Text: Một Code Editor cực kỳ phổ biến mà mình sử dụng trong một thời gian dài. Giống như Atom, bạn có thể cài đặt các gói và các chủ đề, và nó cũng có tốc độ rất cao (Cao nhất trong 3 Code Editor mình giới thiệu ở đây). Không giống như hai Code Editor khác, Sublime Text có giấy phép giá 70$ (Nhưng bạn không cần nâng cấp làm gì. Cứ sử dụng miễn phí thôi).
Mình khuyên bạn nên thử một số hoặc tất cả các trình soạn thảo này, để so sánh, trải nghiệm. Và sau đó chọn một cái chính, tìm hiểu các tính năng và phím tắt của nó.
Version control
Bây giờ bạn đã có trình soạn thảo mã của mình và bạn có thể bắt đầu viết mã.
Tuy nhiên, nếu bạn gặp phải lỗi trong lập trình và có thể cần phải hoàn tác tất cả các thay đổi mã của mình trước lỗi đó?
Và nhấn Ctrl + z để hoàn tác là không phù hợp trong trường hợp này.
Bạn sẽ làm gì?
Câu trả lời là Version Control (Kiểm soát phiên bản)!
Kiểm soát phiên bản giống như tạo điểm lưu cho các tệp mã của bạn.
Nếu bạn nghĩ rằng bạn có thể sắp thực hiện một số thay đổi trong mã có thể tạo ra vấn đề?
Hãy tạo một điểm lưu mới (được gọi là commit).
Sau đó, nếu bạn làm hỏng trang web của mình, bạn có thể hoàn tác mã của mình về trạng thái trước đã lưu đó.
Nó có thể là phao cứu sinh nếu bạn phạm sai lầm mà cần phải hoàn tác rất nhiều lần (Đây là lỗi phổ biến trong Lập trình).
Kiểm soát phiên bản rất tốt! Làm thế nào nó hoạt động?
Sử dụng một Hệ thống Kiểm soát Phiên bản (VCS) liên quan đến việc lưu trữ các tệp mã của bạn và toàn bộ lịch sử thay đổi trong cái mà gọi là kho lưu trữ.
Thông thường bạn sẽ sử dụng một kho lưu trữ (repository) cho mỗi trang web hoặc dự án.
Sau đó, bạn lưu Repository online (Kho lưu trữ trực tuyến) của mình trong một Central repository (Kho lưu trữ trung tâm) và cũng giữ một phiên bản trên máy tính của bạn trong một kho lưu trữ cục bộ (local repository).
Khi bạn thực hiện các thay đổi trên máy tính của mình, bạn có thể tạo các xác nhận và sau đó đẩy (Pull) chúng lên kho lưu trữ trung tâm.
Quá trình này cho phép dự án của bạn thể thêm nhiều người cùng làm, thậm chí cùng viết, chỉnh sửa một tệp.
Git là VCS phổ biến nhất hiện nay
Hệ thống kiểm soát phiên bản chính hiện nay là Git. Đối thủ cạnh tranh chính của nó là Subversion (SVN), đây là một hệ thống cũ hơn.
Nhưng phần lớn các bootcamp và hướng dẫn lập trình sẽ sử dụng Git, do đó, mình khuyên bạn nên học Git.
Tham khảo thêm:
-
Hướng dẫn chuyên sâu để sử dụng GitHub tại đây.
Bây giờ, khi chúng ta chuyển sang giải thích các ngôn ngữ lập trình và Framework thực tế được sử dụng, chúng ta sẽ sử dụng các thuật ngữ mà bạn có thể gặp phải: Front end và Back end.
Front end là tất cả những gì trực quan của một trang Web.
Front end (hoặc phía client) có nghĩa là những gì được tải bởi trình duyệt của người dùng, còn được gọi là máy khách.
Đây sẽ là HTML và CSS mà chúng ta đã nói đến ở trên.
JavaScript ban đầu chỉ là ngôn ngữ front end, nhưng ngày nay bạn có thể sử dụng JavaScript làm ngôn ngữ phía máy chủ hoặc làm ngôn ngữ Back end.
Front end làm cho trang web trông tốt hơn.
Ngoài ra, nó cũng liên quan đến việc làm cho trang web hoạt động theo cách có ý nghĩa với người dùng (còn được gọi là UX hoặc trải nghiệm người dùng).
> Nếu bạn thích làm việc với CSS để đảm bảo trang web đẹp, hoàn hảo đến từng pixel, thêm hình ảnh động tinh tế bằng JavaScript, thì có thể bạn sẽ thích mảng lập trình Front end.
Back end là tất cả về chức năng phía sau đảm bảo trang web hoạt động
Trong khi Front end là về sự hiện diện và hành vi trực quan của trang web.
Thì,
Back end là việc ở phía sau hậu trường để đảm bảo cho mọi thứ hoạt động.
Nếu bạn lập trình back end, bạn sẽ thực hiện các tác vụ như xử lý các yêu cầu đến máy chủ và cơ sở dữ liệu.
Một số ví dụ về công việc back-end như lưu dữ liệu:
Khi ai đó điền vào biểu mẫu liên hệ trên trang web và ấn submit.
-> Bạn sẽ phải lưu chúng vào CSDL và phản hổi lại.
hoặc khi người dùng click vào các bài đăng trên một danh mục cụ thể.
-> Bạn sẽ phải "moi" nội dung bài đăng đó từ CSDL và hiện thị cho người dùng.
Công việc back-end cũng có thể liên quan đến việc thiết lập trang web trên máy chủ, xử lý, triển khai và thiết lập cơ sở dữ liệu SQL.
Nếu bạn thích tạo ra tất cả chức năng của một website, mình nghĩ bạn có thể phù hợp với lập trình back-end!
Front-end và Back-end xuất hiện bởi vì Front-end là những gì bạn có thể thấy trong trình duyệt của mình.
Và Back-end là bộ phận mà bạn không thể nhìn thấy trực quan, nhưng nó xử lý rất nhiều công việc nặng nhọc và chức năng giúp cho front-end hoạt động.
Bạn có thể nghĩ về Front end như là mặt tiền cửa hàng của một doanh nghiệp, phần duy nhất mà hầu hết khách hàng sẽ nhìn thấy.
Phần Back-end giống như các trung tâm sản xuất, phân phối và vận hành giúp cửa hàng hoạt động.
Cả hai đều phục vụ các chức năng riêng biệt và đều quan trọng như nhau.
Học Front end hay Back end hay Fullstack???
Trong Lập trình web, bạn có thể tập trung vào chỉ làm Front end hoặc chỉ làm Back end.
Hoặc bạn cũng có thể học và làm cả 2 phần, như thế bạn được gọi là Lập trình viên Fullstack.
Những gì bạn chọn để học và làm chủ yếu nên phụ thuộc vào hai điều sau đây:
-
Sở thích cá nhân: Không phải ai cũng thích làm cả Front end và Back end
-
Nhu cầu tuyển dụng: Xem ngay các trang tuyển dụng hàng đầu để xem nơi ở của bạn có tuyển dụng vị trí đó với số lượng đủ lớn không. Tham gia vào các hội thảo để cảm nhận về dung lượng thị trường.
Điều đáng nói là nếu bạn thích cả Front end và Back end, việc học để trở thành một Lập trình viên Fullstack sẽ giúp bạn có nhiều cơ hội tốt hơn.
> Xem ngay: Lập trình viên Fullstack là gì?
> Xem ngay: So sánh công việc Front end và Back end
Có nghĩa là, học càng nhiều công nghệ bạn càng có nhiều cơ hội việc làm lương cao. Đảm nhiệm vị trí quan trọng hơn.
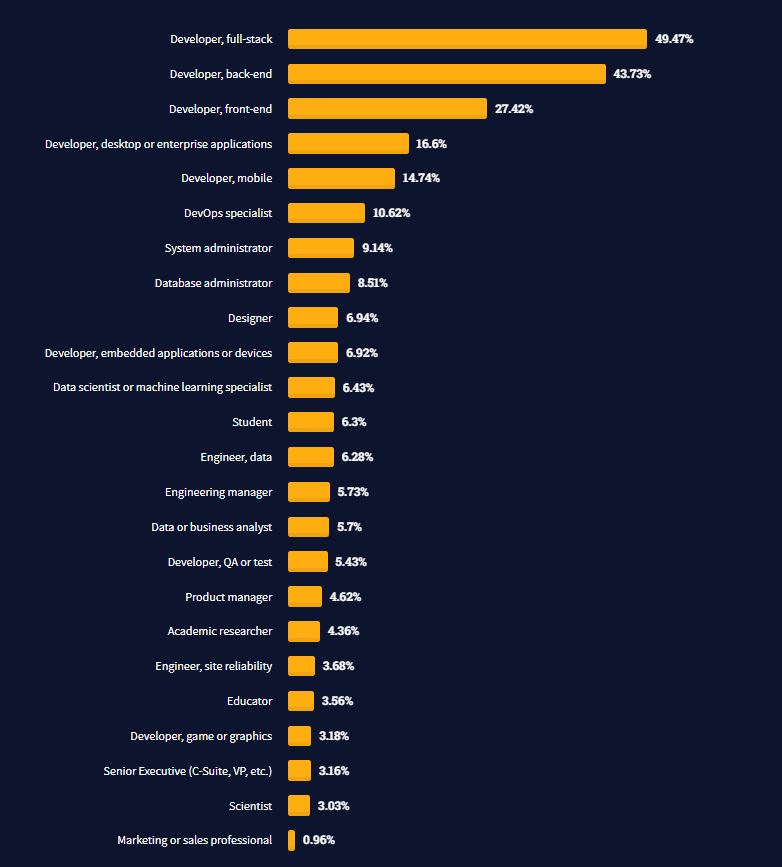
Trong Báo cáo Khảo sát năm 2021 của Stack Overflow cho thấy rằng. Trong gần 50.000 Lập trình viên tham gia làm khảo sát trên khắp thế giới thì có:
-
43,73 % là Lập trình viên Back end
-
49,47 % là Lập trình viên Full stack
-
27,42 % là Lập trình viên Front end

Tỷ lệ các kiểu Lập trình viên theo Báo cáo Khảo sát của Stack Overflow năm 2021
Tuy nhiên, một lần nữa: Điều này sẽ phụ thuộc rất nhiều vào công ty.
Một số công ty có thể muốn sử dụng lập trình viên Full stack, nhưng số khác thì muốn phân chia rõ ràng Lập trình viên Front end và Lập trình viên Back end.
Một số nơi Lập trình viên Front end còn cần phải đảm nhiệm cả nhiệm vụ thiết kế (Công việc thiết kế giao diện bằng Photoshop và Illustrator).
Hoặc nếu như bạn làm nghề Freelancer (người làm việc tự do) thì có thể bạn còn phải bao hết từ làm việc với khách hàng, lên ý tưởng, thiết kế, lập trình chức năng, kiểm thử, bảo hành, bảo trì.... tóm lại là làm hết (Nhưng được cái là tiền thì cũng một mình xơi hết :D)
Phần 2:
NÂNG CẤP CÁC KỸ NĂNG LẬP TRÌNH WEB LÊN TRUNG CẤP
Khi bạn đã học được những điều cơ bản về HTML, CSS và JavaScript, bạn có thể bắt đầu học các kỹ năng nâng cao hơn.
Phần này sẽ thông qua các thực tiễn và công cụ để giúp bạn xây dựng các kỹ năng định hướng thị trường với tư cách là Lập trình viên Web thực thụ.
Kỹ năng Thiết kế đáp ứng là điều bắt buộc khi thiết bị di động lên ngôi
Lần đầu tiên, khi các trang web xuất hiện, chỉ có một cách để xem chúng là sử dụng máy tính.
Điện thoại thông minh và dữ liệu di động lúc này chưa thực sự tồn tại.
Khi làm một trang web, bạn chỉ phải lưu ý về việc chúng hiển thị như thế nào trên máy tính mà thôi.
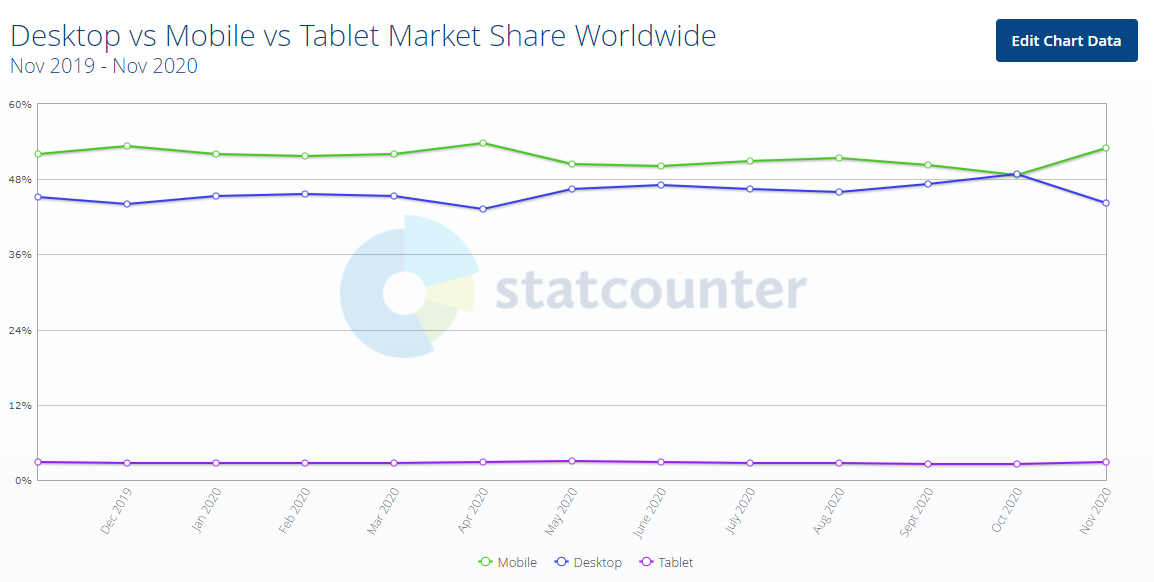
Nhưng theo báo cáo của Statcounter.com, trong 12 tháng qua, người dùng chủ yếu sử dụng điện thoại (thiết bị di động) nhiều hơn là máy tính.

Vì vậy, chúng ta cần phải chắc chắn rằng tất cả các trang web của chúng ta hiển thị và hoạt động tốt trên tất cả các thiết bị, cho dù là nhỏ nhất.
Việc này được gọi là Thiết kế đáp ứng (hay Responsive).
Nó được gọi là "Đáp ứng" bởi vì nó sắp xếp và hiển thị nội dung khác nhau "Đáp ứng" cho các thiết bị khác nhau.
Bạn có thể kiểm tra một trang web có thiết kế đáp ứng hay chưa bằng cách thay đổi chiều rộng của bạn cửa sổ trình duyệt và theo dõi những thay đổi khi co kéo chiều rộng của trình duyệt.
Xây dựng trang web thực sự đáp ứng liên quan đến rất nhiều đến giai đoạn thiết kế để quyết định cách trang web sẽ hiển thị trên từng loại thiết bị.
Trong giai đoạn lập trình, nó liên quan đến việc sử dụng tính năng Media Queries để kiểm soát được các thuộc tính CSS để thiết lập bố cục, cách thức hiển thị nội dung...
Các Framework có thể giúp bạn xây dựng các trang web đáp ứng nhanh chóng
Như bạn có thể tưởng tượng, tự viết CSS thuần cho một trang web đáp ứng tốn rất nhiều công sức.
Nếu bạn không thể giành rất nhiều thời gian cho việc viết CSS thuần, bạn có thể thử sử dụng một Framework hỗ trợ thiết kế đáp ứng như Bootstrap hoặc Zurb Foundation.
Cái hay của các Framework này là các tính năng phổ biến được đóng gói sẵn với CSS và JavaScript tùy chỉnh.
Bình thường bạn phải mất nhiều thời gian để viết CSS cho một nút, tiêu đề hay là ảnh.
Nhưng với Frarmwork, có thể bạn chỉ cần gọi tên một thuộc tính ra là xong.
Khả năng này là bởi vì các nhà phát triển Framework này đã viết sẵn các CSS và đóng gói nó thành một thuộc tính.
Việc của bạn chỉ là gọi tên nó ra mà thôi.
Chúng cũng đi kèm với các JavaScript components (về cơ bản như là các plugin nhỏ) như các pop-up và thanh điều hướng.
Vì bạn đã sử dụng một framework đã được các chuyên gia viết và kiểm thử, nó sẽ giúp việc xây dựng trang web của bạn trở nên dễ dàng hơn rất nhiều.
> Lưu ý: Bạn không nên trở nên quá phụ thuộc vào các Framework. Bởi có nhiều dự án yêu cầu bạn phải viết CSS thuần để mang lại hiệu suất cao. Lúc này tiền về chẳng lẽ bạn lại không thể nhận??
Và không có gì có thể thay thế được cách thiết kế web đáp ứng bằng CSS thuần.
Sass sẽ giúp bạn tiết kiệm thời gian và đỡ đau đầu khi viết CSS
Khi bạn đã biết kiến thức cơ bản về CSS, hãy sẽ bắt đầu học Sass, đơn giản là vì Sass là "Cách viết CSS thực tế".
Cái tên nói lên tất cả!
Sass là viết tắt của cụm từ "Syntactically Awesome Style Sheets" (Đại ý là Phong cách tuyệt vời).
Và trong phần giới thiệu của Sass cũng đã cho biết Sass là một phần mở rộng của CSS:
Sass là một ngôn ngữ định kiểu được biên dịch thành CSS. Nó cho phép bạn sử dụng các biến, quy tắc lồng nhau, mixins, hàm và hơn thế nữa, tất cả đều có cú pháp tương thích hoàn toàn với CSS. Sass giúp giữ các bảng định kiểu lớn được tổ chức tốt và giúp dễ dàng chia sẻ thiết kế trong và trên các dự án.
Sass giúp viết CSS dễ dàng hơn, trực quan hơn và nhanh hơn.
CSS rất tốt.
Nhưng rất tiếc phải thông báo cho bạn biết:
"Viết CSS thuần mất rất nhiều thời gian!"
Và, nếu bạn tự tổ chức CSS theo sở thích cá nhân của bạn, các mã CSS của bạn có thể nhanh chóng bị rối.
Dẫn tới, người khác không thể hỗ trợ bạn vì không thể hiểu bạn viết cái gì.
Chính vì thế, Sass ra đời như một tiêu chuẩn viết CSS để giúp các lập trình viên làm việc chung có thể hiểu rõ tổ chức mã CSS từ đó giúp đỡ nhau làm việc, gỡ lỗi.
Sass cung cấp cho bạn nhiều quyền lực và khả năng kiểm soát cao hơn.
Dưới đây là một vài ví dụ về cách Sass sẽ làm cho công việc viết CSS của bạn trở nên dễ dàng hơn:
-
Mixins: Thay vì sao chép và dán mã CSS cho một số phần tử nhất định một triệu lần, bạn có thể sử dụng mixins. Chúng cho phép bạn viết một tập hợp các style cho một phần tử chỉ một lần và sử dụng lại bao nhiêu lần tùy ý.
-
Nesting: Thay vì viết tất cả các lớp cha mẹ theo một kiểu cụ thể, bạn có thể lồng tất cả các con bên trong các lớp cha mẹ. Điều này cũng cắt giảm rất nhiều mã CSS trùng lặp.
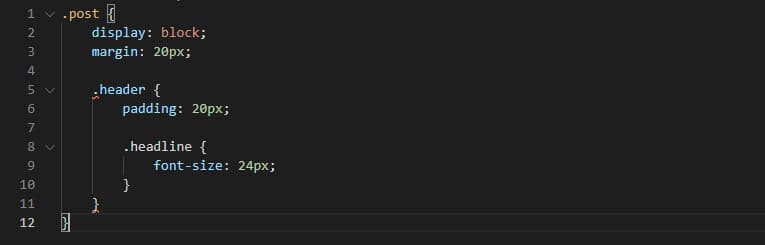
Dưới đây, một ví dụ về việc sử dụng Nesting (lồng nhau) trong Sass:
 Ví dụ về việc sử dụng Nesting trong Sass
Ví dụ về việc sử dụng Nesting trong Sass
Nói tóm lại, sử dụng Sass sẽ giúp bạn tiết kiệm thời gian và tránh bực bội.
Khi bạn muốn gia nhập mảng Front end của bất kỳ công ty lập trình web nào, họ sẽ yêu cầu bạn biết Sass (Hoặc cái gì đó tương tự)
> Lưu ý: Vì trình duyệt không thể đọc các tệp Sass, nên bạn phải biên dịch các tệp Sass của mình thành CSS.
Để làm được điều này, bạn sẽ phải sử dụng một thứ gọi là Build tool và chạy nó trên máy tính của bạn.
Để biết chúng thì mời bạn đọc tiếp phần tiếp theo...
Build tool là gì?
Bạn có thể sẽ nghe thấy một hoặc một số thuật ngữ sau: npm, Webpack, Grunt, Gulp, Bower, Yarn, .... có khá nhiều đấy.!
Những công cụ này thường được mô tả là Build tool, task runners, task managers... tóm lại:
BÂY GIỜ tôi phải CÀI ĐẶT gì?!
Build tools như Grunt, Gulp và Webpack thường được sử dụng để thực hiện một số tác vụ sau:
-
Ghép nối (kết hợp) nhiều tệp CSS hoặc nhiều tệp JavaScript thành một tệp CSS hoặc JavaScript lớn.
-
Nén các tệp CSS, JavaScript và thậm chí cả hình ảnh.
-
Tự động làm mới trình duyệt của bạn với mã CSS hoặc JavaScript được cập nhật
Chắc chắn, những công việc này bạn có thể tự làm bằng tay.
Nhưng phải làm đi làm lại nhiều lần mỗi khi bạn thực hiện một thay đổi CSS hoặc JavaScript nhỏ sẽ "rất mệt mỏi".
Bạn nên sử dụng Build tool nào?
Hiện tại, Webpack đang chiếm lĩnh ở lĩnh vực này, nhưng Grunt và Gulp vẫn đang được sử dụng.
Bạn chắc chắn cần học Webpack, nhưng cũng không hề gì khi học thêm Grunt hoặc Gulp (Gulp nhanh hơn và có vẻ dễ dàng hơn).
Các công cụ cài đặt packages (plugin) cần thiết
Ngoài ra, để hoàn thành tất cả các tác vụ đó, bạn thường cần tải xuống và cài đặt các plugin hoặc packages.
Đây là nơi mà một công cụ như npm (Trình quản lý Node Packages hoặc Yarn sẽ có ích).
Đây là những công cụ cho phép bạn nhanh chóng cài đặt các package vào máy tính của mình bằng cách nhập lệnh vào command line trên máy tính của mình.
Về cơ bản, chúng là các công cụ để giúp bạn dễ dàng cài đặt các công cụ khác!
Vì npm là trình quản lý package lớn nhất, bạn chắc chắn nên học cách sử dụng nó.
Yarn là một công cụ rất giống npm được tạo bởi Google, Facebook và các công cụ khác hứa hẹn sẽ khắc phục một số vấn đề mà npm hiện tại đang có.
Mặc dù Yarn thuộc nhóm thiểu số, nhưng mình vẫn đề nghị bạn nên học, vì dường như Yarn đang trở nên phổ biến hơn.
> Đồng nghĩa với việc học Yarn là có việc.
Lập trình viên nào cũng thích Javascript Frarmework
Bạn có thể nhận thấy rất nhiều Framework JavaScript, thư viện, bộ công cụ, v.v., bạn biết đấy, những cái tên đó đều kết thúc bằng JS.
Trước tiên, hãy lùi lại một bước và xác định JavaScript Framework là gì?
Cái này tùy thuộc vào người đang nói chuyện với bạn, thuật ngữ Framework, thư viện hoặc bộ công cụ (toolkit) vẫn có thể hoặc không thể thay thế cho nhau. (Đây vẫn là vấn đề còn đang tranh luận.)
Nhưng về cơ bản nó đều là công cụ giúp bạn làm việc tốt hơn.
Framework là một cấu trúc được xây dựng trước mà bạn xây dựng dựa trên chúng.
Nói chung, một Framework là một hệ thống các bộ phận làm việc được tạo bởi người khác.
Để sử dụng Framework, bạn cần cài đặt nó vào các tệp trang web của riêng bạn.
Sau đó, bạn làm việc với cấu trúc hiện có, tùy chỉnh nó để thực hiện những gì bạn muốn làm.
Sử dụng một Framework giống như mua một khung nhà đi kèm với tất cả các thành phần cấu trúc (móng, khung, mái), nhưng không phải là nhà hoàn chỉnh.
Bạn vẫn cần phải đi vào và lắp điện, nước cũng như lắp tủ, sơn tường và trang trí.
Một số ví dụ về Javascript Front end Framework lớn như là React, Vue và Angular.
Thư viện là một tập hợp các công cụ được tạo sẵn mà bạn có thể thêm vào cấu trúc của riêng mình.
So sánh, thư viện là một tập hợp các thành phần riêng lẻ mà bạn có thể lấy và cắm vào hệ thống của riêng bạn.
Sự khác biệt chính giữa Framework và Thư viện:
Trong khi các Framework là các cấu trúc được tạo sẵn, thì các Thư viện lại cho phép bạn tự tạo ra một cấu trúc. Nó cung cấp chức năng bổ sung cho các hệ thống hiện có.
Tương tự như việc xây nhà, bạn có thể nghĩ thư viện như các thiết bị mà bạn chọn để thêm vào hoàn thiện ngôi nhà của mình.
Ví dụ:
Tủ lạnh, máy giặt, vòi hoa sen và điều hòa đều thực hiện một chức năng riêng biệt, nhưng bạn phải đem về nhà lắp đặt thì ngôi nhà mới hoàn thiện, đầy đủ tính năng được.
Một ví dụ về thư viện, là jQuery.
JQuery là một thư viện JavaScript không có bất kỳ loại cấu trúc nào, nhưng có hơn 300 hàm khác nhau mà bạn có thể sử dụng.
React và jQuery tự phân loại chúng là các Thư viện còn Angular và Vue tự gọi mình là các Framework.
Tuy nhiên, theo hiểu biết cá nhân của riêng mình, về cơ bản công cụ hỗ trợ lập trình Web được phân tách thành hai nhóm chung là Framework (hệ thống) và Thư viện (công cụ).
Để tiếp tục tìm hiểu kỹ hơn, mời bạn đến phần tiếp theo.
3 Framework Javascript lớn nhất: React, Angular và Vue
Vào đầu năm 2010, sự bùng nổ của famework javascript là khủng khiếp, có thể nói, cứ mỗi tháng lại có một framework JS mới ra đời.
Tuy nhiên, từ năm 2021, sự bùng bổ bây giờ đã đi vào giai đoạn ổn định và chúng ta đã có 3 người chiến thắng, đó chính là:
Các Framework JavaScript ban đầu là một xu hướng.
Nhưng bây giờ là một nhóm công nghệ ổn định.
React, Angular và Vue đều đang phát triển và hiện nay, bản thân JavaScript là cực kỳ phổ biến, nó là công nghệ được sử dụng nhiều nhất trong năm thứ 8 liên tiếp theo khảo sát hàng năm của Stack Overflow.
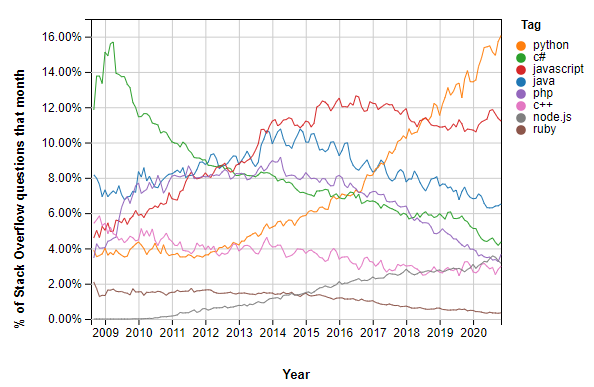
Ngoài ra, Stack Overflow công bố xu hướng của các công nghệ dựa trên số lượng câu hỏi được hỏi mỗi tháng.
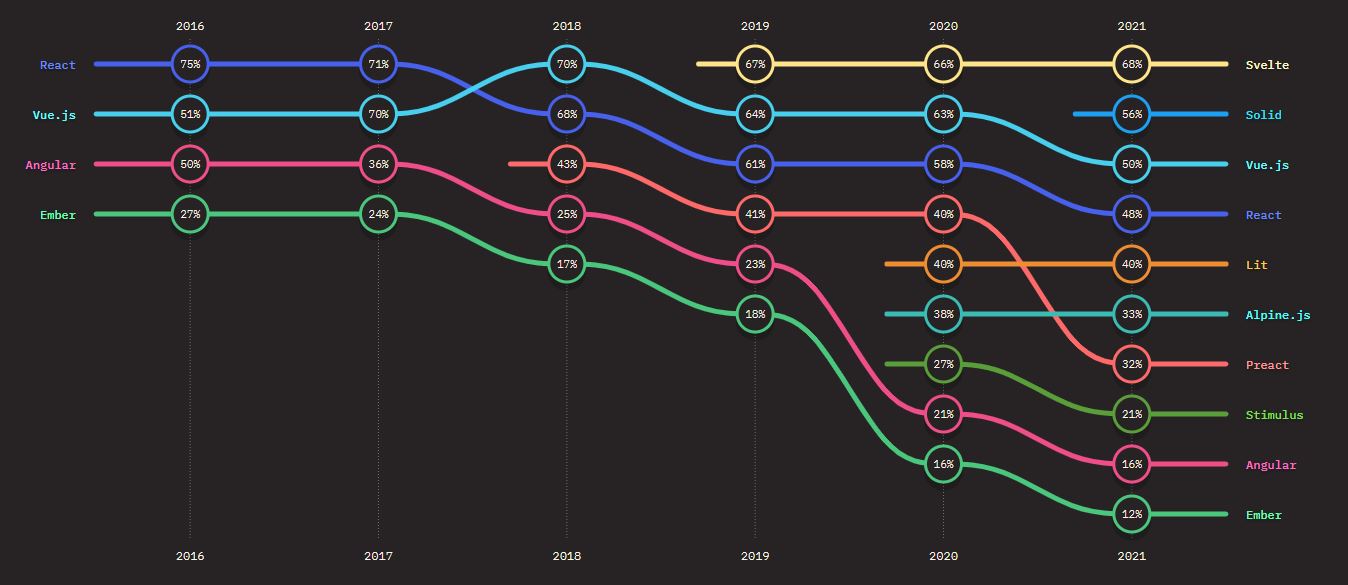
Bạn có thể thấy rằng hiện nay, React được người ta biết đến nhiều nhất, sau đó là Vue.js và Angular.
Xếp hạng nhận thức về các Front end Framework (Theo StateofJS)
.JPG)
 Xếp hạng quan tâm về các Front end Framework
Xếp hạng quan tâm về các Front end Framework
Trong khi mức độ quan tâm của Angular và React đều đã đi xuống (Không còn hot như thời điểm ban đầu mới ra mắt nữa) thì hiện tại các lập trình viên quan tâm đến Solid và Svelte
> Ghi chú: Svelte cũng là một Front end Framework như React, Vue.js nhưng nó thực sự nhỏ gọn hơn rất nhiều. Svelte cũng đánh bại React ở nhiều bài test benchmark
React, Angular và Vue.js đã đạt được vị trí nhất định cả về tính ổn định và cộng đồng sử dụng. Trong đó, Vue.js được đánh giá là khá phù hợp với những người mới bắt đầu.
> Tham khảo: Nên học Vue.js hay React
Tuy nhiên mình nghĩ rằng cả vẫn sẽ có những bất ngờ trong vài năm tới ở cuộc đua Front end Framework này.
Vậy, nên học Framework Javascript nào bây giờ?
Việc học Framework Javascript nào phụ thuộc vào việc bạn đang nhắm đến muốn xin việc làm ở đâu, công ty nào.
Hãy thử tìm kiếm trên các trang tuyển dụng tại khu vực bạn nhắm đến, xem xem Framework nào trong 3 Framework này đang được tuyển dụng nhiều nhất.
Nhưng nếu bạn chỉ cần học ngay bây giờ mà chưa nhắm đến kết quả cụ thể nào, Vue có thể là lựa chọn tốt để bắt đầu học.
Vue vừa nhẹ, thân thiện lại có tài liệu học tập khá tốt.
Tuy nhiên, sẽ là rất tốt nếu sau đó bạn update thêm kiến thức React hoặc Angular (Dành cho các dự án lớn) tùy theo sở thích.
> Lưu ý: Bạn không nhất thiết phải học React, Angular hay là Vue mới có thể tiếp tục học Lập trình Back end.
Còn nếu bạn quyết định chỉ học tập trung vào phần Front end thì đến đây đã tạm đủ.
> Đọc ngay Lập trình viên Frontend nên học gì? để hiểu rõ nhiều khía cạnh hơn.
Tuy nhiên, kể cả bạn chỉ muốn làm chuyên về Front end thì kiến thức Back end cũng cần phải học.
Không nói đâu xa, thứ nhất, bạn có thể có nhiều cơ hội hơn với 2 mảng kiến thức.
Thứ hai, bạn phải biết những thứ cốt lõi để còn giao tiếp với Team Backend chứ.
Phần 3:
HỌC LẬP TRÌNH WEB BACK END
Bạn nên học ngôn ngữ lập trình Back end nào trước?
Có rất nhiều ngôn ngữ lập trình Back end.
Công nghệ back end đã xuất hiện khá lâu, một số thậm chí trước cả khi internet tồn tại!
Điều này có thể sẽ gây khó khăn cho bạn trong việc chọn ngôn ngữ để bắt đầu học lập trình Back end.
> Đọc thêm: Nên học ngôn ngữ lập trình nào?
Để thu hẹp lựa chọn của bạn, mình khuyên bạn nên áp dụng các nguyên tắc sau để đưa ra quyết định:
-
Chọn một ngôn ngữ bạn có thể học được: Tìm một ngôn ngữ lập trình Back end có một đường cong học tập hợp lý, có tài liệu tốt / hoặc có tài nguyên online tốt.
-
Chọn một ngôn ngữ có liên quan đến mục tiêu nghề nghiệp cuối cùng của bạn.
-
Chọn một ngôn ngữ thú vị: Học lập trình nói chung là khó, lập trình web cũng vậy. Chắc chắn bạn sẽ không thể gắn bó và có thành công với ngôn ngữ bạn không thấy nó thú vị.
Một điều QUAN TRỌNG cần ghi nhớ là bạn:
"KHÔNG NÊN HỌC TẤT CẢ CÁC NGÔN NGỮ".
> Lưu ý: Trên thực tế, nếu bạn là người mới bắt đầu, mình thực sự khuyên bạn nên tập trung vào MỘT và CHỈ MỘT ngôn ngữ trước.
Vì tất cả các ngôn ngữ lập trình đều chia sẻ một số nguyên tắc chung.
Ví dụ:
Bạn đều có thể viết một vòng lặp "for" trong JavaScript, PHP, C # và Python.
Một khi bạn đã hiểu rõ các nguyên tắc cơ bản của lập trình bằng ngôn ngữ đầu tiên của mình, việc chuyển sang học các ngôn ngữ khác sẽ dễ dàng hơn.
Mình hy vọng điều này sẽ giảm bớt một chút áp lực từ việc chọn ngôn ngữ lập trình back end đầu tiên của bạn để học.
Bạn hoàn toàn có thể bắt đầu với ngôn ngữ dễ để sau đó có cơ sở để nắm bắt ngôn ngữ khó.
Hãy cùng xem một số ngôn ngữ lập trình Back end phổ biến nhất
Một số ngôn ngữ Lập trình Backend phổ biến nhất: Java
Java là một ngôn ngữ ổn định ra đời từ năm 1996, hiện tại do Oracle phát triển (Mua lại từ Sun Microsystems).
Hiện nay, Java được sử dụng rất rộng rãi.
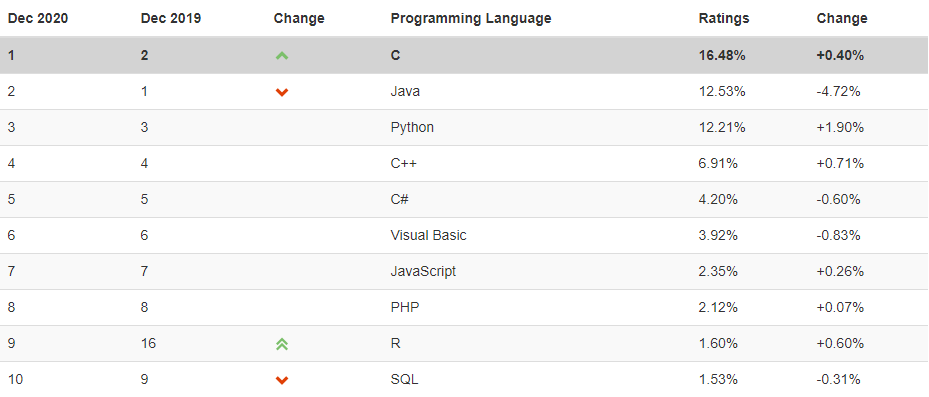
Nó đã giữ vị trí hàng đầu về chỉ số TIOBE kể từ năm 2001. (TIOBE là bảng xếp hạng các ngôn ngữ lập trình theo số lượng tìm kiếm)

Ngôn ngữ Lập trình phổ biến nhất theo TIOBE INDEX
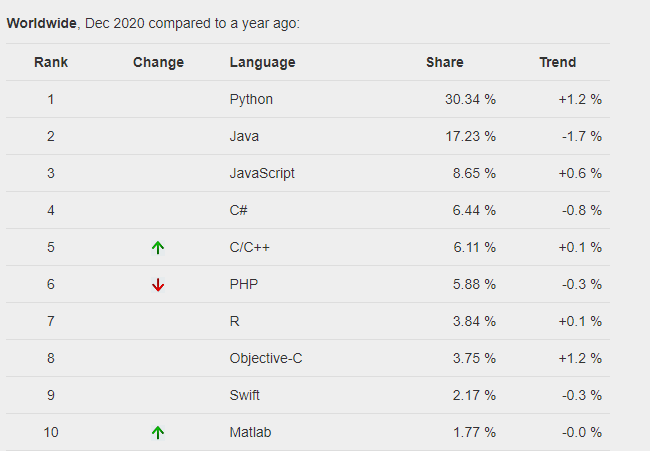
Và bạn cũng có thể tham khảo bảng xếp hạng PYPL Index (Bảng xếp hạng dựa theo các hướng dẫn học tập, tutorials được tìm thấy trên internet về các ngôn ngữ lập trình) - Để bạn biết học ngôn ngữ nào có tài liệu, hướng dẫn tốt nhất, mới nhất.

Ngôn ngữ Lập trình phổ biến nhất theo PYPL INDEX
Ngoài ra, tham khảo chủ đề thảo luận trên các diễn đàn lập trình viên cũng là một cách để biết người ta đang quan tâm, sử dụng ngôn ngữ nào nhiều.
-
Java được thảo luận nhiều thứ hai
Rất nhiều công ty công nghệ lớn sử dụng Java trong trang web của họ: Google, YouTube, Facebook, Amazon, và Twitter, và nhiều công ty khác.
Một trong những lý do Java phổ biến như thế là nó rất nhanh, và có thể scale up để xử lý trang web lớn.
Java cũng là một ngôn ngữ phù hợp cho phép bảo trì dễ dàng hơn, tốt hơn cho các dự án trong dài hạn.
Twitter đã được xây dựng với Ruby on Rail. Nhưng trong năm 2015, để hỗ trợ tăng trưởng, họ đã phải chuyển sang Scala, một ngôn ngữ chạy trên Java Virtual Machine.
Và sau khi đã học Java cơ bản để lập trình Web với Java, bạn sẽ cần đến JSP / Servlet hoặc Spring, Spring Boot
Một số ngôn ngữ Lập trình Backend phổ biến nhất: C# (C Sharp đọc là Xi Xáp)
C# được Microsoft tạo ra để trở thành đối thủ cạnh tranh với Java. Bạn có thể thấy rằng C# đã đạt đỉnh trên Xu hướng Stack Overflow vào năm 2009 và đã giảm dần kể từ đó.
 Tỷ lệ câu hỏi của một số ngôn ngữ lập trình Back end phổ biến trên Stack Overflow
Tỷ lệ câu hỏi của một số ngôn ngữ lập trình Back end phổ biến trên Stack Overflow
Nhưng thị phần của C# vẫn còn khá lớn.
Nó có một ngôn ngữ hướng đối tượng mạnh mẽ, có số lượng tags cao thứ 3 trên Stack Overflow.
C# cũng đứng thứ 5 trong nghiên cứu của Stackify
C # được sử dụng trong rất nhiều ứng dụng, như ứng dụng máy tính để bàn Windows và lập trình Android.
Nó cũng sử dụng rất nhiều trong phát triển trò chơi thông qua Game Engine là Unity.
Vì vậy, nếu bạn quan tâm đến Android hoặc Lập trình Game, C# sẽ là một lựa chọn tuyệt vời để học.
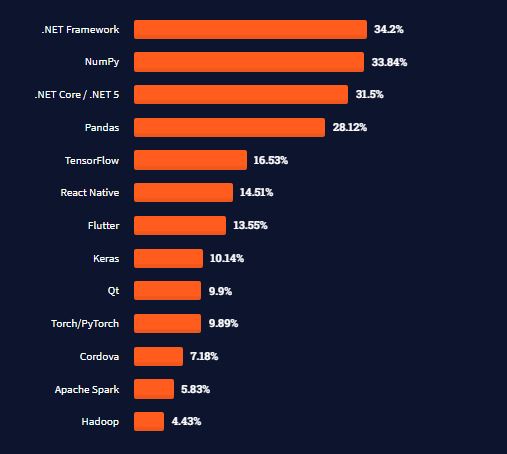
Một số ngôn ngữ Lập trình Backend phổ biến nhất: .Net
 .Net đứng đầu danh sách các Framework, Thư viện và Tool khác
.Net đứng đầu danh sách các Framework, Thư viện và Tool khác
Một số ngôn ngữ Lập trình Backend phổ biến nhất: Python
Python lần đầu tiên xuất hiện vào năm 1991 và là ngôn ngữ phổ biến nhất, dễ học nhất.
Vì các từ khóa, cú pháp Python rất dễ hiểu.
Để lập trình web thì có một số Web Framework của Python mà bạn có thể sử dụng:
-
Flask (Tối giản và linh hoạt hơn).
Mức độ phổ biến của Python đã tăng vọt trong những năm gần đây. Theo cập nhật mới nhất, Python được xếp hạng 3 trên chỉ số TIOBE.
> Xem ngay: HỌC LẬP TRÌNH PYTHON CƠ BẢN
Và trong năm 2018, Python đã được xếp hạng thứ 3 về số lượng người đóng góp trên GitHub (Xem chi tiết tại đây)
Và theo Báo cáo của Stack Overflow công bố 2019, Python đứng vị trí 4 trong số các công nghệ phổ biến nhất (Chỉ sau Javascript, HTML/CSS, SQL).
Ngay cả khi bạn không phải là làm về khoa học dữ liệu hay trí tuệ nhân tạo. Biết sử dụng Python là một kỹ năng rất có ích.
Như Alexus Strong của Code Academy viết:
"PYTHON hấp dẫn những người trong lĩnh vực phi kỹ thuật bởi vì nó giúp việc phân tích dữ liệu nằm trong tầm tay"
Nếu bạn tò mò về Khoa học Dữ liệu hoặc Học máy thì bạn cần phải nắm thật vững ngôn ngữ. Và chỉ học về cú pháp là không đủ, bạn cần phải trải nghiệm Python thật nhiều.
> KHÓA HỌC PYTHON (Học Offline với chuyên gia) này sẽ giúp bạn làm chủ ngôn ngữ thật vững chắc để mở rộng sang các mảng thú vị hơn trong tương lai.
> Xem thêm: Lý do nên học Lập trình Python
Một số ngôn ngữ Lập trình Backend phổ biến nhất: PHP
PHP là một ngôn ngữ lập trình Back end mà rất nhiều người thích cũng như rất nhiều người ghét.
Tuy nhiên, mặc dù nhiều người cho rằng PHP không bằng Java, C# hay Javascript, Nhưng thực tế vẫn là PHP là ngôn ngữ lập trình Back end phổ biến nhất hiện nay.
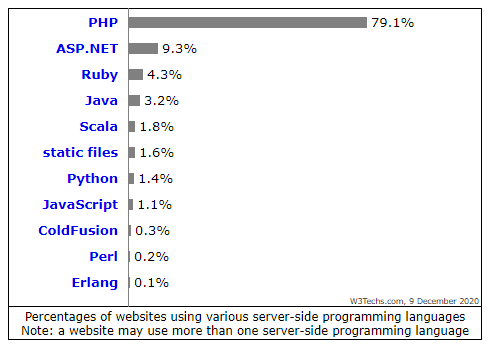
Nghiên cứu được thực hiện bởi W3Techs.com cho thấy 79.1% trang web trên thế giới hiện nay sử dụng PHP. (Ngôn ngữ đứng thứ hai là ASP.NET, chỉ chiếm gần 9.3%.)

Tỷ lệ ngôn ngữ Lập trình Back end phổ biến nhất theo thống kê của W3Tech
Trong đó, hệ thống quản lý nội dung (CMS) là một lý do chính khiến cho thị phần của PHP trở nên lớn như vậy.
Có 3 CMS hàng đầu là:
... tất cả đều được xây dựng bằng PHP.
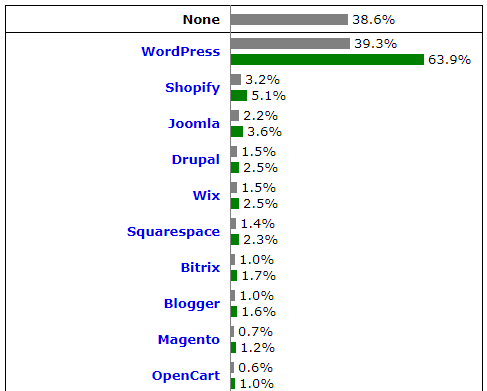
Trong tổng số website mà W3Tech theo dõi được thì có 38,6% website không sử dụng CMS nào.
Và có 39,3% sử dụng hệ thống CMS là Wordpress. Tức, Wordpress chiếm 63,9% trong thị phần CMS.

Tỷ lệ Website sử dụng hệ thống quản lý nội dung (CMS) theo W3Tech (Số liệu 09/2019)
Nếu bạn thích làm việc với CMS, WordPress có thể là một CMS bạn nên tập trung học để xây dựng các trang web tùy chỉnh, các Plugin hoặc tạo ra các Theme.
Ngoài các hệ thống quản lý nội dung (CMS), PHP có một số Framework làm cho việc Lập trình Web dễ dàng và nhanh chóng hơn.
Laravel là một Framework xuất hiện vào năm 2011, và hiện đang là Framework PHP phổ biến nhất.
> Nếu bạn đã học PHP cơ bản rồi thì có thể học ngay KHÓA HỌC LARAVEL (Học Offline với chuyên gia) để đi làm việc chuyên nghiệp hơn, nhanh hơn.
Làm việc với dữ liệu và cơ sở dữ liệu
Nhiều người rất ngại làm việc với cơ sở dữ liệu nếu không thực sự quen với nó.
Tuy nhiên, nếu bạn nghĩ thực sự muốn học Lập trình Back end thì đây bạn chắc chắn phải cố mà học nó.
Nếu bạn đã từng sử dụng Excel để tổ chức dữ liệu hoặc tạo biểu đồ để thì bạn đã thực hiện một chức năng tương tự (mặc dù đơn giản hơn nhiều) mà cơ sở dữ liệu thực hiện.
Vậy, bạn cần học gì để làm việc với Cơ sở dữ liệu?
Một điều may mắn là, bạn không cần phải học nhiều ngôn ngữ CSDL khác nhau.
Ngôn ngữ cơ sở dữ liệu chính là SQL (Đọc là Ét Qui Eo hoặc Sequel (Si quờ)).
SQL (Ngôn ngữ truy vấn có cấu trúc) được IBM tạo ra vào những năm 1970 và được sử dụng trong các cơ sở dữ liệu quan hệ (Relational Databases).
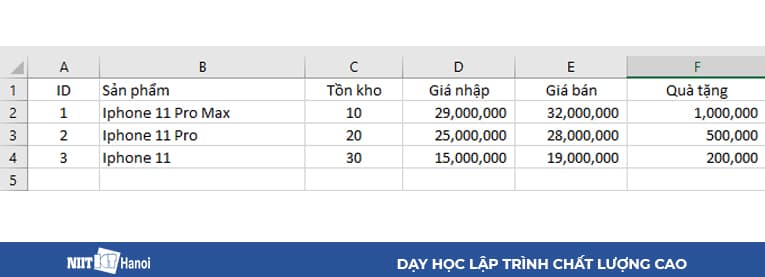
Mô hình quan hệ là cách cấu trúc dữ liệu thành các hàng và cột (giống như bảng tính Excel).
Mỗi cột được chỉ định cho một loại dữ liệu nhất định và có thể yêu cầu dữ liệu được định dạng chính xác.
Và mỗi hàng (hoặc bản ghi) chứa một ID hoặc khóa duy nhất ngoài cột hoặc trường, các giá trị.
Bạn có thể thấy minh họa dưới đây:
 Minh họa về Cơ sở dữ liệu
Minh họa về Cơ sở dữ liệu
Các bản ghi sau đó được lưu trữ trong nhiều tập hợp được gọi là bảng. Và một tập hợp các bảng tạo nên toàn bộ lược đồ cơ sở dữ liệu hoặc cấu trúc.
Các loại hệ thống cơ sở dữ liệu SQL chính là:
-
MySQL (thường được sử dụng cho PHP và các ứng dụng nguồn mở. Xem ngay MySQL là gì?)
-
Microsoft SQL Server (thường được sử dụng cho các ứng dụng .NET)

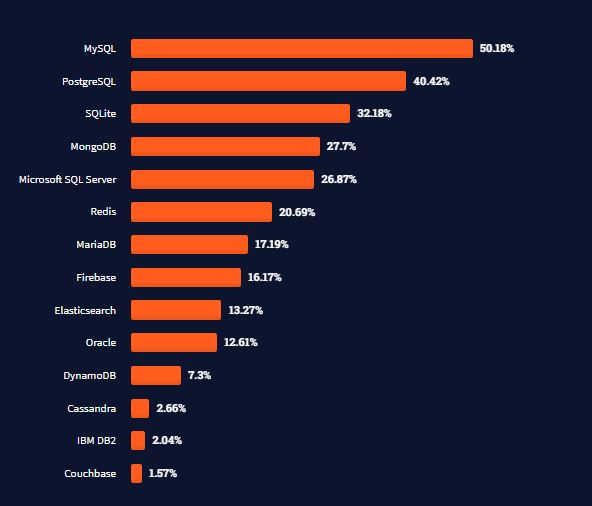
Xếp hạng quan tâm về các Database
NoSQL là gì?
Mặc dù SQL là loại cơ sở dữ liệu chiếm ưu thế, nhưng vẫn có một loại khác: NoSQL (tức là non-SQL).
Giống như tên của nó, cơ sở dữ liệu NoSQL ngược lại với các cơ sở dữ liệu SQL truyền thống.
NoSQL là không liên quan và không thực thi cùng loại cấu trúc mà SQL thực hiện.
Thay vào đó, bạn có thể lưu trữ bất kỳ loại dữ liệu nào trong một loại hệ thống tự do hơn, linh hoạt hơn.
Điều này tạo ra các quy trình nhanh hơn nhiều và tốt hơn nhiều trong việc nhân rộng cho các ứng dụng lớn, phức tạp.
Nhược điểm của NoSQL là bạn phải hy sinh tính nhất quán dữ liệu.
Như Craig Buckler của Sitepoint đã viết:
"NoSQL linh hoạt hơn, nhưng việc có thể lưu trữ bất kỳ dữ liệu nào ở bất cứ đâu có thể dẫn đến các vấn đề về tính nhất quán. (Sitepoint)"
NoSQL đã trở nên phổ biến vào những năm 2000 do các công ty công nghệ lớn như Facebook và Amazon cần có một cách thao túng và lưu trữ dữ liệu nhanh chóng.
Trong đó, MongoDB là hệ thống NoSQL được sử dụng phổ biến nhất.
Các loại NoSQL hàng đầu khác là Cassandra, Elaticsearch và Couchbase (theo Hackernoon).
So sánh SQL so với NoSQL
Bạn có thể lên Google để tìm thấy các bài thảo luận về việc NoSQL sẽ thay thế SQL hay cái nào tốt hơn cái nào.
Sự thật là cả hai loại cơ sở dữ liệu đều có điểm mạnh và điểm yếu.
Giống như bất cứ điều gì khác, lựa chọn Cơ sở dữ liệu nào tùy thuộc vào dự án và công việc bạn đang đảm nhiệm.
Cá nhân mình khuyên bạn nên học cả những kiến thức cơ bản của cả SQL và NoSQL.
Nhưng trước tiên hãy cứ:
"HỌC SQL CHO TỐT ĐI ĐÃ!"
> Bạn có thể TỰ HỌC SQL rất dễ dàng với hướng dẫn chi tiết này ngay.
Vấn đề tạo trang web trên máy chủ
Như chúng ta đã đề cập lúc đầu, máy chủ (Server) chỉ đơn giản là máy tính lưu trữ tệp website và các tài nguyên khác như cơ sở dữ liệu.
Để có một trang web có thể truy cập công khai trên internet, nó cần phải được cài đặt trên server.
Dưới đây là một số điều mà bạn sẽ phải làm để khiến cho một trang web trực tuyến:
Cài đặt tên miền và Chứng chỉ SSL (Nếu có)
Tên miền là địa chỉ của trang web, như Google.com, Wikipedia.org hoặc Harvard.edu hay niithanoi.edu.vn.
Để có được một tên miền, bạn sẽ phải mua tên miền từ các nhà cung cấp tên miền như Google Domain, Go Daddy hay các nhà cung cấp tại Việt Nam như Z.com, Nhanhoa, PA Vietnam, iNET ...
Ngoài tên miền, bạn cũng nên mua thêm chứng chỉ SSL cho tên miền của mình.
> Có một số công ty bán tên miền kèm theo chứng chỉ SSL miễn phí.
SSL sẽ mã hóa truy cập trên trang web của bạn, giúp bảo vệ nó khỏi các cuộc tấn công mạng phổ biến.
Bạn sẽ cần thêm nơi lưu trữ website
Khi bạn đã có tên miền, tức là bạn đã có địa chỉ nhà của bạn.
Bây giờ bạn cần phải mua đất để bạn đặt ngôi nhà của mình, đó chính là hosting.
Có một vài cấp độ khác nhau của Web hosting:
> Shared Server: Đây là tùy chọn rẻ nhất, có thể dao động từ vài đô la đến 400 nghìn đến 800 nghìn một năm. Đây là một dạng chia sẻ không gian lưu trữ. Nhà cung cấp sẽ bổ không gian của một Server vật lý ra để cho nhiều người cùng sử dụng. Nhược điểm là sẽ bị giới hạn nhiều ở RAM, Băng thông, Số GB lưu trữ.
> Cloud Server: Cloud Hosting là một dịch vụ tương đối mới. Nó bao gồm một hệ thống gồm một số lượng lớn các máy chủ vật lý có tài nguyên được chia sẻ. Mỗi người thuê hosting riêng lẻ sau đó được cung cấp một máy chủ ảo lấy tài nguyên từ nhóm chung. Thiết lập này cho phép linh hoạt hơn về băng thông và có thể mở rộng rất nhanh.
> VPS (Virtual Private Servers): VPS tương tự như Cloud Hosting ở chỗ mỗi người thuê có máy chủ ảo riêng và tất cả người thuê đều chia sẻ một máy chủ vật lý. Nó tốt hơn so với Shared Server vì bạn được phân bổ tài nguyên máy chủ của riêng mình.
> Dedicated Servers: Những máy chủ chuyên dụng này cung cấp cho bạn một máy chủ vật lý hoàn chỉnh cho chính bạn. Như bạn có thể tưởng tượng, tùy chọn này mạnh nhất nhưng cũng đắt nhất.
Thiết lập và bảo trì máy chủ
Khi bạn có tên miền và máy chủ lưu trữ, tiếp theo bạn sẽ phải thiết lập trang web của mình trên máy chủ.
Điều này liên quan đến việc điều hướng tên miền của bạn đến máy chủ của bạn (trỏ tên miền đến IP duy nhất), thiết lập các tệp và cơ sở dữ liệu trang web của bạn (nếu cần) và các cấu hình khác.
Bao nhiêu công việc bạn phải làm sẽ phụ thuộc vào loại gói server bạn đã mua từ máy chủ web của bạn.
Các gói được chia sẻ đơn giản nhất thường đi kèm với các tính năng một lần nhấp sẽ tự động cài đặt WordPress, Drupal hoặc trang web khác cho bạn.
> Lưu ý: Ở phần này, các nhà cung cấp máy chủ sẽ hỗ trợ bạn hết mức, kể cả bảo trì, backup... Việc của bạn chỉ là ném code web lên.
Deploy lên Server
Chắc bạn cũng tự hỏi:
"LÀM THẾ NÀO ĐỂ UP WEBSITE LÊN SERVER?"
Ở phần này bạn có thể thực hiện bằng cách sử dụng một giao thức, về cơ bản là một phương thức vận chuyển các tệp hoặc dữ liệu khác lên và xuống một Server.
> HTTP, cách trình duyệt của bạn tải các trang web, cũng là một giao thức. HTTP là viết tắt của Hypertext Transfer Protocol.
Cách đơn giản nhất là sử dụng một giao thức gọi là FTP (Giao thức truyền tệp).
Tuy nhiên, hiện nay không khuyến khích sử dụng FTP nữa vì nó không an toàn (Không được mã hóa).
Ngày nay, hầu hết mọi người sử dụng các giao thức an toàn hơn FTPS (FTP qua SSL) hoặc SFTP (Secure SHell FTP).
Để FTP / SFTP hoạt động, bạn cần tạo một tài khoản trên server của mình.
Sau đó, bạn sẽ kết nối với máy chủ bằng địa chỉ IP của server và đăng nhập tên người dùng và mật khẩu để xác thực.
Để truyền tệp qua FTP / SFTP, bạn có thể sử dụng các chương trình như Filezilla hoặc CyberDuck.
Chúng có GUI (giao diện người dùng đồ họa) giúp tải lên và tải xuống các tệp đến và từ máy tính và máy chủ của bạn tương đối dễ dàng.
Deployment tools
Như bạn có thể tưởng tượng, việc phải tải tệp thủ công lên Server của bạn mỗi khi bạn thực hiện một thay đổi nhỏ trong code sẽ trở nên rất mất công.
Ngoài ra, mọi thứ có thể gây nhầm lẫn nếu nhiều người đang làm việc trên cùng một tệp và tải lên cùng một lúc.
May mắn là, bạn có thể thiết lập các triển khai liên kết vào Kho lưu trữ Git của mình.
Công cụ triển khai lưu trữ cài đặt FTP / SFTP của bạn và khi bạn đẩy một thay đổi trong Git sang nhánh Master của mình.
Bằng cách này, bạn không cần phải nhớ những tập tin bạn đã thay đổi, giảm thiểu số lỗi bạn mắc phải.
Đối với các trang web phức tạp hơn hoặc làm việc nhóm với nhiều người, có các công cụ và hệ thống triển khai nâng cao hơn mà bạn có thể sử dụng để làm cho việc triển khai của mình có cấu trúc hơn.
Các hệ thống này nằm ngoài phạm vi của bài viết này nên mình sẽ không tiếp tục đi sâu thêm nữa.
CHÚC MỪNG BẠN!!!
Bạn đã có một cái nhìn và kiến thức tổng quan về Lộ trình Lập trình Web từ cơ bản nhất cho đến Deploy website lên Server.
Bây giờ, trước khi chúng ta tiếp tục, xin lưu ý rằng phần sau có chứa một số liên kết về các tài nguyên học tập. (Bạn cũng nên Bookmark lại bài viết này để sử dụng sau này)
Phần Kết: Tài nguyên học Lập trình Website
Mình chắc chắn bạn biết, có rất nhiều tài nguyên mà bạn có thể sử dụng để Học Lập trình Web.
Bên dưới đây mình sẽ liệt kê một số hướng dẫn, sách và tài nguyên online phổ biến nhất để bạn bắt đầu học. Khi đến một level nào đó bạn sẽ tự nhận biết được, tự tìm kiếm được nguồn tài nguyên phù hợp nhất với mình. (Dưới đây là tài liệu chuẩn)
-
W3Schools: Đây là trang web mà bạn chắc chắn nên ghé qua nếu muốn bắt đầu học Lập trình Web. Nó có đầy đủ các hướng dẫn học HTML, CSS, Bootstrap, PHP, JAVA, Python, JavaScript,... với ngôn ngữ trình bày dễ hiểu, ví dụ minh họa trực quan.
> Đặc biệt, học trên W3Schools giúp bạn có khả năng đọc hiểu TIẾNG ANH tốt. Tốt hơn cho bản thân bạn.
-
Freecodecamp: Là một tổ chức phi lợi nhuận cung cấp các bài học hoàn toàn miễn phí cho các Lập trình viên Web nhiều tham vọng. Chương trình giảng dạy của họ là một bộ các khóa học toàn diện từ Front end đến Back end (sử dụng Node và Express) và hơn thế nữa
-
Tài liệu của Stack Overflow: Đây là tài liệu và các chuyên gia trên Stack Overflow đã tổng hợp về rất nhiều công nghệ (48 File PDF mình đã tổng hợp lại trên Google Drive)
-
Sổ tay CSS: Tài liệu sổ tay CSS rất hay của Flavio Copes (Tải tại đây)
-
SoloLearn: Đây là một hướng dẫn học lập trình Online có một cách tiếp cận độc đáo, bạn có thể học không chỉ từ trang web của họ, mà trên các ứng dụng di động miễn phí của họ. Một số khóa học phổ biến nhất của họ là Python, C ++ và Java.
Một danh sách các trang web thú vị khác:
-
Hướng dẫn tự học lập trình (Tiếng Việt): Freetust.net
Tóm tắt lại Lộ trình học Lập trình Web 2022
Phần Chuẩn bị
Phần cơ bản về Lập trình Web
-
HTML cơ bản. Điểm mới trong HTML5
-
CSS: CSS cơ bản, Selector. Điểm mới trong CSS3
-
Javascript: Javascript cơ bản
-
Trình soạn thảo: VS Code, Sublime Text 3, Atom, Notepad ++
-
Version Control: Commit, Repository là gì, Central repository là gì.
-
Repository online là gì, Local repository là gì? Pull là gì? Push là gì? Git, GitHub
-
Frontend là gì? UI / UX là gì?
-
Backend là gì?
Phần Kỹ năng trung cấp về lập trình web
-
Responsive: Sử dụng @media, Flexbox, CSS Grid
-
CSS Framework: Bootstrap 3, Foundation
-
CSS Nâng cao: SASS (Mixins, Nesting). Quy tắc viết CSS nâng cao
-
Buildtool: Webpack (Phổ biến nhất), Gulp (Nên tìm hiểu), npm, Yarn
-
Javascript Framework: jQuery (Phổ biến nhất, thực tế là mặc định phải biết), React (Nên tìm hiểu), AngularJS, VueJS (Phù hợp với người mới học)
Phần Kỹ năng Lập trình Backend
Ngôn ngữ Lập trình
-
JAVA: Java cơ bản, Lập trình Java Hướng đối tượng, JSP / Servlet. Spring / Spring Boot (Nên tìm hiểu)
-
PHP: PHP Cơ bản, Lập trình PHP Hướng đối tượng, Laravel Framework
-
C#: C# Cơ bản, ASP.NET (hoặc ASP.NET Core)
-
Mô hình MVC (Có thể tìm hiểu thêm mô hình mới, hiện đại hơn là MVVM)
CMS (Dành cho PHP)
-
Wordpress (Phổ biến nhất)
-
Joomla
-
Drupal
Cơ sở dữ liệu
-
MySQL: Thường dùng cho PHP, JAVA
-
Microsoft SQL Server: Thường dùng cho .NET
-
PostgreSQL: Mã nguồn mở
Tên miền (Domain)
-
Tên miền là gì?
-
Cách cầu hình, trỏ IP
-
Cách cài đặt bản ghi
Lưu trữ website
-
Hosting là gì?
-
Shared Server là gì?
-
Cloud Server là gì?
-
VPS là gì?
-
Dedicated Server là gì?
-
Cách cầu hình
Deloy
Tài nguyên học tập
-
Q&A: Stack Overflow, Reddit, Qoura
-
Microsoft Virtual Academy
-
Tài liệu của Stack Overflow
-
Sổ tay CSS, JS, Vue JS (Flavio Copes)
-
Khác: flexboxfroggy.com, flukeout.github.io, css-tricks.com, sitepoint.com, coders-x.com, Freetust.net
Bạn đã có kinh nghiệm học lập trình web chuẩn như chuyên gia!
Và nếu bạn tự hỏi:
"Có thể HỌC LẬP TRÌNH WEB qua các khóa học, hướng dẫn online không?"
Mình tin rằng câu trả lời là Có.
Tuy nhiên, tự học thành tài luôn là điều không hề dễ dàng.
Để học và thành thạo bất cứ điều gì đều khó khăn, và học lập trình web cũng tương tự như vậy.
Với mục tiêu bạn đã đặt ra, nếu bạn quyết định đi theo con đường Lập trình Web, đây là một số lời khuyên bạn nên ghi nhớ:
Luôn giữ tập trung!
Khi bạn tự học, việc nhảy từ hướng dẫn này sang hướng dẫn khác là rất phổ biến.
Đặc biệt là khi bạn bắt đầu gặp lỗi và rào cản nào đó.
Nhưng làm thế dẫn đến việc học rất hời hợt, bạn sẽ không thực sự tiến lên mức sâu hơn về kỹ năng cũng như kiến thức.
Hãy cố gắng chọn và gắn bó với một khóa học / cuốn sách giúp bạn học.
Trừ khi bạn thực sự không thích hoặc nó quá cũ.
Học cách tự tìm kiếm cách vượt qua những rào cản và những vấn đề lỗi mà tài nguyên đó không giải quyết được sẽ giúp bạn phát triển kiến thức, kỹ năng lập trình hiệu quả hơn.
Bất kỳ khóa học, hướng dẫn nào cũng chỉ là bước đầu tiên trong hành trình học lập trình Web của bạn.
Chỉ cần học xong một hướng dẫn hoặc học xong một một khóa học không có nghĩa là bạn sẽ trở thành Lập trình viên Web hoàn hảo.
Bạn phải học và luyện tập nhiều lần để trở nên xứng đáng. Giá trị bạn nhận được cần phải tương đương với giá trị bạn bỏ ra.
Hãy thử học thêm hướng dẫn khác sau khi đã hoàn thành, hoặc học lại chính hướng dẫn trước đó để nghiên cứu sâu hơn các khái niệm.
Bạn sẽ thấy những cách khác nhau giải thích cùng một khái niệm và như thế nó có thể giúp kiến thức bám chắc vào não bạn hơn.
Và, tất nhiên
"KHÔNG CÓ GÌ CÓ THỂ THAY THẾ CHO KINH NGHIỆM LẬP TRÌNH WEB THỰC TẾ"
Khi bạn học, hãy cố gắng tự mình thực hành các kỹ năng, thực hành các ví dụ mà bạn đang học cho thật thuần thục (Thậm chí mài dũa nó hàng ngày)
Hãy thử xây dựng các dự án ngẫu nhiên bạn nghĩ ra, tạo một trang web miễn phí cho bạn bè, xây dựng trang web giới thiệu về bản thân mình. (Portfolio)
> Xem thêm: 10 Mẹo xây dựng Portfolio cho Web Developer
Bạn càng giải quyết nhiều vấn đề, bạn sẽ càng hiểu về Lập trình Web nhiều hơn.
Mình hy vọng bạn thấy bài viết này hữu ích, vui lòng để lại comment bên dưới, mọi bình luận đều được hoan ngênh.
Nếu bạn đang học Lập trình Web ngay bây giờ, thì mình cũng rất muốn biết mục tiêu cuối cùng của bạn là gì, hoặc bất kỳ vấn đề nào mà bạn đã gặp phải khi học.
Biết đâu chúng ta có thể giúp đỡ nhau hoặc kết nối được với những bạn tương tự để cùng nhau học tập.
Cuối cùng, nếu bạn thích bài viết LỘ TRÌNH HỌC LẬP TRÌNH WEB (Toàn tập) này, vui lòng chia sẻ nó trên Facebook hoặc bất kỳ bạn bè nào của bạn đang cần đến nó.
Jessica Chan
Ôn tập kiến thức học tập để ôn thi học lập trình web tại trang
truonghocao.edu.vn
đã đượ https://moit.gov.vn/ giới thiệu
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #icthanoi #niithanoi #icthanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python