Mỗi trang web hiện đại ngày nay cần phải thân thiện với thiết bị di động (Thích ứng trên nhiều thiết bị có kích cỡ khác nhau - Website Responsive).
Bạn có thể dễ dàng làm điều này bằng cách sử dụng các kỹ thuật responsive, một trong số đó là tính năng CSS flexbox.
Flexbox cho phép bạn xác định các thành phần bố cục là các box linh hoạt có thể điều chỉnh dựa trên vùng chứa.
Vì vậy, bạn có thể quyết định một phần tử sẽ chiếm bao nhiêu phần, chúng sẽ di chuyển khi container được thay đổi kích thước và có thể sắp xếp nội dung đó lại cho phù hợp.
Nếu bạn chưa bao giờ sử dụng thuộc tính flexbox trước đây thì bạn hãy nên thử Flexbox bởi vì nó là cách mạng của CSS3 đấy.
Danh sách các hướng dẫn dưới dây sẽ giúp bạn hiểu rõ về Flexbox từ các thuật ngữ đến cách sử dụng. Từ đó, sử dụng Flexbox bạn có thể bố trí website của bạn linh động hơn bao giờ hết.
1. Flexbox Froggy: Chơi với Ếch để học Flexbox
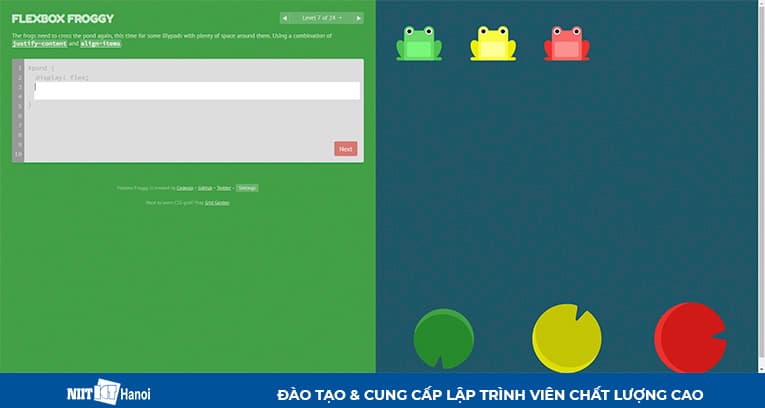
 Những hướng dẫn CSS Flexbox tốt nhất: Flexbox Froggy
Những hướng dẫn CSS Flexbox tốt nhất: Flexbox Froggy
Mình thấy đây series hướng dẫn tốt nhất cho những người mới bắt đầu tìm hiểu về Flexbox.
Flexbox Froggy là một trò chơi mã nguồn mở miễn phí giúp bạn tìm hiểu các thuộc tính và vận dụng chúng qua các level.
Tại đây họ giúp bạn luyện tập các thuộc tính cơ bản của Flexbox.
Từ đó, từ ban đầu đơn giản và đến các cấp độ cao thì càng khó hơn.
Trò chơi này rất thú vị và hữu ích ngay cả đối với các lập trình viên có kinh nghiệm. Nếu bạn cần tóm tắt những điều Flexbox có thể làm thì đây chính là nơi bạn cần thử qua.
Thậm chí nếu bạn đã hiểu và cần đến các cấp độ khó hơn thì Flexbox Froggy cũng cho phép bạn bỏ qua. Học tập là tự do. Thu hút bạn đơn giản bằng sự thú vị.
2. What the Flexbox: Bộ Video Hướng dẫn đầy đủ về Flexbox
 Những hướng dẫn CSS Flexbox tốt nhất: What the Flexbox
Những hướng dẫn CSS Flexbox tốt nhất: What the Flexbox
What the Flexbox?! nghe có vẻ giống như một trò chơi giải đố nhưng nó thực sự là một cách hay để tìm hiểu về CSS Flexbox.
Đây là bộ 20 video hướng dẫn của Wes Bos về Flexbox với sự đơn giản, ngắn gọn, dễ hiểu.
Wes Bos giúp bạn hiểu tất cả mọi thứ liên quan đến flexbox, bao gồm cả thay đổi kích thước container và làm thế nào để responsive ngay từ đầu.
Bộ video này cần phải đăng ký email. Nhưng dĩ nhiên là miễn phí hoàn toàn.
Phần tốt nhất là những video là dạy các ví dụ thực tế, bạn có thể vừa học và vừa làm cùng. Rất thực tế, mình vẫn nghĩ đây là cách học tốt nhất.
3. CSS - Tricks Guide: Hướng dẫn đầy đủ về Flexbox
 Những hướng dẫn CSS Flexbox tốt nhất: A complete Guide to Flexbox
Những hướng dẫn CSS Flexbox tốt nhất: A complete Guide to Flexbox
Nếu bạn thích một hướng dẫn bằng bài viết, thì hãy xem hướng dẫn Flexbox của CSS - Tricks. Nó bao gồm khá nhiều thứ bạn cần biết, bắt đầu từ những điều cơ bản tuyệt đối của flexbox.
Bạn sẽ tìm thấy rất nhiều hình ảnh trong quá trình giải thích thuật ngữ của Flexbox, bố cục và cách tổ chức nội dung. Nó không phải là hướng dẫn tốt nhất trên thế giới về Flexbox, nhưng nó có lẽ là tốt nhất cho người mới bắt đầu chỉ muốn đọc để tìm hiểu.
4. Flexbox Intro Tut: Hoàn thành Flexbox trong 1 bài viết.
 Hướng dẫn về CSS Flexbox tốt nhất - Flexbox Intro Tut
Hướng dẫn về CSS Flexbox tốt nhất - Flexbox Intro Tut
Mình cũng thực sự quan tâm về series hướng dẫn Flexbox trên Interneting is Hard này. Đó là một chỗ dành riêng cho các bài hướng dẫn, với mục tiêu của giúp mọi người hiểu được lập trình.
Mỗi phần đều có sơ đồ đẹp để giải thích cú pháp và các thuật ngữ giúp bạn học HTML và CSS tốt hơn. Và mình phải nói rằng hướng dẫn về Flexbox của họ rất tốt.
Điều đặc biệt ở đây là, bài viết hướng dẫn này bao gồm toàn bộ về Flexbox, với hơn 12 phần được viết ở một trang duy nhất.
Hướng dẫn này sử dụng kỹ thuật thiết kế cho bài viết dài, tập trung vào nội dung. Thiết kế 1 cột với chiều rộng chỉ 580px (chỉ vừa đủ khoảng 12 từ).
Nếu bạn không biết thì việc đọc 1 hàng 12 từ dễ dàng hơn đọc 1 hàng 20 từ.
Và bạn sẽ nhanh chóng đọc 5000 từ như vậy mà không hề cảm thấy nó dài đâu.
Thậm chí là còn không hề có quảng cáo.
5. Visual Guide To CSS3 Flexbox: Hướng dẫn về Flexbox của Scoth.io
 Hướng dẫn về CSS Flexbox tốt nhất - Scoth.io
Hướng dẫn về CSS Flexbox tốt nhất - Scoth.io
Hình ảnh luôn luôn giải thích mọi thứ một tốt hơn là lời nói, bài viết. Đó là lý do tại sao hướng dẫn Flexbox của Scotch.io là một trong những series hay mình muốn giới thiệu cho bạn.
Lưu ý và Series này sử dụng thêm rất nhiều đoạn mã để giải thích các khái niệm, vì vậy nó không chỉ là một một hướng dẫn hình ảnh.
Cứ thử đi, rồi chắc chắn bạn sẽ thấy thích series này. Nó nặng hơn về phía lập trình, vì vậy thực sự tốt nếu bạn đã biết cú pháp cơ bản.
6. Flexbox CSS in 20 Minutes: Hiểu về Flexbox CSS trong 20 phút
Mình biết nhiều người thích và có thể học tốt hơn thông qua video và có thể tìm thấy vô số hướng dẫn trên Youtube.
Cũng giống như series video của Wes Bos, nhưng nếu bạn thích nhanh chóng hơn thì có thể thử qua Video này của Travesy Media.
Video này của giải thích cú pháp flexbox chỉ trong 20 phút. Sau khi học xong video bạn sẽ thấy mình mạnh mẽ hơn nhiều, bạn sẽ hiểu tại sao Float lại bị thay thế bởi Flexbox.
6. Building A Simple Layout With Flexbox: Video hướng dẫn nhanh về Flexbox
Để có được vào một vide thực tế hơn, bạn có thể xem qua video hướng dẫn này được ghi lại bởi Kevin Powell.
Đó là một video khá ngắn, tổng cộng chỉ khoảng 11 phút. Nhưng nó diễn giải thẳng vào điểm cần thiết khi nói đến Flexbox Model.
Nếu bạn muốn một video bạn có thể dễ dàng làm theo thì video này rất đáng xem. Qua video này bạn sẽ không tìm hiểu được mọi thứ về flexbox, nhưng bạn sẽ hiểu đủ để sử dụng nó cho bố trí layout website.
7. Xây dựng lại Website Dribble sử dụng Flexbox
Có lẽ đây là một yêu thích của mình. Bởi vì nó đi sâu vào việc dạy bạn làm thế nào để tạo một dự án ngay từ đầu.
Kênh Youtube DevTips tạo ra hướng dẫn về Flexbox, trong đó cho bạn thấy làm thế nào để xây dựng lại toàn bộ Layout Dribbble bằng cách sử dụng flexbox.
Đây chính xác là kiểu hướng dẫn mình muốn giới thiệu cho người mới bắt đầu thích thực sự nhảy vào dự án và tìm hiểu làm thế nào để lập trình từ đầu.
Đọc và ghi nhớ thuộc tính CSS là rất tốt.
Nhưng với kiểu này, chúng ta học kỹ thuật thực tế làm thế nào để bố trí layout ngay từ đầu. Và đó là những trải nghiệm, những kinh nghiệm bạn có thể mang vào các dự án trong tương lai.
8. Flat Responsive Flexbox Site: Video hướng dẫn xây dựng Webstie từ đầu bằng Flexbox
Cuối cùng mình nhận thấy hướng dẫn dài video dài về Flexbox cũng có điểm hay của nó. Trong video này, bạn sẽ tìm thấy hướng dẫn hơn 1 giờ về việc xây dựng một trang web hoàn chỉnh từ đầu với flexbox.
Bạn sẽ học cách bố trí lưới và cách thiết kế toàn bộ trang thân thiện với thiết bị di động.
Tuy nhiên, điều này chi tiết hơn nhiều so với các video hướng dẫn khác. Do đó, mình thực sự khuyên bạn nên xem video này sau khi bạn hiểu những điều cơ bản.
Nó sẽ bao gồm rất nhiều nguyên tắc cơ bản của các thuộc tính CSS flexbox nhưng nó cũng khá nhanh.
#BONUS: TỰ HỌC FLEXBOX TOÀN TẬP
 Hướng dẫn tự học Flexbox toàn tập
Hướng dẫn tự học Flexbox toàn tập
Đây là bài hướng dẫn Tự học Flexbox [Toàn tập].
Nó bao gồm tất cả các thuộc tính của Flexbox, giải thích chi tiết và kèm theo ví dụ để bạn biết thuộc tính đó sử dụng thực tế như thế nào.
Điều quan trọng là bạn chỉ cần đọc một bài viết này thôi và có mọi thứ của Flexbox.
PS: Dĩ nhiên là tiếng Việt.
Bạn thích Hướng dẫn nào trong các Hướng dẫn tốt nhất về Flexbox mà mình vừa liệt kê ở trên? Hãy cho mình biết trong phần bình luận nhé.
Tham khảo ngay: Học Lập trình Web PHP từ Front-end đến Back-end trong vòng 4-6 tháng tại NIIT - ICT Hà Nội
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python