Flexbox là một giải pháp của CSS3 sinh ra để thay thế cho float. Giúp chúng ta dễ dàng thiết kế giao diện website hơn.
Flexbox là sinh ra được coi là cuộc cách mạng của CSS3, vì thế, nếu bạn học lập trình web thì không thể không nắm giữ nó.

Flexbox
Bài viết này mình sẽ hướng dẫn đầy đủ về Flexbox, các khái niệm, thuật ngữ, các thuộc tính cũng như ví dụ về cách sử dụng flexbox.
Mục lục:
1. Giới thiệu về Flexbox
2. Các khái niệm và thuật ngữ cơ bản của Flexbox
3. Các thuộc tính của flexbox
3.1. Thuộc tính display
3.2. Thuộc tính flex-direction
3.3. Thuộc tính flex-wrap
3.4. Thuộc tính flex-flow
3.5. Thuộc tính justify-content
3.6. Thuộc tính align-item
3.7. Thuộc tính align-content
3.8. Thuộc tính order
3.9. Thuộc tính flex-grow
3.10. Thuộc tính flex-shrink
3.11. Thuộc tính flex-basis
3.12. Thuộc tính flex
3.13. Thuộc tính align-self
4. Ví dụ sử dụng flexbox
Ví dụ 1: Căn giữa hoàn hảo với Flexbox
Ví dụ 2: Responsive với flexbox
Ví dụ 3: Responsive menu với flexbox
Ví dụ 4: Responsive website đơn giản với flexbox
Tổng kết
> Lưu ý: Trong bài viết này sẽ có các ví dụ được nhúng từ Codepen.io. Đo đó, để xem được code, bạn cần mở tab khác và vào trang Codepen.io (vượt captcha) và F5 lại bài viết này.
1. Giới thiệu về Flexbox
Flexbox Layout Module (Flexible Box) (Theo khuyến nghị của W3C kể từ tháng 10 năm 2017) nhằm mục đích cung cấp một cách bố trí, sắp xếp và phân phối item và không gian hiệu quả hơn trong một container, ngay cả khi kích thước của chúng là động ( Do đó có từ 'flex').
Ý tưởng chính đằng sau flex layout là cung cấp cho container khả năng thay đổi chiều rộng / chiều cao (và thứ tự) của item để lấp đầy không gian có sẵn (chủ yếu là để phù hợp với tất cả các loại thiết bị hiển thị và kích thước màn hình).
Một flex container mở rộng các item để lấp đầy không gian trống có sẵn hoặc thu nhỏ chúng để tránh bị tràn ra ngoài.
Quan trọng nhất, flexbox layout có hướng trái ngược với bố cục thông thường.
Mặc dù các bố cục thông thường vẫn hoạt động tốt cho các trang, nhưng chúng thiếu tính linh hoạt để hỗ trợ cho các ứng dụng lớn hoặc phức tạp (đặc biệt là khi thay đổi phương hướng, thay đổi kích thước, kéo dài, thu hẹp, v.v.).
Lưu ý: Flexbox layout phù hợp nhất với các thành phần nhỏ của ứng dụng, trong khi bố trí GRID được dành cho bố cục tỷ lệ lớn hơn.
2. Các khái niệm và thuật ngữ cơ bản của Flexbox
Vì flexbox là một mô - đun, không phải là một thuộc tính duy nhất, nó liên quan đến rất nhiều thứ bao gồm cả một bộ thuộc tính của nó.
Một số trong số chúng có được thiết lập trên thùng chứa (container) (phần tử cha, được gọi là 'flex container') trong khi những cái khác được đặt là phần tử con (nói là 'flex items').
Nếu bố cục 'thông thường' dựa trên cả hai hướng theo khối và hướng dòng nội tuyến, thì bố cục flex dựa trên 'hướng dòng chảy' (flex-flow directions).
Và bạn có thể quy định hướng dòng chảy. Nếu không quy định thì nó là mặc định.
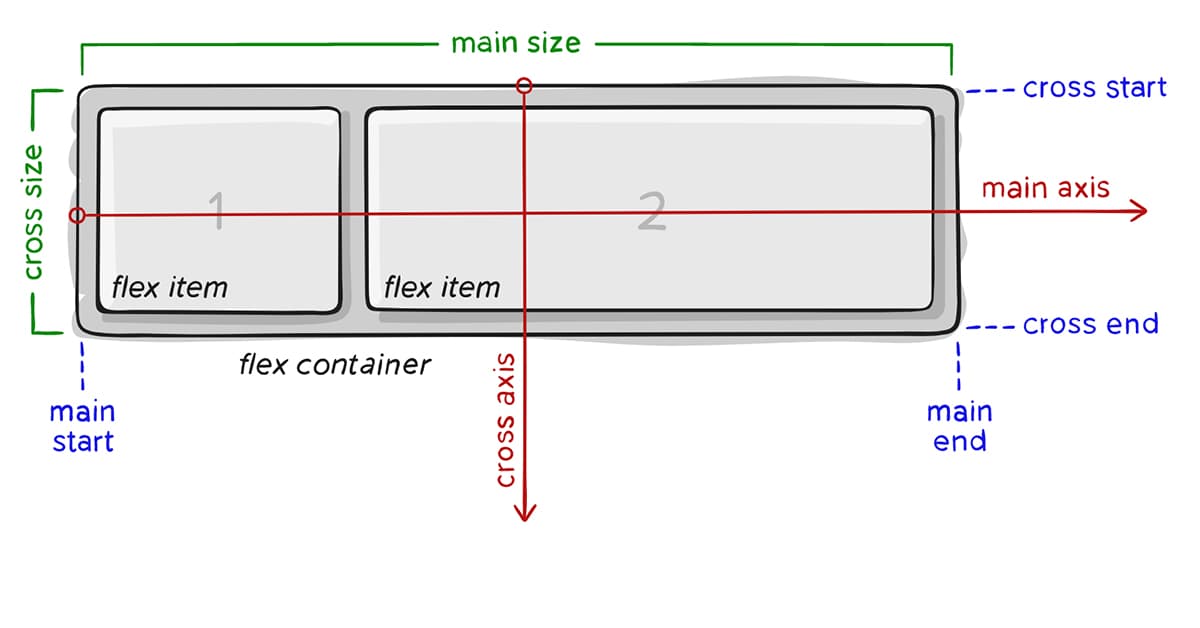
Xem hình minh họa sau:

Các khái niệm, thuật ngữ cơ bản của Flexbox
Các item sẽ được bố trí theo main axis (trục chính) (từ main start đến main end) hoặc trục vuông góc với trục chính - cross axis (từ cross start đến cross end).
-
main axis - Trục chính của flex container là trục chính dọc, theo đó các flex item được đặt ra. Lưu ý, nó không nhất thiết phải nằm ngang. Nó được quy định dựa vào thuộc tính flex-direction (xem bên dưới).
-
main start và main end: Các flex item được đặt trong container bắt đầu từ main-start và đến main-end.
-
main size - chiều rộng của container
-
cross axis - Trục vuông góc với trục chính được gọi là cross axis. Hướng của nó phụ thuộc vào hướng trục chính.
-
cross start và cross end - Điểm bắt đầu và điểm kết thúc của flex item theo hướng cross axis.
-
cross size - Phụ thuộc vào chiều rộng hoặc chiều cao của flex item.
Ngoài ra, bạn có thể nắm giữ các khái niệm cơ bản về Flexbox thông qua một trò chơi rất thú vị, đó chính là Flexbox Froggy. Cách chơi đơn giản là đặt những con ếch trên đúng lá sen.
Chơi thử Game Flexbox Froggy - Học Flexbox qua Game (Có phiên bản tiếng Việt)
Ngoài ra còn có Game Flexbox Defense mang tính thử thách rất thú vị cho các bạn vừa chơi vừa rèn luyện.
Về cơ bản thì 90% trường hợp chúng ta cũng sẽ chỉ sử dụng những thuộc tính flexbox được học trong 2 game này.
Còn bài viết này thì như một tài liệu tham khảo về hầu hết thuộc tính của Flexbox.
> Ghi chú: Tất cả các kỹ thuật Front end và Back end sẽ được truyền đạt đầy đủ trong KHÓA HỌC PHP FULL STACK hoặc KHÓA HỌC JAVA FULL STACK. Tham gia ngay nếu bạn muốn học nhanh, đi thực tập, đi làm sớm!!!
3. Các thuộc tính của flexbox
Chúng ta sẽ đi tìm hiểu về từng thuộc tính của Flexbox ngay sau đây.
Trước tiên chúng ta sẽ tìm hiểu về các thuộc tính dành cho container:

Thuộc tính dành cho flexbox container
3.1. Thuộc tính display
Thuộc tính display được sử dụng để định nghĩa một flex container. Nội tuyến (inline) hoặc khối (block) tùy thuộc vào giá trị nhất định.
Nó cho phép tạo ra một bối cảnh flex để tiếp tục sắp xếp các flex item.
.container {
display: flex;
/* or inline-flex */
}
Lưu ý rằng các cột CSS không có tác dụng đối với flex container
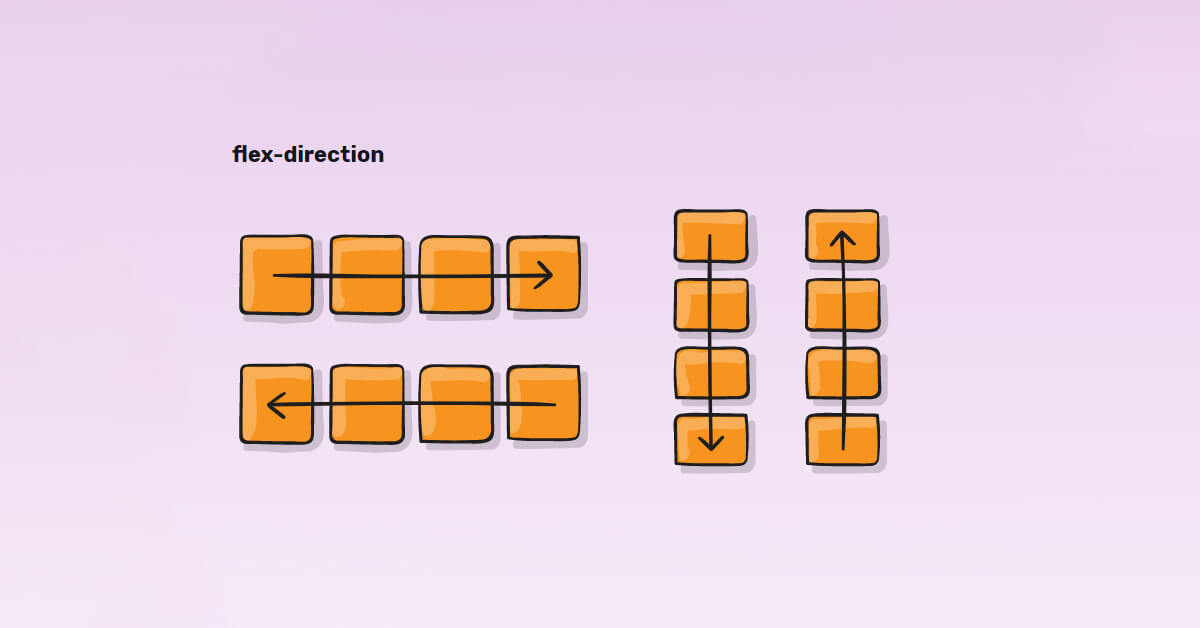
3.2. Thuộc tính flex-direction
Thuộc tính flex-direction thiết lập trục chính (main-axis), do đó xác định hướng các flex item sẽ được đặt trong flex container.

Thuộc tính flex-direction
Flexbox là một khái niệm bố cục một hướng. Hãy hiểu là các flex item sẽ chỉ được đặt theo các hàng ngang hoặc cột dọc.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
Trong đó:
-
row: Là mặc định. Từ trái sang phải
-
row-reverse: Đảo ngược hàng (Từ phải sang trái)
-
column: Cột (Từ trên xuống dưới)
-
column-reverse: Đảo ngược cột (Từ dưới lên trên)
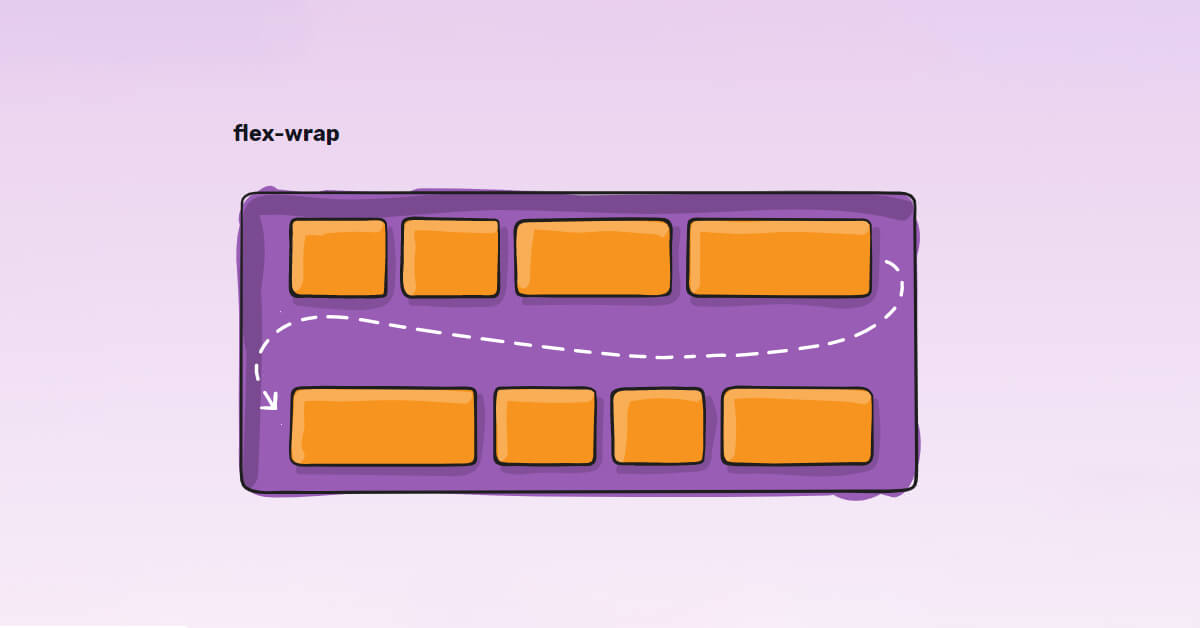
3.3. Thuộc tính flex-wrap
Theo mặc định, tất cả các flex item sẽ cố gắng khớp với một dòng. Bạn có thể thay đổi điều đó và cho phép các item xuống hàng (tách hàng) khi cần thiết với thuộc tính flex-wrap này.
 Thuộc tính flex-wrap
Thuộc tính flex-wrap
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
Trong đó:
-
nowrap (mặc định): tất cả flex item sẽ được đặt trên một dòng
-
wrap: flex item sẽ tự động tách dòng, từ trên xuống dưới.
-
wrap-reverse: flex item sẽ tách thành nhiều dòng từ dưới lên trên
Như trong ví dụ bên dưới đây:
-
List màu đỏ được thiết lập để nowrap
-
List màu vàng được thiết lập để wrap
-
List màu vàng được thiết lập để wrap-reverse
Chú ý: flex-direction được thiết lập giá trị mặc định: row.
See the Pen Flexbox: Demo thuộc tính flex-wrap by NIIT -ICT Hà Nội (@niiticthanoi) on CodePen.
Demo thuộc tính flex-wrap của Flexbox
3.4. Thuộc tính flex-flow
Thuộc tính flex-flow là một cách viết tắt cho các thuộc tính flex-direction và flex-wrap.
Nó cùng nhau xác định main axis và cross axis của flex container. Giá trị mặc định là row nowrap.
.container {
flex-flow: flex-direction;
}
Hoặc:
.container {
flex-flow: flex-wrap;
}
3.5. Thuộc tính justify-content
Thuộc tính justify-content xác định sự liên kết dọc theo trục chính.
Nó giúp điều chỉnh phần không gian trống còn lại khi tất cả các flex item cùng đặt trên một dòng.

Thuộc tính justify-content
Nó cũng thực hiện một số kiểm soát đối với sự liên kết của các item khi chúng tràn qua dòng.
.container {
justify-content:
flex-start | flex-end |
center | space-between |
space-around | space-evenly |
start | end |
left | right |
... +
safe | unsafe;
}
Trong đó:
-
flex-start (mặc định): Các item được đặt dồn về phía bắt đầu (theo hướng của flex-direction).
-
flex-end: các mặt hàng được dồn về phía cuối của flex-direction.
-
start: các item được đặt về phía bắt đầu của hướng wirting-mode
-
end: các item được đặt về phía cuối của hướng wirting-mode
-
left: các item được đặt về phía trái, cạnh của container.
-
right: các item được đặt về phía phải, cạnh của container.
-
center: đặt các item dồn vào giữa.
-
space-between: các item được đặt cách đều nhau, item đầu và cuối đặt tại điểm bắt đầu và kết thúc.
-
space-around: Khoảng cách giữa các item đều nhau. Nhưng, item đầu tiên và cuối cùng có khoảng cách so với container chỉ bằng 1 nửa so với khoảng cách của các item với nhau.
-
space-evenly: Khoảng cách giữa các item và container là đều nhau.
Lưu ý rằng trình duyệt khác nhau sẽ hỗ trợ khác nhau.
Ví dụ, space-between không bao giờ có được sự hỗ trợ từ một phiên bản của Edge, và start / end / left / right không có trên Chrome (Chi tiết xem tại MDN).
An toàn nhất là các giá trị: flex-start, flex-end và center.
Ngoài ra còn có hai từ khóa bổ sung mà bạn có thể ghép nối với các giá trị này: safe và unsafe.
3.6. Thuộc tính align-item
Thuộc tính align-items
Thuộc tính align-items xác định hành vi mặc định cho cách các flex item được đặt dọc theo cross axis trên dòng hiện tại.
Hãy hiểu nó như là phiên bản justify-content nhưng dành cho cross axis (vuông góc với trục chính).
.container {
align-items:
stretch | flex-start |
flex-end | center |
baseline | first baseline |
last baseline |
start | end |
self-start | self-end |
+ ... safe | unsafe;
}
-
stretch (mặc định): kéo dài item để lấp đầy container (vẫn tôn trọng min-width / max-width)
-
flex-start / start / self-start: các item được đặt ở đầu cross axis. Sự khác biệt giữa những điều này là về việc tôn trọng các quy tắc flex-direction hoặc quy tắc writing-mode.
-
flex-end / end / self-end: các mục được đặt ở cuối cross axis. Sự khác biệt một lần nữa là về việc tôn trọng các quy tắc flex-direction hoặc quy tắc writing-mode.
-
center: các item được căn giữa trong cross axis
-
baseline: các item được căn chỉnh như căn chỉnh đường cơ sở của chúng
Các từ khóa safe và unsafe có thể được sử dụng cùng với tất cả các từ khóa còn lại (mặc dù có một số trình duyệt cần phải lưu ý).
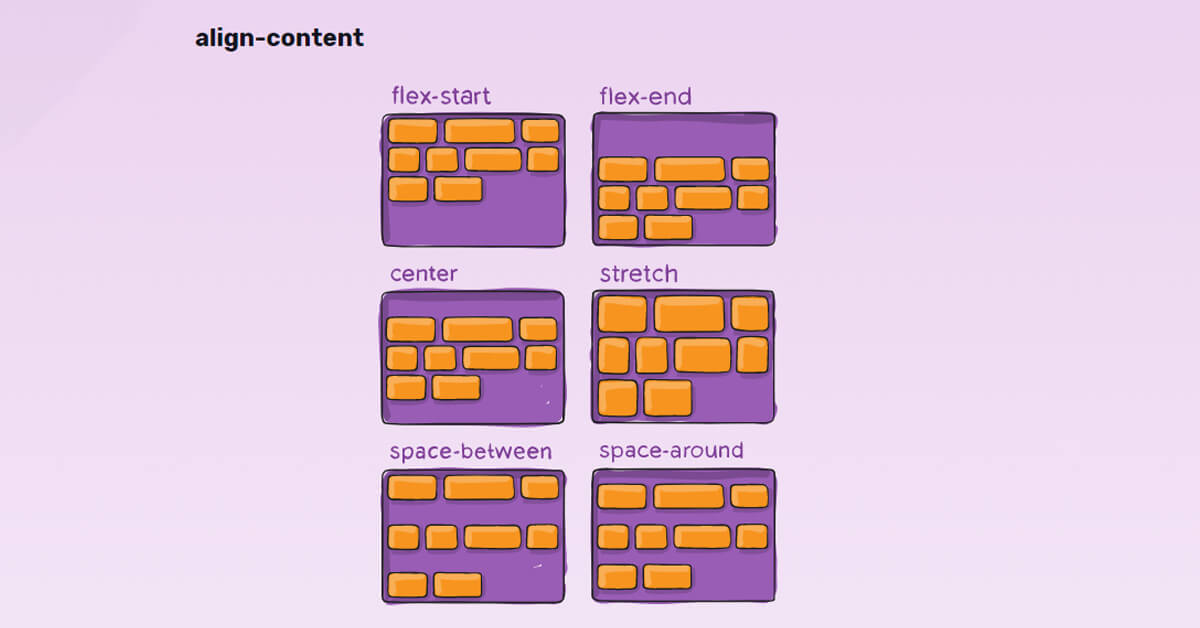
3.7. Thuộc tính align-content
Nếu như thuộc tính justify-content phân phối khoảng trống giữa các item trên main axis thì...
 Thuộc tính align-content
Thuộc tính align-content
Thuộc tính align-content phân phối khoảng trống giữa các hàng item, hàng item với cạnh container (theo trục cross axis)
.container {
align-content:
flex-start | flex-end | center |
space-between | space-around | space-evenly |
stretch | start | end |
baseline | first baseline | last baseline |
+ ... safe | unsafe;
}
Trong đó:
-
flex-start / start: các hàng item được đặt vào đầu container (theo trục cross axis). flex-start (được hỗ trợ nhiều hơn) tôn trọng flex-direction trong khi start tôn trọng writing-mode.
-
flex-end / end: các hàng item được đặt ở cuối container (theo trục cross axis). Kết thúc flex (hỗ trợ nhiều hơn) tôn vinh hướng flex trong khi kết thúc tôn vinh hướng chế độ viết.
-
center: các hàng item nằm giữa container
-
space-between: các hàng item phân bố đều. Dòng đầu tiên ở đầu container trong khi dòng cuối cùng ở cuối container.
-
space-around: các hàng item được phân bổ đều với không gian bằng nhau xung quanh mỗi dòng. (Item đầu và cuối vẫn có khoảng cách tối thiểu với cạnh container)
-
space-evenly: các hàng item được phân bố đều với không gian bằng nhau xung quanh chúng. (cả với cạnh container)
-
Stretch (mặc định): các hàng item được kéo dãn để lấp đầy khoảng trống (theo trục cross axis)
Tiếp đến chúng ta sẽ tìm hiểu về cách thuộc tình dành cho flex item:
 Các thuộc tính dành cho flex item
Các thuộc tính dành cho flex item
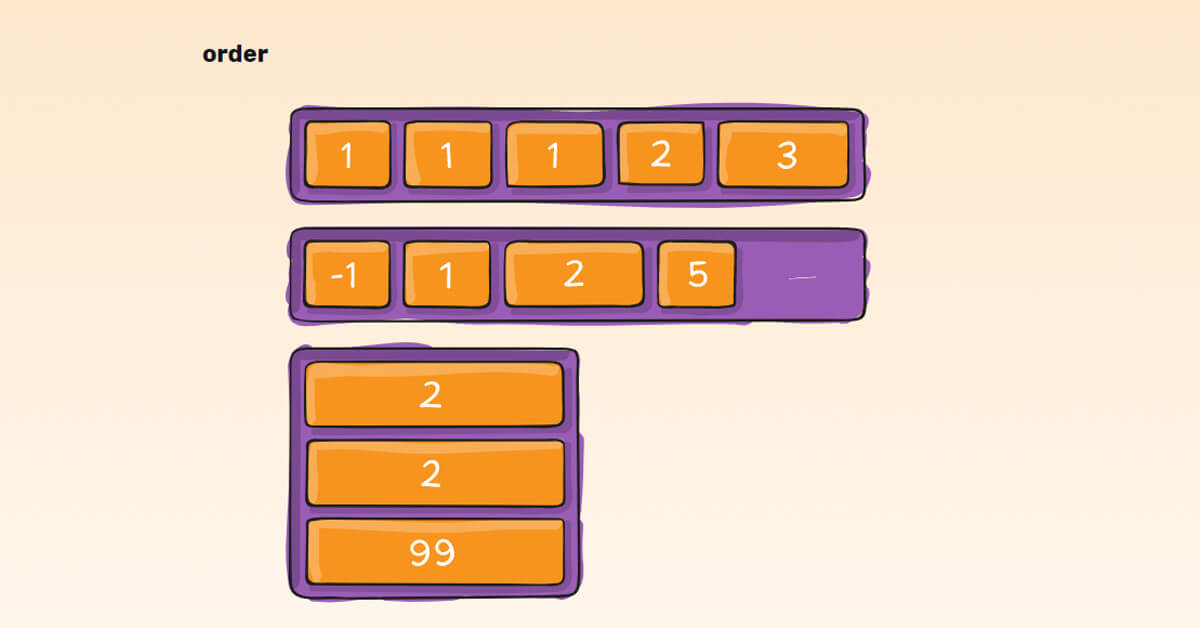
3.8. Thuộc tính order
 Thuộc tính order
Thuộc tính order
Theo mặc định, các flex item được đặt theo thứ tự sắp xếp trong HTML. Tuy nhiên, thuộc tính order có thể kiểm soát thứ tự xuất hiện của chúng trong flex container.
.item {
order: <integer>;
/* Mặc định là 0 */
}
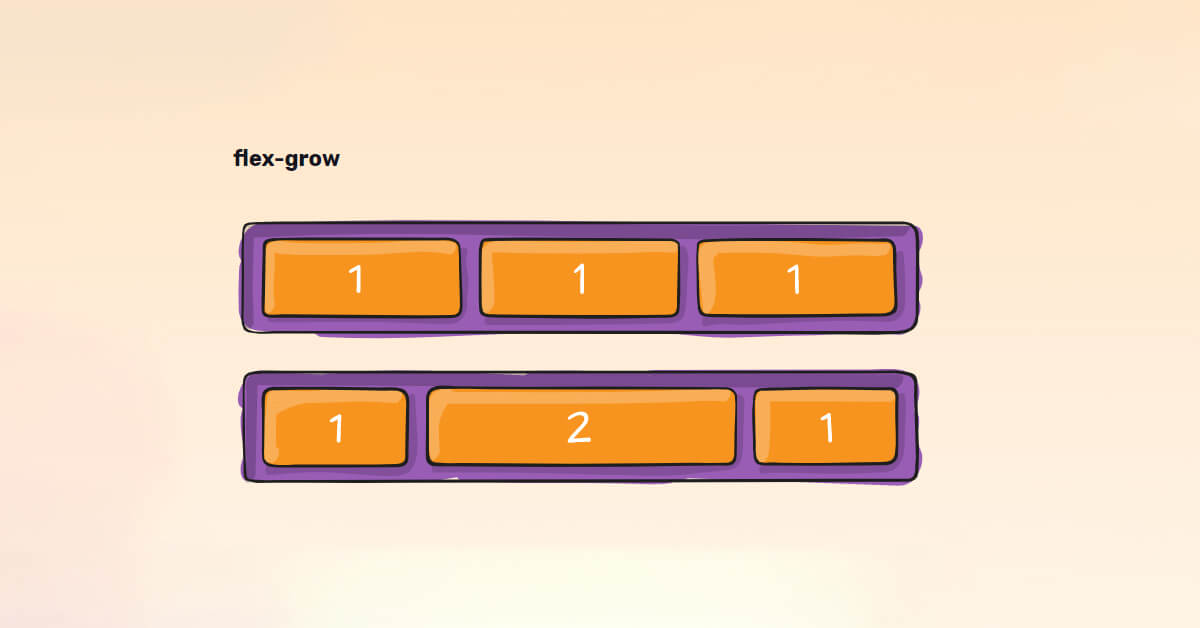
3.9. Thuộc tính flex-grow
 Thuộc tính flex-grow
Thuộc tính flex-grow
Thuộc tính flex-grow phân phối thêm khoảng không gian cho các item nếu cần thiết.
Nó chấp nhận một giá trị đơn vị như là một tỷ lệ. Nó chỉ ra lượng không gian có sẵn bên trong flex container mà item sẽ chiếm.
Nếu tất cả các item có flex-grow được đặt thành 1, thì các item sẽ chiếm mỗi item 1 phần của container.
Nếu một trong những item có giá trị là 2, thì item này sẽ được chia 2 phần và các item khác sẽ được chia mỗi 1 item một phần của container.
.item {
flex-grow: <number>;
/* Mặc định là 0 */
}
Số âm là không hợp lệ.
3.10. Thuộc tính flex-shrink
Thuộc tính flex-shrink sử dụng để co lại item nếu cần thiết.
.item {
flex-shrink: <number>;
/* Mặc định là 1 */
}
Số âm là không hợp lệ.
3.11. Thuộc tính flex-basis
Thuộc tính flex-basis xác định kích thước mặc định của một phần tử trước khi không gian còn lại được phân phối.
Nó có thể là độ dài (ví dụ: 20%, 5rem, v.v.) hoặc một từ khóa.
-
Từ khóa auto có nghĩa là 'nhìn vào thuộc tính width hoặc height' (tạm thời được thực hiện bởi từ khóa main-size cho đến khi không dùng nữa).
-
Từ khóa content có nghĩa là 'kích thước dựa trên nội dung của item - từ khóa này chưa được hỗ trợ tốt, vì vậy thật khó để kiểm tra và khó hơn để biết max-content, min-content và fit-content của nó làm gì.
.item {
flex-basis: <length> | auto;
/* Mặc định là auto */
}
Nếu thiết lập đến 0, thêm không gian xung quanh nội dung không phải là phần tử. Nếu thiết lập để auto, thêm không gian được phân phối dựa trên flex-grow. Xem này, đồ họa.
3.12. Thuộc tính flex
Thuộc tính flex là viết tắt cho sự kết hợp thuộc tính flex-grow, flex-shrink và flex-basis.
Tham số thứ 2 và thứ 3 (flex-shrink và flex-basis) là tùy chọn. Mặc định là 0 1 auto
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'>]
}
Bạn nên sử dụng thuộc tính tốc ký này thay vì phải thiết lập các thuộc tính riêng lẻ. Tốc ký giúp thiết lập các giá trị khác một cách thông minh hơn.
3.13. Thuộc tính align-self
.jpg) Thuộc tính align-self
Thuộc tính align-self
Thuộc tính align-self tương tự như align-item nhưng chỉ định cho một item riêng.
Hãy xem giải thích align-items để hiểu được các giá trị của nó.
.item {
align-self:
auto | flex-start |
flex-end | center |
baseline | stretch;
}
* Lưu ý rằng float, clear và vertical-align không có ảnh hưởng đến một flex item.
4. Ví dụ sử dụng flexbox.
Ví dụ 1: Căn giữa hoàn hảo với Flexbox
Hãy bắt đầu với một ví dụ rất đơn giản, giải quyết gần như hàng ngày đề: Căn giữa hoàn hảo.
Không có cách nào đơn giản hơn là sử dụng flexbox.
CSS:
.parent {
/* Thiết lập bối cảnh flex */
display: flex;
/* Hoặc kích thước khác */
height: 300px;
}
.child {
/* Hoặc kích thước khác */
width: 100px;
/* Hoặc kích thước khác */
height: 100px;
/* Căn giữa hoàn hảo! */
margin: auto;
}
Ví dụ Codepen:
See the Pen Flexbox: Căn giữa hoàn hảo by NIIT -ICT Hà Nội (@niiticthanoi) on CodePen.
Ví dụ về căn giữa hoàn hảo với flexbox
Ví dụ 2: Responsive với flexbox
Bây giờ hãy sử dụng một số thuộc tính khác. Hãy xem xét một danh sách gồm 6 item, tất cả đều có kích thước cố định, nhưng có thể có kích thước tự động.
CSS:
.flex-container {
/* Đầu tiên, tạo ra bối cảnh flex */
display: flex;
/* Sau đó xác định hướng dòng chảy flex-direction
và cho phép tách hàng
Hãy nhớ rằng đây là tương tự:
flex-direction: row;
flex-wrap: wrap;
*/
flex-flow: row wrap;
/* Sau đó chúng ta phân phối không gian còn lại cho đều nhau */
justify-content: space-around;
}
Chúng ta muốn chúng được phân bổ đều trên trục ngang để khi chúng ta thay đổi kích thước trình duyệt, mọi thứ đều có tỷ lệ độc đáo mà không cần @media.
Ví dụ codepen:
See the Pen Flexbox: Responsive với Flexbox by NIIT -ICT Hà Nội (@niiticthanoi) on CodePen.
Ví dụ về Responsive với flexbox
Ví dụ 2: Responsive menu với flexbox
Hãy tưởng tượng chúng ta có một menu được căn phải ở trên cùng của trang web của chúng ta.
Nhưng chúng tôi muốn nó được căn vào giữa nếu màn hình trung bình và xếp thành cột đơn trên các thiết bị nhỏ. Quá dễ với flexbox.
CSS:
/* Màn hình lớn*/
.navigation {
display: flex;
flex-flow: row wrap;
/* Căn chỉnh item về cuối theo trục main axis */
justify-content: flex-end;
}
/* Màn hình trung bình */
@media all and (max-width: 800px) {
.navigation {
/* Căn chỉnh item tập trung vào giữa theo kiểu space-around */
justify-content: space-around;
}
}
/* Màn hình nhỏ */
@media all and (max-width: 500px) {
.navigation {
/* Mỗi một item nằm trên một hàng (sắp xếp thành 1 cột duy nhất) */
flex-direction: column;
}
}
Xem kết quả trong ví dụ codepen sau:
See the Pen Flexbox: Responsive menu với Flexbox by NIIT -ICT Hà Nội (@niiticthanoi) on CodePen.
Ví dụ responsive menu với flexbox
Ví dụ 3: Responsive website đơn giản với flexbox
Mục đích cuối cùng sử dụng flexbox là hỗ trợ tốt cho thiết kế website responsive. Vậy bây giờ hãy thử thiết kế responsive một bố cục website đơn giản với flexbox nhé.
CSS:
.wrapper>* {
flex: 1 100%;
}
/* Chúng ta dựa vào thứ tự nguồn cho phương pháp mobile-first
* trong trường hợp này:
* 1. header
* 2. article
* 3. aside 1
* 4. aside 2
* 5. footer
*/
/* Màn hình trung bình */
@media all and (min-width: 600px) {
/* Sidebar nằm trên cùng một hàng */
.aside {
flex: 1 auto;
}
}
/* Màn hình rộng */
@media all and (min-width: 800px) {
/* Chúng ta đảo ngược thứ tự của sidebar đầu tiên và main
* và nói rằng main có chiều rộng gấp đôi sidebar
*/
.main {
flex: 2 0px;
}
.aside-1 {
order: 1;
}
.main {
order: 2;
}
.aside-2 {
order: 3;
}
.footer {
order: 4;
}
}
Hãy xem trong ví dụ codepen bên dưới:
See the Pen Flexbox: Ví dụ responsive website đơn giản by NIIT -ICT Hà Nội (@niiticthanoi) on CodePen.
Ví dụ responsive website đơn giản với flexbox
Tổng kết Flexbox
Như vậy là qua bài này, bạn đã được tìm hiểu kỹ càng về Flexbox, các khái niệm quan trọng cũng như các thuộc tính của flexbox.
Hơn nữa chúng ta còn thử nghiệm với 4 ví dụ đơn giản về ứng dụng của flexbox.
Nắm vững kỹ năng sử dụng flexbox thì level thiết kế web cũng như lập trình web của bạn sẽ tăng cao hơn rất nhiều, dễ thở hơn.
> Tham khảo: HỌC FRONT END chuyên nghiệp với React
Chúc bạn học lập trình vui vẻ!
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #python #java #php