Khi lập trình web, việc kiểm tra dữ liệu (validate) trên các form nhập liệu là rất quan trọng. Quá trình kiểm tra dữ liệu được nhập vào form sẽ đảm bảo dữ liệu được gửi lên server là đúng định dạng.
Có nhiều cách kiểm tra dữ liệu trên form, ta có thể sử dụng JavaScript để kiểm tra dữ liệu được nhập vào form.
Tuy nhiên, việc sử dụng JS cũng có những bất lợi, VD như người dùng có thể tắt tính năng JS tại trình duyệt.
Vì vậy, trong bài này mình sẽ hướng dẫn Validate form bằng PHP (hay còn gọi là server-side validation).
Bước 1: Tạo form PHP để chuẩn bị Validate
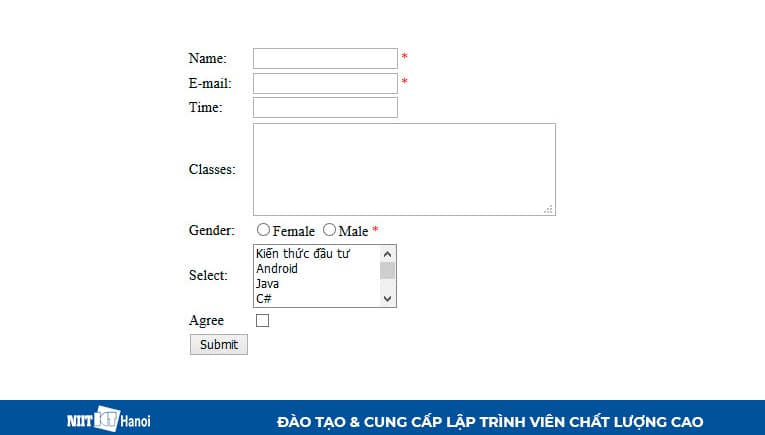
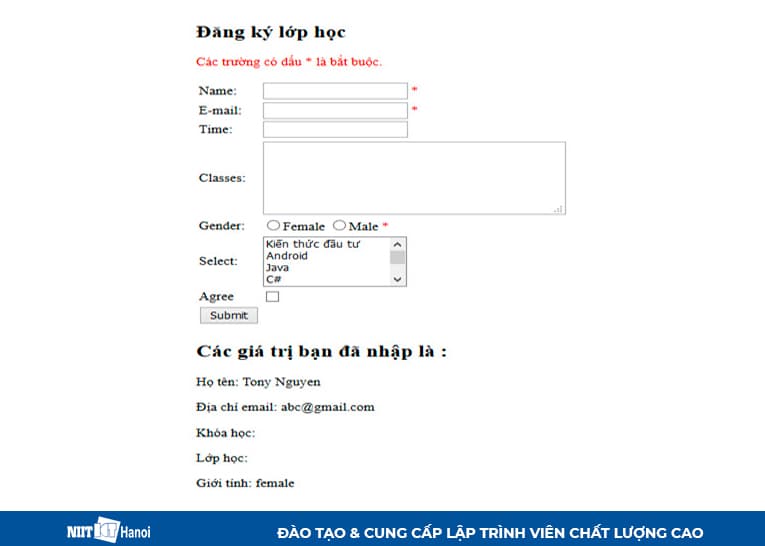
Start web server. Mở một trình soạn thảo, tạo mới một trang PHP, sau đó thiết kế một form giao diện như hình bên dưới (có thể thiết kế giao diện khác như ý muốn).
 Tạo form trong file PHP để chuẩn bị Validate
Tạo form trong file PHP để chuẩn bị Validate
Bước 2: Viết mã PHP để kiểm tra dữ liệu trên form
Sau khi đã thiết kế form giao diện xong, hãy viết mã PHP để kiểm tra dữ liệu trên form.
Ta khai báo các biến để chứa dữ liệu của form được submit lên, nếu trường nào trên form thì sẽ báo lỗi ở cạnh trường đó.
Để hiển thị được thông báo lỗi, ta sử dụng các phần tử <span> cạnh trường trên form, mỗi khi trường nào không nhập thì sẽ hiển thị lỗi tại phần tử <span> tương ứng.
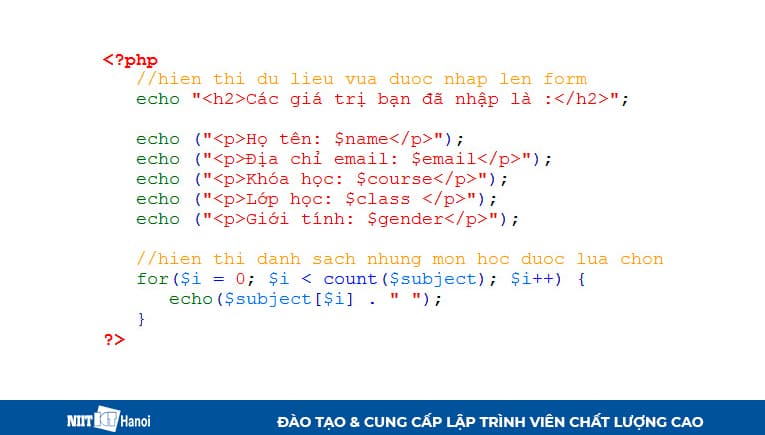
Ngoài ra, ta có thể hiển thị dữ liệu được nhập vào form lên trang web bằng cách viết mã PHP như sau:
 Code PHP hiển thị thông tin mà người dũng đã nhập
Code PHP hiển thị thông tin mà người dũng đã nhập
Bước 3: Thực thi trang web để xem kết quả chương trình validate form bằng PHP
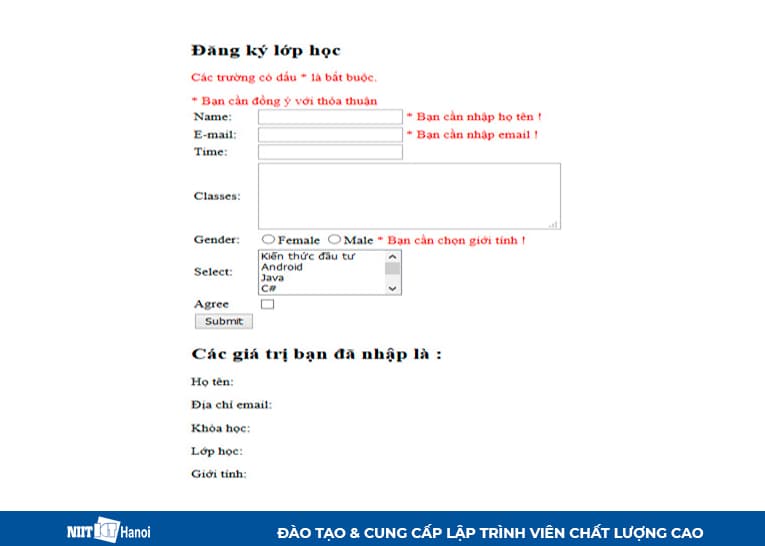
Sau khi đã viết mã xong, hãy thực thi trang web để kiểm tra kết quả. Đầu tiên khi ta nhập dữ liệu với các trường hợp không hợp lệ vào form, ta có thể nhìn thấy những thông báo lỗi được hiển thị trên form như hình bên dưới.
 Form hiển thị thông báo nếu người dùng không nhập thông tin gì
Form hiển thị thông báo nếu người dùng không nhập thông tin gì
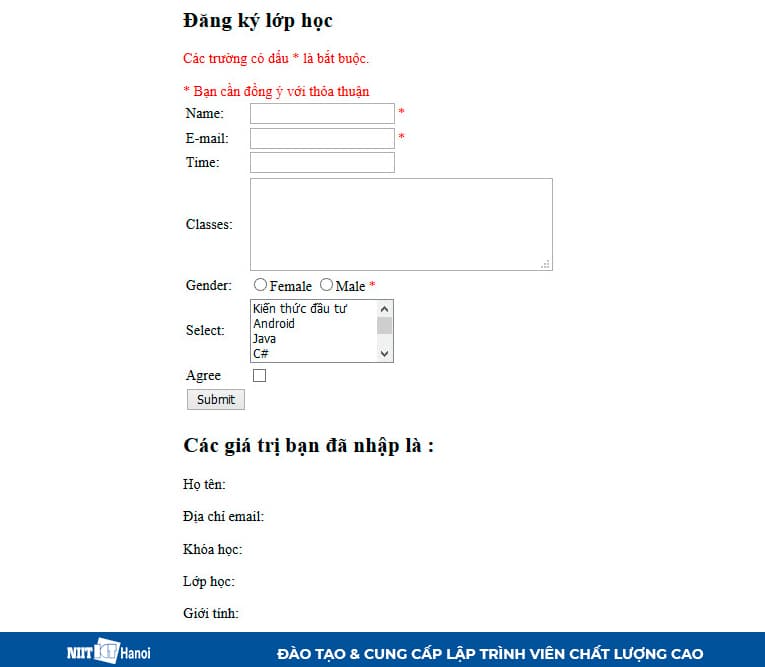
Sau khi form được hiển thị, nếu người dùng không nhập dữ liệu vào các trường bắt buộc thì trang web sẽ hiển thị lỗi, còn nếu người dùng có nhập đầy đủ dữ liệu thì dữ liệu sẽ được hiển thị lên giao diện của trang.
 Thông báo người dùng nhập dữ liệu không hợp lệ
Thông báo người dùng nhập dữ liệu không hợp lệ
Sau khi người dùng đã nhập dữ liệu hợp lệ lên form, ta có thể thấy dữ liệu đã được hiển thị như hình bên dưới.
 Chương trình thực thi nếu người dùng nhập dữ liệu hợp lệ
Chương trình thực thi nếu người dùng nhập dữ liệu hợp lệ
Tổng kết
Như vậy là bạn đã biết cách validate form bằng PHP, cũng khá đơn giản phải không?
>>> Tất cả kiến thức và quy trình từng bước từng bước làm web với PHP sẽ được hướng dẫn cụ thể hơn ở Khóa học Lập trình PHP. Đăng ký ngay, học tập bài bản, làm việc chuyên nghiệp.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp