Pattern hay Design Pattern là gì?
Theo Wiki, Design Pattern là Mẫu thiết kế. Một mẫu thiết kế phần mềm đã được các chuyên gia thiết kế và chứng minh rằng nó tối ưu nhất cho vấn đề nào đó.
Design Pattern không phải là một thiết kế đã hoàn chỉnh để bạn Copy -> Paste rồi chạy chương trình.
Nó là một mô tả hoặc mẫu hướng dẫn làm thế nào để giải quyết một vấn đề trong nhiều tình huống khác nhau.
Các Mẫu thiết kế là Best Practices (cách làm tốt nhất) mà các lập trình viên có thể dùng để giải quyết các vấn đề phổ biến khi thiết kế một phần mềm.
Javascript Pattern thì là các mẫu thiết kế dành riêng cho Javascript.
Dưới đây là TOP 10 Javascript Pattern mà mọi Lập trình viên hàng đầu thích sử dụng:
 Top 10 Javascript Pattern
Top 10 Javascript Pattern
1. Constructor Pattern | TOP 10 Javascript Pattern
Trong các ngôn ngữ lập trình hướng đối tượng cổ điển, hàm tạo (Constructor) là một phương thức đặc biệt được sử dụng để khởi tạo một đối tượng mới được tạo sau khi bộ nhớ đã được cấp phát cho nó.
Trong JavaScript hầu hết mọi thứ là một đối tượng (object), nên chúng ta thường quan tâm nhất đến các hàm tạo đối tượng (object constructor).
> Có thể bạn muốn biết: Tất tần tật về Constructor trong Java
Vì các hàm tạo đối tượng được sử dụng để tạo các loại đối tượng cụ thể, ví dụ:
-
Chuẩn bị đối tượng để sử dụng
-
Chấp nhận đối số mà hàm tạo có thể sử dụng để đặt giá trị của các thuộc tính và phương thức thành viên khi đối tượng được tạo lần đầu tiên
 Top 10 Javascript Pattern: Constructor Pattern
Top 10 Javascript Pattern: Constructor Pattern
Bên trong một hàm tạo, từ khóa this tham chiếu đến đối tượng mới đang được tạo để xem lại việc tạo đối tượng, một hàm tạo cơ bản có thể trông như sau:
function Car(model, year, miles) {
this.model = model;
this.year = year;
this.miles = miles;
}
// Usage:
var bmw = new Car('M4', '2019', '1000');
2. Module Pattern | TOP 10 Javascript Pattern
Các Module là một phần không thể thiếu của bất kỳ kiến trúc ứng dụng mạnh mẽ nào và Module - Pattern thường giúp giữ cho mã nguồn của dự án được Clean.
Có một số tùy chọn để thực hiện các module. Bao gồm các:
-
Object literal notation
-
The module Pattern
-
AMD modules
-
CommonJS module
-
ECMAScript Harmony modules
Object literals:
var newObject = {
variableKey: variableValue,
functionKey: function() {
//…
}
};
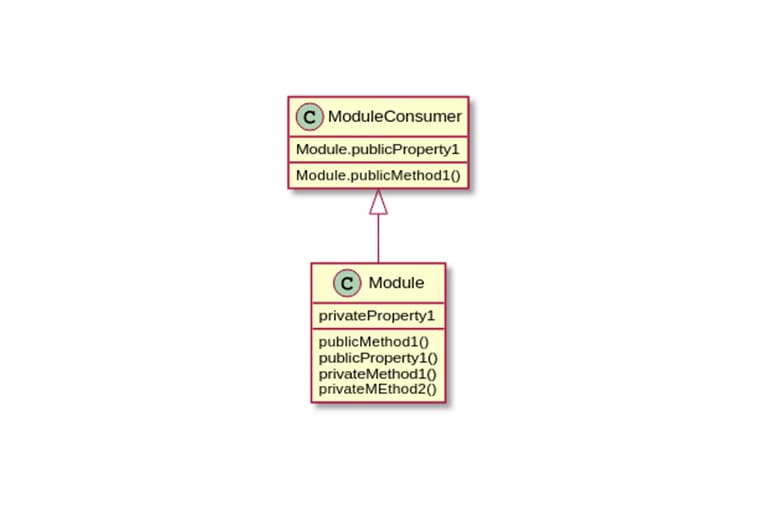
Module - Pattern:
 Top 10 Javascript Pattern: Module Pattern
Top 10 Javascript Pattern: Module Pattern
Chúng ta hãy thử xem xét việc triển khai Module - Pattern bằng cách tạo một Module độc lập.
var testModule = (function() {
var counter = 0;
return {
incrementCounter: function() {
return ++counter;
},
resetCounter: function() {
counter = 0;
}
};
})();
// Usage:
testModule.incrementCounter();
testModule.resetCounter();
3. Revealing Module Pattern | TOP 10 Javascript Pattern
Một điều mà Revealing Module có thể làm là tránh lặp lại tên của main object khi chúng ta muốn gọi một phương thức public từ phương thức khác hoặc truy cập các biến public.
var myRevealingModule = (function() {
var privateVariable = 'not okay',
publicVariable = 'okay';
function privateFun() {
return privateVariable;
}
function publicSetName(strName) {
privateVariable = strName;
}
function publicGetName() {
privateFun();
}
return {
setName: publicSetName,
message: publicVariable,
getName: publicGetName
};
})();
//Usage:
myRevealingModule.setName('Marvin King');
4. Singleton Pattern | TOP 10 Javascript Pattern
Do đó, Singletons Pattern được biết đến vì nó hạn chế khởi tạo một lớp thành một đối tượng.
Singletons khác với các static class vì chúng ta có thể trì hoãn việc khởi tạo chúng. Nói chung vì chúng yêu cầu một số thông tin có thể không có sẵn trong thời gian khởi tạo.
Đối với mã không biết về tham chiếu trước đó, chúng không cung cấp phương thức để dễ dàng truy xuất.
Chúng ta hãy xem cấu trúc của singleton:
var singletonPattern = (function() {
var instance;
function init() {
// Singleton
function privateMethod() {
console.log('privateMethod');
}
var privateVariable = 'this is private variable';
var privateRandomNumber = Math.random();
return {
publicMethod: function() {
console.log('publicMethod');
},
publicProperty: 'this is public property',
getRandomNumber: function() {
return privateRandomNumber;
}
};
}
return {
// Get the singleton instance if one exists
// or create if it doesn't
getInstance: function() {
if (!instance) {
instance = init();
}
return instance;
}
};
})();
// Usage:
var single = singletonPattern.getInstance();
5. Observer Pattern | TOP 10 Javascript Pattern
Observer Pattern là một mẫu thiết kế trong đó một đối tượng duy trì một danh sách các đối tượng tùy thuộc vào người quan sát, tự động thông báo cho họ về bất kỳ trạng thái thay đổi nào.
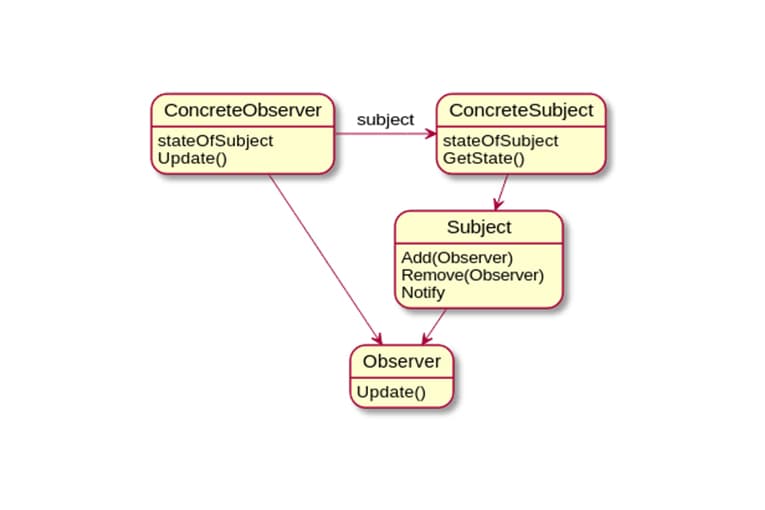
 Top 10 Javascript Pattern: Observer Pattern
Top 10 Javascript Pattern: Observer Pattern
-
Subject: Duy trì một danh sách các quan sát viên, các cơ sở thêm hoặc loại bỏ các quan sát viên
-
Observer: Cung cấp interface cập nhật cho đối tượng cần được thông báo về sự thay đổi trạng thái của đối tượng
-
ConcreteSubject: Phát thông báo cho Quan sát viên về những trạng thái thay đổi, lưu trữ trạng thái của ConcreteObservers
-
ConcreteObserver: Lưu trữ một tham chiếu đến ConcreteSubject, triển khai update interface cho Quan sát viên để đảm bảo trạng thái phù hợp với các đối tượng.
function ObserverList() {
this.observerList = [];
}
ObserverList.prototype.Add = function(obj) {
return this.observerList.push(obj);
};
ObserverList.prototype.Empty = function() {
this.obsererList = [];
};
ObserverList.prototype.Count = function() {
return this.observerList.length;
};
ObserverList.prototype.Get = function(index) {
if (index > -1 && index < this.observerList.length) {
return this.observerList[index];
}
};
//...
Khi một Subject cần thông báo cho Observer về điều gí đó xảy ra, nó sẽ phát thông báo cho Observer (bao gồm cả dữ liệu cụ thể liên quan đến chủ đề của thông báo)
Khi chúng ta không còn muốn cho một Observer cụ thể nhận thông báo về những thay đổi của Subject mà nó được đăng ký, Subject có thể xóa nó khỏi danh sách Observers.
Trong các bài viết khác, tôi sẽ nói nhiều hơn về tính năng làm thế nào mà Observer được sử dụng rộng rãi trong JavaScript.
6. Mediator Pattern | TOP 10 Javascript Pattern
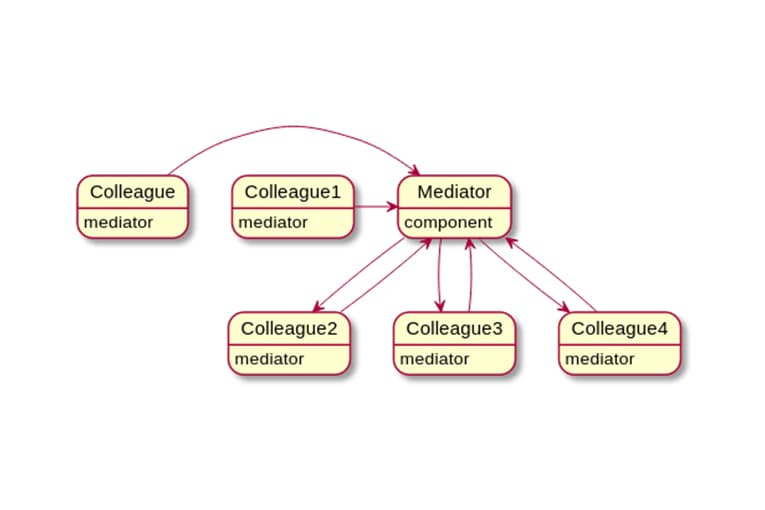
 Top 10 Javascript Pattern: Mediator Pattern
Top 10 Javascript Pattern: Mediator Pattern
Nếu xuất hiện một hệ thống có quá nhiều mối quan hệ trực tiếp giữa các components thì...
Có lẽ đã đến lúc cần có một trung tâm điều khiển để các components giao tiếp.
Mediator Pattern thúc đẩy sự liên kết lỏng lẻo này bằng cách đảm bảo các components tham chiếu lẫn nhau một cách rõ ràng.
var mediator = (function() {
var topics = {};
var subscribe = function(topic, fn) {
if (!topics[topic]) {
topics[topic] = [];
}
topics[topic].push({ context: this, callback: fn });
return this;
};
// publish/broadcast an event to the rest of the application
var publicsh = function(topic) {
var args;
if (!topics[topic]) {
return false;
}
args = Array.prototype.slice.call(arguments, 1);
for (var i = 0, l = topics[topic].length; i < l; i++) {
var subscription = topics[topic][i];
subscription.callback.apply(subscription.content, args);
}
return this;
};
return {
publish: publish,
subscribe: subscribe,
installTo: function(obj) {
obj.subscribe = subscribe;
obj.publish = publish;
}
};
})();
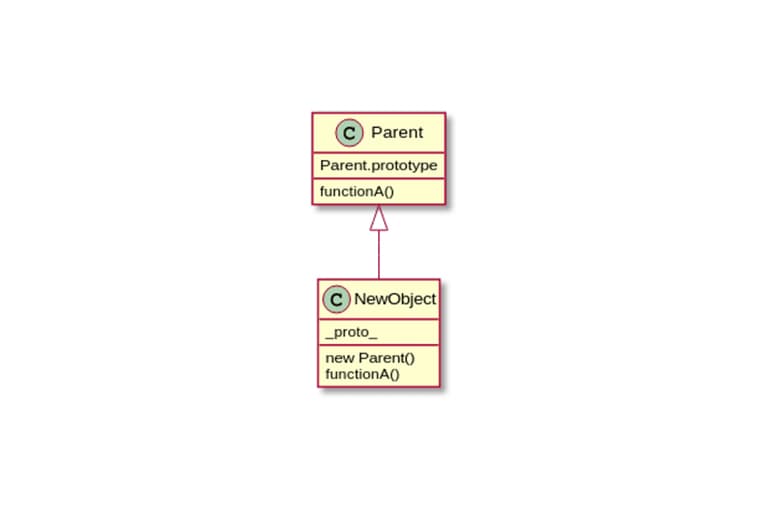
7. Prototype Pattern | TOP 10 Javascript Pattern
Một trong những lợi ích của việc sử dụng Prototype Pattern là chúng ta đã làm việc nhiều với các ưu điểm của Prototype mà JavaScript cung cấp một cách tự nhiên thay vì cố gắng bắt chước các tính năng của các ngôn ngữ khác.
Hãy xem ví dụ:
var myCar = {
name: 'bmw',
drive: function() {
console.log('I am driving!');
},
panic: function() {
console.log('wait, how do you stop this thing?');
}
};
//Usages:
var youcar = Object.create(Car);
console.log(yourcar.name); //'bmw'
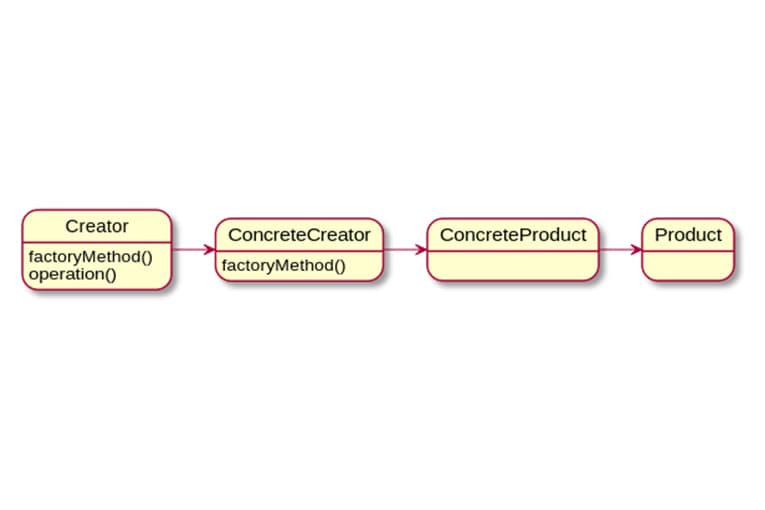
8. Factory Pattern | TOP 10 Javascript Pattern
Factory Pattern có thể cung cấp một generic interface để tạo các đối tượng, trong đó chúng ta có thể chỉ định loại factory object mà chúng ta muốn tạo.
Hãy xem sơ đồ bên dưới:
 Top 10 Javascript Pattern: Factory Pattern
Top 10 Javascript Pattern: Factory Pattern
function Car(options) {
this.doors = options.doors || 4;
this.state = options.state || "brand new";
this.color = options.color || "silver";
}
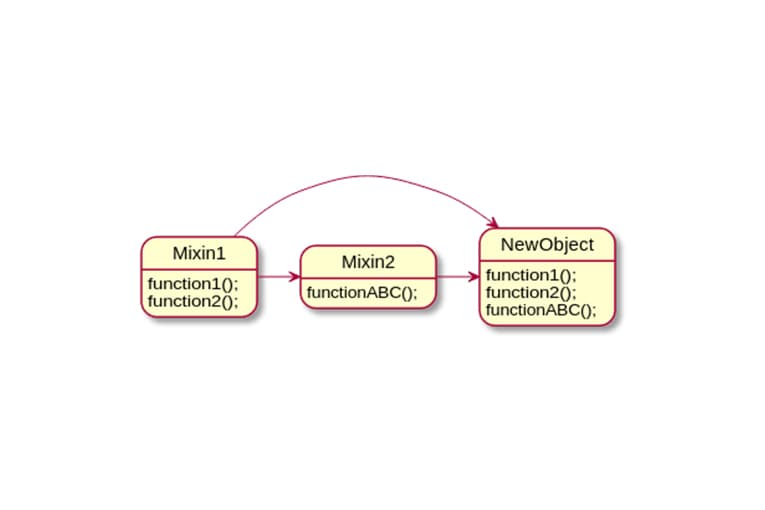
9. Mixin Pattern | TOP 10 Javascript Pattern
Mixins là các class cung cấp chức năng có thể dễ dàng được kế thừa bởi một class con hoặc nhóm các lớp con cho mục đích tái sử dụng hàm.
var Person = function(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
this.gender = 'male';
};
var clark = new Person('Clark', 'kent');
var Superhero = function(firstName, lastName, powers) {
Person.call(this.firstName, this.lastName);
this.powers = powers;
};
SuperHero.prototyp = Oject.create(Person.prototype);
var superman = new Superhero('Clark', 'Kent', ['flight', 'heat-vision']);
console.log(superman); //output personal attributes as well as power
Trong trường hợp này, Superhero có khả năng ghi đè bất kỳ giá trị được kế thừa nào với các giá trị cụ thể cho đối tượng của nó.
 Top 10 Javascript Pattern: Mixin Pattern
Top 10 Javascript Pattern: Mixin Pattern
10. Decorator Pattern | TOP 10 Javascript Pattern
Các Decorator Pattern là một structural design pattern nhằm mục đích thúc đẩy việc tái sử dụng code.
Tương tự như Mixins, chúng có thể được coi là một phương án khả thi khác để phân lớp đối tượng.
Đặc biệt, Decorators cung cấp khả năng thêm hành vi cho các lớp hiện có trong hệ thống một cách linh hoạt.
Ý tưởng là bản thân Decoration không cần thiết cho chức năng cơ bản của class.
Hãy xem cách Decorator hoạt động trong JavaScript như thế nào.
function MacBook() {
this.cost=function() { return 997; }
this.screenSize = function() { reutnr 11.6; }
}
// Decorator 1
function Memory( macbook ) {
var v = macbook.cost();
macbook.cost = function() {
return v + 75;
};
}
// Decorator 2
function Engraving( macbook ) {
var v = macbook.cost();
macbook.cost = function() {
return v + 200;
};
}
// Decorator 3
function Insturance( macbook ) {
var v = macbook.cost();
macbook.cost = function() {
return v + 250;
};
}
var mb = new MacBook();
Memory(mb);
Engraving(mb);
Insturance(mb);
mb.cost(); // 1522
Tổng kết
Có thể không nên sử dụng tất cả Javascript Pattern cho dự án của bạn mà chỉ cần 1 pattern như Observer Pattern để mang lại hiệu quả tốt (mình ví dụ thế)
Quan trọng, khi sử dụng Design Pattern thì phải hiểu rõ các vấn đề mà Pattern phù hợp nhất.
Sử dụng Pattern phù hợp cũng khiến bạn dễ dàng tích hợp chúng vào ứng dụng của mình và khi sử dụng phù hợp: Lợi ích mà Pattern mang lại là rất lớn.
Jay Chow
> Ngoài Javascript Pattern Bạn cũng sẽ được giới thiệu về Pattern khác khi HỌC LẬP TRÌNH JAVA WEB tại NIIT - ICT Hà Nội.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp