Xin chào các bạn để lập trình giao diện Java Swing bằng cách kéo thả thì chúng ta có các IDE hỗ trợ như NetBeans, IntelliJ IDE,…..

Lập trình giao diện Java Swing bằng Eclipse
Hôm nay mình sẽ giới thiệu các bạn cách lập trình giao diện Java Swing bằng một IDE khác cũng mạnh không kém NetBeans, đó chính là Eclipse.
1. Vậy Java Swing là gì?
Swing là là bộ công cụ tiện ích lập trình giao diện (GUI) cho Java.
Nó là một phần của nền tảng Java (JFC) của Oracle – một API để cung cấp giao diện đồ họa (GUI) cho các chương trình Java.
Swing được phát triển để cung cấp một bộ phận các thành phần (Component) gọn nhẹ và độc lập nền tảng.
Package Javax.swing cung cấp các lớp cho Java Swing chẳng hạn như JButton, JTextField, JTextArea, JRadioButton, JCheckbox, JMenu, JColorChooser, …
Không giống như AWT, các thành phần của Swing không được triển khai theo mã dành riêng cho nền tảng.
Thay vào đó, chúng được viết hoàn toàn bằng Java và do đó độc lập với nền tảng. Vì thế có thể được chạy trên các nền tảng khác nhau như Windows, MacOs, Linux.
Vào tháng 12 năm 2008, Sun MicroSystems (tiền thân của Oracle) đã phát hành framework dựa trên CSS/FXML mà nó dự định là kế thừa Swing, được gọi là JavaFX.
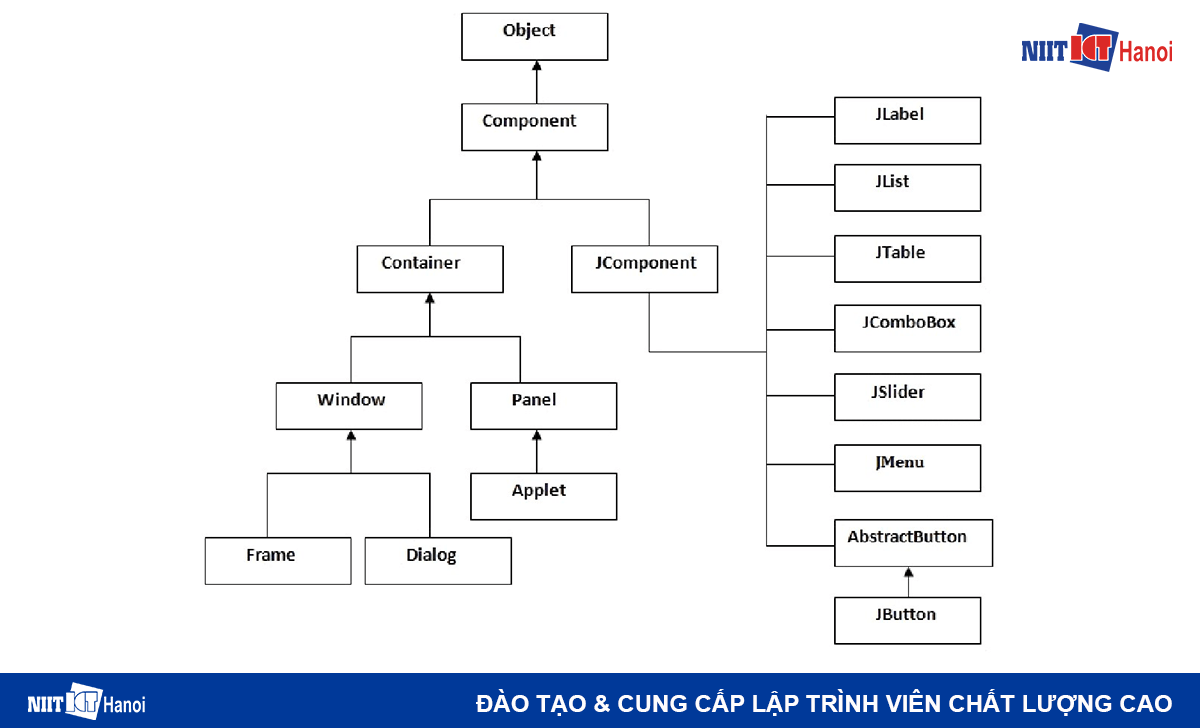
Cấu trúc thứ bậc của các lớp trong Java Swing
Sơ đồ dưới đây miêu tả cấu trúc thứ bậc của các class trong Java Swing.
 Cấu trúc thứ bậc của các class trong Java Swing
Cấu trúc thứ bậc của các class trong Java Swing
Các phương thức được sử dụng phổ biến của lớp Component
Trong bảng sau, chúng tôi liệt kê một số phương thức thường được sử dụng trong Java Swing.
-
public void add(Component c): Thêm một thành phần trên một thành phần khác
-
public void setSize(int width,int height): Thiết lập kích cỡ của thành phần
-
public void setLayout(LayoutManager m): Thiết lập Layout Manager cho thành phần
-
public void setVisible(boolean b): Thiết lập tính nhìn thấy (visible) của thành phần. Theo mặc định là false
Có hai cách để tạo một Frame:
-
Bởi tạo đối tượng của lớp Frame (quan hệ kết hợp - Association)
-
Bởi kế thừa lớp Frame (quan hệ kế thừa - inheritance)
Bạn có thể viết code của Swing bên trong phương thức main(), constructor hoặc bất cứ phương thức nào khác.
2. Các bước cài đặt WindowsBuilder trong Eclipse
Sau đây mình sẽ hướng dẫn bạn các bước cài đặt WindowsBuilder trong Eclipse để chuẩn bị cho lập trình giao diện với Java Swing.
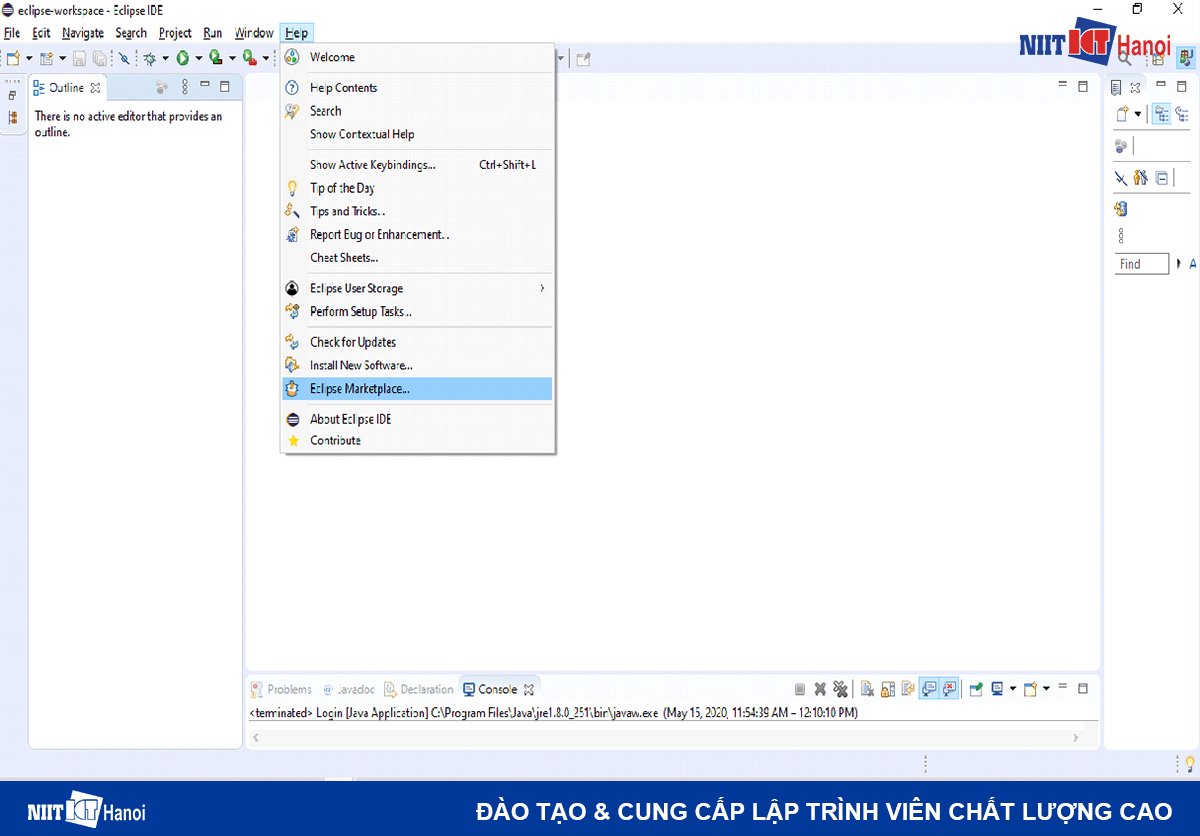
 Các bước cài đặt Windows Builder
Các bước cài đặt Windows Builder
-
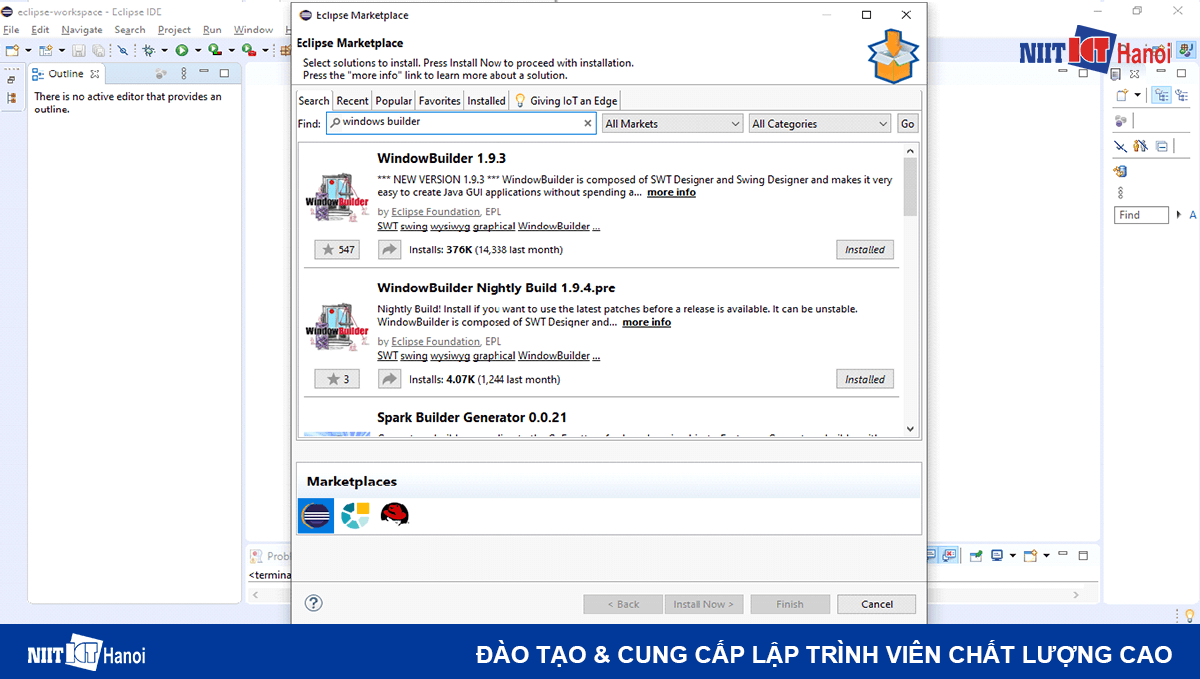
Bước #2: Gõ “windows builder” trên ô tìm kiếm
Nếu không có kết quả tìm kiếm thì có thể là do chưa có version Windowbuilder cho phiên bản Eclipse của bạn.
Bạn có thể tải tại đây: http://www.eclipse.org/windowbuilder/download.php

Các bước cài đặt Windows Builder: Chọn phiên bản WindowsBuilder
Có 2 phiên bản WindowsBuilder 1.9.3 và WindowsBuilder 1.9.4 pre, các bạn tải bản nào cũng được.
Ở đây mình sẽ tải bản WindowsBuilder 1.9.3 là bản ổn định.
-
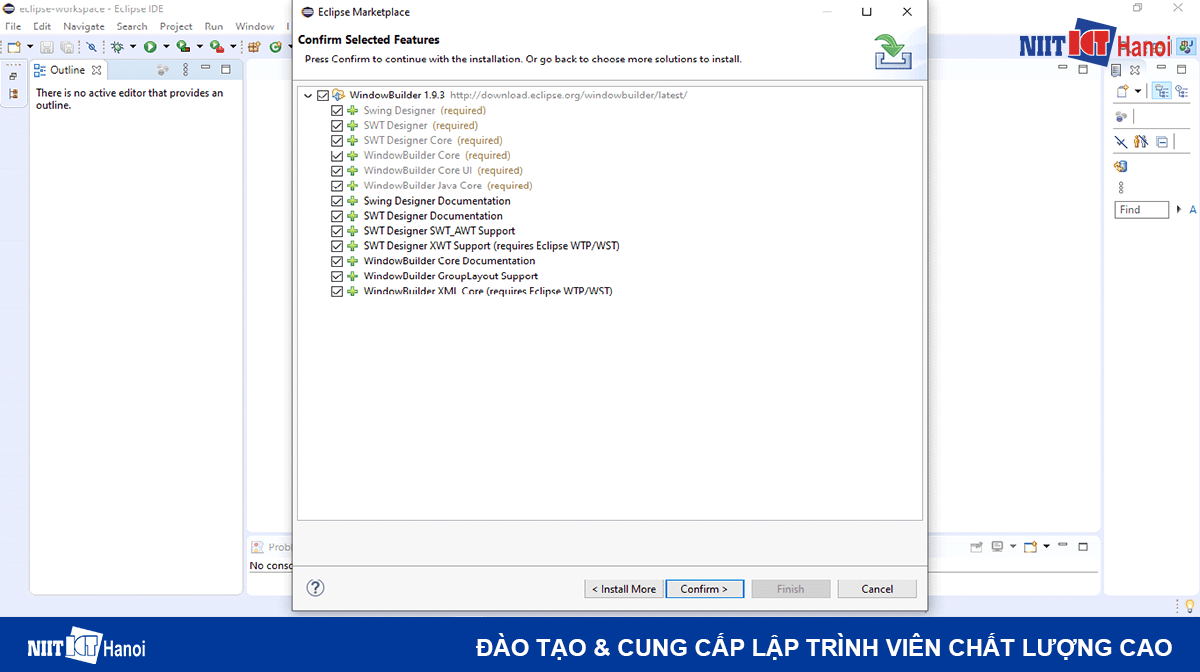
Bước #3: Tiếp theo mình sẽ tích hết các lựa chọn tính năng của WindowsBuilder
 Các bước cài đặt Windows Builder: Chọn các tính năng của WindowsBuilder
Các bước cài đặt Windows Builder: Chọn các tính năng của WindowsBuilder
-
Bước #4: Tiếp theo bạn nhấn “Confirm” trên hộp thoại và đợi cho nó load xong. Nhớ nhấn nha, nếu không thì sẽ không cài được đâu đó.
-
Bước #5: Tích vào “I accept the terms of the license agreements”, (nếu có thời gian thì bạn đọc phần license giải trí) rồi nhấn finish.

Các bước cài đặt Windows Builder: Đồng ý điều khoản
-
Bước #6: Quá trình cài đặt bắt đầu khi hoàn tất bạn chọn “restart”.
Vậy là đã cài xong công cụ để lập trình Swing trên Eclipse rồi. Tiếp theo mình sẽ hướng dẫn các bạn tạo giao diện JavaSwing một cách đơn giản nhất.
3. Các bước lập trình giao diện Java Swing bằng Eclipse (rất đơn giản)
-
Bước #1: Chọn “New” “Java Project”
-
Bước #2: Bạn đặt tên cho Project rồi nhấn finish. Ở đây mình quan tâm “Project Name” là để đặt tên cho dự án mình đang làm. Trong bài hướng dẫn mình đặt là “SwingDemo”.
-
Bước #3: Xong rồi nhấn “Finish” nha!
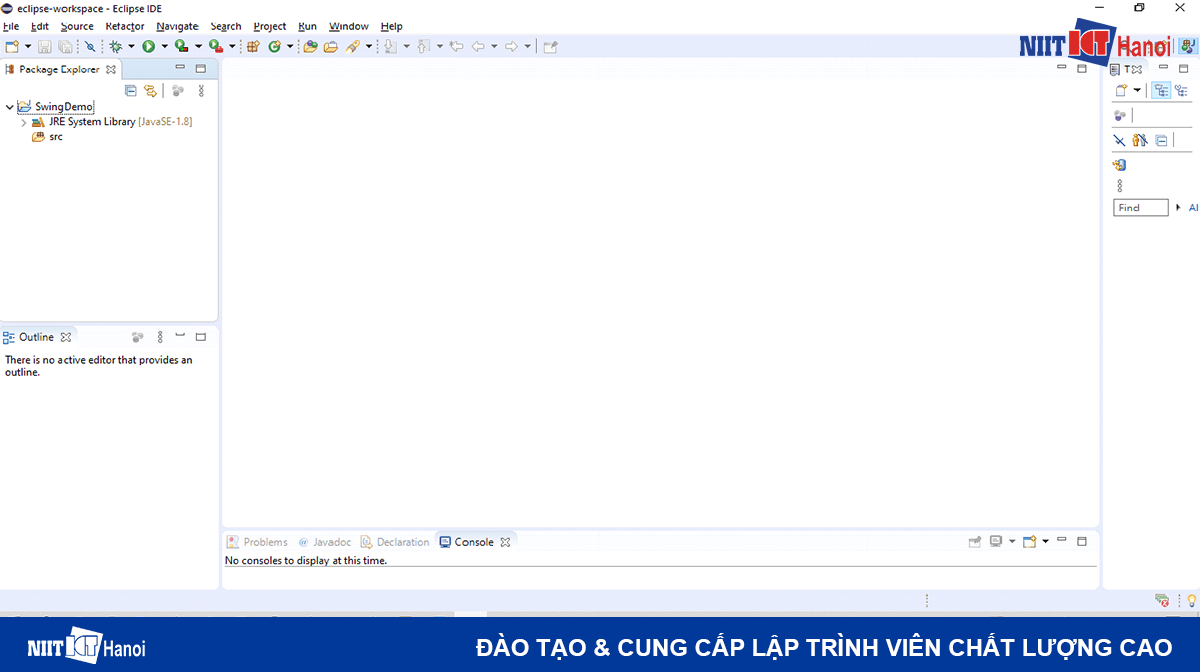
Màn hình chính sẽ hiển thị ra như trong hình, bạn click chuột vào Swing Demo sẽ có cây thư mục như trong hình.
 Project Java Swing được tạo thành công
Project Java Swing được tạo thành công
-
Bước #4: Bạn nhấn chuột phải vào “src” rồi chọn “new” file JFrame mới (ở đây Frame là file mà mình có thể lập trình JavaSwing).
-
Bước #5: Mình đặt tên file là “demo”, rồi nhấn “finish”.
Bạn có thể chọn Package, nhưng khuôn khổ bài viết mình để mặc định. Phần Package hẹn bạn ở bài viết sau.
Giao diện hiển thị như trong hình bên dưới là phần code mà chương trình tự sinh ra:
-
Bước #6: Các bạn chọn qua bên tab Design ở phía dưới nơi chúng ta sẽ lập trình giao diện Swing cho dự án của mình. Ở đây bạn chú ý cho mình phần Palette và Properties mình sẽ sử dụng bên dưới:
-
Bước #7: Các bạn kéo thả các Palette vào form bên phải.
Chọn label qua giao diện kéo thả như hình rồi vào Properties sửa text lại là “Demo JavaSwing”.
Chọn label rồi đến text field qua giao diện kéo thả như trong hình vào Properties: Sửa text trong phần label “Tên đăng nhập”.
Làm tương tự với phần mật khẩu:
-
Bước #8: Tiếp theo ta chọn button vào Properties: Sửa text là "Đăng nhập".
Các bạn nhấn chuột phải vào phần Test/Preview.
Và đây là thành quả của mình.
Chúc mừng bạn đã biết lập trình giao diện Java Swing cơ bản.
Lập trình giao diện Java Swing bằng Eclipse cũng thật đơn giản phải không nào? Các bạn thấy sao, Eclipse có dễ sử dụng không?
So với NetBeans IDE thì sao?
Mong gặp lại các bạn vào bài viết tiếp theo. Chúc các bạn học Java tốt.
> Chờ chút!
> Nếu bạn đang tự học Java và muốn định hướng phát triển lên lập trình Web thì tham khảo ngay KHÓA HỌC JAVA (với doanh nghiệp) để học nhanh hơn, chuẩn hơn, đi làm sớm hơn.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #icthanoi #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #python #java #php