Trước khi chúng ta bắt đầu với bài viết này, tôi xin nói rõ bài viết này chỉ cung cấp cho bạn một ý tưởng theo đánh giá của tôi về về lộ trình trở thành lập trình viên Front-end năm 2018, 2019
Mục lục:
1. Học HTML cơ bản
2. Học một chút về CSS
3. Tìm hiểu các khái niệm cơ bản về JavaScript
4. Tôi có nên học jQuery không?
5. Package Managers
6. Hãy sử dụng những gì chúng ta đã học
6.2 CSS Preprocessor
6.3 CSS Frameworks
6.4 CSS Organization
6.5 Buil Tools
6.6 Thực hành - Tạo một cái gì đó
7. Chọn một Framework
7.1. Dành thời gian thực hành
8. Progressive WebApps
9. Thử nghiệm ứng dụng của bạn
10. Static Type Checkers
11. Server Side Rendering
Tôi đã và đang là lập trình viên Fullstack trong 5 năm qua và hiện đang là kỹ sư trưởng tại tajawal, tại đây tôi chịu nhiều trách nhiệm khác nhau.
Nó không chỉ là sở thích của tôi mà còn là một trong những trách nhiệm trong công việc để theo dõi xu hướng và giữ cho các lập trình viên khác được đào tạo tốt.
Tôi thấy rất nhiều người mới bắt đầu nhầm lẫn (và kinh nghiệm như nhau) khi cập nhật thông tin. Năm 2017, tôi đã có rất nhiều bạn bè gửi email yêu cầu tôi hướng dẫn lại về những gì họ nên học nếu họ muốn trở thành Front-end Developer.
Vì vậy, để tiết kiệm cho mình những rắc rối và để giúp đỡ những người khác, tôi quyết định làm một lần để cho tất cả mọi người cùng đọc, để bất cứ khi nào ai đó sẽ hỏi, tôi sẽ chỉ chia sẻ bài viết này cho họ.

Lộ trình trở thành Lập trình viên Frontend năm 2018 (Đã cập nhật xu hướng năm 2019)
Trước khi tôi giải thích các phần khác nhau trong lộ trình này, tôi xin lưu ý lại một lần nữa:
Mục đích của lộ trình này là để cung cấp cho bạn một ý tưởng và hướng dẫn nếu bạn đang bối rối về về vấn đề tìm hiểu những gì tiếp theo và không khuyến khích bạn tìm hiểu những gì hoa mỹ.
Bạn nên hiểu lý do tại sao một số công cụ sẽ phù hợp hơn đối với một số người, nhưng lại không phù hợp với người khác.
Điều đầu tiên mà bạn nên làm là tìm hiểu các khái niệm cơ bản bao gồm học các kiến thức cơ bản về HTML, CSS và một số làm quen với cú pháp JavaScript.
Học HTML cơ bản
HTML là thứ cung cấp cấu trúc cho các trang của bạn. Nó giống như bộ xương người giữ bạn đứng được.
Điều đầu tiên mà bạn nên làm là tìm hiểu cú pháp và tìm hiểu mọi thứ mà nó cung cấp. Bạn nên tập trung vào việc học dưới đây:
-
Tìm hiểu các khái niệm cơ bản và cách viết HTML
-
Hiểu cách chia trang thành các phần và cách cấu trúc DOM đúng cách.
Nhiệm vụ:
-
Khi bạn đã học được kiến thức cơ bản về HTML, hãy tạo ít nhất 5 trang với HTML. Tôi khuyên bạn nên chọn bất kỳ trang web nào để thực hành.
-
Ví dụ: Trang tìm kiếm google hoặc trang đăng nhập của facebook... Và tập trung vào cấu trúc nội dung đúng cách, theo thứ tự. Nó sẽ tệ, nhưng đừng lo lắng về điều đó bây giờ và chỉ cần tập trung vào cấu trúc bố cục đúng.
Học một chút về CSS
.jpg)
HTML, CSS, JAVASCRIPT là gì?
Chúng ta đã học được cách xây dựng bị bộ khung xương cho trang web bằng HTML, bây giờ phải thêm da, thịt, quần áo để cho nó đẹp lên - CSS sẽ giúp bạn làm điều này.
CSS - Cascading stylesheets, sử dụng để làm đẹp trang web.
Điều đầu tiên mà bạn sẽ phải làm là tìm hiểu về cú pháp CSS và tự thực hành với các thuộc tính CSS phổ biến.
Tìm hiểu về box model và cách xây dựng bố cục bằng Grid và Flexbox
Khi bạn đã hoàn tất việc đó, hãy tìm hiểu cách làm cho trang web của bạn đáp ứng với các truy vấn phương tiện.
Nhiệm vụ:
-
Một khi bạn có một số kiến thức cơ bản, điều tiếp theo mà bạn nên làm là trang trí cho các trang HTML mà bạn đã thực hiện trong bước cuối cùng.
-
Ví dụ: Nếu bạn đã viết trang HTML google, facebook, bây giờ hãy làm cho nó trông giống y hệt bản chính bằng CSS. Làm như vậy với tất cả 5 trang mà bạn đã viết ở bước trước.
Tìm hiểu các khái niệm cơ bản về JavaScript
JavaScript là những gì cho phép bạn làm cho các trang HTML của bạn tương tác với thao tác của người dùng hơn.
Ví dụ: Tất cả các thanh trượt, cửa sổ bật lên và thông báo mà bạn hay thấy trên các trang web và mà không phải tải lại trang, tất cả đều được thực hiện bằng JavaScript.
Trong bước này, bạn sẽ tìm hiểu các khái niệm cơ bản về JavaScript, hãy học những mục dưới đây để chuẩn bị cho hành trình trở thành lập trình viên Front-end hiện đại.
-
Tìm hiểu cú pháp và cấu trúc cơ bản của ngôn ngữ.
-
Tìm hiểu cách thao tác DOM bằng JavaScript.
Ví dụ: làm thế nào để loại bỏ một số phần tử trong trang, làm thế nào để thêm một số yếu tố, thêm và loại bỏ các class, áp dụng thêm CSS... bằng JavaScript.
-
Sau khi bạn đã làm xong với điều đó thì tìm hiểu thêm theo các keyword như sau: Scopes, Closures, Hoisting và Event bubbling.
-
Tìm hiểu cách gọi HTTP bằng XHR hoặc Ajax. Ajax là những gì cho phép bạn thực hiện một số hành động nhất định mà không cần tải lại trang.
Sau khi bạn đã học được rằng bây giờ là lúc để tìm hiểu về tất cả các tính năng mới trong ES6 +. ES6 chỉ là một phiên bản JavaScript đã giới thiệu nhiều bản cập nhật thú vị cho ngôn ngữ.
Ví dụ: Các class, cách thức khác nhau để khai báo biến, thêm các phương thức mới vào mảng, nối chuỗi vv.
Hầu hết các kiến thức này bạn sẽ tìm thấy trên mạng, họ sẽ sử dụng Babel để giải thích ES6, là trình chuyển đổi JavaScript mới thành JavaScript cũ vì nó không được các trình duyệt cũ hỗ trợ.
Nhưng bây giờ đừng lo lắng về Babel, chỉ cần có ý tưởng về các khái niệm và sử dụng bất kỳ trình duyệt mới nhất nào hỗ trợ ES6 để thực hành chúng. Chúng ta sẽ xem lại ES6 sau này.
Bây giờ bạn sẽ cảm thấy rằng mọi thứ đang trở dần thành hiện thực. Đây là một số trong những điều quan trọng nhất mà bạn vừa học.
Tôi có nên học jQuery không?
Đã từng có lúc mọi người phát cuồng vì jQuery và vì những lý do tốt. Nó là một thư viện mạnh mẽ của JavaScript và cho phép bạn thực hiện bất cứ điều gì tương thích với trình duyệt.
Nhưng đã qua những ngày này lâu rồi, jQuery không được sử dụng nhiều cho các dự án mới nhưng vẫn có những người sử dụng nó.
Bạn không cần phải học nó nhưng nó thực sự dễ dàng và nó sẽ có lợi cho bạn nếu bạn muốn tham khảo.
Dành thời gian để thực hành những gì đã học
Tôi nói điều này rất nhiều và tôi sẽ nói lại một lần nữa, bạn không thể học bất cứ điều gì mà không thực hành.
Bạn có thể có một cảm giác tạm thời rằng bạn hiểu điều gì đó nhưng nó sẽ sớm biến mất nếu bạn không thực hành.
Trong khi bạn đang theo lộ trình này, hãy chắc chắn rằng bạn thực hành càng nhiều càng tốt.
Hãy tiếp tục tạo một số trang web responsive (tương thích với các kích thước màn hình) và thêm tương tác với JavaScript.
Bạn có thể làm nhai bất kỳ trang web nào hiện có mà bạn có thể tìm thấy trên mạng nhưng hãy nhớ sử dụng mọi thứ bạn đã học cho đến thời điểm này.
Một khi bạn đã thực hiện một số các trang web, bạn đã thể thể tự tìm kiếm thu nhập ngay bây giờ. Vì vậy, hãy truy cập những trang web freelancer và tìm kiếm một số dự án nhỏ và nhận làm chúng.
-
Thiết kế UI, làm cho bất kỳ trang demo nào tương thích với các thiết bị di động hoặc cải thiện thiết kế.
-
Nhìn thẳng vào bất kỳ vấn đề nào mà bạn có thể giải quyết triệt để.
-
Tái cấu trúc bất kỳ đoạn code nào bạn nghĩ có thể được cải thiện.
Bạn đã có những điều cơ bản trên con đường này. Nếu bạn đã học được tất cả mọi thứ tốt, bạn có thể tìm cho mình một số công việc tự do hoặc có thể là một công việc toàn thời gian.
Tuy nhiên, đừng dừng lại ở đây, vẫn còn một chặng đường dài để đi nếu bạn muốn có một sự nghiệp tốt hơn.
Package Managers
Trước thời điểm này, nếu bạn sử dụng một số thư viện bên ngoài.
-
Ví dụ: Một plugin hoặc bất kỳ tiện ích (extention) bên ngoài, bạn phải tải xuống các tệp JavaScript và CSS theo cách thủ công và đặt chúng vào dự án, sau đó các thư viện hoặc plugin đó phát hành phiên bản mới, bạn lại phải tải xuống các tệp mới hơn và đặt chúng vào các dự án của bạn một lần nữa. Công việc này cực kỳ rắc rối.
Package Managers thực hiện điều này tránh rắc rối trong luồng công việc của bạn.
Chúng giúp bạn mang các thư viện và plugin bên ngoài vào các dự án của mình, để bạn không phải lo lắng về việc sao chép các thư viện theo cách thủ công hoặc gặp rắc rối khi cập nhật chúng khi chúng phát hành phiên bản mới.
Có sẵn yarn và npm. Cả hai đều gần như giống nhau, chỉ có khi thực hiện, bạn có thể chọn bất kỳ một trong số chúng và một khi bạn đã học cách sử dụng một cái khác thì sẽ thấy nó thật dễ dàng.
Hãy sử dụng những gì chúng ta đã học
Sau khi bạn có kiến thức cơ bản về Package Managers, hãy tiếp tục và cài đặt một số thư viện bên ngoài trong các trang web mà bạn đã thực hiện ở trên.
Ví dụ: Cài đặt một số plugin thực hiện công việc gì đó khi người dùng nhấp vào nút, hãy hiển thị cho anh ta thông báo hoặc tạo biểu mẫu đăng nhập và thực hiện xác thực form bằng cách sử dụng một số thư viện xác thực form và thử với các tùy chọn khác nhau và xem cách cài đặt các phiên bản khác nhau.
CSS Preprocessor
CSS Preprocessors có thể thực hiện chức năng mà nó không có khả năng theo mặc định. Có nhiều tùy chọn khác nhau Sass, Less, Stylus, vv ..
Nếu tôi chọn một cái, tôi sẽ đi tìm Sass. Tuy nhiên, PostCSS gần đây đã thu hút được rất nhiều sự chú ý, nó là một sự lựa chọn tốt và là "Babel" cho CSS.
Bạn có thể sử dụng nó độc lập hoặc phần trên của Sass cũng được.
Tôi khuyên bạn nên học Sass ngay bây giờ và xem PostCSS khi bạn có thời gian.
CSS Frameworks
Bạn không cần phải tìm hiểu thêm về CSS Frameworks nào nữa, tuy nhiên nếu bạn muốn chọn bất kỳ frameworks nào, thì hãy cứ tham khảo, có rất nhiều.
Những framework mà tôi thích nhất trong số những cái mà tôi đã từng thử là Bootstrap, Materialize và Bulma.
Nhưng nếu bạn nhìn vào nhu cầu của bạn và thị trường, bạn nên chọn Bootstrap để bắt đầu.
CSS Organization
Khi các ứng dụng của bạn phát triển, CSS bắt đầu trở nên lộn xộn và không thể duy trì được. Có nhiều cách để cấu trúc CSS của bạn tốt hơn cho khả năng mở rộng tốt hơn.
Ví dụ: có OOCSS, SMACSS, SUITCSS, Atomic và BEM. Bạn nên biết về sự khác biệt giữa chúng nhưng tôi thích BEM hơn.
Buil Tools
Các công cụ giúp bạn trong việc xây dựng / đóng gói và phát triển các ứng dụng JavaScript. Danh mục này bao gồm Linters, Runners task và Bundlers.
Đối với các Task runner, có nhiều tùy chọn khác nhau bao gồm npm scripts, gulp, grunt… Nhưng vào thời điểm này, vì webpack cho phép bạn xử lý hầu hết những thứ chúng tôi đã sử dụng với gulp, chỉ có npm scripts trong task runners now mà bạn có thể sử dụng để tự động hóa các tác vụ mà webpack có thể có khả năng làm.
Bạn không cần phải học Gulp, tuy nhiên nếu bạn có thời gian, hãy xem nó, nếu nó có thể giúp ứng dụng của bạn.
Đối với linters, có sử dụng được nhiều lựa chọn bao gồm ESLint, JSLint, JSHint và JSCS. Nhưng hiện tại có phần lớn là ESLint nên hãy tìm nó.
Đối với các gói module, một lần nữa một số tùy chọn khác nhau bao gồm Parcel, Webpack, Rollup, Browserify ...
Nếu bạn phải chọn một, nhắm mắt lại và chọn Webpack ngay bây giờ. Rollup là khá phổ biến nhưng nó được khuyến khích để được sử dụng chủ yếu cho các thư viện. Khi nói đến ứng dụng, có webpack.
Vì vậy, hãy tự học webpack ngay bây giờ và xem xét Rollup sau này nếu bạn muốn.
Thời gian để thực hành - Hãy tạo một cái gì đó
Chúc mừng!
Nếu đã đến bước này đã là nhà phát triển JavaScript hiện đại 75%.
Bây giờ hãy tiếp tục và tạo ra một cái gì đó với tất cả những gì bạn đã học. Có thể tạo một số loại thư viện mà bạn phải sử dụng Sass và JavaScript.
Sau đó sử dụng Webpack để chuyển đổi Sass thành CSS và sử dụng babel trong nó để chuyển mã ES6. Khi bạn đã hoàn tất, hãy phát hành nó trên Github và npm.
Chọn một Framework
Trong lộ trình cũ, phần này được đặt bên cạnh những điều cơ bản nhưng tôi đã thay đổi nó sau Sass, Buil tools và Package Managers bởi vì bạn sẽ sử dụng framework mà hiểu tại sao nó hoạt động.
Một lần nữa trong frameworks, có một số lựa chọn. Nhưng frameworks thường được sử dụng hiện nay là React, Vue và Angular.
Ngày càng có nhiều nhu cầu về React.js. Tuy nhiên, bạn có thể chọn bất kỳ cái nào.
Cá nhân tôi sẽ chọn React hoặc Angular. Chỉ cần lưu ý nhanh ở đây, với tư cách là người mới bắt đầu, bạn có thể thấy Angular tương đối dễ dàng hơn một chút, có lẽ vì nó hỗ trợ hầu hết mọi thứ.
-
Ví dụ: Bộ định tuyến mạnh mẽ với lazy loading, HTTP client vớ sự hỗ trợ cho interceptor, dependency injection, component CSS ... mà không cần phải lo lắng về việc chọn các thư viện bên ngoài.
Nhưng React chắc chắn là "trên cơ", hãy nhìn vào cộng đồng xung quanh nó và cách team của facebook đã được làm việc để cải thiện nó bạn sẽ thấy.
Chỉ cần chắc chắn để không chọn bất cứ điều gì vì nghe chính nó PR, hãy google nó, so sánh và xem những gì tốt nhất cho bạn.
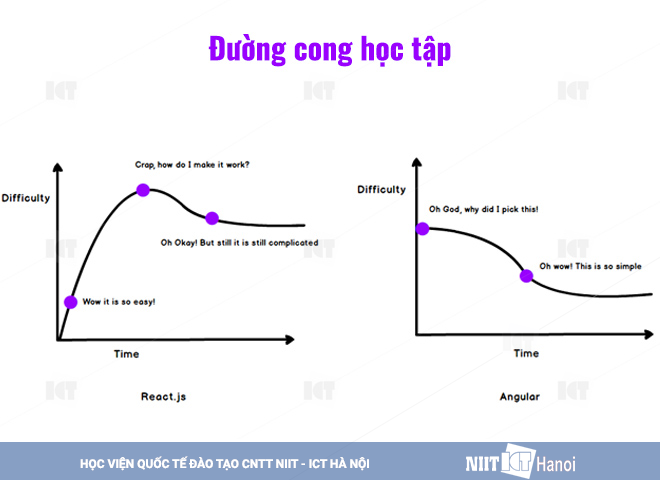
Tôi sẽ để lại sự so sánh và trải nghiệm cá nhân của tôi với cả hai bài đăng khác nhưng vì bài đăng này là về việc học, đây là cách bạn có thể tìm thấy các đường cong học tập cho Angular và React.

Đường cong học tập của React và Angular
Một khi bạn đã thực hiện lựa chọn framework cho bạn, có những thứ khác nhất định mà bạn có thể phải học.
-
Ví dụ: Nếu bạn quyết định đi với React. Bạn có thể phải học Redux hoặc Mobx, tùy thuộc vào kích thước của ứng dụng mà bạn sẽ làm việc.
-
Mobx thích hợp cho các ứng dụng nhỏ đến vừa, Redux phù hợp hơn cho các ứng dụng có quy mô lớn hơn.
Nếu bạn chọn Angular, bạn sẽ phải làm TypeScript (bạn có thể phát triển các ứng dụng Angular mà không cần nó, nhưng nó được khuyến khích sử dụng nó) và Rx.js cũng sẽ giúp bạn thoát khỏi các ứng dụng Angular của bạn.
Nó là một thư viện thực sự mạnh mẽ và cũng thích hợp cho lập trình các function.
Và nếu bạn chọn Vue.js, bạn có thể phải học Vuex tương tự như Redux nhưng cho Vue.
-
Bạn nên lưu ý rằng, Redux, Mobx và Rx.js không chỉ ràng buộc với các framework này, bạn cũng có thể sử dụng chúng trong các ứng dụng JavaScript vani của mình.
-
Ngoài ra, nếu bạn chọn Angular, hãy đảm bảo rằng đó là Angular 4+ chứ không phải Angular 1+
Dành thời gian thực hành
Bây giờ bạn đã biết mọi thứ mà người ta có thể cần để xây dựng một ứng dụng JavaScript hiện đại.
Hãy tiếp tục và tạo một số ứng dụng với bất kỳ freamwork nào bạn đã chọn.
Bạn có thể tìm thấy một số ý tưởng trong kho lưu trữ, chọn bất cứ thứ gì và bắt đầu!
Và khi bạn đã hoàn tất, hãy đọc về cách đo lường và cải thiện hiệu suất. Ví dụ: Thời gian phản hồi, tốc độ load trang, và ...
Progressive WebApps
Và khi bạn đã hoàn thành tất cả các bước được liệt kê ở trên, hãy tìm hiểu về service workers và cách tạo progress web apps.
Thử nghiệm ứng dụng của bạn
Có rất nhiều công cụ khác nhau cho các mục đích khác nhau.
Tôi chủ yếu tìm thấy bản thân mình bằng cách sử dụng một sự kết hợp của Jest, Mocha, Karma và Enzyme.
Tuy nhiên, trước khi bạn chọn bất kỳ điều gì, sẽ là tốt hơn nếu bạn làm các thử nghiệm khác nhau, xem xét tất cả các phương án có sẵn và sử dụng những thứ phù hợp nhất với nhu cầu của bạn.
Static Type Checkers
Static Type Checkers giúp bạn thêm Type Checkers vào JavaScript. Bạn không cần phải học những điều này nhưng chúng thực sự cung cấp cho bạn siêu năng lực và bạn có thể học được chỉ trong một vài giờ.
Chủ yếu là TypeScript và Flow. Tôi yêu TypeScript và sẽ chọn nó nhưng bạn có thể thoải mái lựa chọn theo sở thích của bạn.
Server Side Rendering
Các kỹ năng mà bạn đã có cho đến thời điểm này là đủ để giúp bạn có được vị trí cho bất kỳ vai trò “Kỹ thuật Front-end” nào. Nhưng đừng dừng ở đây!
Tìm hiểu về Server Side Rendering trong bất kỳ framework nào bạn đã chọn. Có các tùy chọn khác nhau, tùy thuộc vào framework bạn đang sử dụng.
-
Ví dụ: nếu bạn quyết định sử dụng React, các tùy chọn đáng chú ý nhất là Next.js và After.js. Đối với Angular, có Universal. Và đối với Vue.js có Nuxt.js.
Có thể có những thứ vẫn còn thiếu trong lộ trình ngày nhưng đây là tất cả những gì bạn cần cho bất kỳ vai trò “Front-end Engineering”.
Video Lộ trình Học Trở Thành Lập Trình Viên Frontend 2019 (Đã cập nhật)
Lộ trình học Lập trình Frontend năm 2018 và 2019 thực ra không khác nhau nhiều. Có chăng là ở phần nâng cao hơn. Tuy nhiên, khác biệt là không đáng kể.
Bạn vẫn hoàn toàn có thể theo lộ trình này trong thời gian rất dài. Trừ khi có một sự thay đổi đột biến về công nghệ, về xu hướng.
>> Xem ngay: Nên học Frontend hay Backend
Và hãy nhớ điều quan trọng nhất để trở thành lập trình viên front-end là tập luyện nhiều nhất có thể. Nó sẽ trông đáng sợ hơn trong đầu và bạn sẽ cảm thấy như bạn không nắm bắt được.
Nhưng đó là bình thường và theo thời gian bạn sẽ cảm thấy rằng bạn đang nhận được tốt hơn và tốt hơn.
Và đừng quên yêu cầu giúp đỡ nếu bạn bị vướng, bạn sẽ ngạc nhiên vì có rất nhiều người sẵn sàng giúp đỡ bạn ... hay ít nhất là tôi luôn sẵn sàng giúp đỡ bạn.
Kamran Ahmed, Lead engineer at tajawal
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp