
Gỡ lỗi (Debug) trong HTML và CSS thực sự có thể làm bạn trở nên mất bình tĩnh, nhưng gỡ lỗi là hầu như không thể tránh khỏi khi xây dựng bất kỳ dự án web nào.
Đúng là rất khó chịu khi bạn thiết kế một trang và đột nhiên bạn nhận thấy rằng nội dung nào đó không được căn chỉnh theo đúng như mình nghĩ hoặc không được tô màu chính xác.
Nếu bạn biết cách đối mặt trực tiếp với vấn đề hiển thị và giải quyết vấn đề nhanh chóng, việc xây dựng trang web sẽ trở nên thú vị hơn nhiều.
Mọi vấn đề bạn gặp phải sẽ là duy nhất theo cách riêng của nó, nhưng hầu hết có thể được giải quyết bằng cách kiểm tra lại “tính đúng đắn cơ bản”, nó có thể giúp bạn làm việc với code của mình, thay vì chống lại nó.
Các bước được nêu dưới đây không theo thứ tự cụ thể. Debug một phần kỹ thuật và một phần là nghệ thuật trực quan mà chỉ học được thông qua thực hành.
Khi bạn xây dựng nhiều dự án hơn, các phương pháp gỡ lỗi mà bạn nên thử trong các tình huống khác nhau sẽ trở nên rõ ràng hơn.
Kiểm tra lỗi cú pháp
Mặc dù đây không phải là thứ tự cụ thể, nhưng bản năng gỡ lỗi của mình thường suy nghĩ đến vấn đề cú pháp đầu tiên.
Nhiều lúc gặp lỗi là mình lại tự hỏi:
"Mình có bỏ quên dấu chấm phẩy không? mình đã quên đóng một phần tử HTML chưa? ”
Dù bạn có kinh nghiệm thế nào đi nữa, bạn vẫn sẽ mắc lỗi chính tả.
Thông thường, bạn chỉ có thể chuyển về trình soạn thảo của mình, xem điều lại cái đoạn cuối cùng đã viết trước khi xảy ra lỗi.
Tuy nhiên, nếu bạn đang làm việc trong một dự án lớn, các tool check lỗi có thể sẽ có ích. Công cụ phát hiện lỗi của W3C là hoàn hảo để check lỗi, bởi vì bất kỳ cảnh báo hoặc lỗi nào cũng sẽ tiết lộ các địa điểm có vấn đề trong code của bạn.
Đôi khi, những kết quả này có thể khó đọc vì các trình xác thực cũng không thông minh đến mức có thể gỡ được các lỗi chi tiết.
Một cách khác là sử dụng một công cụ linting như CSS Lint, công cụ này có thể thực hiện phân tích code của bạn và giúp bạn nhanh chóng tìm tìm ra lỗi.
Ngăn chặn các vấn đề liên quan đến trình duyệt
Hầu hết các vấn đề hiển thị trong HTML và CSS đến từ các vấn đề liên quan đến trình duyệt.
Trang web này có vẻ tốt trong một trình duyệt, nhưng lại có một số vấn đề trong một trình duyệt khác.
Điều này hầu như luôn là vấn đề đối với bất kỳ dự án web nào, nhưng bạn có thể giảm thiểu số lượng các vấn đề liên quan đến trình duyệt bằng cách ngăn chặn nhiều vấn đề xảy ra ngay từ đầu.
Trước tiên, hãy đảm bảo rằng bạn đang sử dụng reset CSS tốt, chẳng hạn như normalize.
Điều này sẽ "loại bỏ" sự mâu thuẫn giữa các trình duyệt và làm cho chúng hoạt động một cách thống nhất hơn.
Ngay cả khi bạn chỉ đang tạo trang một trang nhanh và bạn không sử dụng CSS Framework, bạn vẫn nên sử dụng reset CSS.
Thứ hai, hãy kiểm tra để đảm bảo rằng các phần tử HTML và thuộc tính CSS mà bạn đang sử dụng thực sự được hỗ trợ bởi trình duyệt.
HTML và CSS luôn phát triển và các nhà cung cấp trình duyệt cũng liên tục update để có thể để theo kịp các tiêu chuẩn mới nhất.
Nếu bạn không chắc chắn về sự hỗ trợ cho một phần tử hoặc thuộc tính cụ thể, hãy hỏi trên caniuse.com để biết chi tiết thuộc tính này đã được hỗ trợ bởi phiên bản trình duyệt nào.
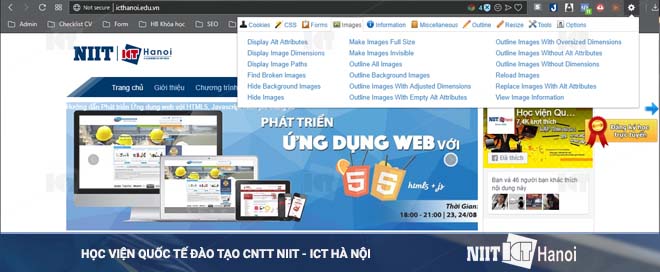
Sử dụng Web Developer

Khi gỡ lỗi, có thể sẽ tốt nếu bạn kiểm tra các phần tử trên trang để hình dung cách chúng được kết nối với nhau.
Bạn có thể viết CSS để tự làm điều này, nhưng cách tốt hơn là sử dụng Extensions Web Developer có sẵn cho Chrome, Firefox và Opera.
Extensions này cho phép bạn phác thảo các phần tử dựa trên các tiêu chí khác nhau, chẳng hạn như loại hiển thị (display type) hoặc loại phần tử (Element styles).
Thoạt nhìn, điều này có vẻ tầm thường, nhưng trong một trang web phức tạp với nhiều khai báo xếp tầng, có thể dễ dàng bị lỗi hiển thị với các phần tử cuối.
Điều này rất hữu ích cho việc float hoặc gỡ lỗi trên nhiều loại màn hình. Và nói về các loại hiển thị thì phải…
Kiểm tra loại hiển thị
Mỗi phần tử trên trang web đều có loại hiển thị (display type), chẳng hạn như inline, block, inline-block, table, flex, none và nhiều loại khác. Kiểm tra MDN docs display page để biết danh sách đầy đủ (ngay cả khi bạn nghĩ rằng bạn đã biết tất cả, bạn có thể sẽ ngạc nhiên đấy).
CSS hoạt động tốt nhất khi bạn xây dựng trong các tiêu chuẩn đã được W3C vạch ra. Tuy nhiên, với quá nhiều kết hợp, không thể biết chính xác được cách thức bất kỳ trình duyệt cụ thể nào có thể xử lý các phần tử khác nhau trên nhiều kích thước màn hình.
Trộn các loại màn hình là hoàn toàn bình thường và không phải là xấu, nó chỉ là một cái gì đó để nhận thức được khi gỡ lỗi.
Nếu bạn thấy cơ hội khớp với loại hiển thị của các phần tử anh chị em, hãy thử nó để xem liệu nó có khắc phục được sự cố hay không.
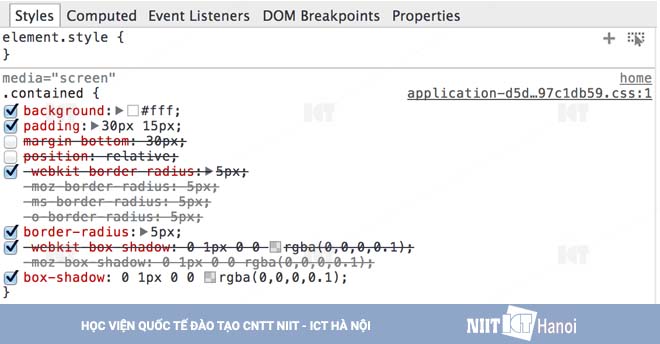
Tắt Styles bằng Chrome DevTools
Nếu bạn đang tự hỏi cách CSS của bạn đang ảnh hưởng đến một yếu tố trang cụ thể thì Chrome DevTools giúp bạn dễ dàng chuyển đổi từng thuộc tính.
Trong trình duyệt web Google Chrome, chỉ cần nhấp chuột phải và chọn Kiểm tra phần tử (Inspect Element). Thao tác này sẽ hiển thị ra Chrome DevTools.

Ở phía bên phải của bảng Elements, bạn sẽ thấy một tab có tên Styles với một số CSS bên trong nó.
Phần này cho bạn thấy những khai báo CSS nào đang được áp dụng cho phần tử đã chọn và nếu bạn di chuột qua từng thuộc tính CSS, bạn có thể bỏ chọn bỏ nó hoặc không. Khi một thuộc tính CSS bị gạch ngang, nó thường có nghĩa là nó đang bị ghi đè ở nơi khác.
Bạn có thể cần phải bỏ chọn một thuộc tính ở một số chỗ khác để thực sự loại bỏ nó khỏi một phần tử.
Điều này có vẻ hơi đơn thuần, nhưng nó thực sự là một trong những phương pháp nhanh nhất để phát hiện lỗi style không phù hợp với CSS bạn đã viết (hoặc ít nhất là CSS bạn nghĩ bạn đã viết).
Điều này rất hữu ích để quyết định xem một thuộc tính CSS cụ thể có phải là một vấn đề hay không và liệu CSS bạn đã viết có thực sự được áp dụng hay không (đó có thể là vấn đề với tính đặc hiệu của selector).
Và sau đó, nếu CSS của bạn đang được áp dụng, bạn cũng có thể tìm hiểu xem liệu nó có tạo ra hiệu ứng hay không.
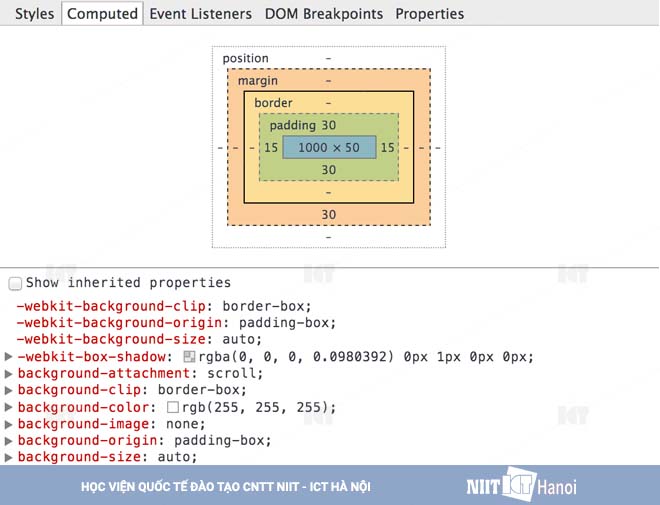
Sử dụng tab "computed" trong Chrome DevTools

Trong bảng Elements của Chrome DevTools, ngay bên cạnh tab Style, bạn sẽ tìm thấy một tab khác được gọi là computed.
Mình đã thấy mình dành rất nhiều thời gian trong tab này vì nó cho mình biết chính xác cách trình duyệt đang tính toán style của mình như thế nào.
Khi làm việc trên các dự án lớn, điều này là cần thiết để giải quyết các vấn đề xếp tầng, các vấn đề với selector specificity và còn nhiều hơn thế nữa.
Ở đầu tab computed có một sơ đồ rất quan trọng mà mọi lập trình viên web đều nên sử dụng.
Đây là một đại diện của the box model và nó cho bạn thấy không gian một phần tử chiếm bao nhiêu không gian tính theo pixel.
Cụ thể hơn, nó thể hiện không gian của một phần tử thành nội dung (content), phần đệm (padding), lề (margin) và đường viền (border).
Khi các phần tử không được đặt cách nhau chính xác, bạn có thể đặt bút tính để xem vấn đề nó có nằm ở đây không.
Ví dụ: Nếu bạn có ba phần tử float tất cả cùng một dòng và phần tử cuối thay vì cùng 1 dòng thì nó lại nhảy xuống dòng tiếp theo, lúc đấy bạn có thể kiểm tra chiều rộng của phần tử cha này và sau đó so sánh giá trị của nó với độ rộng của ba phần tử con.
Tìm hiểu thêm
Gỡ lỗi là một hình thức nghệ thuật phức tạp đi kèm thực hành, vì vậy gần như không thể viết một hướng dẫn toàn diện.
Tuy nhiên, nếu bạn muốn tìm hiểu thêm về gỡ lỗi, hãy nhớ tìm kiếm thêm khóa học về Google Chorme Dev Tool. Và dĩ nhiên, nếu bạn có bất kỳ mẹo nào mà bạn muốn chia sẻ, mình muốn được biết nó trong phần bình luận.
> Tham gia KHÓA HỌC JAVA (Full Stack) hoặc KHÓA HỌC PHP (Full Stack) của NIIT - ICT Hà Nội để nắm chắc kiến thức về lập trình web cũng như là Debug trong lập trình web.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #python #java #php