Sẽ có nhiều thứ thú vị nếu bạn bắt đầu tinh chỉnh các thuộc tính CSS của phần tử HTML mà chưa nắm rõ về CSS Box Model.
Bản chất, website tính toán kích thước của phần tử HTML sẽ chiếm bao gồm:
-
Khoảng cách với các phần tử khác (margin)
Tập hợp tất cả các thứ này gọi là Box Model.
Và khi thiết lập width và height thì đó chỉ là thiết lập cho kích thước nội dung. Thế nên, nếu không có thiết lập cụ thể thì tính toán kích thước của bạn đôi khi sẽ bị sai.
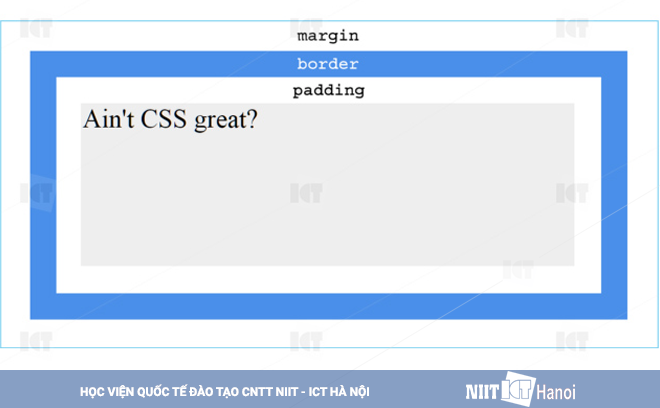
Có thể bạn đã thấy Box Model ở đâu đó, ví dụ như trong bảng điều khiển dành cho nhà phát triển của Chrome. Nó trông giống như thế này:

Biểu diễn cơ bản của CSS Box Model. Trông đủ đơn giản!
Box trong CSS Box Model là vùng nội dung.
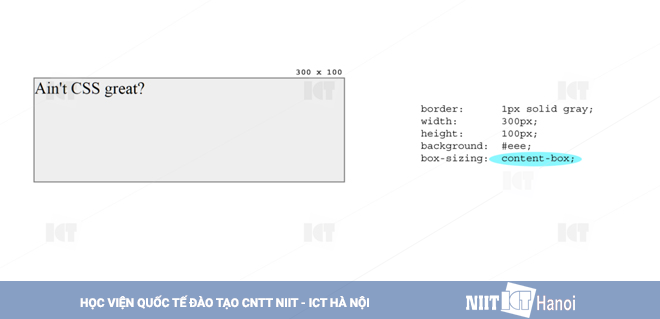
Theo mặc định padding, border và margin được đặt thành 0px. Điều này làm cho phần tử HTML có mặc định CSS box-sizing của content-box, đường viền 1px và kích thước 300 x 100 trông giống như sau:

Một phần tử HTML với kiểu CSS box model mặc định (box-sizing) được đặt thành giá trị mặc định của content-box.
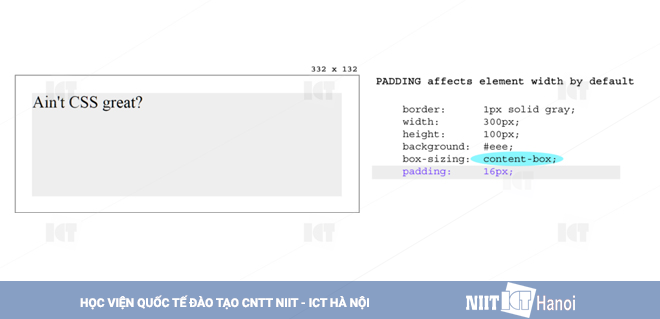
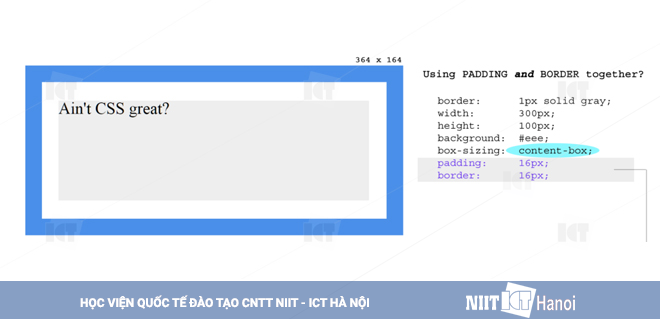
Mọi thứ bắt đầu trở nên thú vị khi padding được thêm vào - trong trường hợp này là 16px.

Phần padding được thêm vào phần tử HTML thông thường với kiểu mặc định sẽ đẩy kích thước của nó ra ở mức độ dày padding đã được đặt.
Độ dày padding bây giờ bao quanh phần tử.
Lưu ý rằng kích thước vật lý của phần tử bây giờ là 332 x 132 px và không phải là kích thước ban đầu là 300 x 100 vì phần đệm (padding) 32 (16 + 16) được thêm vào mỗi bên.
Điều này không phải lúc nào cũng là vấn đề - thực tế là padding ngoài là những gì bạn sẽ thấy được triển khai trên hầu hết các trang web - bởi vì giả sử các giá trị mặc định thường là một điều tốt.
Tuy nhiên, đôi khi điều này gây khó khăn cho việc dự đoán các kích thước cuối cùng của phần tử. Sẽ không tốt nếu chúng ta có thể chứa padding trong các thứ nguyên được xác định của phần tử thay thế? Đó là một khả năng khác!
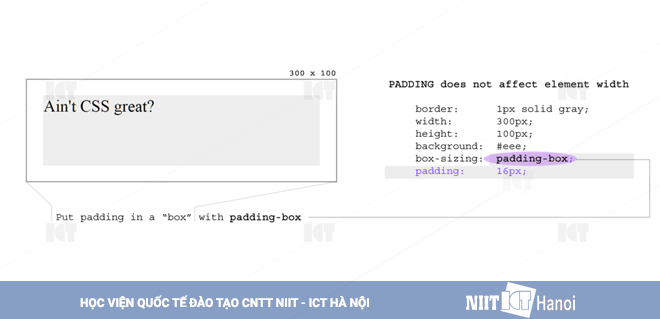
Nó đạt được bằng cách ghi đè box-sizing với giá trị của padding-box.

Giá trị mặc định định box-sizing ghi đè với padding-box sẽ “đảo ngược” padding, di chuyển nó vào hộp bên trong của phần tử.
Phần padding được "đảo ngược" và bây giờ bạn đang suy nghĩ bên trong box! Bằng cách này kích thước ban đầu 300 x 100 của box được bảo tồn.
Bây giờ padding đó nằm ở bên trong vùng hộp của chúng ta, nó có hiệu quả chuyển nội dung gần cách viền 16px mỗi bên.
Đó là một mô hình đẹp để tạo các yếu tố UI hoàn hảo!
Nhưng hãy nhớ là có margin. Chúng ta có thể đẩy đường viền bên trong của một phần tử theo cùng một cách bằng cách sử dụng giá trị border-box.
Nhưng trước tiên, hãy xem phần tử có padding và border mặc định:

Bằng cách sử dụng box-sizing: content-box, chúng ta có thể di chuyển thành công đường viền của phần tử bên trong.
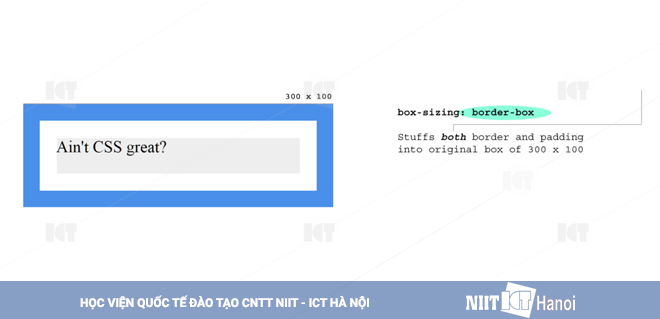
Sử dụng border-box có thể đẩy đường viền và padding vào bên trong hộp:

CSS: box-sizing: border-box đang hoạt động
Bây giờ cả hai padding và border là ở bên trong.
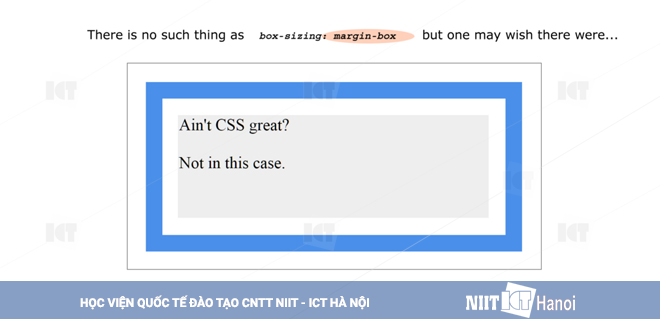
Nhưng còn về margin? Sẽ ok nếu chúng ta có thể sử dụng "margin-box" và tất cả các thông số 3 bên trong khu vực nội dung.
Nhưng theo định nghĩa, margin là một khu vực nằm ngoài nội dung.

Không có margin-box. Sự thực là như vậy.
> Thực tế: Trong khi CSS, để đảm bảo các phần tử được tính toán đúng, dễ dự đoán, người ta thường sử dụng box-sizing: border-box; cho mọi phần tử.
Qua một số minh họa, có lẽ bạn đã có đôi chút hiểu về bản chất của CSS Box Model. Hãy để lại comment bên dưới nếu có bất kỳ thắc mắc nào về CSS box model mình sẽ giải đáp cho bạn ngay khi có thể.
> Nếu bạn yêu thích CSS và đi chuyên sâu thì thì HỌC LẬP TRÌNH FRONT END với React.js ngay. Học với chuyên gia doanh nghiệp.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #icthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python