Hiệu ứng animation tùy chỉnh có thể giúp một trang web của bạn nổi bật giữa rừng đối thủ.
Nhưng nếu được tối ưu kém dẫn đến giảm hiệu suất thì cuối cùng chính bạn lại đánh mất khách hàng.
Bất kỳ hình ảnh động nào của bạn hiển thị ở tốc độ dưới 60 khung hình mỗi giây, thì khách truy cập của bạn sẽ nhận thấy và trải nghiệm người dùng sẽ bị ảnh hưởng.
Chính vì lý do đó, bài viết này sẽ hướng dẫn bạn tối ưu Animation để vừa có được hiệu ứng animation mượt mà hiệu suất tổng thể trang web lại tốt.
 Tối ưu Animation
Tối ưu Animation
1. CSS Animation vs Javascript Animation?
Animation được tạo bằng JavaScript đôi khi được gọi là hoạt ảnh bắt buộc và những hoạt hình được tạo bằng CSS được gọi là hoạt ảnh khai báo.
CSS Animation được xử lý compositor thread (luồng hỗn hợp) của trình duyệt chứ không phải là main thread.
Do đó, các CSS Animation sẽ không bị ảnh hưởng bởi các tác vụ quan trọng hơn trong main thread.
Tuy nhiên, các hiệu ứng CSS Animation kích hoạt các sự kiện vẽ hoặc bố cục cũng sẽ yêu cầu main thread làm việc, điều này phủ nhận lợi ích của việc sử dụng CSS Animation.
Mặt khác, JavaScript Animation luôn được thực thi bởi main thread.
Tuy nhiên, JavaScript cung cấp cho bạn quyền kiểm soát lớn hơn đối với animation, do đó, bạn nên sử dụng nó trong một số trường hợp.
-
CSS là lựa chọn lý tưởng cho hiệu ứng animation đơn giản
-
JavaScript thì được khuyến kích khi muốn tạo ra hiệu ứng animation nâng cao.
-
Hiệu ứng cho phép người dùng tạm dừng hoặc tua lại cũng phải được làm động bằng JavaScript.
-
Các hiệu ứng nhất định như cuộn parallax cũng nên thực hiện bằng Javascript.
Với sự trợ giúp của Web Animation API, bạn có thể tạo các hình động phức tạp cho các ứng dụng hướng đối tượng.
Ngoài ra, bạn cũng có thể sử dụng JavaScript để kiểm soát CSS Animation.
2. Mẹo sử dụng Javascript Animation
Để có được hiệu ứng Animation mượt mà lại có hiệu suất tốt với Javascript, đây là 4 mẹo bạn nên sử dụng:
Mẹo #1: Sử dụng requestAnimationFrame()
Thay vì sử dụng setTimeOut() và setInterval(), hãy sử dụng phương thức JavaScript requestAnimationFrame() để thực thi code Animation của bạn vào thời điểm tốt nhất cho trình duyệt.
Phương thức này chọn tốc độ khung hình phù hợp cho thiết bị của người dùng, vì vậy khách truy cập trên thiết bị di động sẽ thấy tốc độ khung hình khác với trên máy tính để bàn.
Mẹo #2: Tách Animation từ các sự kiện
Code chịu trách nhiệm xử lý các sự kiện như cuộn phải được tách biệt khỏi code animation của bạn.
HTML5Rocks có một bài viết hướng dẫn rất đầy đủ, nó có thể giúp bạn tìm hiểu sâu hơn về cách tách các sự kiện từ code xử lý requestAnimationFrame().
Mẹo #3: Code Javascript phải súc tích
Cần phải thận trọng khi thêm nhiều code Javascript vào trang web của bạn!
Nếu code của bạn bắt đầu khó sử dụng, bạn có thể thử sử dụng các Web Worker để thực thi JavaScript Animations trên một luồng khác.
Mẹo #4: KHÔNG sử dụng jQuery
Tránh xa các thư viện animation cũ như jQuery.
Nếu bạn đang tìm kiếm một thư viện tương tự, hãy thử Velocity.js.
Về cơ bản, Velocity.js hoạt động tương tự như jQuery, nhưng nó nhanh hơn nhiều và hỗ trợ nhiều tính năng hơn.
Bạn chỉ cần thay thế $.animate() bằng $.velocity() là đã tạo ra sự khác biệt lớn cho người dùng di động.
3. Chọn thuộc tính CSS nào để tạo Animation?
Các hiệu ứng animation liên tục có thể tiêu tốn một lượng tài nguyên đáng kể.
Và một số thuộc tính CSS Animation còn tiêu tốn hơn một số thuộc tính khác.
Trình duyệt càng khó hoạt động để tạo hiệu ứng động, tốc độ khung hình sẽ càng chậm.
Do đó, việc chọn các thuộc tính CSS phù hợp để tạo hiệu ứng có thể có tác động rất lớn đến hiệu suất trang web.
Có 3 loại thuộc tính CSS chính
Thứ nhất, các thuộc tính bố cục
Chúng xác định kích thước và vị trí của các phần tử trên trang.
Animation thay đổi chiều rộng và chiều cao của phần tử có thể ảnh hưởng đến vị trí của các phần tử khác, điều này có thể gây ra phản ứng dây chuyền được gọi là "Layout thrash".
Thế nên, các animation thay đổi bố cục trang này đặc biệt nặng nề, tốt nhất là NÊN TRÁNH!.
Thứ hai, thuộc tính vẽ
Các thuộc tính này xác định sự xuất hiện của các phần tử.
Thực hiện thay đổi đối với các thuộc tính như màu sắc đòi hỏi phải vẽ lại, nó có thể cũng gây tốn kém tài nguyên.
Do đó, các hình animation đơn giản yêu cầu một phần nhỏ của khung nhìn được vẽ lại có thể có tác động không đáng kể đến hiệu suất tổng thể.
Ngược lại, animation lớn hơn đòi hỏi phải vẽ lại có thể không đánh để bạn đánh đổi hiệu suất.
Thứ ba, thuộc tính hỗn hợp
Bao gồm transform và opacity, là những thuộc tính tốt nhất để bạn có thể tạo CSS Animation với tài nguyên tối thiểu.
Với transform, bạn có thể chia tỷ lệ và xoay hình động mà không ảnh hưởng đến bố cục trang.
Vì thế, hãy cố gắng sử dụng các thuộc tính hỗ hợp cho animation bất cứ khi nào có thể.
Mặc dù nó có giới hạn, nhưng lúc này đây rất cần bạn sáng tạo, và việc phải sáng tạo thường xuyên thì trình độ của bạn tăng tiến vù vù ngay thôi.
Nếu bạn muốn tìm hiểu thêm về làm thế nào để biến loại chuyển động bố cục thành loại chuyển động hỗ hợp thì có thể xem thêm tại đây.
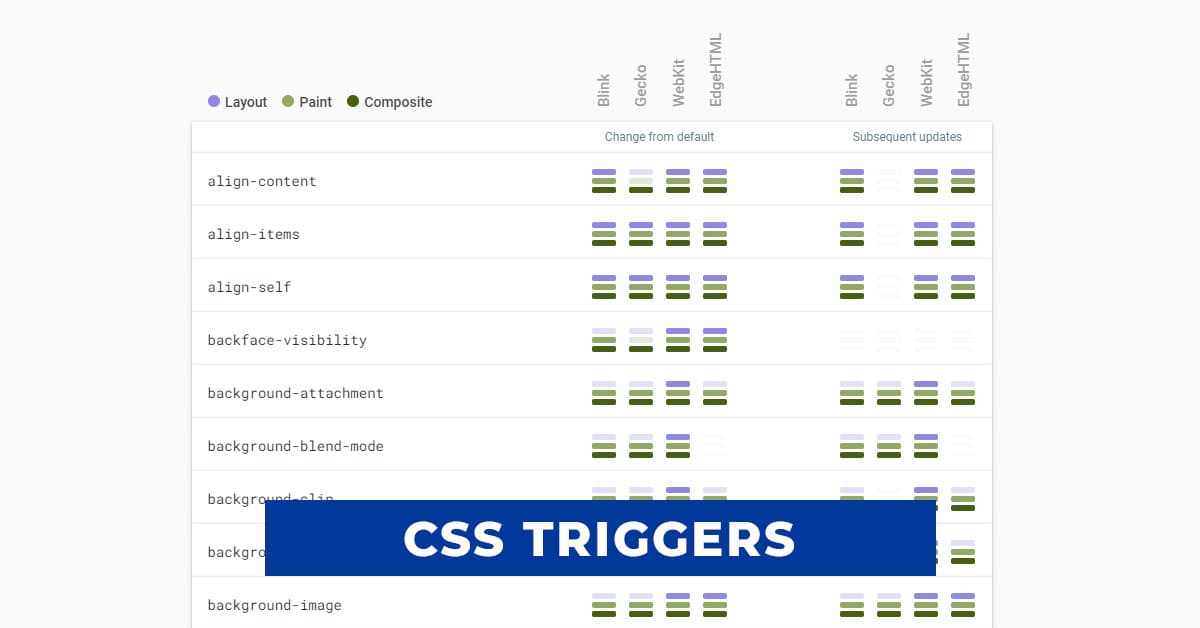
CSS Triggers có một biểu đồ giải thích các quá trình được kích hoạt bởi các thuộc tính CSS riêng lẻ trong các trình duyệt khác nhau.

CSS Triggers
Nó có thể giúp bạn xác định xem hoạt hình của bạn sẽ gây ra thay đổi vẽ hay thay đổi dạng bố cục.
Để có kết quả tốt nhất, hãy cố gắng tự giới hạn bản thân sử dụng bốn thuộc tính tổng hợp sau:
Bạn có thể thực hiện hầu hết mọi thứ bằng bốn thuộc tính này để thực hiện tác vụ tương tực các thuộc tính bố cục mà không ảnh hưởng đến các phần tử trên trang.
Ví dụ: Để thay đổi kích thước của hình ảnh, hãy sử dụng scale() thay vì width().
4. Mẹo sử dụng CSS Animation
Dĩ nhiên là bạn vẫn có những trường hợp có thể sử dụng CSS Animation mà vẫn có hiệu suất tốt.
Đây là 5 mẹo sử dụng CSS Animation:
Mẹo #1: Tránh sử dụng các animation đồng thời
Hiệu ứng animation chạy trơn tru khi đơn độc. Nó không thể hoạt động tốt nhất trên một trang có hàng chục hiệu ứng animation khác.
Nhiều hơn hai hình ảnh động cùng một lúc có khả năng gây ra độ trễ.
Do đó, việc xác định thời gian cho các animation của bạn để chúng không thực hiện tất cả cùng một lúc là rất quan trọng để duy trì hiệu suất ổn định.
Điều này có thể được thực hiện bằng cách thêm thuộc tính transition-delay.
Mặc dù công việc tối ưu hóa animation khá khó và mất thời gian, nhưng như mình luôn khuyên các học viên của mình:
"Khó thì mới có chỗ dành cho bạn, dễ bọn nó làm hết rồi"
Hãy nhớ, hiệu suất tốt hơn không phải giá trị duy nhất mà bạn nhận được.
Mẹo #2: Kiểm tra animation trong chuyển động chậm
Nếu một hiệu ứng animation vẫn tốt trong chuyển động chậm, nó sẽ tốt ở tốc độ bình thường.
Làm chậm hiệu ứng animation có thể giúp bạn xác định chính xác hơn các vấn đề render của trình duyệt.
Mẹo #3: Delay tất cả các animation vài trăm ms
Bạn cần biết là, trình duyệt rất bận rộn khi trang bắt đầu tải.
Kiểu như: Đang bận mà sếp nhờ vả thêm 10 task vụn vặt,... chắc nghỉ việc quá.
Thế nên,
Hãy delay tất cả các animation khoảng vài trăm ms sau sự kiện tải ban đầu có thể tạo ra sự khác biệt đáng kể đến hiệu suất tổng thể của trang.
Mẹo #4: Không liên kết Animation với sự kiện cuộn trang
Các hình hiệu ứng animation theo chế độ xem khi người dùng cuộn không chỉ gây khó chịu mà còn kéo giảm hiệu suất của mọi thứ khác trên đường di chuyển.
Mẹo #5: Kết hợp CSS với SVGs
Đồ hoạ vector hoặc SVG, là lựa chọn tuyệt vời dành cho hiệu ứng animationvì chúng có thể được thu nhỏ mà không làm giảm độ phân giải.
Để đơn giản, bạn có thể tạo SVG nhanh Adobe Illustrator, xuất ra CSS và chỉnh sửa nó.
Và thử đoán xem: Icon font hay là SVG sẽ tốt hơn?
5. Khi nào thì sử dụng will-change?
Nếu bạn đã thử mọi thứ khác và vẫn gặp sự cố về hiệu suất, thì bạn có thể thử thêm thuộc tính will-change vào animation của mình.
Đúng như tên gọi của nó, thuộc tính will-change sẽ báo cáo rằng các thuộc tính của phần tử sẽ thay đổi để trình duyệt có thể chuẩn bị thích hợp.
Liệt kê các thuộc tính cụ thể will-change như thế này:
.element {
will-change: transform, opacity;
}
Vì việc sử dụng will-change cũng sẽ tiêu tốn tài nguyên, thế nên đừng sử dụng quá mức mà mang lại tác dụng ngược.
Lưu ý: Không khuyến nghị đặt will-change trước mỗi animation.
Chỉ sử dụng sẽ will-change như là đối cách cuối cùng để tối ưu hóa hiệu suất trang web.
Thiết lập thử nghiệm animation của bạn
Bạn cần phải liên tục kiểm tra hiệu suất trong khi xây dựng hiệu ứng animation cho trang web của bạn.
Bạn càng để lâu thì càng khó xác định vấn đề.
Các công cụ dành cho lập trình viên trên Chrome, Firefox và Safari cung cấp bảng phân tích theo từng khung hình và vẽ các sự kiện trong các tab Network.
Thông tin này có thể giúp bạn tối ưu hóa hình animation khi bạn thiết kế.
Nếu bạn sử dụng Chrome, hãy xem bên dưới tab Rendering trong bảng điều khiển DevTools để thêm các tính năng bổ sung như FPS meter.
Hướng dẫn bật FPS Meter trong Chrome Devtools
Kích thước màn hình của người dùng có ảnh hưởng lớn đến cách hiển thị animation, do đó hãy chắc chắn kiểm tra dự án của bạn trên nhiều loại thiết bị khác nhau.
Tối ưu hiệu suất là phải mang lại giá trị thực
Tối ưu hóa animation cho trang web không phải nhiệm vụ bất khả thi.
Nhưng,
Việc chọn animation để sẽ lôi kéo khách truy cập mới ở lại trên trang web của bạn sẽ khó khăn hơn vì bạn phải xem xét đối tượng của mình.
Tham khảo ngay các khóa học Lập trình web với chuyên gia để hiểu bản chất và tối ưu website:
Ngoài ra, bạn cũng cần phải theo dõi việc thay đổi hiệu suất tác động thế nào đến chuyển đổi trên trang web.
Nếu việc tối ưu animation của bạn không giúp ích cho việc chuyển đổi. Tốt hơn hết là đầu tư tài nguyên và trí lực ở chỗ khác. :D
Chúc bạn thành công!
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python