Chắc hẳn bạn đã biết, React là một thư viện Javascript giúp xây dựng User Interface (UI – Giao diện cho người dùng). Với tính năng linh hoạt, đơn giản nhưng tốc độ phản hồi tuyệt vời thì React đang được giới công nghệ dự đoán sẽ trở thành một trong những ngôn ngữ tương lai để tạo ra những ứng dụng web hấp dẫn. Nếu bạn đã lựa chọn React làm thư viện front-end của mình, bạn sẽ không thể bỏ qua TOP 9 công cụ lập trình React tuyệt vời nhất năm 2022 sau đây.
Nội dung

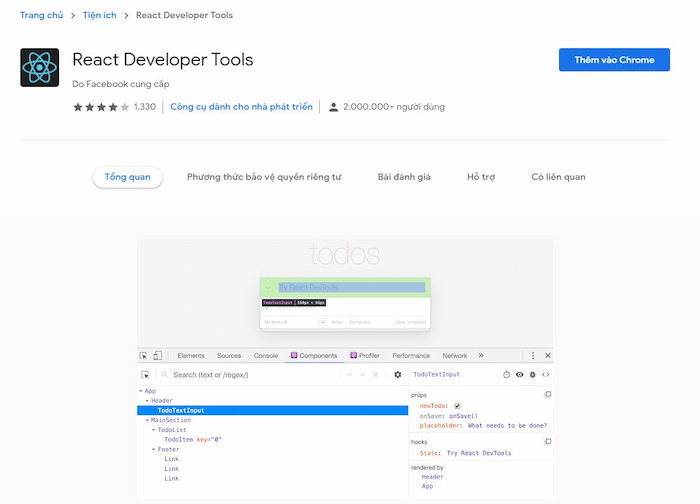
React Developers Tools là công cụ phổ biến và dễ sử dụng để tăng tốc độ lập trình. Những công cụ này cực kì hữu ích cho việc gỡ lỗi và hoàn toàn là mã nguồn mở.
React Dev Tools về cơ bản là một thư viện JavaScript cho phép bạn kiểm tra các thuộc tính (props), thành phần, và các nhân tố khác trong một cây React (React tree)
Công cụ giúp bạn xem được các thành phần đã được kết xuất (render) cũng như các thành phần phụ được tạo ra trong thẻ Components. Điều này giúp bạn dễ dàng xác định các thành phần có liên hệ với nhau như thế nào. Hơn nữa, bạn có thể xem,chọn, chỉnh sửa trạng thái và thuộc tính của các thành phần mà không thay đổi các phần khác của ứng dụng.
Vậy React Dev Tools chắc chắn khiến cho việc gỡ lỗi một ứng dụng React trở nên nhanh và dễ dàng hơn. Nó cũng giúp đánh giá hiệu năng ứng dụng React của bạn. Hơn nữa, bạn có thể xem mã nguồn của ứng dụng, với tất cả những chi tiết cần thiết.
2. Storybook
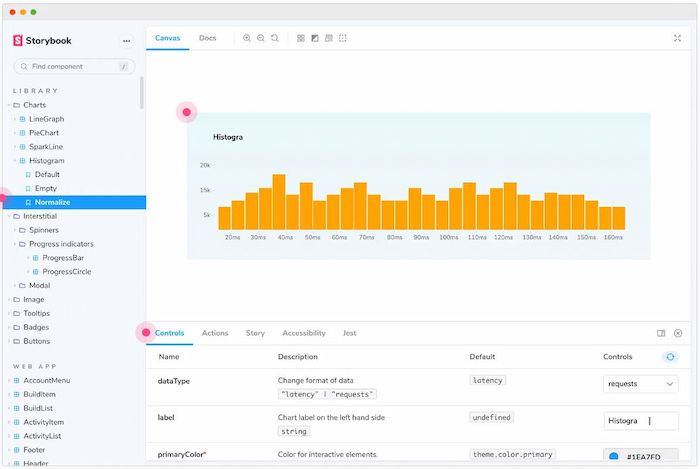
 Storybook là một môi trường lập trình phần mềm có chức năng viết giao diện người dùng (UI) cho ứng dụng. Các lập trình viên React rất thích sử dụng Storybook để viết code UI trong một môi trường độc lập, bên ngoài ứng dụng chính.
Storybook là một môi trường lập trình phần mềm có chức năng viết giao diện người dùng (UI) cho ứng dụng. Các lập trình viên React rất thích sử dụng Storybook để viết code UI trong một môi trường độc lập, bên ngoài ứng dụng chính.
Nhu cầu sử dụng Storybook tăng lên trong lập trình React bởi React phần lớn là một thư viện lập trình UI. Vậy nếu bạn chọn viết UI trên code của ứng dụng chính, bạn sẽ phải quay lại trình duyệt thường xuyên để xem các thành phần hiển thị ra sao trên màn hình.
Mặt khác, khi bạn viết code trong Storybook, bạn không cần phải chuyển qua lại giữa code ứng dụng và trình duyệt. Công cụ chạy trên máy chủ web riêng của nó và có thể hiển thị code UI của bạn dưới dạng bảng mục bất cứ khi nào bạn muốn
Một lợi thế khác của Storybook đó là giúp các lập trình viên React viết những code chất lượng tốt và có thể tái sử dụng được. Đó là bởi vì code bạn viết trong Storybook tách biệt so với code của ứng dụng chính. Nếu muốn thì bạn có thể tái sử dụng code tùy ý!
3. Reactide
 Reactide là một Môi trường lập trình tích hợp (Intergrated Development Environment - IDE) được xây dựng để lập trình web với React dễ dàng hơn. Là một ứng dụng đa nền tảng, Reactide có một trình giả lập trình duyệt có thể tùy biến và một máy chủ Node được tích hợp. Vậy nên bạn không cần phải cài đặt bất cứ công cụ hay máy chủ nào. Bạn có thể kết xuất một dự án React đơn giản chỉ bằng cách nhấp chuột vào file JSX của React.
Reactide là một Môi trường lập trình tích hợp (Intergrated Development Environment - IDE) được xây dựng để lập trình web với React dễ dàng hơn. Là một ứng dụng đa nền tảng, Reactide có một trình giả lập trình duyệt có thể tùy biến và một máy chủ Node được tích hợp. Vậy nên bạn không cần phải cài đặt bất cứ công cụ hay máy chủ nào. Bạn có thể kết xuất một dự án React đơn giản chỉ bằng cách nhấp chuột vào file JSX của React.
Thứ hai, Reactide cung cấp chức năng trực quan hóa thành phần. Bạn sẽ thấy được trực tiếp cấu trúc của ứng dụng React khi code trong Reactide. Do vậy việc chỉnh sửa và nâng cấp ứng dụng cũng ít gặp sai sót nếu bạn dùng Reactide để theo dõi các thay đổi trong cấu trúc của ứng dụng.
Bạn cũng có một vài quyền điều khiển với GUI (Graphic User Interface) mà bạn có thể dùng để nhận phản hồi trực tiếp từ trình giả lập trình duyệt.
4. Create React App
 Là một công cụ dòng lệnh của Facebook, Create React App giúp việc thiết đặt một môi trường lập trình cho ứng dụng trở nên rất nhanh chóng . bạn có thể dùng npm hoặc yarn để bắt đầu sử dụng công cụ.
Là một công cụ dòng lệnh của Facebook, Create React App giúp việc thiết đặt một môi trường lập trình cho ứng dụng trở nên rất nhanh chóng . bạn có thể dùng npm hoặc yarn để bắt đầu sử dụng công cụ.
Để chạy Create React App sử dụng npm, bạn cần phải chạy dòng lệnh sau:
$ npm init react-app my-app
Với yarn, you bạn sẽ cần phải viết:
$ yarn create react-app my-app
Hãy chắc là bạn đã cài đặt Node.js trên hệ thống khi bạn chạy các dòng lệnh trên.
Sau khi nhập các câu lệnh, công cụ sẽ trình bày một cấu trúc folder như sau:
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.js
Giờ tất cả những gì bạn cần làm là viết đoạn code sau và bạn đã sẵn sàng xây dựng ứng dụng React của riêng mình!
$ cd my-app
$ npm start # hay yarn start tùy theo bạn muốn.
Sau đó, công cụ sẽ chạy một máy chủ lập trình cục bộ cho ứng dụng React của bạn. Mỗi lần bạn chỉnh sửa code khi sử dụng Create React App, nó sẽ tự động được tải lại trong cùng một môi trường lập trình cục bộ. Điều này giúp tiết kiệm công sức và thời gian lập trình khi bạn không phải làm mới code một cách thủ công.
Công cụ Create React App cũng có một số tính năng tích hợp sẵn để nhập vào các module UI JavaScript, tạo phong cách cho UI, và chạy các bài kiểm thử (Sử dụng Jest).
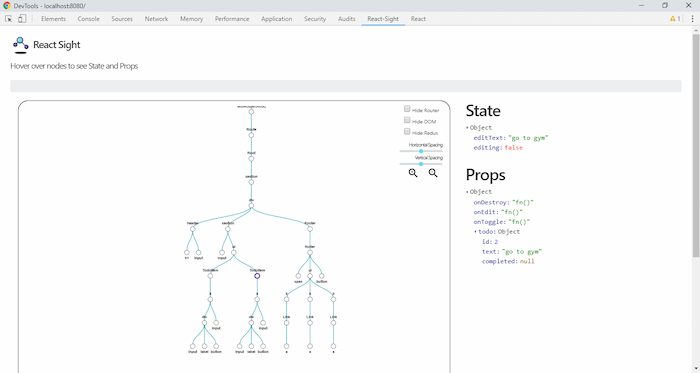
5. React Sight

React Sight là một trong những công cụ lập trình React tốt nhất dùng để trực quan hóa cấu trúc của ứng dụng. Nó cho bạn cái nhìn trực tiếp về thứ bậc trong các thành phần ứng dụng của bạn.
Với một biểu đồ quy trình dạng cây về cấu trúc ứng dụng của bạn, bạn có thể theo dõi mối quan hệ giữa các thành phần một cách dễ dàng. Thêm nữa, bạn có thể biết thuộc tính và trạng thái hiện tại của mỗi thành phần khi đưa con trỏ chuột lên thành phần đó.
React Sight là một công cụ cực kì nhẹ và không yêu cầu phải chỉnh sửa gì về code nếu bạn muốn sử dụng. Bạn có thể dùng nó như một tiện ích mở rộng chrome trên trình duyệt của bạn.
Chỉ cần đảm bảo rằng truy cập vào các URL của file cục bộ được bật trong phần tùy chỉnh tiện ích mở rộng. Và bạn cũng cần phải có React Dev Tools cài đặt trên Chrome.
Điều tuyệt nhất về React Sight là nó hỗ trợ tất cả các thư việc React phổ biến như React Router, Redux, và hơn nữa. Ngoài ra, các tùy chọn lọc của nó giúp cấu trúc của ứng dụng đỡ lộn xộn hơn. Bạn có thể ẩn các nguyên tố mà bạn chưa xử lý đến để có thể tập trung tốt hơn vào công việc đang làm.
6. Bit

Trong tất cả các công cụ lập trình React, Bit chắc chắn là công cụ tốt nhất để bạn tạo ra các thành phần React của riêng mình. Nó là một nền tảng mở rộng cho phép các thành phần dễ dàng làm việc cùng nhau trong cùng một chỗ.
Với Bit, bạn không cần phải lo lắng về việc chuẩn bị kho lưu trữ cho các thành phần của ứng dụng. Bạn có thể nhập vào bất cứ thành phần nào bạn muốn, thử nghiệm với nó, và kiểm tra các thay đổi trước khi bạn xuất bản nó.
Bit tạo điều kiện dễ dàng để bạn khám phá thành phần phù hợp với các yêu cầu của ứng dụng React mà bạn đang phát triển. Nó cho phép bạn duyệt qua tổ hợp thành phần mà bạn hay nhóm của bạn đã xây dựng. Nó cũng giúp bạn xem trước các thành phần để bạn có thể dễ dàng sử dụng lại cho các phần khác nhau của ứng dụng.
Nếu các lập trình viên khác đã xây dựng những môi trường nào đó như các trình biên dịch hiệu quả, Bit cho phép bạn tái sử dụng chúng. Bạn có thể dựng, kiểm thử, và kết xuất các thành phần của bạn hoàn toàn biệt lập với phần còn lại của ứng dụng.
Còn gì nữa? Bạn có thể tùy biến những môi trường dựng sẵn này theo nhu cầu cá nhân. Bit đảm bảo những thay đổi này không gây trục trặc trong tương lai khi chúng được dùng trong code của ứng dụng.
Vì vậy hãy chọn Bit cho lập trình ứng dụng React để trở nên linh hoạt và đẩy nhanh quá trình phát triển ứng dụng.
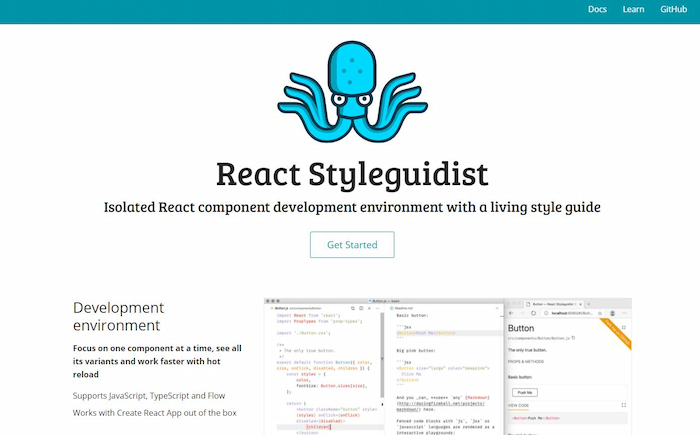
7. React Styleguidist
 React Styleguidist là một trong những công cụ lập trình React phổ biến nhất để tạo và tăng cường các thành phần của UI trong ứng dụng React.
React Styleguidist là một trong những công cụ lập trình React phổ biến nhất để tạo và tăng cường các thành phần của UI trong ứng dụng React.
Về cơ bản thì đây là một môi trường lập trình thành phần cho phép bạn xây dựng các thành phần biệt lập theo hướng dẫn phong cách sống (living style guide). Lập trình viên React thích việc họ có thể tập trung xây dựng từng thành phần một trong khi có thể tham khảo tất cả các kiểu mẫu chỉ với một cú nhấp chuột.
Mặt khác, nó chứa các thành phần được xây dựng bởi các thành viên trong nhóm ở cùng một nơi. Vậy cũng như Bit, React có cùng cách tiếp cận về phát triển thành phần UI.
Hơn nữa, nó buộc bạn phải sử dụng các diễn giải và các thư viện kiểu thuộc tính (props-type) để lưu lại hồ sơ các thành phần của bạn. Với điều này, công cụ tự động tạo ra các hồ sơ sử dụng chi tiết cho mỗi thành phần.
Cuối cùng, có cung cấp cho bạn một sân chơi tương tác để xây dựng nên các thuộc tính tốt nhất có thể cho UI của bạ. Hãy nhìn vào ảnh động bên dưới.
Bạn có thể thấy cách UI thay đổi theo các chỉnh sửa trong code một cách trực tiếp. đó là lợi thế của việc sử dụng một trong những công cụ hàng đầu như React Styleguidist.
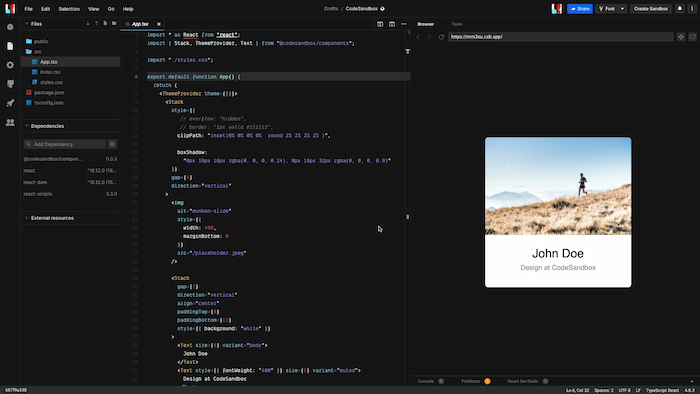
8. CodeSandbox
 Một trình biên tập trực tuyến nổi bật, CodeSandbox dành cho React là một trong những công cụ phổ biến nhất cho lập trình ứng dụng nhanh trong React.
Một trình biên tập trực tuyến nổi bật, CodeSandbox dành cho React là một trong những công cụ phổ biến nhất cho lập trình ứng dụng nhanh trong React.
Đây là một môi trường lập trình trên web siêu nhanh mà không yêu cầu bất cứ cài đặt nào. Bạn có thể sử dụng bất kì mẫu có sẵn nào để bắt đầu dự án mới với một cái nhấp chuột.
Theo một cách khác thì bạn cũng có thể dùng kho lưu của GitHub (GitHub repo) để khởi động dự án mới trong vòng vài giây. Cùng với việc nhập dữ liệu vào GitHub repo, công cụ cũng cho phép bạn làm việc trực tiếp trên GitHub repo.
CodeSandbox is a collaborative React developer tool so multiple developers can work on the same project synchronously or asynchronously.
Hơn nữa, nó có tính năng xem trước trực tiếp cho bạn thấy ứng dụng phản ứng như thế nào trước bất kì thay đổi nào trong code.
CodeSandbox for React hỗ trợ tất cả các gói npm để bạn có thể dễ dàng tích hợp với code của ứng dụng trong công cụ. Sử dụng công cụ này, bạn có thể xây dựng các thành phần, các trang tính, và thậm chí cả ứng dụng web full-stack.
9. React Bootstrap

Cả React và Bootstrap đã là các thư viện/framework lập trình front-end phổ biến trong một thời gian dài. Trong khi Bootstrap đơn giản hóa lập trình UI với các lớp CSS và JS dựng sẵn, React có một bộ công cụ UI tối ưu cho lập trình front-end.
Tuy nhiên, cách hoạt động của chúng khá khác biệt, và có đôi chút trái ngược nhau. React Bootstrap được xây dựng để chú trọng vào những khác biệt này và mặt khác cung cấp khả năng tương thích tuyệt vời giữa chúng.
React Bootstrap là một công cụ kết hợp các ưu điểm của Bootstrap và React và loại bỏ những hạn chế của cả hai. Ví dụ, Bootstrap sử dụng jQuery nhưng bạn lại không cần phải lo lắng về sự phụ thuộc vào jQuery khi dùng React Bootstrap.
React Bootstrap khiến việc khởi động dự án rất đơn giản. bạn có thể cài đặt một cách dễ dàng với trình quản lý gói mà nó vẫn đảm bảo UI ứng dụng của bạn gọn gàng và có tính thẩm mỹ.
Vậy nên React Bootstrap giúp bạn có thời gian để tập trung vào lập trình back-end bởi bạn không cần phải bỏ quá nhiều công sức vào front-end.
Kết luận
Trên đây là những công cụ React tốt nhất mà mình khuyến khích các bạn sử dụng. Tuy nhiên, điều quan trọng là bạn vẫn phải giữ tính độc đáo cho các dự án của mình khi lựa chọn công cụ phù hợp. Tuy các tính năng đã được trình bày bên trên, bạn vẫn nên tham khảo trên website của các công cụ để có hiểu biết thấu đáo hơn.
Công cụ phù hợp của một lập trình viên Reactjs tùy thuộc vào công việc mà họ muốn tối thiểu hóa công sức cho nó. Ví dụ, một số lập trình viên sử dụng CodeSandbox vì họ muốn làm việc hợp tác với nhau. Có lập trình viên khác dùng React Styleguidist hay React Sight để hỗ trợ cho thành phần UI của ứng dụng.