Mình đã có được kết luận nhất định sau nhiều năm đào tạo Kỹ sư phần mềm và Lập trình viên phần mềm trong các lớp học đại học và trung tâm đào tạo công nghệ thông tin.
Mình đã dạy hơn 1000 sinh viên hiện đang làm việc trong ngành CNTT này, điều này đã giúp tôi có thể dự đoán tương lai của họ sau 12 năm.
Để trở thành một Lập trình viên hàng đầu khá đơn giản: Rèn luyện tính kỷ luật!
Trong bài này theo, mình sẽ cho bạn gợi ý 7 dự án thú vị mà bạn có thử làm lại, để rèn luyện cơ bắp tinh thần và có thể trở thành một lập trình viên hàng đầu.
 7 Dự án thú vị giúp bạn trở thành Lập trình viên hàng đầu
7 Dự án thú vị giúp bạn trở thành Lập trình viên hàng đầu
Điều này rất quan trọng: Mình sẽ KHÔNG chỉ định sử dụng công nghệ nào vì đây là thứ bạn có thể tự chọn.
Đề nghị của mình là hãy phát triển tất cả các dự án trong stack mà bạn muốn tìm hiểu. Khi bạn thay đổi stack của mình, hãy thử tạo lại những dự án này lần nữa.
Dự án 1: To - Do App
Cách phát triển Ứng dụng TO-DO là điều đã được giải thích trong hầu hết các hướng dẫn bạn có thể tìm thấy cho bất kỳ công nghệ nào. Lý do cho điều này là nó là một vấn đề lớn cho người mới bắt đầu.
Vấn đề này nên coi là những bài học đầu tiên cho người mới bắt đầu. Do đó, mình khuyên bạn nên phát triển ứng dụng Công việc đầu tiên khi học bất kỳ công nghệ nào.
Bạn sẽ học được gì từ dự án này?
-
Các tạo taks mới
-
Validate các trường
-
Lọc các taks (complete, active, ...). Sử dụng filter và reduce function (hoặc tương tự trong các ngôn ngữ Lập trình khác)
To-do node + mongoDB + Angular
Node App xây dựng với MongoDB và Angular cho mục đích trình bày hoặc hướng dẫn.
Node cung cấp RESTful API. Angular thì hoạt động phía front-end và truy cập API. MogoDB thì sử dụng làm CSDL
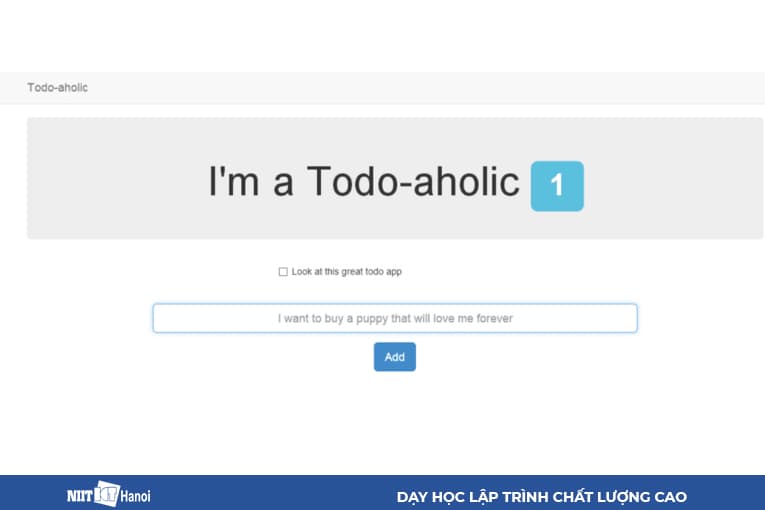
 Dự án To-Do-App
Dự án To-Do-App
Tham khảo mã nguồn ứng dụng tại đây: https://github.com/scotch-io/node-todo
Ứng dụng To-do Android
Một ứng dụng Material ToDo đủ các các tính năng tối thiểu nên là một dự án tiếp theo bạn nên xây dựng.
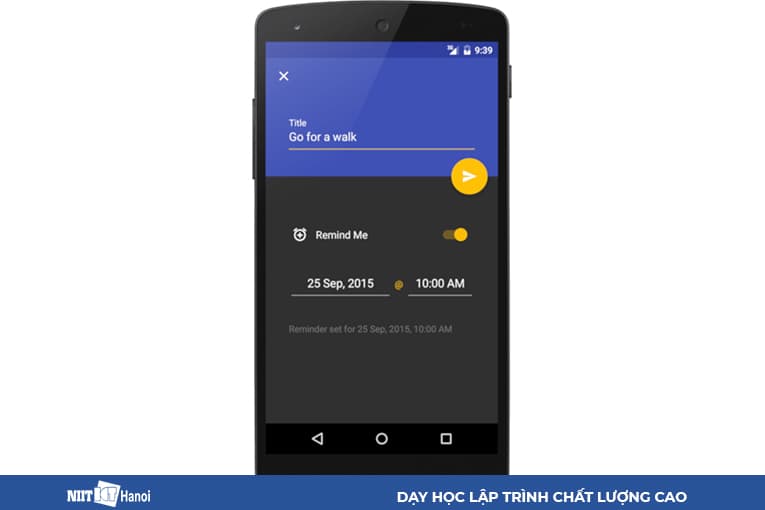
 Dự Án To-Do-Android
Dự Án To-Do-Android
Tham khảo mã nguồn ứng dụng tại đây: https://github.com/avjinder/Minimal-Todo
Dự Án 2: Dự án Admin Dashboroad
Ứng dụng CRUD đơn giản là đủ để bạn ngấm những kiến thức cơ bản.
Bạn sẽ học được gì tự dự án này?
-
Cách tạo và quản lý sản phẩm
-
Tương tác với cơ sở dữ liệu - tạo, đọc, chỉnh sửa và xóa sản phẩm.
-
Xác thực đầu vào và cách làm việc với các biểu mẫu
Không có vấn đề gì cho dù chúng ta làm việc với sản phẩm, người dùng, tác vụ, v.v. Điều chúng ta phải làm là cố gắng triển khai CRUD.
Dự án sử dụng Vuejs + Firestore
Hãy thử xây dựng một ứng dụng CRUD đơn giản cho các sản phẩm bằng vuejs và Frirestore
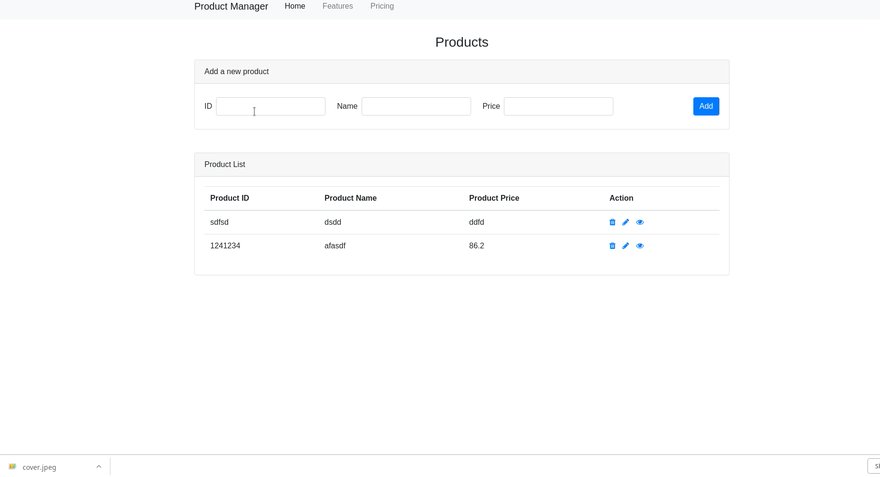
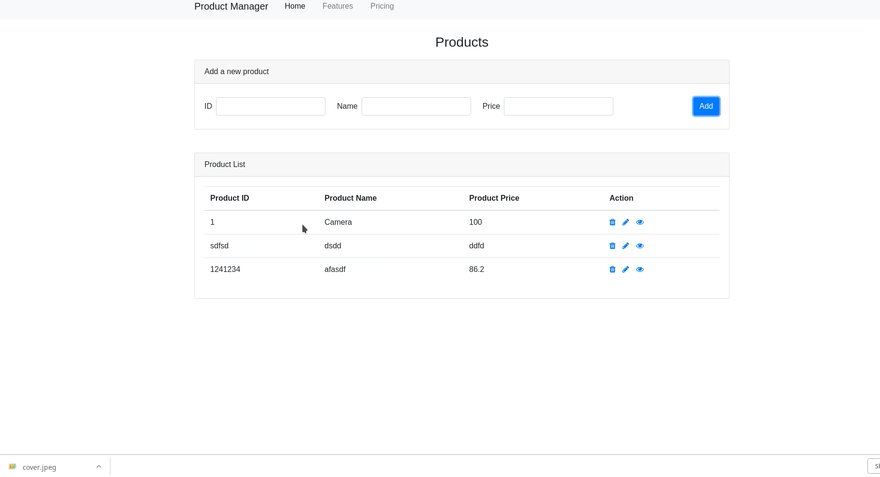
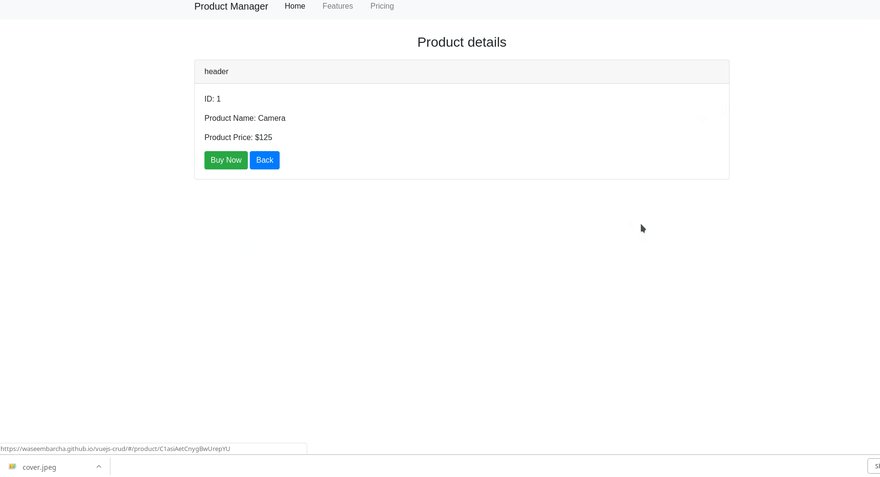
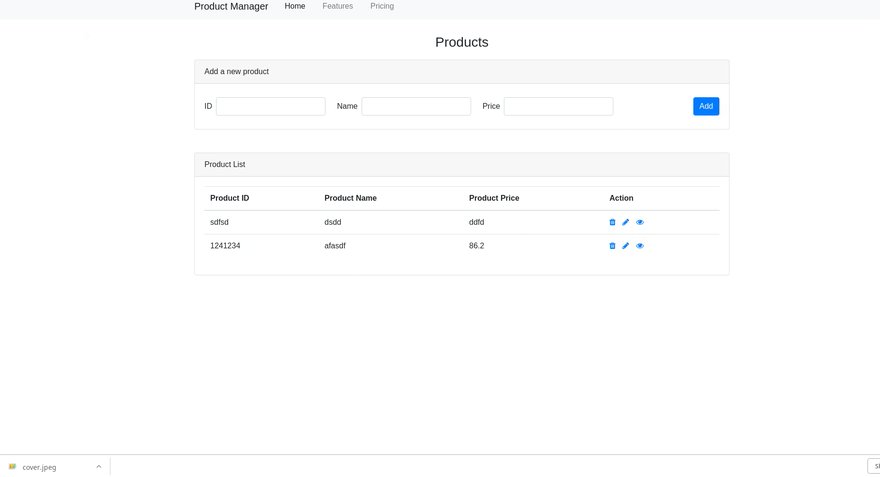
 Dự án trang quản trị sử dụng Vuejs và Firestore
Dự án trang quản trị sử dụng Vuejs và Firestore
Tham khảo mã nguồn ứng dụng tại đây: https://github.com/waseembarcha/vuejs-crud
Dự án sử dụng Laravel 5.6 + Vue.js - Simple CRUD Demo
Dự án đơn giản là giúp bạn thấy cách thức hoạt động của Laravel với Vue.js.
Một thao tác CRUD để quản lý doanh nghiệp - tạo / chỉnh sửa / cập nhật / xóa.

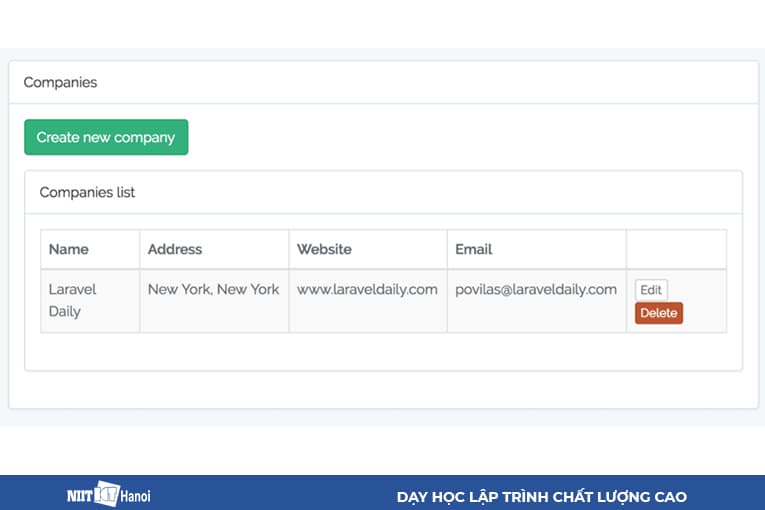
Dự án trang admin quản lý doanh nghiệp
Tham khảo mã nguồn ứng dụng tại đây: https://github.com/LaravelDaily/Laravel-Vue-First-CRUD
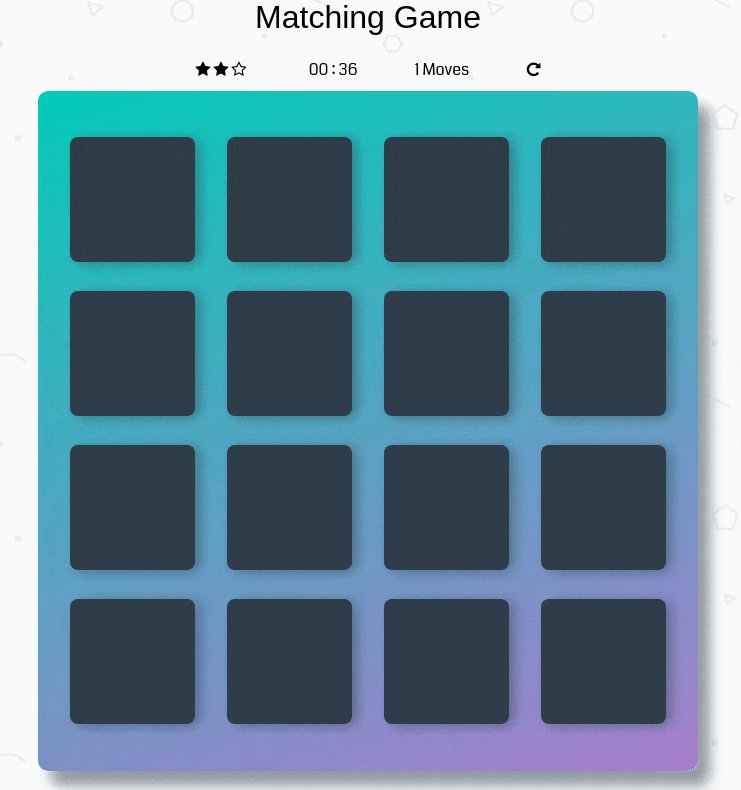
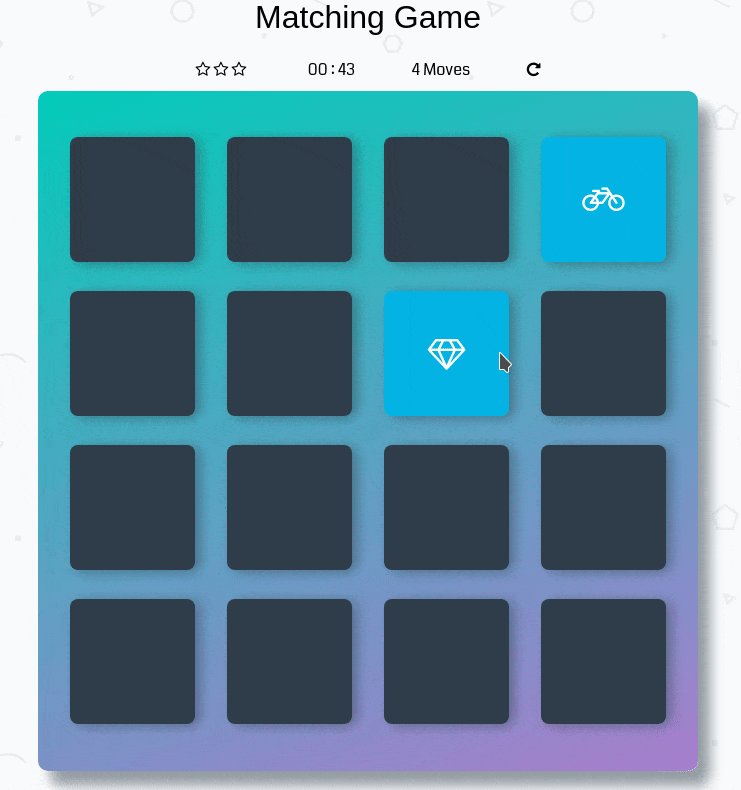
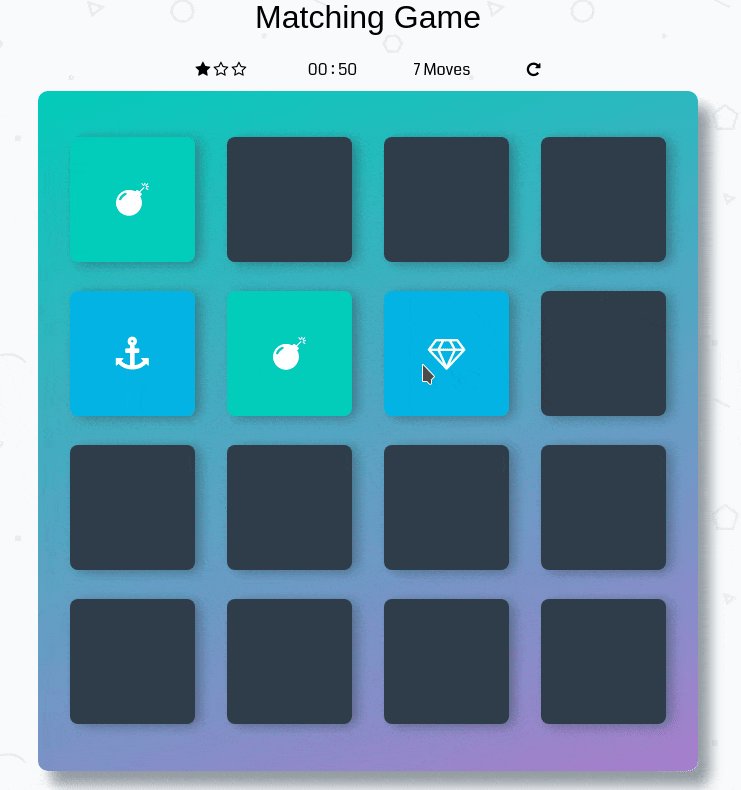
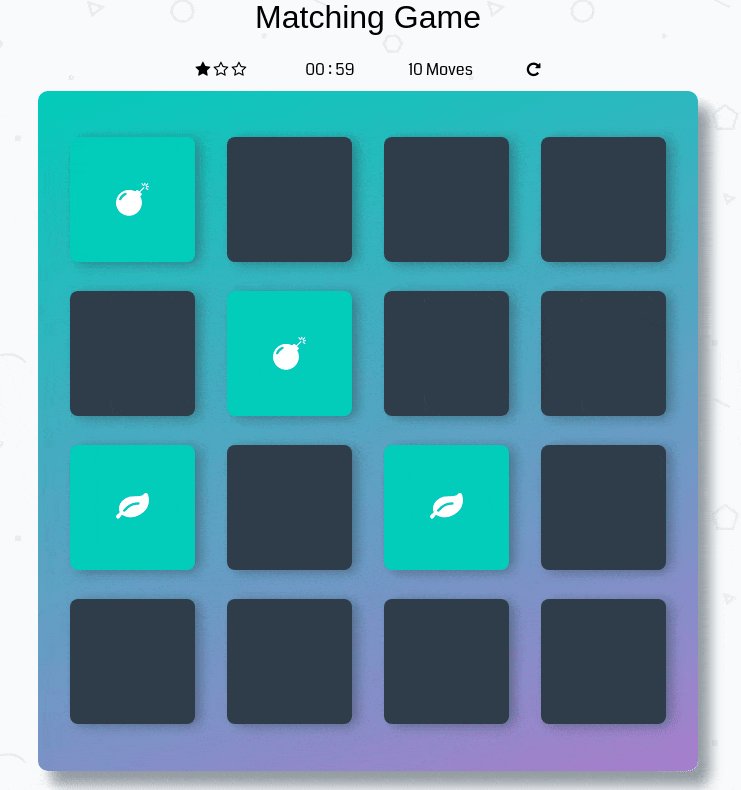
Dự Án 3: Trò chơi ghi nhớ
Trò này thì bạn sé click vào các tấm thẻ để lật lại. Click sang thẻ thứ hai để so sánh, nếu đúng thì ghi điểm, nếu sai thì đóng lại cả 2 thẻ (Đảm bảo luôn chỉ nhìn thấy 2 thẻ).
Bạn sẽ học được gì từ dự án này?
-
Thao tác với DOM (sử dụng Javascript)
-
Sự kiện UI
-
Animations
-
Một chút logic
Dự án sử dụng HTML, CSS và Javascript
Dự án Trò chơi ghi nhớ được tạo ra như một phần của Lập trình web với phần Javascript của khóa học Lập trình Front-end.
Mục đích của nhiệm vụ này là thể hiện sự thông thạo của các kỹ năng cốt lõi của phát triển webstie: HTML, CSS, Javascript.
 Dự án trò chơi ghi nhớ
Dự án trò chơi ghi nhớ
Tham khảo thêm mã nguồn tại đây: https://github.com/jdmedlock/memorygame/
Dự Án 4: Xây dựng một phần mềm vẽ
Bạn có thể thử tạo ra một phần mềm vẽ hình trên web và xuất ra được định dạng ảnh JGP, PNG gì đó.
Bạn sẽ học được gì từ dự án này?
-
Sự kiện UI
-
Thao tác với Low lovel screen
-
Tiếp cận với Design pattern, chiến lược thực hiện
-
Một số thư viện để thao tác canvas (hoặc tương tự)
Sử dụng JS: JS paint
Thử làm lại một bản MS Paint nhưng là xây trên nền web.
Mục tiêu là làm lại MS Paint (bao gồm cả các tính năng ít được biết đến của nó), cải thiện nó và mở rộng các loại hình ảnh mà nó có thể chỉnh sửa.
 Phần mềm vẽ trên Web
Phần mềm vẽ trên Web
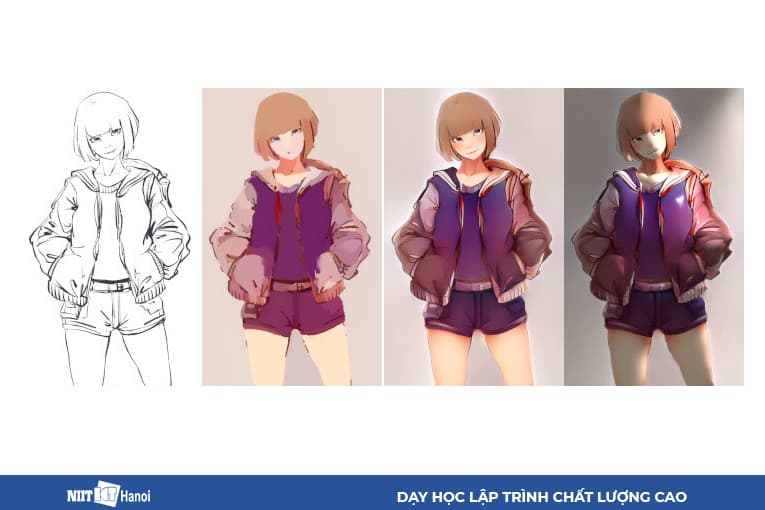
Sử dụng Javascript kết hợp với Python: Style2Paint
Style2paints V4 là công cụ tô màu tuyến tính sử dụng AI driven tốt nhất hiện nay.
Khác với các phương pháp dịch từ hình ảnh từ đầu đến cuối trước đó, style2paints V4 là hệ thống đầu tiên tô màu tuyến tính giống quy trình làm việc của con người ngoài đời thực và các ảnh được chồng lên nhau.
 Phần mềm vẽ sử dụng trí tuệ nhân tạo
Phần mềm vẽ sử dụng trí tuệ nhân tạo
Dự Án 5: Tạo một con Bot
Ngày nay, chúng ta đang trong kỷ nguyên của bot (chatbot và voicebots, google bot). Do đó, bạn nên thử tạo các bot hoạt động trên Twitter, Telegram hoặc Slack.
 Dự án tạo một bot MXH
Dự án tạo một bot MXH
Nhưng lý do chính là vì các mạng xã hội cung cấp API bằng nhiều ngôn ngữ.
Một sự phát triển tốt trong hành trình xây dựng Bot bạn có thể làm như sau:
-
Level 0: Tạo một bot twitter / slack / telegram chào đón khi có một thành viên vào phòng.
-
Level 1: Tạo một bot twitter / slack / telegram đăng các câu nói truyền cảm hứng từ Database
-
Level 2: Bot gửi lời cảm ơn mỗi khi có ai đó theo dõi bạn hoặc đóng góp về một chủ đề cụ thể.
-
Level 3: Bot trả lời các bình luận và tìm hiểu về hành vi của những người dùng khác
Ứng dụng Trump2Cash
Bot này xem các tweet của Donald Trump, và khi Trump đề cập đến bất kỳ công ty giao dịch công khai nào. Khi xuất hiện tweet này, Bot sử dụng phân tích tình cảm để xác định xem ý kiến của Trump là tích cực hay tiêu cực đối với các công ty đó.
Bot sau đó tự động thực hiện giao dịch trên các cổ phiếu có liên quan theo phản ứng thị trường dự kiến. Nó cũng tweet một bản tóm tắt các phát hiện của nó trong thời gian thực tại @Trump2Cash
 Ứng dụng Trump2Cash theo dõi Tweet của Donal Trump và tự động giao dịch cổ phiếu
Ứng dụng Trump2Cash theo dõi Tweet của Donal Trump và tự động giao dịch cổ phiếu
Tham khảo mã nguồn ứng dụng tại đây: https://github.com/maxbbraun/trump2cash
Twitter Bot Tutorial
Tạo một thông điệp chào mừng cho những người theo dõi mới của bạn trên twitter là bước đầu tiên để thu hút nhiều người tham gia vào các tweet và liên kết của bạn.
Như bạn biết có rất nhiều dịch vụ trực tuyến giúp bạn gửi tin nhắn tự động trực tiếp đến những người theo dõi mới nhưng mình nghĩ thật không nên vì dịch vụ này bạn có thể tự xây dựng mà họ lại tính 5$ - 10$ / tháng.
Trong repo này, bạn học từng bước cách bạn tạo twitter-bot của riêng bạn. Để phát triển bot này, chúng ta sẽ cần chuẩn bị:
-
Cài đặt Node JS
-
Twit : Twitter API Client for node (REST & Streaming API)
-
Github Account
-
Twitter Account
-
Heroku Account để deploy bot.
Tham khảo mã nguồn ứng dụng và hướng dẫn đầy đủ tại đây: https://github.com/yjose/twitter-bot
Dự Án 6: Bản sao của Ứng dụng nhắn tin
Thử clone lại các chức năng cơ bản của một ứng dụng nhắn tin lớn hiện nay. Dự án này giúp bạn hiểu cách các ứng dụng gốc (native app) hoặc lai (hybird app) và ứng dụng web (web app) hoạt động.
Bạn sẽ học được thêm gì từ dự án này?
-
Web sockets (Nhắn tin tức thời)
-
Cách native app và hybird app hoạt động
-
Cách layout làm việc trong native
-
Định tuyến cho native app sử dụng Framework như: Ionic, NativeScript, Angular, React
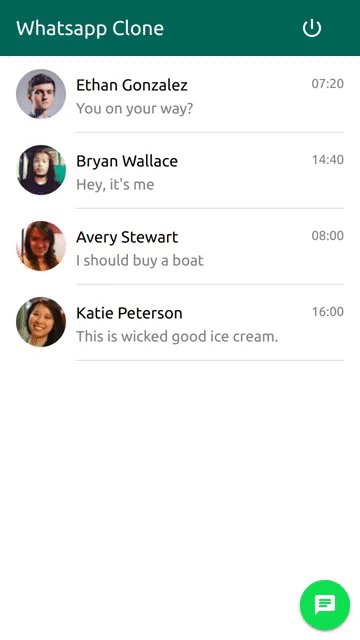
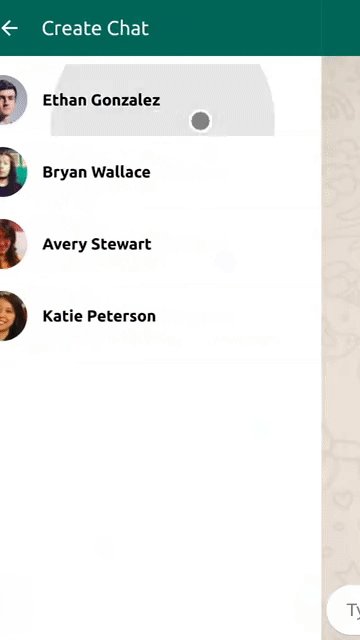
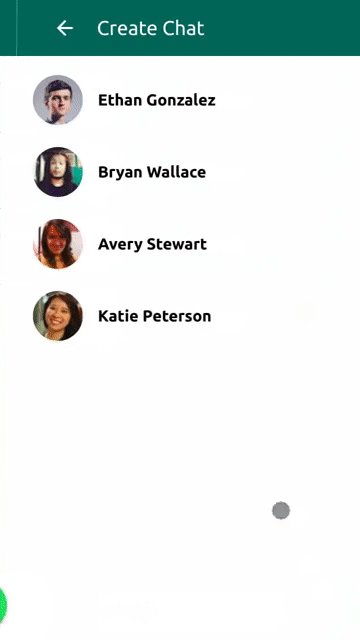
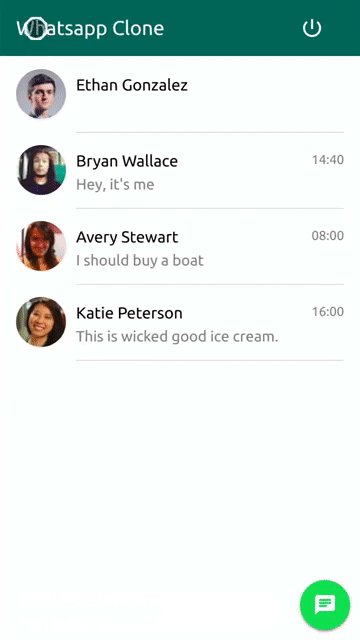
Clone WhatsApp
 Dự án tạo một bản sao của ứng dụng WhatsApp
Dự án tạo một bản sao của ứng dụng WhatsApp
Phiên bản của Whatsapp Clone bạn đang xem, sử dụng:
-
React (with Hooks and Suspense)
-
Styled-Components
-
Material-UI
-
TypeScript
-
Apollo GraphQL
-
GraphQL Code Generator
-
GraphQL Modules
-
PostgreSQL
-
GraphQL Inspector
Tham khảo mã nguồn ứng dụng và hướng dẫn đầy đủ tại đây: https://github.com/urigo/whatsApp-Clone-Tutorial
Bản sao của Messenger
Một ứng dụng trò chuyện rung được xây dựng với Firestore và Firebase Cloud. Nó là bản sao của messenger. Người dùng có thể tạo câu chuyện, trò chuyện và tìm kiếm trong thời gian thực.
Tham khảo mã nguồn ứng dụng đầy đủ tại đây: https://github.com/singhbhavneet/chat_app
Dự Án 7: Trò chơi Cờ Vua.
Cố gắng viết một bot có thể chơi cờ chống lại một đối thủ là con người.
Có một dự án Game cờ vua tốt sẽ khiến bạn thực sự nổi bật giữa đám đông đấy.
Qua dự án này bạn sẽ học được:
-
Web sockets
-
Cách ứng dụng native hoạt động
-
Các layout hoặc động trong native
-
Định tuyến (Routing) cho các ứng dụng gốc.
Hình ảnh
Bạn có thể tham khảo một số dự án về game cờ vua để có thể hoàn thành dự án riêng của mình:
-
Lila (li[chess in sca]la): https://github.com/ornicar/lila
-
Sunfish (một Python Chess Engine với 111 dòng code): https://github.com/thomasahle/sunfish
-
Chess.js: https://github.com/jhlywa/chess.js
Tổng kết
Trong bài đăng này, mình đã cho bạn thấy những ý tưởng để rèn luyện kỹ năng lập trình của bạn. Bất kỳ ý tưởng hoặc dự án nào bạn thực hiện bên ngoài công việc hiện tại đều có lợi và có thể giúp cải thiện kỹ năng của bạn.
Một khi bạn đã hoàn thành các dự án của bạn chia sẻ mã trên github! Các lập trình viên trẻ khác cũng cần nguồn cảm hứng như bạn bây giờ vậy.
Khi bạn phát triển các dự án khác nhau, kiến thức của bạn về mảng sẽ sẽ được cải thiện và bạn sẽ có thể thoải mái nhảy từ mảng này sang mảng khác mà không gặp bất kỳ rắc rối nào.
Tóm lại, muốn trở thành Lập trình viên hàng đầu thì hãy cố gắng xây dựng nhiều dự án thú vị, thách thức và nằm ngoài khả năng hiện tại của bạn.
Carlos Caballero
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp