Angular 8 là một framework phía máy khách dựa trên TypeScript được sử dụng để có thể dễ dàng tạo ra các ứng dụng web động. Nó cũng khá tương đồng với các phiên bản trước ngoại trừ một số chức năng mở rộng. Bởi các chức năng mở rộng này, Nhu cầu về Angular 8 là rất lớn trong ngành Công nghiệp Phần mềm và nhiều công ty đa quốc gia sử dụng Angular 8 để lập trình ứng dụng web
Đây là lý do tại sao mà rất nhiều câu hỏi về Angular có trong các bài phỏng vấn của nhiều công ty. Vì vậy, nắm được kiến thức về framework tuyệt vời này sẽ có ích cho bất cứ lập trình viên nào.
Trong bài viết này, chúng ta sẽ cùng đi tìm hiểu các câu hỏi phỏng vấn thường gặp về Angular 8 từ cơ bản đến dành cho người có kinh nghiệm.
Những câu hỏi phỏng vấn Angular 8 cơ bản
1. Liệt kê một số tính năng của Angular 8 mà phân biệt nó với các phiên bản trước của Angular.
Một số tính năng đáng chú ý của Angular 8 mà phân biệt nó với các phiên bản trước của Angular như sau:
-
Angular 8 hỗ trợ import động cho các lazy route.
-
Angular 8 cung cấp tính năng differential loading cho tất cả code có thể áp dụng được.
-
Nó cũng hỗ trợ các chức năng như Web Workers, Bazel, và TypeScript 3.4
-
Chức năng Tùy chọn chia sẻ dữ liệu sử dụng.
-
Rất nhiều cải thiện cho
NgUpgrade.
2. Bạn hiểu gì về Ivy trong Angular 8?
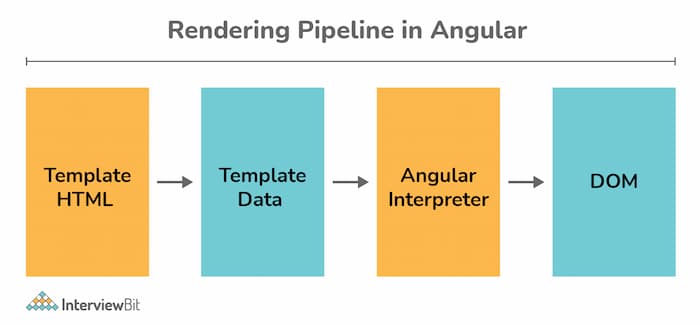
Rendering Engine của Angular 8 Ivy. Ivy được ra mắt trong Angular 8 là một chức năng tùy chọn và được chọn làm tên mã cho đường ống render (rendering pipeline) và biên dịch thế hệ mới của Angular.

3. Ứng dụng của Bazel trong Angular 8?
-
Bazel là một hệ thống tạo dựng (build system) trong Angular 8 và tồn tại trong một thời gian ngắn.
-
Nó cấp một nền tảng để làm các dịch vụ back-end và front-end với cùng công cụ.
-
Nó cho phép chúng ta xây dựng các ứng dụng CLI (Command Line Interface) nhanh chóng và dễ dàng.
-
Toàn bộ Angular 8 framework được xây dựng trên Bazel và nó cho phép chúnd ta chia ứng dụng thành nhiều đơn vị xây dựng (build unit) được định nghĩa ở tầng
NgModule.
-
Nó hỗ trợ tùy biến và giúp chúng ta đễ dàng vẽ các đồ thị. Chúng ta có thể sử dụng đồ thị để dễ dàng xác định các thông tin cần thiết.
4. CodeLyzer trong Angular 8 là gì?
Codelyzer là một công cụ mã nguồn mở có nền móng là TSLint.Nó xác thực các dự án Angular TypeScript 3.4 có tuân theo bộ các quy tắc linting hay để chất lượng và tính đúng đắn của chương trình không bị tổn hại.
5. Mô tả tầm quan trọng của WildCard Route trong Angular 8.
Angular 8 WildCard Route thực hiện một công việc cực kì quan trọng đó là khớp các URL như các chỉ dẫn để lấy một view được tạo bởi máy khách. Nó đặt một tuyến khi URL được yêu cầu không khớp với bất kỳ đường dẫn định tuyến nào. Tóm lại, WildCard Router đặt hoặc định nghĩa tuyến của các trang trong Angular 8.
6.Tại sao các reactive form lại được sử dụng trong Angular 8?
Reactive form có rất nhiều chức năng quan trọng, ví dụ như, chúng rất mạnh mẽ, có khả năng mở rộng, có thể kiểm thử, có thể tái sử dụng,..v..v... đó là lý do tại sao chúng được sử dụng trong các ứng dụng bằng Angular 8, mà ở đó form là một thành phần thiết yếu của ứng dụng.
7. Tại sao các template-driven form được sử dụng Angular 8?
Angular 8 Template-driven form dùng để thêm các form đơn giản vào ứng dụng khi tính mở rộng không phải là vấn đề. Chúng dễ sử dụng nhưng không có tính mở rộng bằng các Reactive.
8. Chúng ta có thể kiểm tra kiểu của một giá trị được chỉ định cho một biển cho trước trong Angular 8 như thế nào?
Trong Angular 8, type of checks có thể được sử dụng để kiểm tra kiểu của một giá trị chỉ định cho một biến cho trước. Hơn nữa, chúng ta có thể kiểm tra giá trị chỉ định cho một đối tượng bằng cách sử dụng một type of checks trong Angular 8.
9.Chúng ta có thể tải và chạy một ứng dụng Angular như thế nào?
Chúng ta có thể sử dụng lệnh ng serve để tải và chạy một ứng dụng Angular.
Những câu hỏi phỏng vấn Angular 8 dành cho người có kinh nghiệm
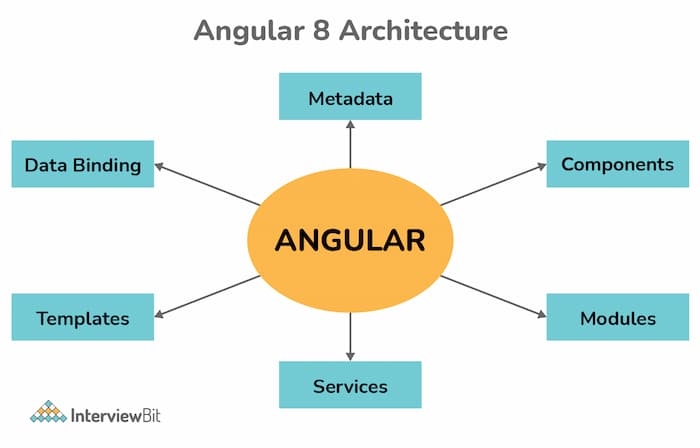
10. Liệt kê một số điểm mấu chốt của kiến trúc Angular 8

Có một vài điểm mấu chốt của kiến trúc Angular 8 như sau:
-
Angular 8 MetaData - Metadata trong Angular 8 được sử dụng để decorate một class cho tùy chỉnh hành vi được kỳ vọng của class.
-
Angular 8 DataBinding - Data Binding (liên kết dữ liệu) được dùng để liên kết dữ liệu từ thành phần vào template.
-
Angular 8 Components - Angular Components (Thành phần Angular) là các khối xây dựng của tất cả các ứng dụng. Tất cả ứng dụng angular được tạo từ một hoặc nhiều Thành phần Angular. Cơ bản thì nó là các class JavaScript hoặc Typescript cùng với một HTML template và một cái tên liên quan.
-
Angular 8 Modules – Là một tập hợp các chức năng có liên quan đến nhau. Angular 8 Module nhóm nhiều thành phần và dịch vụ lại với một nội dung duy nhất.
-
Angular 8 Services - Services (Dịch vụ) là các class Typescript hoặc JavaScript thô sơ và đơn giản cung cấp các tính năng cụ thể. Chúng giúp chúng ta thực hiện một tác vụ đơn theo cách tốt nhất để có thể đạt được việc tái sử dụng code. Thay vì viết một chức năng trong một thành phần, chia nó thành motọ dịch vụ sẽ làm cho nó cũng có thể tái sử dụng được trong các thành phần khác.
-
Angular 8 Templates - Angular 8 template là một superset của HTML (HyperText Markup Language). Nó bao gồm tất cả các tính năng của HTML và cung cấp thêm các tính năng liên kết dữ liệu thành phần vào HTML và để tạo các phần tử HTML DOM một cách năng động.
11. Giải thích Lazy Loading trong Angular với cú pháp thích hợp.
Lazy loading là một tính năng của Angular giúp giảm kích cỡ của các tệp lớn. Điều này được thực hiện bằng cách tải từ từ các tệp mà sẽ được sử dụng đi sử dụng lại.
Angular 8 cung cấp hỗ trợ cho các import động trong tùy chỉnh router. Hay nói cách khác, chúng ta sử dụng lệnh import cho lazy loading của module và điều này sẽ được hiểu bởi các webpack, IDE (Integrated Development Environments), v..v...
Cú pháp
{path: 'user', loadChildren: () =>
import('./users/user.module').then(my => my.UserModule)};
Explanation
Trong đoạn code trên, loadChildren kỳ vọng một hàm function sử dụng cú pháp import động để import module được lazy load chỉ khi nào cần thiết. Từ đoạn code trên, chúng a có thể thấy import động được dựa trên các promise và cho phép chún ta truy cập vào module, tại đó class của module có thể được gọi.
12. Chúng ta có thể tạo một ứng dụng trong Angular 8 như thế nào?
Chúng ta có thể tạo một ứng dụng Angular 8 với các lệnh sau:
ng new applicationName
To install the Angular CL, we can use the following command
npm install -g @angular/CLI
13. Ứng dụng của NgUpgrade trong Angular 8?
NgUpgrade là một trong những thư viện nâng cấp của Angular 8 mà phần lớn được sử dụng để tích hợp các thành phần Angular và AngularJS vào một ứng dụng. Nó cũng giúp chúng ta tạo cầu nối cho khoảng cách giữa các Dependency Injection System trong AngularJS và Angular.
14. Viết cú pháp cho ngIf Directive. Tại sao nó lại được sử dụng?
Cú pháp của ngIf Directive như sau:
<p *ngIf="condition">
condition is true and ngIf is true.
</p>
<p *ngIf="!condition">
condition is false and ngIf is false.
</p>
Công dụng của ngIf như sau:
Đây là một chỉ thị cấu trúc có trong Angular 8 sử dụng để thêm hoặc loại bỏ các phần tử HTML dựa trên câu lệnh biểu thức. Chức năng của chỉ thị nglf đó là: khi biểu thức là true, phần tử được thêm vào và khi biểu thức là false, phần tử được loại bỏ bằng chỉ thị này.
15. Giải thích concept của Liên kết dữ liệu (Data Binding).
Liên kết dữ liệu có thể được mô tả chính xác là một kỹ thuật được sử dụng để liên kết dữ liệu ứng dụng vào view layer. Nó tạo kết nối giữa DOM (Document Object Model) và TypeScript code của các thành phần.
Nói cách khác, liên kết dữ liệu là liên kết giữa typescript code của thành phần và template, mà được hiển thị với người dùng. Liên kết dữ liệu cho phép chúng ta dễ dàng định nghĩa các ứng dụng tương tác một cách hiệu quả mà không cần phải lo lắng về việc đẩy và kéo dữ liệu pushing and pulling data.
Có 2 loại liên kết dữ liệu
-
Liên kết dữ liệu một chiều: Liên kết dữ liệu một chiều dùng để liên kết dữ liệu của thành phần đến view (Document Object Model) hoặc ngược lại..
-
Liên kết dữ liệu hai chiều: Liên kết dữ liệu hai chiều trong Angular 8 giúp người dùng trao đổi dữ liệu từ thành phần đến view và từ view đến thành phần Kết nối hai chiều được thiết lập trong phương thức này.
16. String Interpolation trong Angular 8 là gì ? Giải thích và đưa ra ví dụ.
String Interpolation là một kĩ thuật liên kết dữ liệu một chiều. Nó có thể được sử dụng để trích xuất dữ liệu đầu ra từ một TypeScript code đến HTML template view layer. String Interpolation hiển thị dữ liệu từ thành phần đến view layer dưới dạng ngoặc nhọn.
Kỹ thuật String interpolation thêm giá trị của property vào thành phần. Ví dụ về String Interpolation như sau:
{{data}}
17. Chứng minh cho nhu cầu về các thành phần của Angular 8.
Trong Angular, có một danh sách các class với các decorator được biết đến là các thành phần thường tự đánh dấu kiểu của chúng. Chúng cung cấp metadata để giúp Angular làm rất nhiều thứ. Tất cả các ứng dụng trong Angular 8 có ít nhất một thành phần được biết đến là thành phần root, phần lớn được sử dụng để kết nối phân cấp trang với DOM của trang.
18. Bạn hiểu gì về NgModules trong Angular 8?
NgModules trong Angular 8 là khác nhau trong các module JavaScript. Tất cả các ứng dụng Angular đều có ít nhất một module là AppModule. NgModule đưa cho chúng ta một cơ chế bootstrap để dễ dàng khởi động cá ứng dụng khác nhau.
Một vài tính năg nổi bật của các module trong Angular 8:
-
Tính năng của NgModule có thể được export và sử dụng bởi các
NgModule khác.
-
Angular 8 NgModule có thể import tính năng từ các NgModule khác.
19.Giải thích Liên kết sự kiện với ví dụ phù hợp.
Liên kết sự kiện là một kỹ thuật được sử dụng trong Angular 8 để thao tác với các sự kiện của Document Object Model (DOM), ví nhụ như, click vào nút, đưa lơ lửng trỏ chuột, di chuột, v..v... Khi sự kiện DOM diễn ra, phương thức cụ thể trong thành phần sẽ ngay lập tức được gọi.
Ví dụ về liên kết sự kiện:
<button (click)="raiseVolume()"></button>
Trong ví dụ này, phương thức raiseVolume() từ thành phần sẽ được gọi khi nút được click vào.
20. Tại sao các ứng dụng được biên dịch với AOT (Ahead of compilation) khởi động nhanh hơn?
Một số lý do tại sao mà các ứng dụng được biên dịch với AOT lại khởi động nhanh hơn như sau:
-
Các thành phần của ứng dụng được biên dịch với AOT thực thi ngay lập tức mà không biên dịch ở phỉa máy khách.
-
Các template ở đây được nhúng như các code vào các thành phần của chúng. Vì vậy, sẽ không có các yêu cầu từ phía máy khách cho các tệp template, khiến nó nhanh hơn.
-
Trình biên dịch không tuân theo các chỉ thị không dùng đến của Angular và do vậy nó sẽ phản hồi nhanh hơn.
Kết luận
Như đã được chứng minh với các câu hỏi trên, Angular cung cấp rất nhiều tính năng cho các lập trình viên. Đây chính là lý do tại sao mà Angular lại phát triển nhanh chóng và được sử dụng rộng rãi trong ngành công nghiệp phần mềm.
Bởi vậy, tất cả những lập trình viên hiện nay mà đã quen với Angular sẽ có cơ hội để hoàn thành tốt các bài phỏng vấn ở nhiều công ty. Bài viết này đã cung cấp cho bạn những câu hỏi phỏng vấn về Angular 8 phổ biến và quan trọng. Chúc bạn sẽ thành công trên con đường theo đuổi sự nghiệp!
Một số câu hỏi trắc nghiệm Angular 8