Trong bài viết này, mình sẽ hướng dẫn các bạn cách tạo lập một dự án Angular và cách cài Angular Material với một vài bước đơn giản. Nhưng trước hết chúng ta sẽ tìm hiểu khái quát về Angular Material.

Hãy cùng bắt đầu nào.
Nội dung chính:
-
Angular Material là gì ?
-
Khởi tạo dự án
-
Cài đặt Angular Material
-
Tạo Material Module
-
Tạo Thành phần Layout
Angular Flex Layout
-
Tạo thành phần Home và sử dụng Material Tabs
-
Các tính năng Mat-Tab bổ sung
-
Kết luận
Angular Material là gì?
Thành phần UI/UX của Angular được gọi là Angular Material. Việc ứng dụng các framework dựa trên thành phần như React, Angular, và Vue.js đã làm tăng số lượng các thành phần giao diện người dùng (UI). Những tập hợp này đã cung cấp một framework thiết kế đáp ứng và hiệu quả cho các lập trình viên web để lập trình các ứng dụng nhanh hơn.
Trước khi biết về AngularJS Material, chúng ta cần biết về Material Design.
Năm 2014, Google phát minh ra một ngôn ngữ thiết kế được gọi là Material Design. Material Design là một công cụ hỗ trợ phần thiết kế cơ sở về thị giác và tương tác.
Google loại bỏ JavaScript và viết lại code từ đầu, đặt lại tên là Angular vào năm 2016. Cuối cùng, Google dán Material Design vào Angular sử dụng Typescript và gọi nó là Angular Material.
Nó bao gồm một loạt các thành phần UI của Angular như sau:
-
Kiểm soát Form: Input, lựa chọn, các thanh kéo, checkbox, v..v...
-
Các thành phần Layout: lưới, cards, lists, và tabs
Buttons:
-
Các Mẫu Điều hướng - Side-Navy, Menus, và Toolbars
Bảng dữ liệu với phần tiêu đề:
-
Models và Pop-Ups
-
Indicator - spinner và progress bar
Dưới đây là một số tính năng thiết yếu của Angular Materials:
-
CSS có thể tùy biến với một footprint nhỏ
-
Thiết kế có sẵn dễ tiếp thu.
-
Biên dịch với phiên bản mới hơn của các điều khiển UI như checkbox, trường văn bản, và các nút để đáp ứng các nhu cầu thiết kế nội dung.
-
Sử dụng để tạo các thành phần web liên trình duyệt và có thể tái sử dụng.
-
Bao gồm các tính năng đặc trưng và được tăng cường như toolbars, cards, side navy, speed dial,..v..v..
-
Nó có thiết kế đáp ứng
-
Các content class của Angular được thiết kế để trang có thể thích ứng với bất kỳ kích cỡ màn hình nào.
-
Website được phát triển bằng Angular tương thích với Android, máy tính bảng, và PC.
-
Kiểu mẫu đáp ứng.
-
Thiết kế phẳng.
-
Trong Angular Material, Bóng và màu sắc không thay đổi trên nhiều thiết bị và nền tảng.
-
Angular Material hỗ trợ nhiều màu sắc và đổ bóng.
Khởi tạo dự án Angular Material
Chúng ta sẽ sử dụng Angular CLI trong toàn bộ dự án (và bạn cũng nên làm như vậy).Hãy mở cửa sổ Command Prompt tạo dự án Angular của chúng ta với lệnh sau:
ng new ang-material-owneraccount
Chúng ta sẽ không muốn Angular tạo tuyến và sẽ phải chọn CSS cho định dạng stylesheet.
Khi đã khởi tạo xong, khởi động trình biên tập Visual Studio Code và mở dự án của chúng ta.
Cài đặt Angular Material
Chúng ta sử dụng lệnh ng add để cài đặt các package cần thiết. Ngoài việc cài Angular Material, chúng ta cũng cần phải có CDK và Animations nữa.
Vậy hãy mở cửa sổ Terminal trong VS Code và thực thi lệnh sau:
ng add @angular/material
Để tiếp tục, chọn một chủ đề có sẵn cho for Angular Material. Chủ đề là bắt buộc và chúng ta phải chọn từ các chủ đề có sẵn sau:
-
deeppurple-amber.css
-
indigo-pink.css
-
pink-blugrey.css
-
purple-green.css
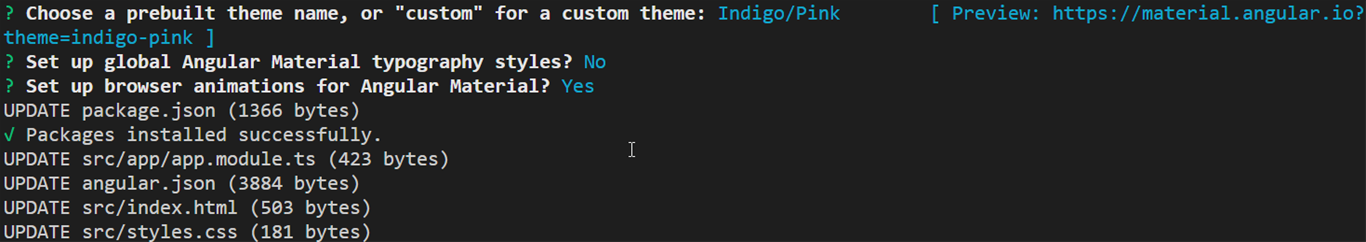
Chọn Indigo/Pink. Thêm nữa, chúng ta sẽ không sử dụng kiểu typography phổ thông của AngularMaterial mà sẽ dùng Angular Material Animations.
Sau khi đã hoàn tất cài đặt thì kết quả sẽ như sau:

Giờ đây, chúng ta có thể kiểm tra tệp app.module.ts và xác nhận rằng BrowserAnimationsModule đã được import vào đó:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
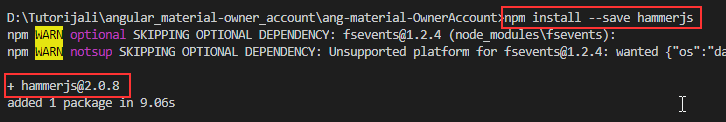
Bước tiếp theo đó là cài đặt thư viện hammerjs để hỗ trợ cử chỉ (gestures).Để có được tính năng đầy đủ của một số thành phần thì sẽ phải cài đặt nó:
npm install --save hammerjs

Sau khi hoàn tất, import nó như dòng đầu tiên của tệp maint.ts:
import 'hammerjs';
Chúng ta sẽ sử dụng Material Icons trong dự án và có thể kiển tra tệp index.html để xác nhận xem nó đã được import trong quá trình cài đặt hay chưa:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AngMaterialOwnerAccount</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>
Tạo Material Module
Mặc dù chúng ta có thể import tất cả các thành phần cần thiết vào tệp app.module.ts, mình sẽ không khuyến khích các bạn làm vậy. Một giải pháp tốt hơn đó là tạo một module riêng với tất cả các tư liệu được import và sau đó import module đó vào tệp app.module.ts. Hãy cùng thử làm nào:
ng g module material --module app
Lệnh này sẽ tạo một thư mục mới với tệp material.module.ts bên trong. Nhưng tệp này thiếu một thứ đó là mảng exports. Vì vậy hãy thêm nó vào:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
imports: [
CommonModule
],
exports: [
],
declarations: []
})
export class MaterialModule { }
Cuối cùng, chúng ta có thể kiểm tra xem module đã được imported vào tệp app.module.ts:
Vậy đó. Chúng ta đã chuẩn bị xong tất cả những gì cần thiết để sử dụng các thành phần Material. Không chần chừ gì nữa, hãy bắt đầu sử dụng chúng nào.
import { MaterialModule } from './material/material.module';
imports: [
BrowserModule,
BrowserAnimationsModule,
MaterialModule
],
Tạo thành phần Layout
Thành phần này sẽ là điểm khởi đầu cho toàn bộ ứng dụng, vậy hãy tạo nó và import selector của nó vào trong tệp app.component.ts:
ng g component layout --skipTests
Lệnh này sẽ tạo các tệp thành phần và import chúng vào tệp app.module.ts.
Angular Flex Layout
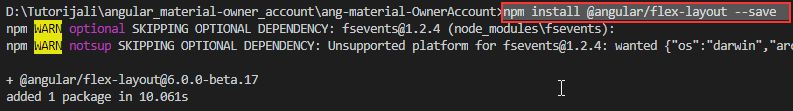
Trước khi chỉnh sửa tệp thành phần HTML, chúng ta cần cài đặt thêm một thư viện nữa: @angular/flex-layout. Thư viện này sẽ giúp chúng ta tạo ra một ứng dụng đáp ứng. Các bạn sẽ chạy lệnh sau:
npm install @angular/flex-layout --save

Và sẽ phải ghi nó vào tệp app.module.ts file:
import {FlexLayoutModule} from '@angular/flex-layout';
imports: [
BrowserModule,
BrowserAnimationsModule,
MaterialModule,
FlexLayoutModule
],
Bây giờ chúng ta đã có thể chỉnh sửa tệp layout.component.html:
<div fxLayout="row wrap" fxLayoutAlign="center center" class="layout-wrapper">
<div fxFlex="80%" fxFlex.lt-md="100%" class="flex-wrapper">
<ng-content></ng-content>
</div>
</div>
Như bạn có thể thấy, chúng ta sử dụng một số chỉ thị angular/flex để tạo một hàm wrapper đáp ứng bao quanh nội dung của chúng ta. Với phần tử fxLayout element, ta có thể định nghĩa flow order của phần tử con bên trong container. The fxLayoutAlign đặt vị trí phần tử còn theo cả trục ngang và trục dọc.
Phần tử fxFlex chỉnh kích cỡ của phần tử con về 80% so với phần tử cha của nó, và nếu màn hình xuống dưới mức trung bình thì phần tử con sẽ là 100% so với phần tử cha của nó
Với phần tử <ng-content> , sử dụng angular content projection.
Chúng ta sẽ có 2 class nữa: layout-wrapper và flex-wrapper, hãy thiết lập chúng trong tệp layout.component.css:
.layout-wrapper{
height: 100%;
}
.flex-wrapper{
height: 100%;
}
Tuyệt vời!
Tất cả những gì phải làm bây giờ đó là loại bỏ tất cả nội dung trong tệp app.component.html và giới thiệu thành phần này bằng cách sử dụng selector của nó:
<app-layout>
Application works.
</app-layout>
Có thể khởi động ứng dụng bằng cách gõ ng serve và xem ứng dụng có hoạt động hay không.
Tạo Thành phần Home và sử dụng Material Tabs
Hãy tạo cấu trúc tệp thành phần Home trước:
ng g component home --skipTests
Sau đó, chỉnh sửa tệp home.component.html:
<section fxLayout="column" fxFlexAlign="stretch">
<div fxFlexAlign="center">
<p>Welcome to the Material Angular OwnerAccount Application</p>
</div>
<p>In this application we are going to work with:</p>
</section>
Chỉnh sửa tệp app.component.html file:
<app-layout>
<app-home></app-home>
</app-layout>
Chúng ta cũng cần phải chỉnh sửa cả tệp home.component.css:
section div p{
color: #3f51b5;
font-size: 30px;
text-shadow: 2px 3px 5px grey;
margin: 30px 0;
}
section div + p{
color: #3f51b5;
font-weight: bold;
font-size: 20px;
padding-bottom: 20px;
}
Để sử dụng thành phần material đầu tiên là thành phần mat-tab, thì cần phải ghi nó vào tệp material.module.ts:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MatTabsModule } from '@angular/material/tabs';
@NgModule({
imports: [
CommonModule,
MatTabsModule
],
exports: [
MatTabsModule
],
declarations: []
})
export class MaterialModule { }
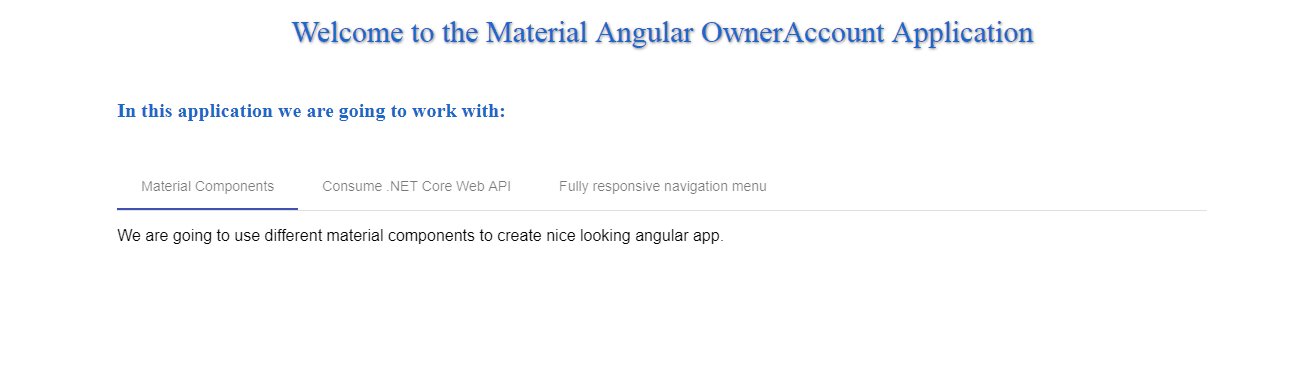
Và sau đó chỉnh sửa tệp home.component.html:
<section fxLayout="column" fxFlexAlign="stretch">
<div fxFlexAlign="center">
<p>Welcome to the Material Angular OwnerAccount Application</p>
</div>
<p>In this application we are going to work with:</p>
<mat-tab-group>
<mat-tab label="Material Components">
<p>We are going to use different material components to create nice looking angular app.</p>
</mat-tab>
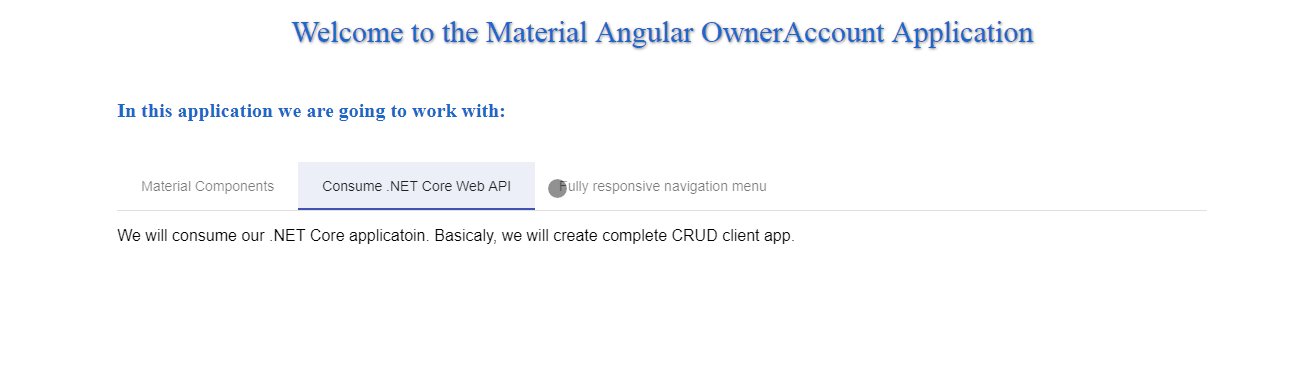
<mat-tab label="Consume .NET Core Web API">
<p>We will consume our .NET Core application. Basically, we will create complete CRUD client app.</p>
</mat-tab>
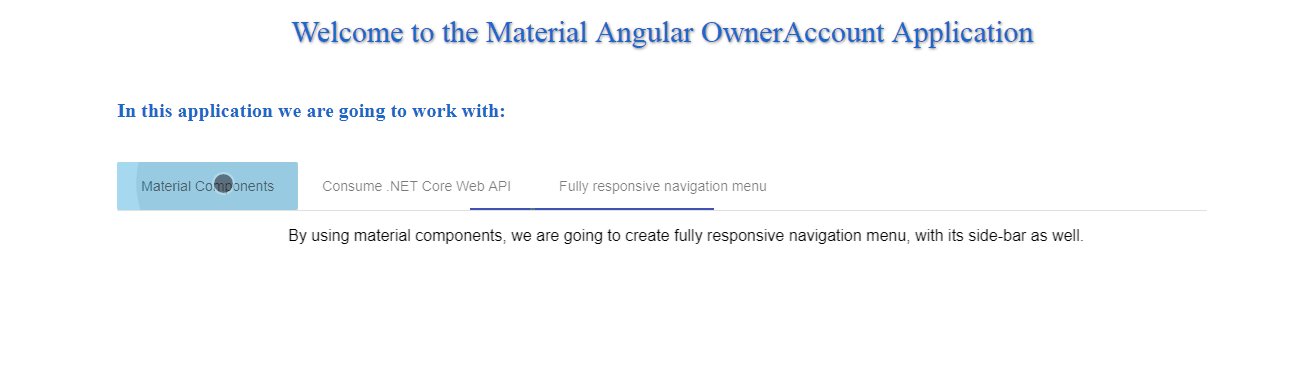
<mat-tab label="Fully responsive navigation menu">
<p>By using material components, we are going to create fully responsive navigation menu, with its side-bar as well.</p>
</mat-tab>
</mat-tab-group>
</section>
Và giờ thì hãy cùng kiểm tra kết quả:

Các tính năng Mat-Tab bổ sung
Trước hết, hãy tạo kiểu cho nội dung tab của chúng ta thêm một chút, để căn chữ vào chính giữa trong mỗi tab:
mat-tab-group {
text-align: center;
}
mat-tab-group p {
padding-top: 20px;
}

Điều khiển này sẽ có sự kiện riêng cuả nó. Sự kiện selectedTabChange được đưa ra khi tab hoạt động được thay đổi. Sự kiện focusChange được đưa ra khi người dùng điều hướng qua các tab bằng bàn phím.
Vậy, hãy sử dụng sự kiện selectedTabChange:
<mat-tab-group (selectedTabChange)="executeSelectedChange($event)">
Và sẽ cần phải chỉnh sửa tệp home.component.ts như sau:
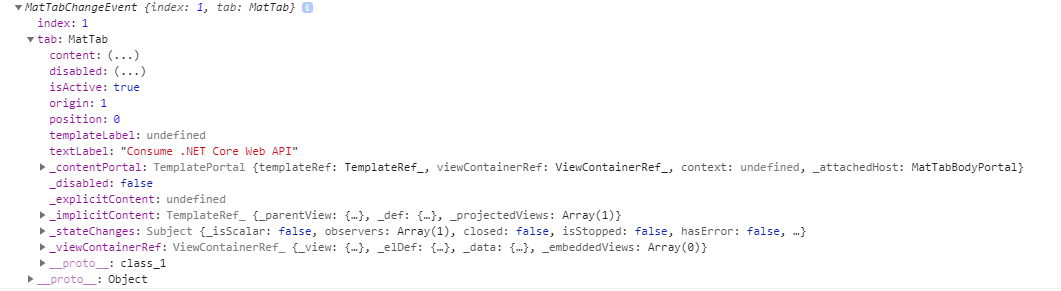
public executeSelectedChange = (event) => {
console.log(event);
}
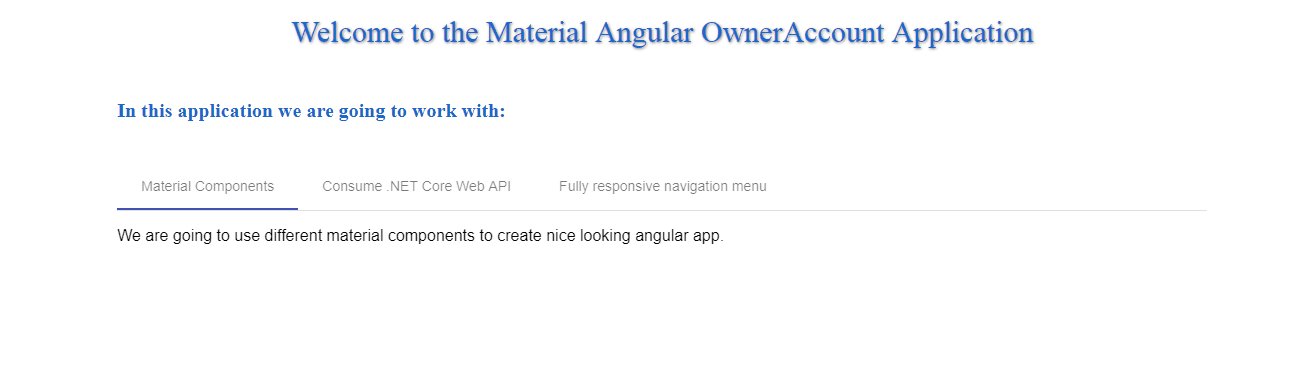
Bây giờ, ngay khi chuyển tab, chúng ta sẽ thấy đối tượng sự kiện được ghi lại trên cửa sổ bảng lệnh:

Kết luận
Ok, tất cả mọi thứ đều rất tuyệt.chúng ta có thành phần material đầu tiên của mình và cũng được làm việc với một số thành phần material khác.
Qua bài viết này, bạn đã học được những kiến thức:
-
Cách chuẩn bị dự án Angular,
-
Cách cài đặt Angular Material, CDK, và Animations
-
Cách cài đặt và sử dụng thư viện
@angular/flex-layout
-
Cách làm việc với các thành phần Tab Material