Trong bối cảnh các thiết bị di động ngày càng đa dạng, kỹ năng Responsive Web tiếp tục đóng vai trò quan trọng trong việc lập trình web.
Và tiêu chí đầu tiên để bạn có thể bắt đầu đi thực tập / đi làm lập trình web, lập trình front end cũng là bạn phải thuần thục cách Responsive Web.
Cách đây không lâu, thuật ngữ "Responsive Web Design" không tồn tại. Nhưng ngày nay, hầu hết mọi người đều coi đó là tiêu chuẩn chung.
Cũng theo Statcounter, tính đến tháng 12 năm 2021, có 75,73% lượng truy cập internet đến từ thiết bị di động. Vào tháng 9 năm 2021, Google cũng đã thay đổi thuật toán tìm kiếm của mình để ưu tiên các trang web responsive tốt.
Thế nên Responsive Web càng là công việc được ưu tiên trước tiên và bạn cần thiết phải học nó sớm.
Trong bài đăng này, mình sẽ đề cập đến những điều sau:
-
Thẻ meta viewport và chức năng của nó là gì?
-
Các kỹ thuật hiệu quả được sử dụng trong thiết kế web responsive để phù hợp với các thiết bị di động và máy tính bảng
-
Các công cụ giúp mô phỏng và theo dõi trải nghiệm người dùng trên thiết bị di động và máy tính bảng
#1. Responsive Web là gì?
Responsive Web hay còn gọi là Thiết kế Web đáp ứng là cách tiếp cận tập trung vào môi trường của người dùng trang web.
Môi trường của người dùng sẽ phụ thuộc vào thiết bị họ đã kết nối với internet.
Có nhiều đặc điểm môi trường tác động đến việc này bao gồm:
-
Loại tương tác (Màn hình cảm ứng, track pad)
> Ghi chú: Nhiều lập trình viên chỉ tập trung vào phần kích thước màn hình. Nhưng vẫn còn các yếu tố khác có tác động không nhỏ đến việc Responsive Web, trải nghiệm của khách hàng.
Trước khi web responsive được phổ biến, nhiều công ty có tiền, họ đầu tư làm riêng 1 giao diện cho di động, 1 giao diện cho máy tính để bàn.
Nó là 2 bản mã nguồn được lập trình khác nhau, quản lý khác nhau.
Nhưng trong cách responsive web, máy chủ luôn gửi cùng một bộ code HTML đến tất cả các thiết bị và chỉ sử dụng CSS để thay đổi cách hiển thị của trang trên các thiết bị khác nhau.
> Tham khảo KHÓA HỌC LẬP TRÌNH WEB (Full Stack) để có thể tự mình lập trình website từ A đến Z cho khách hàng
Bước đầu tiên khi tạo trang web cho điện thoại hoặc máy tính bảng là đảm bảo trình duyệt biết được ý định của bạn. Đây là nơi thẻ meta viewport phát huy tác dụng.
#2. Thẻ Meta Viewport để xác định một trang web di động
Thẻ meta viewport hướng dẫn trình duyệt cách điều chỉnh trang theo chiều rộng của từng thiết bị.
Khi thiếu phần tử meta viewport , các trình duyệt trên thiết bị di động sẽ hiển thị các trang web có cài đặt màn hình mặc định. Điều này dẫn đến website bị thu nhỏ trên màn hình điện thoại, và gần như không có phản hồi.
Dưới đây là cách triển khai tiêu chuẩn:
<meta
name="viewport"
content="width=device-width, initial-scale=1"
/>
Bây giờ trình duyệt biết điều gì đang xảy ra, bạn có thể sử dụng các kỹ thuật phổ biến để làm cho trang web của bạn trở nên Responsive?
#3. CSS Media Queries cho các kích thước và hướng màn hình khác nhau
Nếu bạn chưa quen với cách responsive web, Media Queries là tính năng CSS đầu tiên, quan trọng nhất để tìm hiểu.
Media Queries cho phép bạn định kiểu các phần tử dựa trên chiều rộng khung nhìn.
Một chiến lược CSS phổ biến là viết các style dành cho thiết bị di động trước (Mobile-first) và sau đó dựa trên đó để xây dựng các style phức tạp hơn cho các thiết bị khác (Máy tính để bàn, máy tính bảng...)
Media Queries là một phần quan trọng của responsive web, thường được sử dụng cho bố cục lưới, font-size, margin và padding khác nhau giữa kích thước và hướng màn hình.
Dưới đây là ví dụ về trường hợp sử dụng phổ biến của chiến lược Mobile-first, trong đó:
-
Cột
.column có chiều rộng bằng 100% đối với các thiết bị nhỏ hơn
-
Nhưng trong các cửa sổ xem lớn hơn là
50%.
.column {
width: 100%;
}
@media (min-width: 600px) {
.column {
width: 50%;
}
}
Đoạn code trên là một ví dụ đơn giản, nhưng tác dụng của nó rất thú vị.
-
Trước tiên, khi xem xét thiết bị di động, phần tử
.column được đặt có chiều rộng là 100%
-
Bằng cách sử dụng
@media (min-width: 600px), chúng ta xác định các quy tắc dành riêng cho các cửa sổ xem có chiều rộng tối thiểu là 600px trở lên. Vì thế, đối với các khung nhìn rộng hơn 600px, phần tử .column của chúng ta sẽ có chiều rộng bằng 50% giá trị gốc của nó.
Có nhiều mốc kích thước phổ biến bạn cần chú ý để có thể tạo ra các cách hiển thị khác nhau trên đó như là:
-
<576px: Thiết bị cực nhỏ như điện thoại di động ở chế độ dọc.
-
Từ 576px đến <768px: Thiết bị màn hình nhỏ như điện thoại di động ở chế độ ngang
-
Từ 768px đến <992px: thiết bị màn hình trung bình như máy tính bảng
-
Từ 992px đến <1200px: Thiết bị lớn như máy tính để bàn
-
Từ 1200px trở lên: Các thiết bị có màn hình máy tính cực lớn.
Dĩ nhiên, bạn có thể gộp chung lại giống như cách làm đơn giản ở ví dụ trên.
> Hoặc HỌC SỬ DỤNG BOOTSTRAP (CSS Framework) để dễ dàng tạo các lưới responsive.
Mặc dù các Media Queries là cần thiết cho thiết kế web responsive.
Nhưng nhiều tính năng CSS mới khác cũng đang được áp dụng và hỗ trợ rộng rãi trong các trình duyệt hiện đại.
Trong đó, Flexbox là một trong những tính năng của CSS3, nó giúp ích rất nhiều về mặt thiết kế web responsive.
#4. Flexbox là gì?
Cách dễ nhất để căn giữa theo chiều dọc với CSS là gì?
Đó chính là Flexbox
Làm cách nào để bạn tạo bố cục lưới responsive?
Đó chính là Flexbox
Module Flexbox Layout cung cấp một cách hiệu quả để bố trí, căn chỉnh và phân phối không gian giữa các mục (items) trong một thùng chứa (container), ngay cả khi kích thước của chúng là động (do đó có từ “flex”).
Trong ví dụ dưới đây, chúng ta sẽ kết hợp các Media Queries như đã giải thích ở trên để tạo một lưới responsive.
<style>
main {
background: #d9d7d5;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
div {
background: #767775;
flex-basis: 100%;
height: 100px;
margin-bottom: 0.5rem;
}
@media (min-width: 600px) {
main {
flex-wrap: nowrap;
}
div {
flex-basis: 33%;
}
}
</style>
<main>
<div></div>
<div></div>
<div></div>
</main>
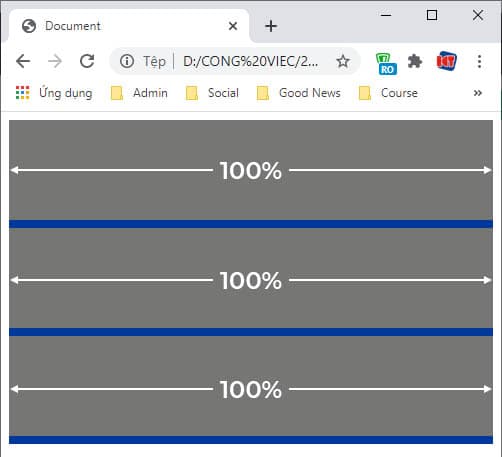
Xem kết quả trên trình duyệt ta được như sau:
 Ví dụ sử dụng Flexbox để Responsive Web (Hình 1) khi kích thước cửa sổ nhỏ hơn 600px
Ví dụ sử dụng Flexbox để Responsive Web (Hình 1) khi kích thước cửa sổ nhỏ hơn 600px
.jpg) Ví dụ sử dụng Flexbox để Responsive Web (Hình 2) khi kích thước cửa sổ lớn hơn, từ 600px trở lên
Ví dụ sử dụng Flexbox để Responsive Web (Hình 2) khi kích thước cửa sổ lớn hơn, từ 600px trở lên
Giải thích đoạn code trên:
-
Thiết lập bố cục flexbox với
display: flex; cho thùng chứa (tức là thẻ main của chúng ta)
-
Ta tạo thiết kế cho di động trước (Mobile-first). Đặt phần tử
main thành flex-wrap: wrap; cho phép các phần tử con đặt trong bố cục flexbox của chúng ta hiển thị như hình 1. (Không đủ chỗ thì xuống dòng)
-
Chúng ta đặt
flex-basis: 100%; trên các phần tử div để đảm bảo chúng có chiều rộng 100% phần tử cha trong bố cục flexbox (hình 1).
Tiếp đến, chúng ta style cho các thiết bị lớn hơn như máy tính bảng và máy tính để bàn.
-
Chúng ta sử dụng
@media (min-width: 600px) để áp dụng css này cho các màn hình từ 600px trở lên.
-
Tiếp đó, đặt phần tử
main chứa của chúng ta thành flex-wrap: nowrap; để đảm bảo rằng các phần tử duy trì trên một dòng dù kích thước có mở rộng hơn.
-
Đặt div thành
flex-basis: 33%; trong media queries - các cột sẽ có chiều rộng bằng 33% chiều rộng của cột main.
Trong ví dụ này, thứ hay ho sẽ xuất hiện trong các thiết bị lớn hơn với việc các css trong media queries kết hợp với flexbox.
-
Bởi vì chúng ta đã định nghĩa
display: flex; và bởi vì chúng ta không ghi đè quy tắc này trong truy vấn media queries, chúng ta sẽ có bố cục flexbox cho thiết bị di động, máy tính bảng và máy tính để bàn.
-
Trong media queries, đặt chiều rộng phần tử thành
flex-basis: 33%; và không cho nó xuống dòng với flex-wrap: nowrap; Kết hợp với việc kế thừa các quy tắc display: flex; chúng ta có bố cục flexbox như Hình 2.
Trước đây, không có flexbox, để có được bố cục cột như thế này, chúng ta sẽ cần rất nhiều CSS thay vì chỉ thay đổi 3 thuộc tính như trên.
> Bạn có thể đọc thêm bài Thiết kế web với Flexbox để tìm hiểu kỹ hơn
Ngoài ra, trong một số trường hợp, bạn có thể không muốn trải rộng theo phương thẳng đứng, mà phải cố định chiều cao.
Trong tình huống này, bạn có một kỹ thuật khác để xử lý đó là - cuộn ngang.
#5. Kỹ thuật Cuộn ngang
Có thể có lúc bạn có nội dung tràn lớn, bị tràn khỏi khung nhìn.... hãy sử dụng overflow scroll.
Kỹ thuật này phổ biến cho các menu và bảng có thể cuộn được. Dưới đây là một ví dụ về menu có thể cuộn ngang.
Tại sao nó lại hoạt động như thế?
-
overflow-y: scroll; là thành phần chính của công thức này. Bằng cách chỉ định overflow-y, nó sẽ cắt nội dung ở trên và dưới. Giá trị scroll là để thêm thanh cuộn làm tràn trục hoành.
-
Mặc dù bạn có thể nghĩ rằng
overflow-y là đủ, nhưng bạn cũng phải yêu cầu trình duyệt không xuống hàng các phần tử con bằng thuộc tính white-space: nowrap;
Bây giờ chúng ta đã có một số kỹ thuật thiết kế bố cục Responsive, nhưng vẫn còn có các phần tử như ảnh và video khó xử lý responsive.
#6. Kỹ thuật Responsive ảnh trong lập trình web
Bằng cách sử dụng các thuộc tính hiện đại của thẻ picture, chúng ta có thể xử lý được hình ảnh trên nhiều loại thiết bị và độ phân giải khác nhau.
Dưới đây là một ví dụ về cách Responsive ảnh.
Đoạn code này đang làm rất nhiều thứ như sau:
-
Bằng cách đặt
max-width: 100%; hình ảnh sẽ tăng hoặc giảm tỷ lệ dựa trên chiều rộng vùng chứa.
-
Sử dụng kết hợp thẻ
picture, source và thẻ img, chúng ta thực sự chỉ hiển thị một hình ảnh và chỉ tải hình ảnh phù hợp nhất dựa trên thiết bị của người dùng.
-
WebP là một định dạng hình ảnh hiện đại cung cấp khả năng nén tốt hơn cho hình ảnh trên web. Sử dụng
source, chúng ta có thể tham chiếu hình ảnh WebP để sử dụng cho các trình duyệt hỗ trợ nó và một thẻ source khác để tham chiếu phiên bản PNG của hình ảnh không hỗ trợ WebP.
-
srcset được sử dụng để cho trình duyệt biết hình ảnh sẽ sử dụng dựa trên độ phân giải của thiết bị.
-
Chúng ta thiết lập thêm tính năng Native Load Lazy bằng cách sử dụng cặp thuộc tính / giá trị
loading = "lazy"
#7: Responsive Video
Responsive Video là một chủ đề khác rất quan trọng bởi vì hướng nội dung video đang lên ngôi.
Một chiến lược quan trọng để thiết lập hình ảnh, video, iframe và các yếu tố khác đáp ứng liên quan đến việc sử dụng tỷ lệ khung hình.
Tỷ lệ khung nhìn không phải là một kỹ thuật mới. Nhưng nó rất hữu ích để giúp bạn chắc tay nghề lập trình web của mình.
Hãy xem một ví dụ:
Trong ví dụ này, chúng ta có một video YouTube được nhúng dưới dạng iframe và một vùng chứa div với class là videoWrapper.
Giải thích đoạn code này như sau:
-
position: relative; trên phần tử .videoWrapper cho phép các phần tử con sử dụng vị trí absolution liên quan đến nó.
-
height: 0; kết hợp với padding-bottom: 56,25%; là thành phần quan trọng ở đây để thiết lập hành vi động, nó thực thi tỷ lệ co 16: 9
-
position: absolute; và top: 0; và left: 0; được đặt áp dụng cho iframe tạo ra một hành vi tự định vị vị trí của chính nó một cách tuyệt đối so với phần tử gốc của nó ... gắn nó vào trên cùng bên trái.
-
Và cuối cùng chiều rộng và chiều cao là 100% làm cho phần tử con,
iframe là 100% của phần tử cha của nó. Phần tử cha, .videoWrapper có toàn quyền kiểm soát việc thiết lập bố cục tỷ lệ khung hình này.
Mình biết là ... còn rất nhiều thứ.
Bạn có thể làm nhiều hơn nữa để video và hình ảnh trông đẹp hơn trên điện thoại và máy tính bảng. Vì thế, mình khuyến khích bạn nghiên cứu về các chủ đề này sâu hơn trên Google.
OK, giả sử bây giờ chúng ta đã là bậc thầy về Responsive Web. Vậy, làm thế nào chúng ta có thể kiểm tra web có thực sự responsive hay chưa?
Rất may, chúng ta có một số công cụ để mô phỏng và theo dõi trải nghiệm người dùng trên nhiều loại thiết bị.
#8. Các công cụ để mô phỏng và kiểm tra các trang web responsive
Bạn chỉ cần lên Google là tìm ra rất nhiều công cụ hữu ích giúp chúng ta kiểm tra trang web với thiết kế web responsive. Dưới đây là một vài cái mà mình thường hay sử dụng.
Mô phỏng di động trên Chrome DevTools
Công cụ DevTools của Chrome cung cấp tính năng mô phỏng di động cho nhiều loại máy tính bảng và thiết bị di động. Nó cũng cung cấp tùy chọn 'Responsive' cho phép bạn xác định kích thước cửa sổ xem tùy chỉnh.

Công cụ mô phỏng thiết bị di động Chrome DevTools
Giám sát Hiệu suất Trang web với Page Speed Insight
Lighthouse là một công cụ mã nguồn mở cung cấp cách phân tích hiệu suất trang web cụ thể cho một thiết bị.
Page Speed Insight sử dụng Lighthouse ở Back end để theo dõi hiệu suất trang web để phân tích phản hồi trang.
Bạn có thể thiết lập giám sát cho cả máy tính để bàn và thiết bị di động để nhận nhận được thông tin và từ đó tối ưu lại code của mình.
Tổng kết về cách Responsive Web
Các loại thiết bị di động sẽ tiếp tục phát triển rất nhanh, và sẽ có nhiều kỹ thuật Responsive Web bạn cần phải học, luyện tập để thành thạo hơn như sử dụng các loại kích thước em, rem, % hay sử dụng CSS Framework như Bootstrap.... và đó là cả một quá trình học và thực hành.
Mình hy vọng những kỹ thuật trong bài viết này sẽ giúp ích cho quá trình hoàn thiện kỹ năng Responsive Web của bạn.
Hãy luyện tập thật nhiều bạn nhé.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0968051561
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python