Javascript giống như một cơn bão đang càn quét các bảng xếp hạng thậm chí thay đổi cả một xu hướng lập trình.
Vì giờ đây bạn gần như có thể làm mọi thứ chỉ với Javascript.
Vậy Javascript là gì? mà lại "Sốt" đến thế? Và tại sao chúng ta lại cần học Javascript?
Hãy cùng với mình tìm hiểu trong bài viết này.
Javascript là gì?
 Javascript là gì?
Javascript là gì?
Nói một cách đơn giản, JavaScript là ngôn ngữ lập trình dành cho web có thể được sử dụng để thao tác với cả HTML và CSS.
Javascript cũng thực hiện được các thuật toán logic, do đó bạn hoàn toàn có thể thực hiện xác nhận, tính toán, thao tác với dữ liệu...
Lưu ý: Về bản chất. JavaScript là ngôn ngữ kịch bản (Scripting Language)
Nó không cần bất kỳ biên dịch (Compile). Thay vào đó, nó được Thông dịch (Interpreter).
Khi bạn biên dịch một ngôn ngữ, nó sẽ được chuyển đổi thành mã gốc và mã gốc không thể được thực thi bởi các máy tính khác có kiến trúc CPU khác nhau.
Nhưng ngôn ngữ kịch bản được viết để biên dịch bởi các chương trình khác, như là trình duyệt.
Vì vậy, bạn có thể gửi Javascript nguyên bản đến bất kỳ trình duyệt nào. Nó sẽ được đọc từng dòng, thông dịch và thực thi.
Ai có thể học Javascript?
Không có yêu cầu gì để có thể học Javascript vì Javascript rất dễ học. Nó phù hợp cho người mới bắt đầu.
Trước khi đến phần tiếp theo, mình nghĩ bạn nên biết một chút về
Lý do Javascript được sinh ra
Trở lại những năm 1990, lúc đó đã có sự bùng nổ của một công nghệ cụ thể gọi là Internet.
Như bạn đã biết internet là một mạng lưới toàn cầu gồm các máy tính được kết nối với nhau có thể gửi và nhận dữ liệu đến các máy tính khác.
Bạn cũng có thể gửi yêu cầu tài nguyên và một máy tính ở đâu đó sẽ tiếp nhận và gửi trả phản hồi cho bạn.
Những ngày đầu, các công ty sử dụng website để làm quảng cáo chỉ có HTML và CSS rất thô sơ, không có tính tương tác với người dùng.
Thời gian trôi qua, khách hàng dần quen với trang web tĩnh nhàm chán. Họ sẽ dễ bị thu hút hơn nếu các trang web có tính tương tác, "động" hơn.
Vì vậy, một số Lập trình viên trong Netscape đã quyết định viết một ngôn ngữ để thao tác với các phần tử HTML trong trình duyệt.
Đấy, đấy chính là lý do JavaScript được sinh ra.
> Lưu ý: JavaScript và Java không hề liên quan. Nó chỉ được đặt tên như thế để marketing cho ngôn ngữ mới này (Vì tại thời điểm đó, Java đang rất HOT, đú trend là một cách làm sáng tạo).
Vậy,
Tại sao chúng ta nên sử dụng Javascript?
Mặc dù chúng ta có nhiều ngôn ngữ cho phép thao tác HTML theo cách tương tự như VBScript và Coffee Script, nhưng tại sao chúng ta chủ yếu sử dụng JavaScript?
Tại sao Javascript lại là người chiến thắng ngay từ khi sinh ra?
Tại sao không thay thế JAVASCRIPT bằng các ngôn ngữ script khác?
Những lý do chủ yếu đó là:
-
Mọi trình duyệt đều hỗ trợ Javascript. Đến mức đã Javascript trở thành một tiêu chuẩn cho web.
-
Hầu hết các ngôn ngữ máy khách họ xây dựng đều sử dụng JavaScript làm trung gian.
-
Javascript rất dễ học so với các ngôn ngữ kịch bản khác.
Các website cũng có thể loại bỏ JavaScript, nhưng việc này sẽ tốn rất nhiều chi phí cho các giải pháp thay thế. Đây cũng chính là lý do mà Javascript càng nhiều tuổi càng HOT.
Tìm hiểu một chút về ngôn ngữ Javascript
Trong phần này, chúng ta sẽ tập trung vào phần cú pháp ngôn ngữ. Nhìn vào cú pháp để hiểu rõ bản chất của Javascript hơn.
<html>
<body>
<h1></h1>
<!-- Chèn Hello World vào thẻ h1! -->
<script type="text/javascript">
var myHeading = document.querySelector('h1');
myHeading.textContent = 'Hello world!';
</script>
</body>
</html>
Ở đây, chúng ta hoàn toàn sử dụng JavaScript để thao tác một phần tử h1 của HTML và chèn vào nó một đoạn text.
Để đặt code Javascript trong HTML, chúng ta cần đặt nó vào trong cặp thẻ:
<script>
// Code JavaScript
</script>
Có thể bạn chưa hiểu document.querySelector('h1');
hay myHeading.textContent = 'Hello, world!'; là gì.
Nhưng đại ý là đoạn mã này đang nói cho trình duyệt biết như sau:
Tìm thẻ h1 trong tài liệu này và chèn vào nó đoạn text "Hello World"
Đây là cách Javascript thao túng HTML theo cách đơn giản nhất.
Bạn thấy nó đơn giản chứ?
Làm thế nào Javascript làm việc dễ dàng như thế?
JavaScript đã phát triển hơn so với những gì bạn vừa nhìn thấy, và nó sẽ tiếp tục phát triển và sẽ có nhiều tính năng hơn trong tương lai.
Gần đây, sự phát triển của các công nghệ xây dựng trên Javascript đã cho chúng ta thấy Javascript làm việc hiệu quả như thế nào.
Mình đoán là lý do vì sao bạn tìm hiểu về Javascript cũng là vì sự phát triển của các công nghệ này mang lại.
Trong những năm gần đây, Javascript được sửa đổi để chạy được cả trong môi trường máy chủ (với node.js).
Nên, với kiến thức Javascritp sẵn có. Các lập trình viên Front end có thể dễ dàng tiến quân sang mảng Back end mà không cần phải học bất kỳ ngôn ngữ lập trình nào khác như là JAVA hay PHP nữa.
-
Tuy nhiên, nếu bạn muốn sử dụng PHP để lập trình phía máy chủ thì có thể tham khảo khóa học: LẬP TRÌNH WEB VỚI PHP. Bạn sẽ được học cả JS và PHP.
Javascript đã phát triển rất nhiều năm, và nó sẽ tiếp tục phát triển vì cộng đồng của nó rất, rất lớn.
Cũng chính vì có vô số lập trình viên tài năng đã quen với Javascript, nên việc phát triển công nghệ nào đó dựa trên Javascript là phương án dễ dàng hơn.
Thậm chí nếu Javascript còn có những hạn chế, việc cải tiến Javascript sẽ dễ dàng hơn là phát triển một ngôn ngữ khác từ đầu để thay thế.
Vì hàng triệu Lập trình viên đã "lỡ yêu" Javascript rồi. Bảo họ "Chia tay" còn khó hơn tìm đường lên trời
Vì thế mà đây là lý do cứ thi thoảng bạn lại thấy một số Framework, thư viện của Javascript ra đời.
Hơn thế nữa, đây là một ngôn ngữ động được thiết kế để tối ưu hóa Hiệu quả làm việc của lập trình viên, làm nhiều chức năng hơn với ít dòng code hơn.
> Lưu ý: Một số ngôn ngữ khác như C, C++ ... thì tập trung vào tối ưu hóa hiệu quả phần cứng giúp quá trình thực thi nhanh hơn. Mục tiêu hoàn toàn khác nhau nên nếu đem ra so sánh sẽ rất khập khiễng.
Quan trọng là, Javascript dễ dàng cho người mới bắt đầu, và đáp ứng được cho cả các chuyên gia.
Bạn cứ thử học VBScript xem, bạn sẽ biết thế nào là dễ học với khó học.
TOP các công ty hàng đầu sử dụng Javascript
Người giàu bao giờ cũng đúng, người khổng lồ làm thì mình cũng học theo thôi. Họ đã sử dụng Javascript, tin tưởng vào Javascript thì tại sao mình lại không.
-
Netflix - Ai hay xem phim Âu / Mỹ chắc chắn sẽ biết
-
Trello - Ứng dụng web về quản lý công việc phổ biến nhất
-
PayPal - Hệ thống thanh toán trực tuyến
-
LinkedIn - Mạng xã hội nhân sự / việc làm lớn nhất thế giới
-
Walmart - Nhà bán lẻ lớn nhất thế giới
-
E-bay - Web thương mại điện tử.
-
và FB Messenger - Ứng dụng nhắn tin của Facebook được xây dựng trên một Framework của Javascript
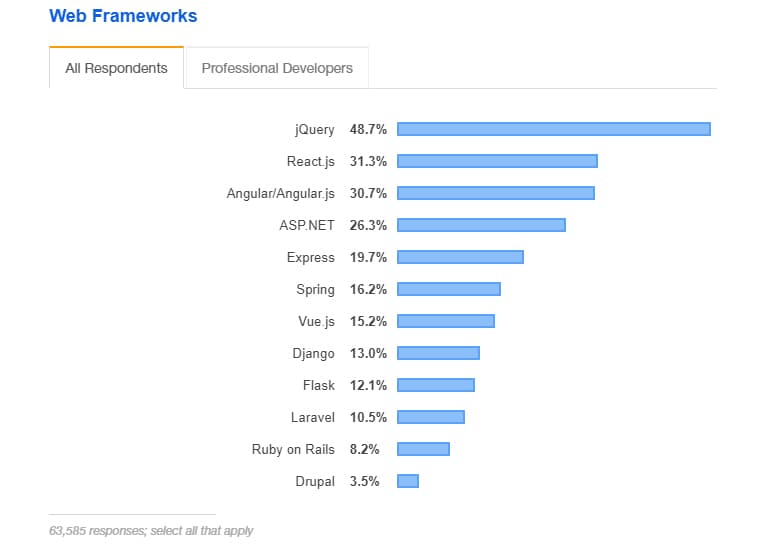
Và nếu bạn chưa biết thì mình muốn bạn nhìn qua biểu đồ dưới đây để biết Javascript phổ biến như thế nào.
Javascript có thể làm gì?
Như đã nói ở trên, bạn gần như có thể làm mọi thứ với Javascript. Và đây là chính xác những gì bạn có thể làm:
-
Lập trình Front end cho website: Rõ ràng rồi. Đây là lý do vì sao Javascript được được sinh ra mà. Và Lập trình Front end lại tiếp tục bay cao với việc ReactJS, AngularJS, VueJS ra đời trong vài năm trở lại đây.
-
Lập trình Backend: Với sự ra đời của Node.js. Nó đã thay đổi cách chúng ta sử dụng JavaScript. Bây giờ, nó được sử có thể lập trình được Back end. Thậm chí có ưu điểm vượt trội ở những hệ thống Real-time.
-
Lập trình ứng dụng di động: Bạn có thể sử dụng React Native để tạo ra ứng dụng di động. (VD: Ứng dụng FB Messenger là ứng dụng được tạo nên từ React Native. Đã đủ thuyết phục bạn chưa?)
-
Tạo ra ứng dụng cho Smartwatch: Dĩ nhiên rồi, React Native hoàn toàn có thể.
-
Lập trình Robot và IOT: Chính xác!!!. Javascript có thể lập trình Robot và cả lập trình IOT (Với Johnny-Five cho Robotic và IOT Platform, Cylon JS cho Robotics kit)
-
Lập trình Game: Bạn có thể sử dụng bất kỳ ngôn ngữ nào để lập trình Game. Nhưng với HTML5 canvas và JavaScript bạn có thể tạo ra các Web Game dễ dàng.
-
Machine Learning: Với việc AI là công nghệ tiên tiến trên các công nghệ hiện tại, xu hướng của tương lai làm thế nào JavaScript không chen chân vào chứ (TensorFlow, Brain JS, Compromise...)
Bạn thấy chưa, Chỉ cần học Javascript có thể làm rất nhiều thứ, tiết kiệm thời gian học tập.
Và do đó, cũng có rất nhiều vị trí công việc tương ứng bạn có thể tham gia.
Các vị trí công việc của Javascript
-
Lập trình viên phát triển ứng dụng đi động
-
Chuyên viên kiểm thử phần mềm tự động
-
Lập trình viên phát triển API
-
Lập trình viên phát triển Game
-
Nhà Khoa học dữ liệu (Data Scientist)
Có rất nhiều vị trí công việc bạn có thể làm với JavaScript. Thậm chí nó còn phát triển hơn trong tương lai vì JavaScript cùng với HTML, CSS là công nghệ cốt lõi của Webstite.
Như ông cha ta đã nói "Nước lên thì thuyền lên". Website còn tồn tại và phát triển thì Javascript còn tồn tại và phát triển.
tiếp theo, mình sẽ liệt kê ra những điểm bạn cần phải tìm hiểu kỹ trong Javascript để có thể sử dụng Javascript chinh chiến mọi lĩnh vực.
Những điểm cần học trong Javascript
Bạn có thể học sử dụng JAVASCRIPT CƠ BẢN chỉ trong vài giờ, nhưng đây là một số điểm cần chú ý học thật kỹ bạn nếu bạn muốn trở thành một lập trình viên Javascript giỏi.
-
Biết khi nào sử dụng promise hay async/await trong lập trình bất đồng bộ
-
Đảm bảo code Javascript của bạn hoạt động giống nhau trên các trình duyệt khác nhau.
-
Quản lý bộ nhớ hiệu quả. Khi nói đến UI, Nhanh hơn luôn tốt hơn. Người ta không thích UI chậm rì rì. Và chỉ có quản lý bộ nhớ hiệu quả thì chúng ta mới tối ưu được hiệu năng.
-
Hiểu về phạm vi của biến (Scope trong Javascript)
-
Lập trình Socket với PUB/SUB flow
-
Hiểu về DOM (Document Object Model) và BOM (Browser Object Model)
-
ECMA Script 3 và ECMA Script 5
-
Lập trình chức năng (Functional Programming)
-
Biết cơ bản về HTTP-based APIs
Lời kết
Javascript là ngôn ngữ được tạo ra để gia tăng tương tác cho website. Nhưng nó đã phát triển mạnh mẽ theo cách mà cả những người tạo ra nó không hề nghĩ tới.
Bây giờ, Javascript ở khắp mọi nơi (Nghĩa đen luôn). Năm 2018, jQuery, React, Angular, Node.js là các công nghệ dựa trên Javascript phổ biến nhất.

Web Framework phổ biến nhất thế giới (Nguồn: Stack Overflow Servey 2019)

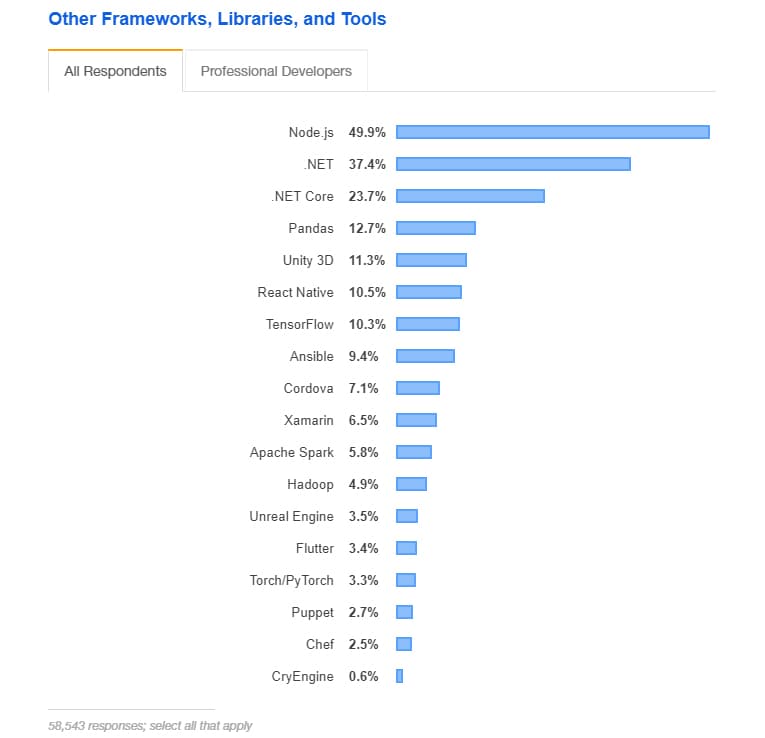
Sự phổ biến của các Framework, Thư viện và Tool khác (Nguồn: Stack Overflow Servey 2019)
Nó đi đầu tất cả xu hướng của Front end và Back end.
Chỉ cần như vậy thôi là đủ cho bạn biết rằng Học JavaScript sẽ không bao giờ thiếu cơ hội trong tương lai.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp