Nếu bạn bắt đầu một dự án mới bạn sẽ hay gặp những câu hỏi như thế này.
JavaScript đã ra mắt một khoảng thời gian rất dài, bây giờ, nó là ngôn ngữ phổ biến nhất trong các dự án.
TypeScript là một trong những ngôn ngữ nhất thích hợp cho các ứng dụng lớn.
Nó đã được phát triển bởi Microsoft vào năm 2012, chủ yếu là vì JavaScript đã trở nên quá phức tạp để xử lý ứng dụng quy mô lớn.
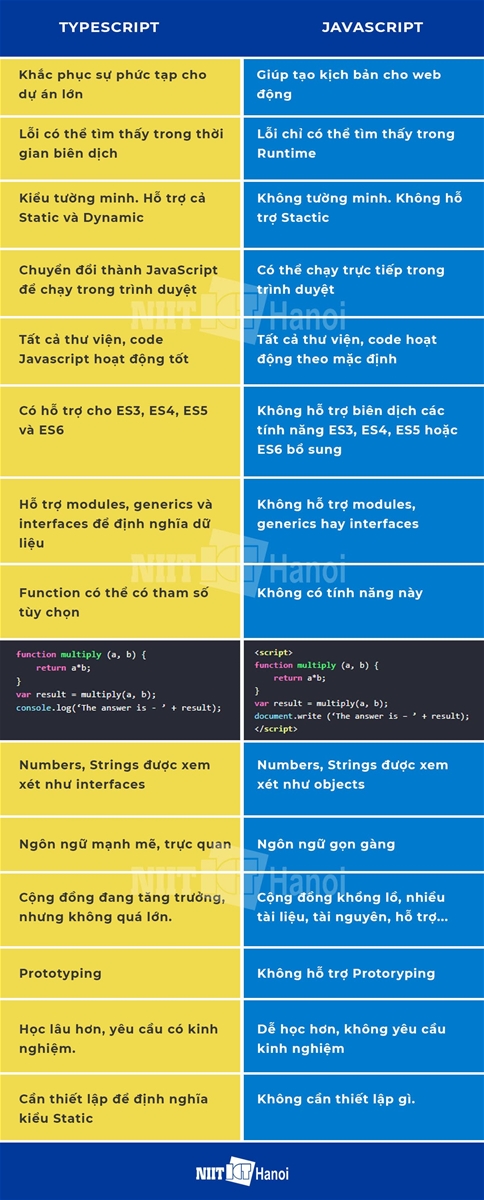
Sự khác biệt giữa JavaScript vs TypeScript
 So sánh Javascript với Typescript
So sánh Javascript với Typescript
Về cơ bản, tất cả mã JavaScript của bạn cũng hợp lệ trong TypeScript.
Bạn có thể hiểu chúng có mối quan hệ như thế này:
TypeScript = JavaScript + Nhiều tính năng khác
Vì vậy, nếu bạn lưu tệp JavaScript (.js) của mình bằng phần mở rộng Typecript (.ts), nó sẽ chạy tốt.
Nhưng điều đó không có nghĩa là TypeScript và JavaScript là một.
Trước khi chỉ ra điểm khác biệt của hai ngôn ngữ này.
Chúng ta nên hiểu tổng quan về từng ngôn ngữ và mục đích của chúng.
JavaScript
JavaScript là một trong những công nghệ cốt lõi phổ biến nhất của web.
Ngay từ đầu, JavaScript đã là một phần không thể thiếu của các ứng dụng web để làm cho các trang web tương tác và năng động hơn.
JavaScript một ngôn ngữ cấp cao, với trình biên dịch JIT (Just-in-Time) và kiểu dynamic.
Từ lâu, JS là một được sử dụng phía máy khách, nhưng với một số công nghệ mới hơn có thể giúp JavaScript chạy ở phía máy chủ.
Cú pháp của JS rất giống với Java và các thư viện chuẩn cũng vậy.
Với kiểu dynamic, bắt đầu học lập trình với JavaScript cũng rất đơn giản.
JavaScript được phát triển bởi Netscape phối hợp với Sun microsystems.
Một số tính năng độc đáo của JavaScript:
-
Linh hoạt, dynamic và đa nền tảng
-
Được sử dụng cho cả phía máy khách và phía máy chủ
-
Được hỗ trợ bởi tất cả các trình duyệt
-
Cú pháp linh hoạt (kiểu Weakly type)
Chúng ta hãy lấy một ví dụ đơn giản để minh họa cách JavaScript hoạt động:
Mã HTML đơn giản sau đây là để xác thực trường tên người dùng trong đó myFunction() được viết bằng JavaScript.
var a = 1;
var b = 2;
function myFunction(){
return (a + b);
}
myFunction();
Tuy nhiên, nếu bạn quan sát, cú pháp của các hàm gần gần giống như Java.
Tuy nhiên, chúng ta đã định nghĩa các biến với từ khóa var nhưng không khai báo kiểu dữ liệu của nó.
Khi chạy hàm myFunction() thì chúng ta sẽ nhận được kết quả của a + b
Rất đơn giản phải không?
Nếu bạn biết Java hoặc bất kỳ ngôn ngữ lập trình nào, HỌC JAVASCRIPT khá đơn giản.
TypeScript
Mục đích của TypeScript không khác so với JavaScript nhưng nó được sử dụng để phát triển các ứng dụng lớn.
TypeScript biên dịch sang JavaScript.
Nó tuân theo cấu trúc ngôn ngữ lập trình hướng đối tượng và hỗ trợ các tính năng như classes, interfaces, namespaces và inheritances
Có thể viết kiểu static trong TypeScript thông qua các chú thích kiểu (numbers, string và boolean).
Ví dụ,
class Student {
private name: string;
}
Như chúng ta thấy ở trên, TypeScript là kiểu Strong type.
Kiểu Strong type làm cho chương trình có thể gỡ lỗi tốt hơn, tại thời điểm biên dịch.
Do đó, nó tỏ ra hiệu quả hơn ở các dự án lớn.
Chương trình TypeScript cũng thường bao gồm các modules, hàm, biến, comment, biểu thức và câu lệnh - giống như bất kỳ ngôn ngữ lập trình chính thức nào khác.
Một số tính năng nổi bật của TypeScript là:
-
Dễ dàng duy trì và nâng cao năng suất dự án
-
Strong type và annotations
-
Hỗ trợ các tính năng hướng đối tượng như interfaces, kế thừa và các class
-
Dễ dàng gỡ lỗi và phát hiện sớm các lỗi
-
Hỗ trợ ES6 (ECMAScript) cung cấp cú pháp dễ dàng hơn để xử lý các đối tượng và các tính năng kế thừa
-
Hỗ trợ IDE tốt
Có phải TypeScript tốt hơn JavaScript?
Trước khi so sánh thêm về TypeScript và JavaScript, có hai câu hỏi quan trọng khác cần được giải quyết ngay!
Câu 1: Vì TypeScript là một Super JavaScript, chúng ta có nên sử dụng luôn TypeScript không?
Câu 2: Là một bản nâng cấp của JavaScript nên TypeScript phù hợp cho tất cả các loại dự án?
Câu trả lời cho 2 câu hỏi trên là: KHÔNG!
TypeScript không thể nào có thể thay thế hoặc làm cho JavaScript lỗi thời.
Và khẳng định rằng, JavaScript vẫn là ngôn ngữ kịch bản phía máy khách được yêu thích nhất ở thời điểm hiện tại (và trong tương lai).
Đối với các dự án nhỏ hơn, sử dụng TypeScript có thể làm gia tăng chi phí không cần thiết.
Ngay như bước biên dịch TypeScript thành JavaScript thôi cũng đã tốn chi phí, tài nguyên rồi.
Và vì JavaScript được chạy trực tiếp trên trình duyệt, vì vậy đối với các đoạn mã nhỏ, việc làm mới và gỡ lỗi sẽ dễ dàng hơn.
Còn đối với TypeScript, chúng ta cần một IDE thích hợp để có thể viết, thử nghiệm và gỡ lỗi nó.
Khi nào nên sử dụng TypeScript?
Khi chương trình trở nên lớn, phức tạp để xử lý và dễ bị lỗi hơn, sẽ tốt hơn nếu có thể bắt một số lỗi trong thời gian biên dịch.
Đó là lúc bạn cần đến TypeScript.
Và may mắn là, toàn bộ code base bạn viết bằng JavaScript trước đó vẫn có thể sử dụng được.
So sánh trực tiếp TypeScript với JavaScript
Bây giờ khi chúng ta hiểu các tính năng và mục đích cơ bản của cả hai ngôn ngữ, hãy so sánh trực tiếp, sâu hơn về các đặc điểm của chúng:
 So sánh TypeScript với JavaScript
So sánh TypeScript với JavaScript
Bạn đã biết về sự khác nhau giữa JavaScript và TypeScript.
Như chúng ta đã xác định, JavaScript phù hợp nhất khi nhóm của bạn mới và đang làm việc trên các dự án web nhỏ.
Nếu bạn có một nhóm có chuyên môn và kiến thức tốt và muốn họ xử lý một dự án lớn, phức tạp, thì TypeScript là một lựa chọn hoàn hảo.
Điều đó nói rằng, nếu bạn đang tìm kiếm một cơ hội việc làm cạnh tranh, chắc chắn TypeScript có lợi thế hơn JavaScript.
Còn nếu bạn chỉ mới bắt đầu học thì học JavaScript sẽ phù hợp hơn.
> Xem ngay: KHÓA HỌC PHP FULL STACK không chỉ dạy về PHP, JavaScript mà còn giúp bạn hoàn thiện tổng thể kỹ năng lập trình Web hiện đại.
Cả JavaScript và TypeScript đều có mục đích tương tự, cú pháp, câu lệnh gần giống nhau.
Bạn chỉ cần hiểu sự khác nhau chính là JavaScript giải quyết bài toán thông dụng, còn TypeScript giải quyết bài toán phức tạp, có độ lớn cao hơn.
Đó, đó là tất cả về sự khác nhau của JavaScript và TypeScript.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python #javascript #typescript