Bạn hay nghe về Swing trong lập trình GUI. Nhưng hôm nay mình sẽ giới thiệu bạn một Framework khác cũng hỗ trợ lập trình giao diện trong Java đó là JavaFX.
* Bài hướng dẫn sẽ giúp bạn bắt đầu từ bước thiết lập đầu tiên đến xây dựng một chương trình đơn giản. (Nếu bạn muốn học nâng cao hơn thì hãy xem tại đây)
 Lập trình giao diện trong Java với JavaFx
Lập trình giao diện trong Java với JavaFx
1. JavaFx là gì?
Trước tiên để học cái gì đó thì chúng ta cần biết và bắt buộc phải biết nó là gì? Vậy JavaFX là gì?
JavaFX là một tập hợp các gói đồ họa và phương tiện cho phép các nhà phát triển thiết kế, tạo, kiểm tra, gỡ lỗi và triển khai các ứng dụng client, hoạt động nhất quán trên các nền tảng khác nhau.
JavaFX dự định thay thế Swing làm thư viện GUI tiêu chuẩn cho Java SE. JavaFX có hỗ trợ cho máy tính để bàn và trình duyệt Web trên Microsoft Windows, Linux và macOS.
JavaFX mạnh mẽ hơn Swing, nó cung cấp những công cụ mạnh hơn, và nó còn chạy nhẹ hơn và nhanh hơn so với Swing.
Tóm lại là JavaFX ngon hơn. :D
Thôi không nói luyên thuyên nữa vào chủ đề chính nào.
2. Hướng dẫn thiết lập môi trường để lập trình giao diện Java với JavaFX
Để lập trình JavaFX thì chúng ta cần thiết lập môi trường cho nó chạy và cho mình phát triển phần mềm.
Trước tiên điều kiện cần là máy tính của bạn cần cài đặt JDK và Eclipse IDE. Nếu chưa có 2 thứ đó thì tải và cài đặt nó nhé.
Xong rồi mình vào Eclipse để thiết lập môi trường phát triển JavaFX nào.
> Tham khảo: Lập trình Java bằng Eclipse (Nếu bạn chưa từng sử dụng Eclipse)
Còn nếu bạn đã từng sử dụng Eclipse, hãy tiếp tục.
Ở bài hướng dẫn này mình sẽ sử dụng JavaFX Scene Builder.
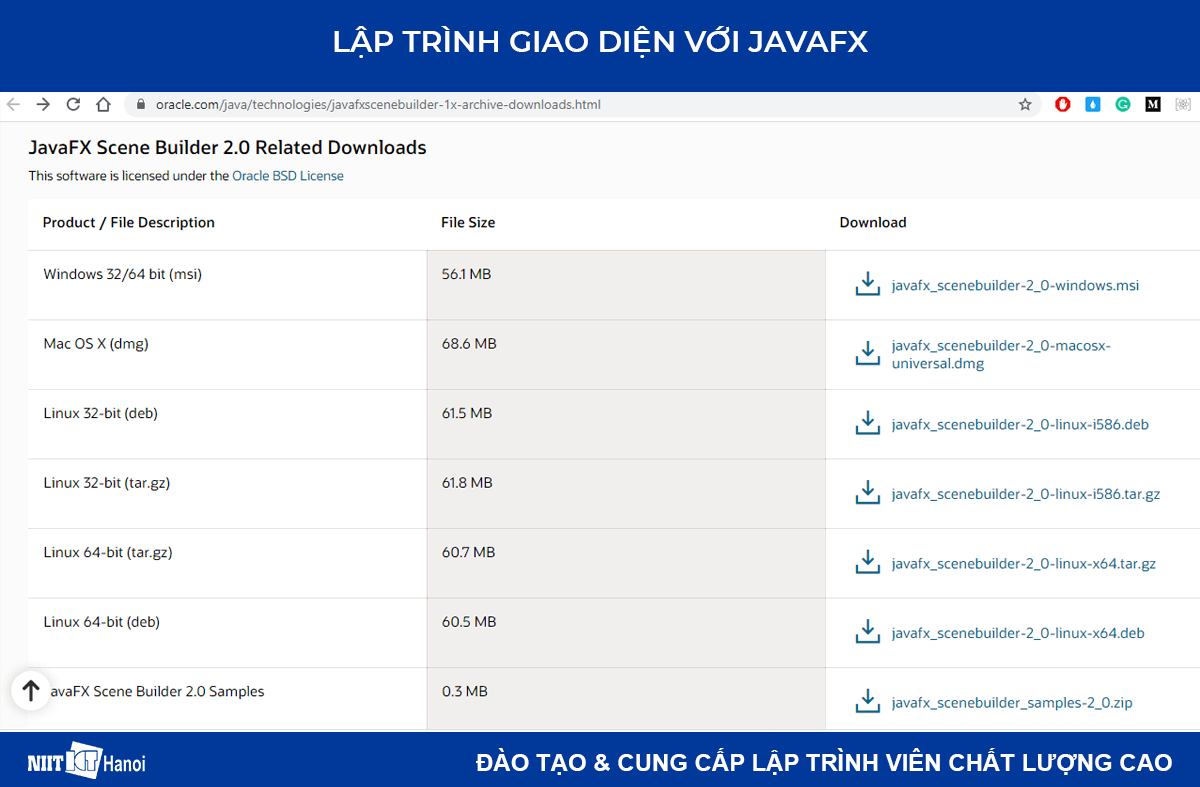
Bạn hãy bấm vào Download JavaFX Scene Builder và tải về nhé.
Các bạn nhớ chọn phiên bản phù hợp với hệ điều hành của mình đang sử dụng. Ở đây mình sẽ tải bản Windows 32/64.
Nếu máy bạn là Mac hay Linux thì lựa chọn đúng nhé.

Lập trình giao diện với JavaFX: Tải JavaFX Scence Builder
Tải xong vào thư mục chứa nó và nhấn đúp chuột vào cài đặt nhé:
Click vào file cài đặt và nhấn Next nha, nhấn Next nó mới cài đó.
Tiếp theo chọn vị trí để lưu nó, bạn sẽ nhớ vị trí này để còn sử dụng về sau.
Ở đây mình sử dụng mặc định là:
-
C:\Program Files (x86)\Oracle\JavaFX Scene Builder 2.0\
Và đợi cho nó chạy thành công nào, sẽ nhanh thôi.
Đến bước này thì đã cài đặt thành công JavaFX Scene Builder rồi nhé.
Chưa code JavaFX được đâu đâu. Còn vài bước nữa lận. Tiếp tục nào.
Cấu hình JavaFX Scene trong Eclipse rồi mới sử dụng được nha. Nào cùng làm theo mình.
Bạn cài đặt e(fx)clipse trong Eclipse maketplace nhé:
-
Tìm kiếm với từ khóa : javafx
-
Nhấn
Install nhé.
Tích chọn I accept... và nhấn Finish cho nó cài đặt thôi nào.
Khi cài xong e(fx)eclipse, hãy khởi động lại Eclipse và làm theo các bước sau.
Trong Eclipse bạn chọn:
Chọn vào JavaFX (ở phần này nếu Eclipse bạn chưa cài e(fx)eclipse thì nó sẽ không có phần JavaFX)
Và chọn đến đường dẫn lúc nãy bạn cài đặt JavaFX Scene.
Tiếp theo JavaFX 11 + JDK thì bạn chọn tiếp đến thư mục cài đặt JRE nhé.
Vậy là đã thiết lập xong môi trường. Chúng ta sẽ viết một chương trình đơn giản bằng JavaFX ở phần sau nào.
Ví dụ đơn giản tạo Ứng dụng GUI với JavaFx
Để tạo một ứng dụng GUI với JavaFX bạn làm theo như hình dưới đây:
-
New → Other → JavaFX → JavaFX Project
Các bạn đặt tên cho Project. Ở đây mình đặt là DemoJavaFX. Rồi nhấn Finish nhé.
Khi bạn tạo xong chương trình sẽ tự sinh ra đoạn code như sau, nó có tác dụng tạo ra màn hình trắng bóc:
Khi bạn nhấn chạy thì chương trình chưa có gì sẽ có màn hình trắng như sau:
Ok, giờ mình sẽ code một chương trình đơn giản nhất.
Các bạn code như mình nhé:
package application;
import java.awt.Button;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.StackPane;
import javafx.scene.control.*;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("DemoJavaFX");
javafx.scene.control.Button btn = new javafx.scene.control.Button();
btn.setText("DemoJavaFX");
StackPane layout = new StackPane();
layout.getChildren().add(btn);
Scene scene = new Scene(layout, 300, 400);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Giải thích một tí về code:
-
primaryState.setTitle(): dùng để đặt tiêu đề cho ứng dụng. Bạn có thể thay đổi bất cứ tên nào nếu bạn muốn.
-
javafx.scene.control.Button: Sở dĩ mình gọi như vậy là vì nếu gọi Button bình thường thì nó sẽ sử dụng Button mặc định của AWT. Mà ở đây mình muống sử dụng của thư viện JavaFX nên mình sẽ gọi thẳng như vậy luôn.
-
StackPane: là một bộ chứa, nó có thể chứa các thành phần giao diện khác, các thành phần con được sếp chồng nên nhau, tại một thời điểm bạn chỉ có thể nhìn thấy thành phần con nằm ở trên cùng của stack. Ở đây mình gọi getChildren().add() là để thêm thành phần con vào layout.
Khi nhấn run sẽ hiển thị ra màn hình có button với giá trị là DemoJavaFX.
Chúc mừng bạn đã sơ nhập lập trình GUI với JavaFX
Vậy là mình đã hướng dẫn các bạn thiết lập môi trường để lập trình giao diện trong Java với JavaFX và viết một chương trình JavaFX đơn giản.
Đây sẽ là nền tảng để bạn tiếp tục học JavaFX chuyên sâu hơn. Vì nó cũng cả là một mảng lớn nên mình không thể hướng dẫn hết được trong bài này.
Bạn có thể tiếp tục tìm hiểu thêm về mảng này qua các Tài liệu Lập trình GUI tốt nhất hoặc học thông qua JavaFX Tutorials chính chủ Oracle luôn nhé.
Chỉ cần bạn có nền tảng Java Core tốt thì học JavaFX cũng không phải là quá khó đâu.
> Chú ý: Nếu bạn không muốn theo hướng Desktop App thì có thể tham khảo KHÓA HỌC JAVA WEB để đi theo hướng WEB. Hướng Web thì có nhiều công việc hơn cho bạn lựa chọn.
Tuy nhiên, nếu bạn học sâu về Desktop App là một điểm cộng rất lớn nếu bạn muốn xin việc trong các công ty phần mềm lớn.
Chúc các bạn thành công.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Website: https://niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #icthanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp #java #php #python