Trong suốt quãng thời gian CSS tồn tại, các lập trình viên web đã phải vật lộn để thiết kế bố cục với CSS.
Định vị phần tử trên một trang chưa bao giờ là dễ dàng và thường liên quan đến một cách giải quyết như sử dụng float hoặc table, thay vì có một hệ thống CSS được thiết kế chỉ cho mục đích đó.
Sau đó, với nhiều nỗ lực thay đổi, trong bản CSS3, Flexbox ra đời như một sự đột phá nhằm giải quyết vấn đề này.
Tuy nhiên, Flexbox chỉ hỗ trợ tạo bố cục 1 chiều (ngang hoặc dọc). Việc bố trí trang web 2 chiều vẫn gặp khó khăn.
Và,
Tất cả khó khăn đã chấm dứt với sự ra đời của CSS GRID, và bạn có thể thoải mái sử dụng CSS GRID vì đã có rất nhiều trình duyệt hỗ trợ.

Trình duyệt hỗ trợ CSS Grid (Ảnh Caniuse)
CSS GRID mang lại giải pháp tạo bố cục 2 chiều cho trang web và định vị phần tử giữa chúng dễ dàng.
Không có cách giải nào tốt hơn cho vấn đề này.
Có một vấn đề với CSS GRID: Nhiều lập trình viên, đặc biệt là những người mới học lập trình web, đang gặp khó khăn trong việc học cách sử dụng chúng! Nếu bạn còn đang vật lộn với flexbox, thì việc học CSS GRID sẽ khá khó khăn. (Xem thêm: Học CSS GRID trong 5 phút)
Nhưng may mắn cho bạn là, các nhà phát triển đã phát triển các Trình tạo bố cục CSS GRID.
Bạn chỉ cần nhấp và nhấp hoặc điền một số thông tin là đã có một bố cục tốt để làm việc.
Bên dưới đây, mình liệt kê một bộ sưu tập của một vài Trình tạo bố cục CSS GRID tốt nhất. Từ các trình tạo bố cục rất đơn giản đến các trình tạo nâng cao với các tính năng phức tạp hơn nhiều của hệ thống CSS.
#1. CSS GRID Generator

Trình tạo bố cục CSS GRID - CSS GRID Generator
Đầu tiên là CSS Grid Generator, nó đơn giản nhưng hiệu quả.
Không rườm rà hoặc gây nhầm lẫn, chỉ cần tạo lưới, chỉnh một số chỗ và copy code và paste vào trong trang web của bạn.
Chỉ đơn giản như vậy. Nếu bạn mới sử dụng CSS GRID, đây là một công cụ tuyệt vời để bắt đầu.
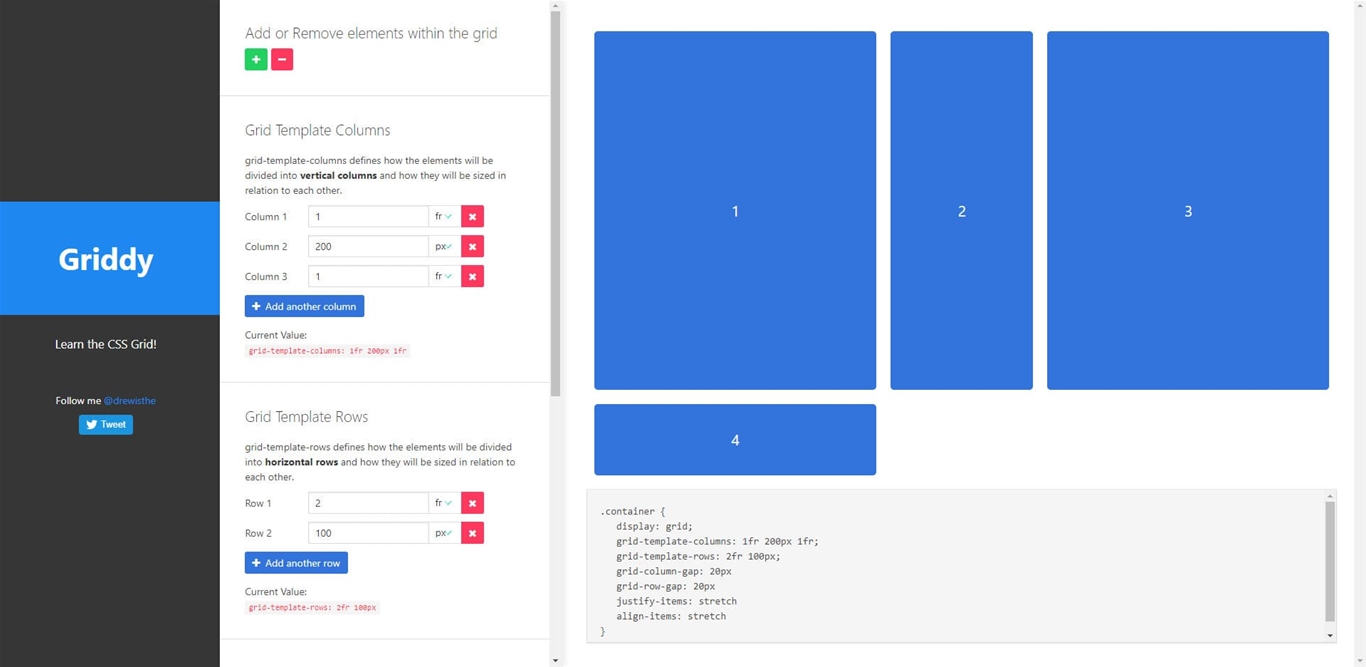
#2. Griddy
 Trình tạo bố cục CSS GRID - Griddy
Trình tạo bố cục CSS GRID - Griddy
Griddy là một trình tạo CSS GRID rất hữu ích cho phép bạn thêm bao nhiêu phần tử tùy thích và kích thước chúng dựa trên kích thước hàng hoặc cột.
Bạn có thể định cỡ chúng trên các đơn vị fr, px, % hoặc auto
Và bạn không bị giới hạn khi có thể sử dụng nhiều đơn vị cho một lưới.
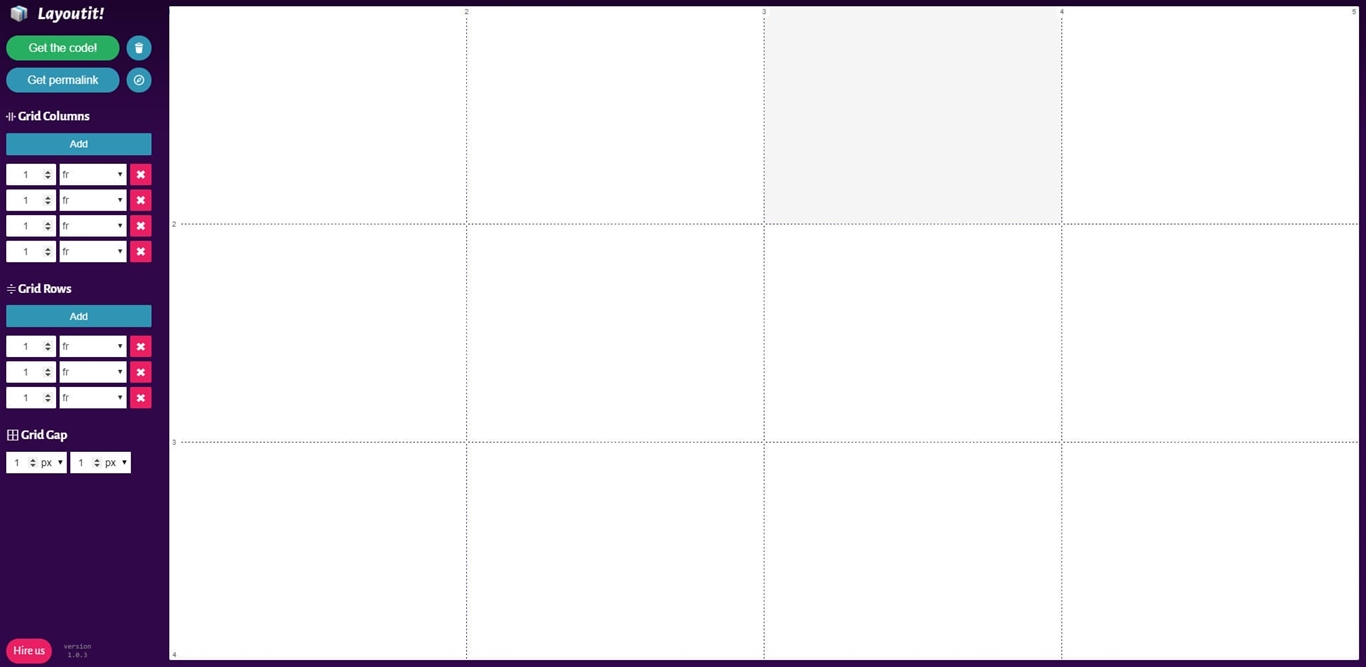
#3. Layoutit

Trình tạo bố cục CSS GRID - Layoutit
Với Layoutit: Nó bạn có thể dễ dàng tạo ra lưới của bất kỳ kích thước và thậm chí tạo lưới bên trong lưới khác.
Thêm nhiều cột nếu như bạn cần, bên trong và bên ngoài hộp riêng lẻ, và có được toàn quyền kiểm soát các layout mà bạn tạo ra.
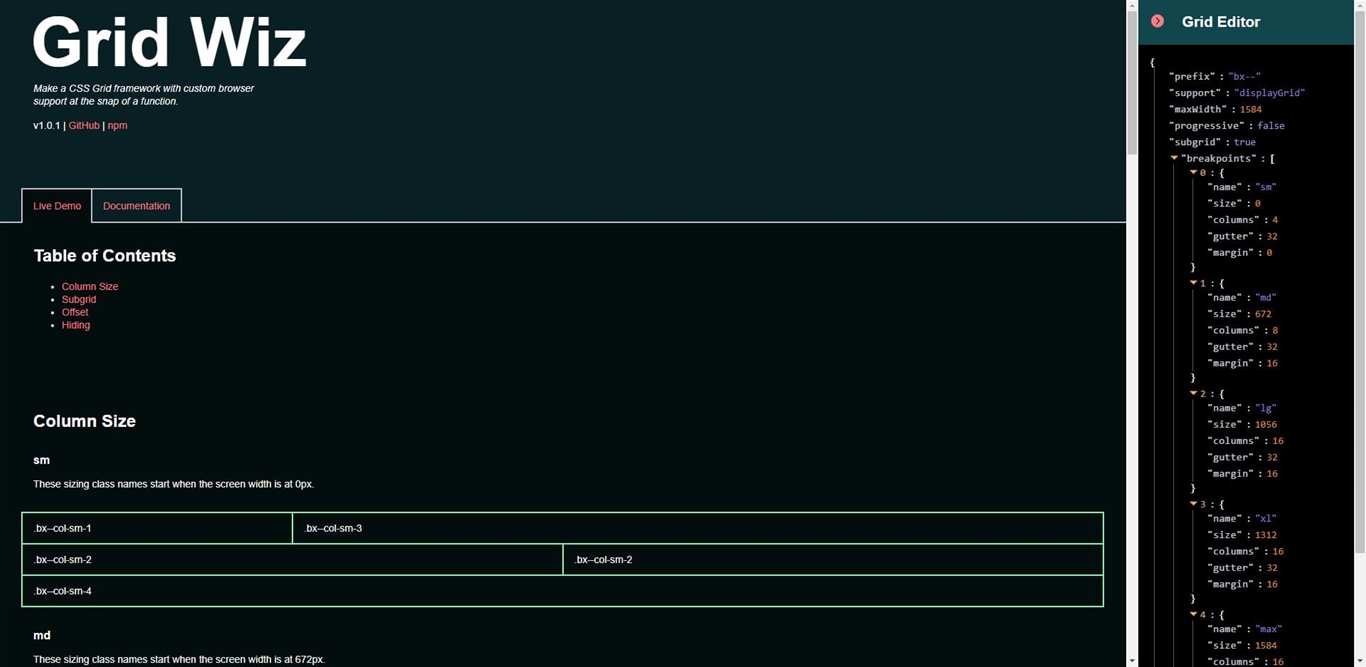
#4. Gird Wiz
 Trình tạo bố cục CSS GRID - Grid Wiz
Trình tạo bố cục CSS GRID - Grid Wiz
Đây là một công cụ cho các lập trình viên web sẵn sàng tìm hiểu thêm về CSS GRID.
Grid Wiz không chỉ là một trình tạo CSS GRID đơn giản.
Bạn có thể chỉnh sửa mã ngay trong sidebar và cập nhật theo thời gian thực. Sau đó tải xuống hoặc thêm Grid Wiz làm phụ thuộc và biên dịch nó.
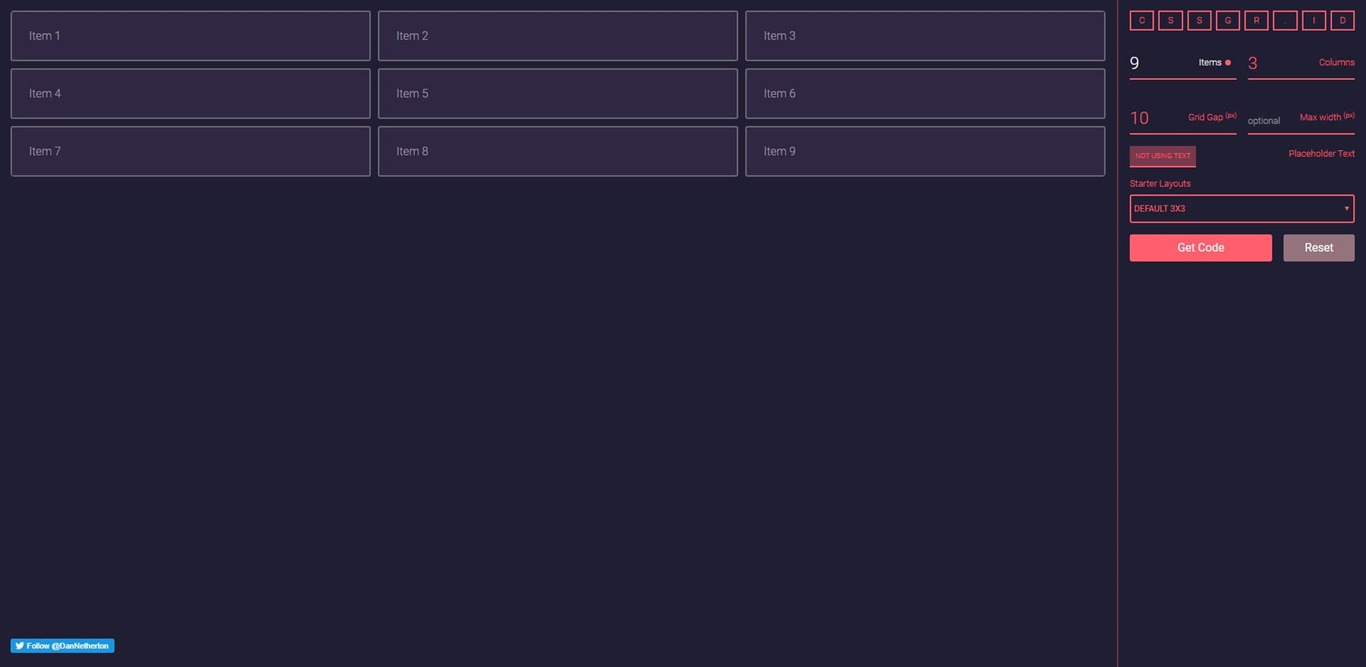
#5. cssgr.id
 Trình tạo bố cục CSS GRID - cssgr.id
Trình tạo bố cục CSS GRID - cssgr.id
Một trong những trình tạo bố cục CSS linh hoạt nhất hiện có, cssgr.id cung cấp cho bạn nhiều tùy chọn để bắt đầu hơn.
Có 5 bố cục bắt đầu và bạn có thể thêm bao nhiêu item, column và row tùy thích.
Có cả một tùy chọn văn bản giữ chỗ để bạn có thể thấy cách bố cục này sẽ hoạt động như thế nào.
Hãy tiết kiệm thời gian, công sức với CSS GRID / Trình tạo bố cục CSS GRID
Các Lập trình viên Web / Lập trình viên Front end luôn có những bước tiến để hướng tới tạo ra một sản phẩm tốt hơn với công sức thấp nhất.
Các CSS GRID chỉ là một trong những phát triển mới nhất, nhưng nó đã giải quyết được một vấn đề tồn tại lâu dài mà các lập trình viên front end gặp phải.
CSS GRID đã thực sự xuất hiện kể từ khi chúng được đề xuất vào năm 2011, nhưng đến năm 2017, tất cả các trình duyệt chính cuối cùng đã chấp nhận hỗ trợ cho chúng.
Giờ đây, chúng ta không còn phải lo lắng khi sử dụng chúng nữa, đã có rất nhiều hướng dẫn, hướng dẫn và tài nguyên học CSS GRID, giống như các Trình tạo bố cục CSS GRID này.
Vì vậy, nếu bạn vẫn đang sử dụng flexbox hoặc thậm chí là float để thiết kế trang web, hãy xem xét việc thử CSS GRID để thay thế. Có rất nhiều hướng dẫn về CSS để bạn có thể tìm hiểu.
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Dạy học Lập trình chất lượng cao (Since 2002). Học làm Lập trình viên. Hành động ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0914939543 - 0353655150
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp