Khi bạn đã bắt đầu học về lập trình web đến phần HTML, CSS thì tốt nhất là bắt tay vào cắt một số trang web thật sự.
Cần có thời gian để viết code hoàn thiện nhưng khi xong thì kỹ năng của bạn sẽ khác trước rất nhiều.
Dưới đây là hơn 17+ ý tưởng cho các dự án trang web sử dụng HTML, CSS.
Là người mới trong con đường trở thành lập trình viên phát triển web (Web Development), mình đã tìm kiếm những thách thức nhỏ để củng cố việc học.
Sử dụng các tài nguyên mà theo mình nghĩ là cực kỳ hữu ích với mình, như:
-
Traversy Media trên YouTube
Mình đã kết hợp một số nội dung của chúng với ý tưởng của riêng mình và tạo ra danh sách 17 dự án website.
Tất cả các dự án này tập trung vào HTML và CSS, đặc biệt là khả năng responsive và ý nghĩa.
Nếu bạn là người mới tìm hiểu. Bài viết dưới đây giúp bạn hiểu rõ về HTML và CSS hơn.
Nhưng nếu có những công nghệ khác mà bạn muốn đưa vào, thì hãy cứ dùng thử.
Không có quy tắc ở đây.
Không có ai nói gì bạn cả.
=> Chỉ cần bạn cảm thấy tự hài lòng là được.
Hãy thoải mái sửa đổi, thử nghiệm, trau chuốt - bất cứ điều gì bạn muốn làm. Những dự án này chỉ bị giới hạn bởi trí tưởng tượng của bạn, vì vậy hãy vui vẻ.
Ngoài ra, đừng cảm thấy rằng bạn phải trải qua các dự án theo thứ tự. Đảo lộn chúng lên. Chạy lòng vòng và làm những gì bạn cảm thấy thoải mái nhất.
Điều quan trọng nhất mà bạn có thể nhận được từ các dự án này là bạn đã học được điều gì đó - bất kể đó là gì.
Nếu bạn đã học được rằng bạn có thể làm điều gì đó mà bạn đã từng làm trước đây, thì bạn sẽ thắng!
Nếu bạn củng cố việc học bằng cách hiểu thứ gì đó mà bạn đã không nhận ra trước đó, thì bạn sẽ thắng!
Không có vấn đề gì, bạn cũng sẽ thắng!
"Tất cả đều là CHIẾN THẮNG dù chúng có to hay nhỏ đến đâu đi nữa"
Sự thật:
Rất nhiều người muốn học HTML và CSS để làm ra trang web thật đẹp nhưng lại lười cắt web để rèn luyện kỹ năng.
Cuối cùng cũng từ bỏ đi mục tiêu của mình.
Bạn không muốn mình cũng thế chứ?
Ý tưởng dự án web số 1 - Sử dụng Media Queries
Mục tiêu của dự án này là viết 1 giao diện website hiển thị phù hợp với nhiều màn hình bằng cách sử dụng truy vấn @media
Dự án này là để bạn hiểu thêm về các truy vấn phương tiện (Media Queries) trong CSS và cách chúng có thể giúp chúng ta đảm bảo người dùng đang xem trang web của chúng ta được trình bày theo cách tốt nhất có thể.
Trong dự án này, bạn sẽ tạo một trang web chứa các truy vấn @media.
Trang web mà bạn tạo sẽ thông báo cho người dùng một cách rõ ràng rằng các điểm dừng truy vấn media nhất định đã đạt được khi cửa sổ trình duyệt được thay đổi kích thước (hoặc trên các thiết bị di động có kích thước màn hình khác nhau).
Ví dụ: Trong phiên bản trang web này, khi cửa sổ trình duyệt được thay đổi kích thước, bạn có thể nhận thấy cách bố trí của thanh menu sẽ khác, hình ảnh cũng sẽ vừa vặn theo kích thước....
Thông báo cho người dùng của bạn theo bất kỳ cách nào bạn thấy phù hợp - chỉ cần làm rõ ràng rằng các thay đổi đang được thực hiện khi đạt đến một số điểm dừng nhất định.
Trang web của bạn phải responsive và HTML của bạn phải có ngữ nghĩa. Bất kỳ style nào khác hoặc bất kỳ thay đổi nội dung nào khác hoàn toàn tùy thuộc vào bạn.
Ý tưởng dự án web số 2 - Dự án sử dụng Grid / Flexbox / Float
Mục tiêu của dự án này là học cách hoạt động của Gird / Flexbox / Float
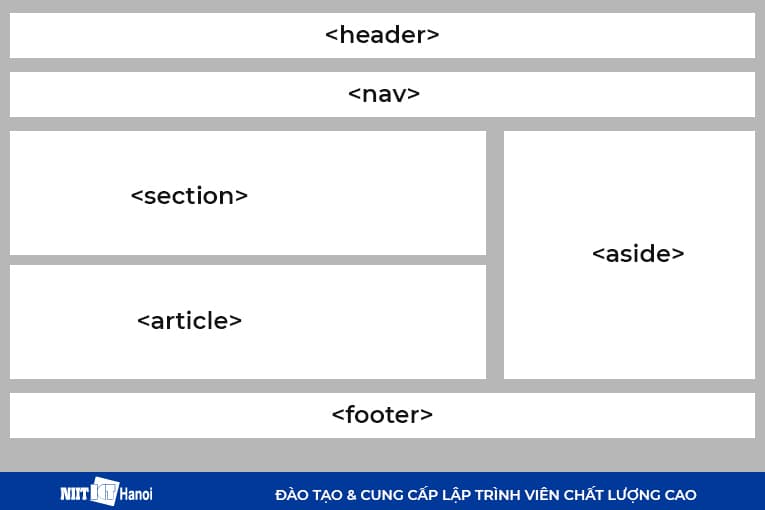
Dự án này là khám phá CSS Grid, CSS Flexbox và CSS Floats khi chúng liên quan đến bố cục trang web. Trong dự án này, chúng ta sẽ tạo một trang web trông như thế này:
 Sử dụng Grid / Flexbox / Float để hoàn thành dự án website
Sử dụng Grid / Flexbox / Float để hoàn thành dự án website
Khi cửa sổ trình duyệt đạt đến một chiều rộng nhất định, bạn sẽ thấy bố cục như trong hình bên trên.
Trong đó phần "section" ở bên trên "article". Nhưng phần "aside" lại kéo ở bên phải và kéo dài vừa đủ 2 phần "section" và "article".
Khi đạt được chiều rộng này thì tất cả các phần tử sẽ nằm xếp chồng lên nhau.
Ví dụ: Khi trình duyệt web của bạn đạt đến độ rộng nhất định, tất cả các phần tử sẽ được xếp chồng lên nhau theo thứ tự sau: header, nav, section, article, aside, footer.
Bạn có thể sử dụng CSS Grid, CSS Flexbox hoặc CSS Floats để đạt được điều này. Bạn có thể sử dụng kết hợp cả ba hoặc bạn có thể thử tạo 3 layout, mỗi layout bằng 1 cách.
Bất kỳ style nào khác hoặc bất kỳ thay đổi nào khác đối với nội dung đều hoàn toàn phụ thuộc vào bạn.
Một lần nữa, tất nhiên, trang web phải responsive và HTML của bạn phải có ngữ nghĩa.
Ý tưởng dự án web số 3 - Làm lại layout một website bằng cách nhìn vào giao diện của nó
Mục tiêu của dự án này là làm quen với việc tin tưởng vào phán đoán của bạn khi nói đến việc tạo style cho một trang web.
Trong dự án này, bạn sẽ chọn một trang web - đó có thể là bất kỳ trang web nào, mà bạn tùy thuộc vào bạn.
Và chỉ bằng cách nhìn vào nó, cố gắng tạo lại nó.
Nếu bạn hỏi: Mình được phép xem mã nguồn của nó không? Có, nhưng hãy cố gắng chỉ nhìn vào trang web.
Mục tiêu của dự án này là giúp bạn làm quen với việc phán đoán cơ mà.
Bạn có thể chọn bất kỳ website nào để bắt đầu.
Nhưng là người mới, mình đề xuất bạn chọn làm trang web thông qua video của Traversy Media trên YouTube - Dự án thiết kế web Acme.
Code theo video - Dự án Web Acme
Mình đã chọn cho trang web của này vì mình thấy rằng thật dễ dàng để làm một trang web được tạo trong video, nên nếu mình bị kẹt khi cố tự viết code, mình luôn có thể tham khảo lại video để tiếp tục.
Ngoài ra, trong phần mô tả video nằm bên dưới video (bạn có thể phải nhấp vào nút SHOW MORE để xem nó), bạn sẽ thấy một phần có tên là, CODE DOWNLOAD.
Bạn hoàn toàn có thể tải bộ code này xuống.
Nhưng thay vì nhìn vào code, hãy mở các tệp này trong trình duyệt web của bạn để xem trang web thực tế.
Tuy nhiên, nếu bạn tự tin. Bạn có thể lựa chọn bất kỳ giao diện website nào mà bạn tin rằng bạn có khả năng viết code. Không cần phải làm theo mình nếu bạn không thích.
Lưu ý: Bất kỳ style hoặc bất kỳ thay đổi nội dung khác là tùy thuộc vào bạn. Nhưng trang web của bạn phải responsive và HTML của bạn phải có ngữ nghĩa.
Ý tưởng dự án web số 4 - Acme Photography
Mục tiêu của dự án này là viết code cùng với video, nhưng mình muốn bạn chú ý về cách làm cho trang web được tự động điền vào hình ảnh.
Đây là một dự án khác đến từ Traversy Media trên YouTube.
Viết code theo video - Dự án Acme Photography
Lưu ý: Bất kỳ style hoặc bất kỳ thay đổi nội dung khác là tùy thuộc vào bạn. Nhưng trang web của bạn phải responsive và HTML của bạn phải có ngữ nghĩa.
Dự án web số 5 - Welcome to the Beach
Mục tiêu của dự án này là luyện tập. Tất cả những gì bạn sẽ làm chỉ đơn giản là viết mã cùng với video, nhưng bạn hãy lưu ý về cách anh ấy có thể tự tạo kích thước hình ảnh chính cho trình duyệt.
Dự án này rất có thể phục vụ tốt như một khuôn mẫu cho các dự án khác mà bạn có thể chạy trong tương lai.
Viết code theo website - Dự án Welcome to the Beach
Ý tưởng dự án web số 6 - Responsive Contact Form trên website
Mục tiêu của dự án này là cố gắng viết code trang web này bằng cách chỉ nhìn vào nó. Rất giống với Dự án Trang web mà chúng ta đã xem xét trước đó.
Viết code theo video - Dự án Responsive Contact Form
Hãy lưu ý rằng khi trình duyệt được thay đổi kích thước, tại một thời điểm nhất định, phần thông tin liên hệ sẽ di chuyển từ phía bên trái của biểu mẫu, lên trên cùng của biểu mẫu.
Điểm hay của dự án này là bạn sẽ có video để xem và bạn cũng có thể tải xuống mã nguồn trong trường hợp bạn gặp khó khăn khi tự code theo video.
Hãy chú ý rằng người dùng của bạn có thể muốn có thể chuyển qua các trường trong biểu mẫu của bạn bằng cách sử dụng nút tab trên bàn phím của họ.
Ngoài ra, bạn cũng có thể tham khảo các mẫu form liên hệ trên các trang web nổi tiếng. Xem họ làm thế nào với form của họ và thử làm lại.
Chắc chắn form của bạn sẽ được đánh giá cao nếu học tập một số ưu điểm của các đơn vị lớn.
Ý tưởng dự án web số 7 - Xây dựng một trang web tài liệu kỹ thuật
Mục tiêu của dự án này là xây dựng một trang web tài liệu kỹ thuật. Các ví dụ thực tế về điều này có thể là hướng dẫn trực tuyến hoặc bất kỳ ý tưởng nào về trang web tài liệu kỹ thuật.
Apple cũng sử dụng bố cục tài liệu kỹ thuật để trình bày ngôn ngữ lập trình Swift của họ, xem tại đây.
Trang web tài liệu kỹ thuật là một trang web mà khi được xem ở kích thước đầy đủ, một menu được đặt ở bên trái của nội dung. Menu bên trái có thể cuộn độc lập với nội dung. Nội dung có thể cuộn độc lập từ menu.
Nhưng, khi một mục menu được nhấp, nội dung sẽ chuyển đến phần đó của tài liệu.
Một ví dụ về trang web kỹ thuật trên Codepen
Ý tưởng dự án web số 8 - The Parallax Effect
Mục tiêu của dự án này là viết code cùng với video, nhưng hãy chú ý đến cách nội dung dường như chạy qua hình ảnh khi người dùng cuộn trang web.
Viết code theo video - Dự án Parallax Effect
Hãy dành chút thời gian và vui vẻ style cho trang này khi bạn thấy phù hợp. Tìm hiểu về opacity và làm thế nào nếu ảnh hưởng đến hình ảnh của bạn.
Tìm hiểu về cách tô màu hình ảnh của bạn với một màu chồng chéo. Có rất nhiều thứ để bạn có nhiều niềm vui với CSS trong dự án này.
Tuy nhiên, bạn cần đảm bảo rằng trang web của bạn responsive và phù hợp ngữ nghĩa và trông cũng rất tuyệt.
Ý tưởng dự án web số 9 - MyTunes (Dự án website nghe nhạc)
Mục tiêu của dự án này là học tập cách viết mã trang web theo video.
Viết code theo video - Dự án MyTunes
Video này sử dụng một ít jQuery (thư viện của Javascript) để xây dựng trang web. Mình không nghiên cứu jQuery, vì vậy mình đã quyết định bỏ qua nó. Nếu bạn có hứng thú, hãy theo dõi video và bạn sẽ học được cách thêm jQuery vào trang web của mình.
Mình thường sử dụng jQuery khi cần làm tính năng cuộn như trong video. Mình cũng đang tự hỏi nếu sử dụng CSS transform hay animation có thể đạt được hiệu quả tương tự không?
Ý tưởng dự án web số 10 - Thực hành với CSS Grid
Mục tiêu của dự án này là làm cho bạn tiếp cận một chút với CSS Grid
Viết code theo video - Dự án luyện tập với Grid
Trong video, bạn sẽ thấy rằng trang web được tạo bằng cách sử dụng CSS Grid để bố trí.
Nhưng bạn có thể đạt được cùng bố cục với CSS Flexbox hoặc với CSS Floats - hoặc kết hợp cả ba không? ... đã đến lúc khám phá bố cục và cách chúng làm việc cùng nhau.
Ngoài ra, trong video, bạn đã dẫn đến việc mã hóa trang web di động trước rồi mở rộng ra màn hình lớn hơn. Nếu bạn không quen với thiết kế di động đầu tiên, thì bạn sẽ muốn chú ý đến cách trang web được tạo ra theo cách này.
Hãy xem video để tìm hiểu về CSS Grid. Nếu bạn muốn khám phá thêm, hãy thử tạo một trang web kết hợp CSS Grid với CSS Flexbox và CSS Floats.
Khi bạn biết cách vận dụng ưu điểm của từng loại, bạn sẽ thấy viết CSS thực sự thú vị.
Ý tưởng dự án web số 11 - Trang web nhân vật
Mục tiêu dự án này là tạo ra một trang web nhân vật mà bạn ngưỡng mộ.
Bất kỳ bố cục nào bạn cho rằng nó là cần thiết, hãy tạo nó. Còn nếu muốn tìm kiếm một vài ý tưởng thì W3C có sẵn một vài ý tưởng khá là phù hợp.
> Xem ví dụ tại đây.
Trang web của bạn cần phải:
-
Responsive
-
Có ngữ nghĩa.
-
Một danh sách những thành tích hoặc tiểu sử của họ
-
Có liên kết đến một trang web khác, nơi người dùng có thể tìm hiểu thêm về họ.
Đặt một đoạn ngắn trên trang của bạn giải thích ngắn gọn lý do tại sao bạn chọn nhân vật này.
Một ví dụ về trang web nhân vật trên Codepen.
Ý tưởng dự án web số 12 - Landing Page sản phẩm
Mục tiêu của dự án này là tạo ra một trang đích bán hàng.
Trang web của bạn cần phải có những điều sau đây:
-
Cố định thanh điều hướng khi người dùng đang cuộn
-
Thêm vào một biểu mẫu lấy thông tin email người dùng
-
Thêm một video hoặc một vài video mô tả các ví dụ về cách các sản phẩm của bạn được sử dụng. Các video có thể là hướng dẫn hoặc chúng có thể là video về sản phẩm của bạn đang được sử dụng.
-
Thêm một phần giới thiệu sản phẩm với 3 sản phẩm. Mỗi sản phẩm sẽ bao gồm tên của sản phẩm, giá cả và ít nhất 3 hoặc nhiều tính năng khác của sản phẩm.
-
Thêm phần chân trang sẽ có thông tin về công ty, như địa chỉ, số điện thoại, chỉ đường lái xe đến cửa hàng, v.v.
Ví dụ về trang web Landingpage trên Codepen
Ý tưởng dự án web số 13 - Trang Profile cá nhân.
Mục tiêu của dự án này là tạo ra một trang Profile cá nhân.
-
Nội dung nào bạn sẽ thêm vào trang Profile của bạn?
-
Bạn sẽ làm nổi bật khả năng của mình với tư cách là lập trình viên như thế nào?
-
Bạn sẽ làm nổi bật những gì bạn kiến thức và sẵn sàng tham gia một công ty mang tính thử thách?
Dù bằng cách nào thì đấy cũng là sự lựa chọn của bạn.
Ví dụ về trang Profile cá nhân trên Codepen
Ý tưởng dự án web số 14 - Màu sắc thật thú vị
Mục tiêu của dự án này là hiển thị các ô đầy màu sắc có responsive.
Bạn có thể tạo các ô chứa với màu, tên màu, mã màu RGB, mã màu HEX,...
Hãy lưu ý tên màu hoặc các text đặt trên ô màu. Tên màu sáng sẽ hiển thị tốt trên dải màu tối và ngược lại.
Đây là một ví dụ về trang web cung cấp thông tin về màu sắc dành cho dân lập trình và dân thiết kế, xem tại đây.
Ý tưởng dự án web số 15 - Game Flash Card
Mục tiêu của dự án này là tạo ra một trang web giới thiệu một loạt thẻ flash.
Khi người dùng Click vào thẻ thì sẽ hiện lên câu hỏi và các lựa chọn trả lời cho câu hỏi.
Câu hỏi và câu trả lời có thể là bất kỳ chủ đề nào bạn thích.
Nâng cao: Bạn có thể thêm chức năng tính điểm và thông báo cho người dùng thì quá tuyệt vời.
Luôn luôn lưu ý khả năng responsive và vấn đề ngữ nghĩa của website.
> Xem ví dụ về dự án tương tự tại đây.
Ý tưởng dự án web số 16 - Trang web hiển thị video
Mục tiêu của dự án này là tạo ra một trang web hiển thị các video YouTube yêu thích của bạn. Bạn chỉ cần thiết kế giao diện và nhúng mã video Youtube mà bạn thích.
Trang web mà bạn tạo có thể là một tập hợp các video mà bạn muốn xem, có thể được đặt theo thứ tự bạn muốn xem chúng như thế nào.
Bạn có thể thiết kế thêm một một checkbox biểu thị rằng bạn đã xem video đó và nhiều hơn nếu bạn muốn.
Ý tưởng dự án web số 17 - Hàng xóm của bạn đang cần một website?
Ở dự án thứ 17 này, mình muốn bạn bắt đầu tiếp cận với việc lấy thông tin yêu cầu từ một người khác. Người đó có thể là bạn của bạn, hàng xóm, thậm chí là người mà bạn đang thầm thương trộm nhớ.
Kể cả, nếu họ chưa bao giờ nghĩ đến làm một webiste. Hãy hỏi họ:" Nếu bạn có một website, bạn muốn chúng hiển thị như thế nào?".
Sự khác biệt giữa cái chúng ta nghĩ và cái khách hàng cần sẽ khác nhau khá xa đấy. Tin mình đi, bạn sẽ bị sốc.
Nhưng đừng lo lắng, nếu bạn đang trên con đường trở thành lập trình viên thì đây là việc bạn phải đối mặt. Càng tiếp xúc sớm, bạn càng có kinh nghiệm.
Ý tưởng dự án web số 17+
Lúc này đây, sau khi bạn đã làm qua 17 dự án web HTML và CSS ở trên thì bất kỳ những ý tưởng nào bạn có thể nghĩ ra thì hãy biến nó trở thành sự thực.
Hãy làm thật nhiều thì kỹ năng mới tốt được. Và lương của bạn mới cao được
Và nếu bạn muốn chuyển sang học Back-end để hoàn thiện website của mình thì cũng tin bạn đã hoàn toàn sẵn sàng.
Bạn hoàn toàn có thể học online, nhưng nếu muốn tương tác nhiều hơn với huấn luyện viên / giảng viên và những người cùng chung chí hướng thì:
hoặc
Bạn sẽ hoàn thiện bộ kỹ năng lập trình web cả Front-end lẫn Back-end ngay sau khóa học này. Chúc bạn thành công!
---
HỌC VIỆN ĐÀO TẠO CNTT NIIT - ICT HÀ NỘI
Học Lập trình chất lượng cao (Since 2002). Học thực tế + Tuyển dụng ngay!
Đc: Tầng 3, 25T2, N05, Nguyễn Thị Thập, Cầu Giấy, Hà Nội
SĐT: 02435574074 - 0383.180086
Email: hello@niithanoi.edu.vn
Fanpage: https://facebook.com/NIIT.ICT/
#niit #icthanoi #niithanoi #niiticthanoi #hoclaptrinh #khoahoclaptrinh #hoclaptrinhjava #hoclaptrinhphp